Projektēšana tīmeklim: vai ir krāsas, no kurām jums vajadzētu izvairīties?
Tīmeklis ir krāsu opciju varavīksne. Krāsa ir lielisks līdzeklis, lai piesaistītu lietotāju uzmanību, piedāvātu vizuālu interesi un ietekmi un radītu kontrastu lasāmībai. Krāsa ir arī daudzu dizaina tendenču, ieskaitot plakano un materiālu stilu, centrā.
Bet vai jūs varat noiet greizi ar krāsu? Vai ir nokrāsas vai kombinācijas, no kurām jums vajadzētu kaut ko novērst? Vārdu sakot… jā! Šodien mēs aplūkojam krāsas vai krāsu kombinācijas, no kurām jums vajadzētu izvairīties, izstrādājot vietnes un lietotnes. (Un, iespējams, ka esat jau pieļāvis kādu no šīm kļūdām, mēs piedāvājam arī alternatīvus ieteikumus.)
Neonieši

Neona krāsas var būt jautras, neizteiksmīgas un dizainam pievienot daudz pops. Diemžēl tie ir neticami smagi acīm, dodot lietotājiem “saplēstu” sajūtu, kur viss sāp.
Neonu problēma ir tāda, ka tie ir pārāk gaiši, lai tos viegli lasītu, un rada problēmas, kas saistītas ar tumšu vai gaišu fonu. Lietojot kopā ar tekstu, neoniem ir lasāmības problēmas, jo burtiem ir tendence iekļūt fonā. Neona fons bieži ir nospiedošs un novērš uzmanību no galvenā dizaina idejas.

Izmēģiniet to vietā: noņemiet daļu spilgtuma no neona krāsām, lai ekrāniem būtu tumšāks un izsmalcinātāks izskats.
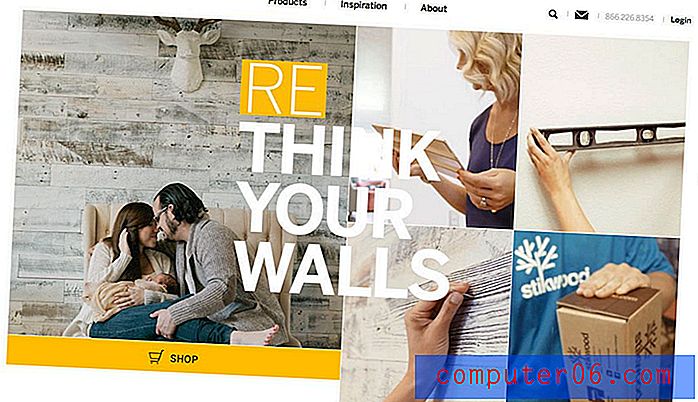
Orange You Glad paveic lielisku darbu, iekļaujot “gandrīz” neona krāsas viņu mājaslapas dizainā vairākos veidos. Izplatītā tēma ir tā, ka neonus izmanto mazākiem elementiem un ar smalkām krāsas izmaiņām, kas atvieglo šķipsnu, dzeltenumu un zaļumu uz acīm.
“Vibrējošas” krāsas

Kad ļoti piesātinātas krāsas ir savienotas pārī, tās rada “vibrējošu efektu”, kur krāsas šķiet gandrīz pārvietojas aizmiglojošā vai kvēlojošā kustībā. Jūs nevēlaties to darīt.
Šī vibrācija var satraukt lietotājus, kā to raksturojis krāsu teorētiķis Jozefs Albers savā klasiskajā ceļvedī “Krāsu mijiedarbība:”. “Šis sākotnēji aizraujošais efekts arī jūtas agresīvs un bieži mūsu acīm pat ir neērti. Cilvēks to reti izmanto, izņemot kliedzošu efektu reklāmā, un rezultātā tas ir nepatīkams, nepatīk un no tā var izvairīties. ”
Jūs varat gandrīz paredzēt, kas liks krāsām vibrēt, pirms tās ievietojat blakus.
- Katras krāsas augsts piesātinājums
- Papildinājums krāsu ritenī
- Krāsu ritenī atrodas 180 grādu attālumā viens no otra
- Krāsu pārvēršana pelēktoņos rada ļoti nelielu kontrastu
Klasisks piemērs ir spilgti sarkanas un zaļas krāsas savienošana pārī. Populārā “Ziemassvētku” kombinācija ir viens no lielākajiem (un visplašāk izmantotajiem) krāsu pārkāpumiem. Šīs kombinācijas rada arī piekļuves problēmu, jo tās nav atšifrējamas cilvēkiem ar krāsu aklumu.
Izmēģiniet to vietā: Ja jums jāizmanto “vibrējošas” krāsu kombinācijas, atdaliet tās ar kaut ko citu (vēlams neitrālu).
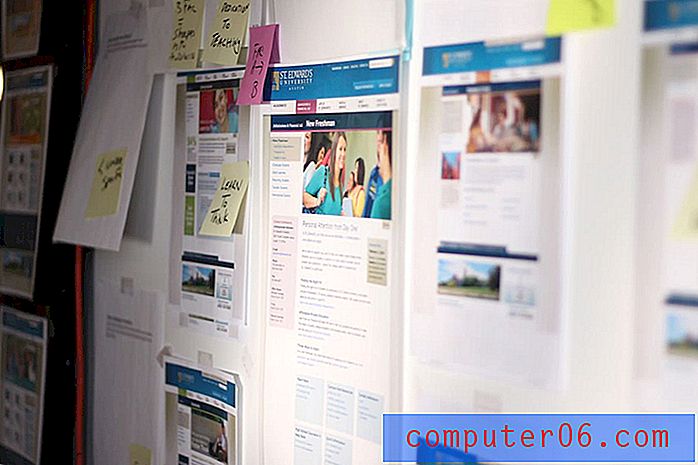
Gaisma uz gaismu

Šī ir viena no tām kļūdām, kas notiek visu laiku. Varbūt tas ir tāpēc, ka varat to noņemt ar drukāšanas projektiem, varbūt tas ir tāpēc, ka daži ekrāna iestatījumi padara to praktiski izmantojamu, bet gaišās gaismas kombinācijās to vienkārši nesagriež.
Tos ir grūti lasīt. Katru reizi.
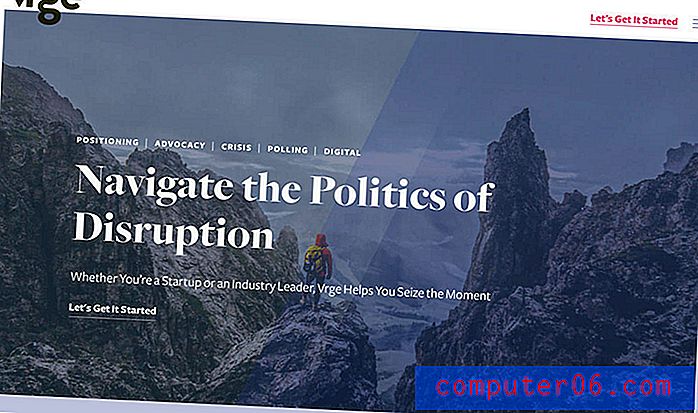
Liekas, ka tieši šeit notiek lielākie pārkāpumi: Varoņu galvenes, kas savieno attēlu un baltu tekstu, bet teksts ietilpst vieglā attēla daļā. Šajā brīdī vārdi nav lasāmi. Tas notiek daudz biežāk, nekā vajadzētu. Ja katrs burts nav skaidri salasāms, tas ir jāpārdomā.
Izmēģiniet to vietā: Par laimi, šai problēmai ir diezgan vienkārši labojumi:

- Izvēlieties jaunu attēlu ar vienmērīgu krāsu fonu.
- Izmantojiet krāsainu lodziņu tekstam virs attēliem, kuriem ir daudz krāsu variāciju.
- Apsveriet iespēju izveidot pilnkrāsu attēla pārklājumu, lai palielinātu kontrastu starp fona un teksta elementiem.


Jebkura varavīksnes krāsa

Lai arī gandrīz pats par sevi saprotams, varavīksnes krāsas vietnes vienkārši nedarbojas. (Padomājiet par to, cik daudz krāsu teorijas noteikumu jūs pārkāpjat, tikai šobrīd attēlojat galvā varavīksnes tēmu vietni.)
Varavīksnes krāsu kombinācijas ir milzīgas un milzīgas. Sākumā viņi varētu piesaistīt lietotāja uzmanību, bet tas noteikti atleks, tiklīdz viņš / viņa sapratīs, ka saturs ir neizsakāms.

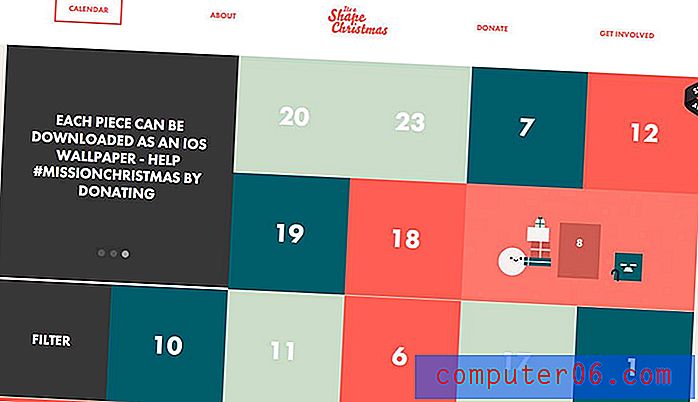
Izmēģiniet to vietā: Ja vēlaties izmantot plašu krāsu paleti - kā tas ir tendence - izvēlieties krāsu bloķēšanu vai karšu stilus, kur krāsas var saistīt ar elementiem. Šis konteinera stila dizains ļaus daudz elastīgāk izmantot krāsu, vienlaikus radot organizācijas un plūsmas izjūtu.
Spilgts uz gaišs / tumšs uz tumšs

Gluži tāpat kā gaisma gaismā un līdzīgu krāsu piesātinājumu kombinācija radīs problēmas. Tas būtu pats par sevi saprotams, bet no tiem jāizvairās.
Ja domājat, ka tas nenotiks ar jums, esiet piesardzīgs, lietojot monotonu krāsu shēmas. Tad dizaineri mēdz slīdēt šeit. (Ja rodas šaubas, izmantojiet lielāku kontrastu.)

Tā vietā izmēģiniet šo: domājiet pretstatā. Ja vēlaties izmantot vairākas spilgtas vai tumšas krāsas, apsveriet tās kā iespējas ekrāniem ritināšanas vietnē. Jūs varēsit izmantot visas tumšās vai gaišās krāsas, kas jums patīk, un saglabāt lasāmību un lietojamību. (Tas ir abpusēji izdevīgs!)
“K” melns

Īpaši, ja bieži šķērsojat drukāšanu un tīmekļa projektus - kā to dara daudzi dizaineri - tīra melna krāsa kļūdas dēļ var ieslīdēt tīmekļa projektos. Drukātajos projektos pazīstams kā “K” melns, jo digitālajos projektos tiek izmantota tikai viena plāksne vai “Pure” melna (# 000000), šī krāsa ir tikai plakana.
Padomājiet par realitāti, visas melnās krāsas kombinācijas faktiski tiek filtrētas ar citām nokrāsām, lai tā iegūtu šo bagātību. (Pat kraukļa spalvas pareizajā gaismā bieži izskatās zilganas vai purpursarkanas.) Lai izveidotu šo bagātīgo, tumšo krāsu un saglabājiet tīru melno krāsu drukāšanai, izmantojiet melnas krāsas kombināciju, kas ietver citas krāsas.

Izmēģiniet to vietā: izmēģiniet melnu ar krāsu zīmējumiem, kas atbilst jūsu firmas zīmei, vai pievienojiet tikai pareizās krāsu konotācijas. Jo vairāk jūs izgaismojat melnu pelēkā krāsā, jo vieglāk būs redzēt aplauzuma krāsas. Apsveriet melno krāsu kopā ar apkārtējām krāsām un padomājiet par katras grimu un to, kā tās savstarpēji saistītas. (Piemēram, izmantojiet melnu krāsu ar nedaudz vairāk zilganu nokrāsu, lai kompensētu oranžas vai dzeltenas nokrāsas tekstam vai citiem elementiem.) Piemēram, Wonderland krāsa, iepriekš, ir # 0a0a0b.
Secinājums
Lielākais iemesls, lai izvairītos no šīm krāsām un kombinācijām, ir lasāmības un kontrasta trūkums. Realitāte ir izvēlēta ar pareizu krāsu izvēli un lielu kontrastu, gandrīz jebkura nokrāsa var darboties mērenībā.
Bet ir nozveja. Jums, iespējams, vajadzēs padarīt to nedaudz tumšāku vai gaišāku, nekā jūs domājat, lai tas darbotos. Atcerieties, ka krāsas iegūst atribūtus no apkārtnes (ieskaitot ekrāna fona apgaismojumu) un ir attiecīgi jāpielāgo.
Šis ir jūsu “dienas triks”: Ja jums kaut kur ir jāraizējas, jājautā vai jāpārvieto ekrāns, lai kaut ko redzētu, krāsa nedarbojas un jums jāpāriet uz kaut ko citu.