15 padziļinātu lietotāju atkarības pieredzes piemēri
Šodien mēs pārbaudīsim 15 lietotāja interfeisa un pieredzes dizaina bitus, kas patiešām paaugstina vietnes vai lietojumprogrammas lietošanas pieredzi.
Izmantojiet šos tīmekļa vietnes, iPhone un darbvirsmas lietojumprogrammu piemērus kā iedvesmu, lai izveidotu savu unikāli atkarīgo lietotāju pieredzi.
Izpētiet Envato elementus
Ievads
Šī ziņa kalpos kā mana mazā saskarnes slavas zāle. Tas ir pilnīgs dažādu veidu saskarņu un elementu ienaidnieks, kas man šķiet noderīgs un iedvesmojošs.
Katrs piemērs ir domāts, lai liktu aizdomāties par jaunām iespējām, kuras jūs nekad neesat apsvēris, un mudinātu jūs vienmēr censties maksimāli izmantot to pieredzi, kuru jūs sniedzat lietotājiem.
Sānu ritināšanas Parallax efekts
Šis mazliet ir tikai vizuāli lieks signālraķetes signāls, bet tas patiešām uzlabo vietņu ritināšanas pieredzi.
Parallax ritināšana ir efekts, kad fons tiek sadalīts dažādos slāņos, kas ritināšanas laikā pārvietojas ar dažādu ātrumu. Slāņi, kas atrodas tālāk atpakaļ, pārvietojas lēnāk nekā tuvāk esošie slāņi, un tiek radīta 3D ilūzija.

Iepriekš minētais Čārlija Džentlija portfelis ir lielisks šī efekta piemērs. Vietne ir sadalīta atsevišķās sadaļās, kurai var piekļūt, noklikšķinot uz ekrāna sānu un atpakaļ pogas.
Noklikšķinot uz pogas, vietne vienmērīgi ritina uz nākamo sadaļu, kurā paralēles efekts parādās ar bokeh ekrāna augšdaļā. Tas ir vienkāršs triks, kas patiešām vietni atdzīvina.
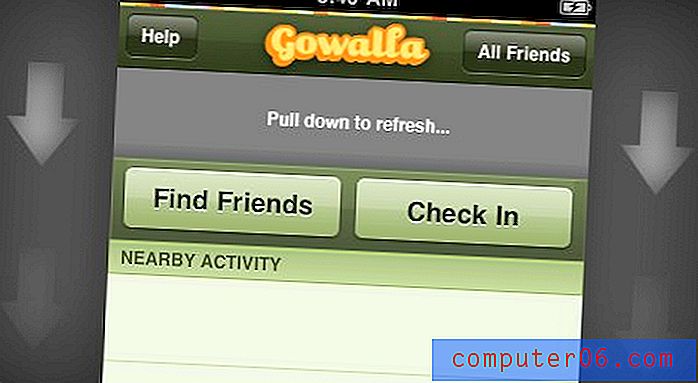
iPhone velciet uz leju, lai atsvaidzinātu
Lielākajai daļai sociālajām iPhone lietotnēm ir kāda sistēma datu plūsmas atsvaidzināšanai. Dažus jūs kratāt, citus pieskaraties pogai, bet metode, kas man šķiet visnozīmīgākā, ir “velciet uz leju, lai atsvaidzinātu”.

Tādas lietotnes kā Gowalla, Foursquare un Tweetie ir pieņēmušas to kā galveno atsvaidzināšanas veidu. Iemesls, kāpēc tas darbojas tik labi, ir mijiedarbības tiešuma dēļ. Jūs skatāties un ar pirkstu pārlūkojat sarakstu, un, kad vēlaties to atjaunināt, jums nevajadzētu atstāt šo zonu.
Pogas novietošana jebkurā citā ekrāna vietā rada atvienošanu un pārtraukumu lietotāja darbību plūsmā. Viņiem jāiziet no saraksta, jāsadarbojas ar atsevišķu lietotāja saskarnes elementu un jāatgriežas pie tā, ko viņi darīja. Tādā veidā tā ir viena darbība, lokalizēta vienā primārajā vietā.
Mācība šeit ir pārbaudīt jūsu lietotāja saskarnes elementiem, kas nevajadzīgi pārtrauc lietotāja uzmanības plūsmu. Apsveriet, vai interfeisu varētu uzlabot, integrējot attālākus elementus apgabalā, kuru tie ietekmē.
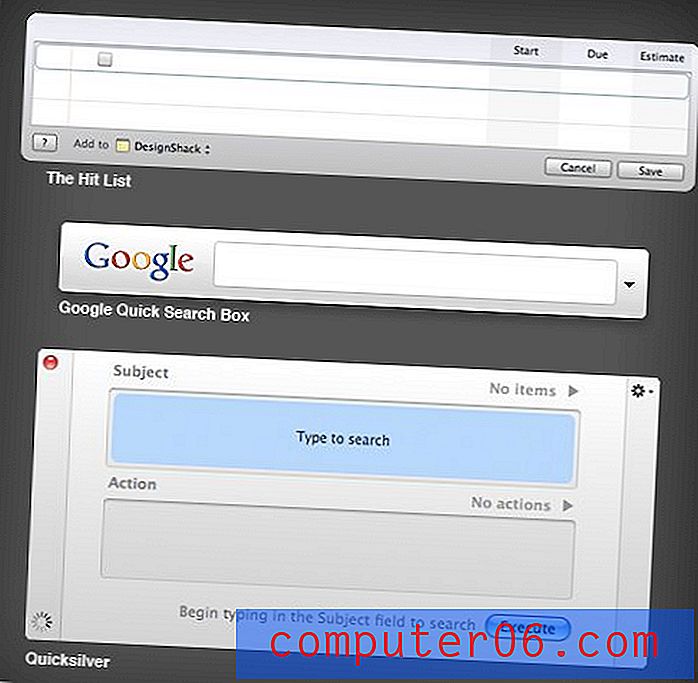
Globāli pieejami HUD
Dažas no manām iecienītākajām Mac lietojumprogrammām ir tās, kuras mierīgi darbosies fonā, taču var pamanīt uz brīdi, izmantojot īpašu īsinājumtaustiņu, un pēc tam pazūd, kad esat ar tām galā.

Rezultātu saraksta gadījumā heads up displejs (HUD) nav galvenā lietojumprogrammas saskarne, bet drīzāk samazināts lietotnes gabals, kas ir noderīgs, lai piezīmētu priekšmetus, kas ieplūst galvā.
Šāda veida globālā (piekļuve no jebkuras vietas) funkcionalitāte padara tās mazāk līdzīgas lietojumprogrammām un vairāk kā funkcijām, kas iebūvētas tieši manā operētājsistēmā.
Apsveriet, kā HUD varat izmantot savās saskarnēs, lai paplašinātu noteiktu lietojumprogrammu un vietņu funkcionalitāti.
Convertbot apļveida izvēlnes
Convertbot ir viens no nedaudzajiem UI dizaina piemēriem, kuru neapšaubāmi ir grūtāk izmantot, vienlaikus vienlaikus daudz patīkamāk.

Šī iPhone lietotne izmanto dīvainu, bet skaistu apaļu izvēlni, lai pārveidotu pamatvienības. IPhone lietotņu veikalā ir daudz lietotņu, kas šo uzdevumu veic daudz tiešāk un vieglāk saprotami, taču tās nav arī jautri lietojamas.
Kad Converbot sēž uz sava iPod, es pastāvīgi uzmanos no scenārijiem, kuri man būtu pelnījuši lietotnes izvilkšanu. Lietotāja saskarne piedāvā slidenas animācijas, krāšņas krāsas un faktūras un vienmērīgu funkcionalitāti, kas to vienkārši padara par prieku izmantot.
Šī lietotne pierāda, ka retos gadījumos, dodot lietotājiem pretēju tam, ko viņi sagaida, var būt tieši tas, ko saskarnes ārsts pasūtījis. Tikai pārliecinieties, ka esat ieguvis projektēšanas prasmes, lai to dublētu, kā to acīmredzami dara Tapbots puiši.
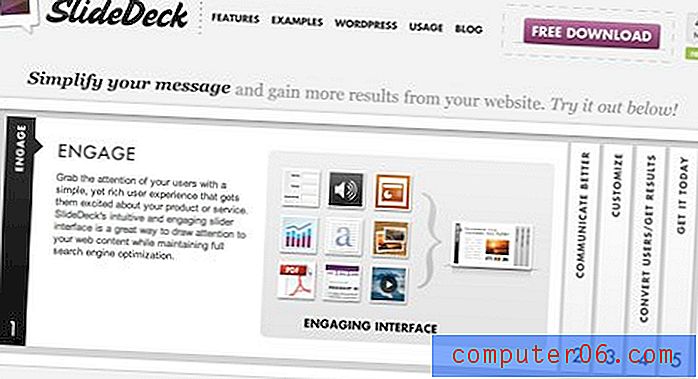
SlideDeck
Tīmeklī netrūkst jQuery slīdņu, taču ir daži, kas patiešām izceļas no citiem kā noderīga un unikāla ieviešana. SlideDeck ir viens no šiem.

SlideDeck izmanto glītu akordeona formātu, lai iztērētu tonnas informācijas pārsteidzoši mazā, organizētā un pilnībā pieejamā telpā. Saturs tiek sadalīts sadaļās, kuras pēc tam tiek paslēptas vertikālās joslās, kuras paplašinās, noklikšķinot uz tām. Vienai sadaļai paplašinoties, iepriekš atvērtā sadaļa sabrūk jaukā, plūstošā animācijā.
Tas, kas to padara tik lielisku, ir tas, cik viegli ir nokļūt tikai labajā slaidrādes daļā, kuru vēlaties redzēt. Šāda veida slīdņos parasti tiek izmantotas niecīgas ikonas vai punkti, lai pārietu uz noteiktām lapām, taču šī metode ir daudz aprakstošāka un acīmredzamāka.
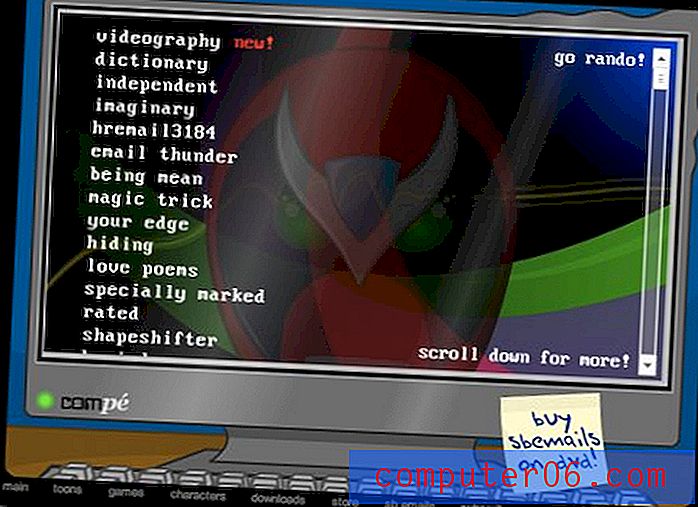
Strongbad e-pasts: dodieties uz Rando!
Pirmkārt, ja nezināt, kas ir Strongbads, jums kauns. Viņš ir līdz šim populārākais varonis ilgstoši darbojošajā interneta multfilmā, kurā galvenā loma ir Homestarrunner un viņa draugi.

Katru nedēļu Strongbads atbild uz skatītāja e-pastu un rodas pilnīga jautrība. Iepriekšējās epizodes tiek glabātas vienā milzīgā un smagajā sarakstā, kurā jūs ritējat, kad Strongbads dzied savu jaunāko dziesmu par ritināšanu.
Nesen izstrādātāji ir pievienojuši pogu “iet rando”. Noklikšķinot uz šī mazā teksta fragmenta, jūs vienkārši nokļūsit nejaušā e-pastā, taču tas nebija pietiekami labs Strongbadam. Tā vietā, noklikšķinot uz šīs pogas, viss saraksts ritinās līdzīgi kā Fortune Wheel (kopā ar palēninājumu un apstāšanos), kamēr Strongbad nodrošina jautrus skaņas efektus.
Acīmredzot tas ir tik pārsteidzoši, ka jums tas ir jāizmanto vairākas reizes, pirms varat uzskatīt sevi par pabeigtu.
Lieta ir tāda, ka dažreiz liekot mazliet domu (un pat komēdiju) jūsu mazākajā funkcijā, var šo lietu pārveidot par ikviena iecienītāko funkciju jūsu vietnē. Turklāt tas, ka jūsu vietne tiek vienkārši izmantota, ir drošs veids, kā iegūt un noturēt lietotājus.
Izgatavots no krāsu tinuma atlasītāja
Tinder ir kaut kas super slepens, ka Fuel Brand Network ir slēpis viņu piedurknes. Lai arī man nav ne mazākās nojausmas, kas tas ir, es mīlu mazo teaser lapu, ko viņi ir izstrādājuši.

Nelieli taisnstūri ekrāna augšdaļā piedāvā septiņas dažādas krāsu shēmas, lai skatītu vietni. Noklikšķinot uz krāsas, fons mainās un lapas saturs tiek atjaunināts, lai maksimāli palielinātu kontrastu uz jaunā fona.
Esmu pavadījis vairāk laika nekā atzīšos šajā vietnē un spēlējos ar tām glītajām mazajām pogām. Cepures komandai Fuel, lai izveidotu vienu no manām iecienītākajām lappusēm, kuras drīzumā parādīsies.
Pixelmator: pievienotās virknes
Pixelmator ir lieliska un pieejamu attēlu rediģēšanas alternatīva Photoshop. Lai arī tas nekādā ziņā nav tik spēcīgs, Pixelmator pie galda piedāvā daudz jauninājumu un piedāvā labākas cenas nekā jebkurš Photoshop konkurents, ar kuru jebkad esmu saskāries.

Viena no manām iecienītākajām lietotāja saskarnes funkcijām Pixelmator ir šīs mazās piekārtās virknes, kas uznirst, kad lietojat efektus. Iepriekš minētajā gadījumā jūs varat vilkt punktu, lai mainītu piemērojamā efekta centru. Punkts ir pievienots šai virknei, kas to sasaista ar filtra logu. Virzot punktu, aukla atlec garām braucienam ar reālistisku fiziku.
Es patiesi pat neredzu vajadzību pēc šīm mazajām stīgām, jo ir acīmredzams, ka logs un efekts ir saistīti, taču to klātbūtne kalpo kā jauks šī fakta vizuāls pastiprinājums un filtru pielietošana padara to daudz jautrāku.
Milzīgi hover efekti
Gandrīz katrai jūsu apmeklētajai vietnei saitēm tiek piemērots sava veida kursorvirziena notikums. Parasti tas ir kaut kas mazs un ne pārāk novērš uzmanību; tikai pietiekami, lai pateiktu mums, ka tur ir saikne.
Riot Industries pamatoti nolēma, ka viņiem ir jāizbeidz šī tendence, piešķirot lidmašīnas efektam lielāko daļu vietas lapā un saitei nelielu vietu.

Virzot kursoru virs mazās vertikālās sīktēlu joslas, milzīgais teksts labajā pusē sāk tuvināt un augšup. Tas tiek palaists un nonāk ekrāna augšdaļā, kur tas mirgo līdz jaunam ziņojumam, kas atbilst ikonai, uz kuras jūs novietojat kursoru, un pēc tam atgriežas atpakaļ, lai apstātos blakus šai ikonai.
Es nekad iepriekš neesmu redzējis citu vietni ar efektu, kas līdzīgs šim, un es ļoti mīlu no tā visa tipogrāfijas orientētu funkcionalitāti.
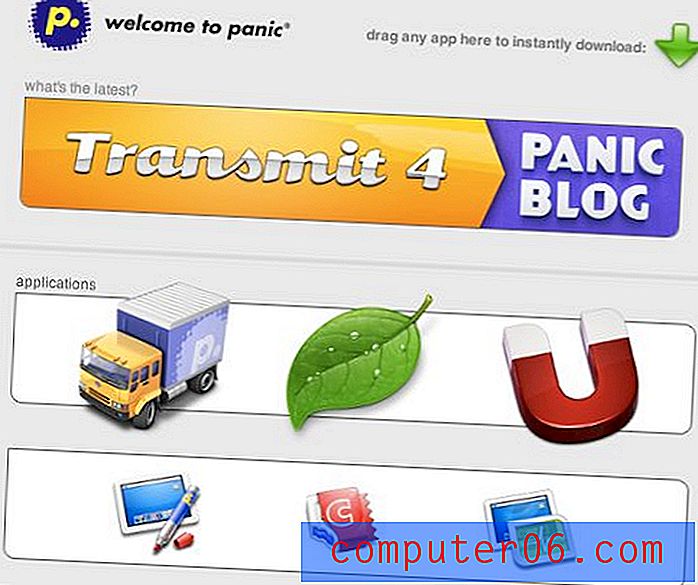
Velciet un nometiet tiešsaistē
Kā dedzīgs Mac lietotājs man ir tendence domāt, ka visam dzīvē vajadzētu strādāt ar “vilkt un nomest” funkcionalitāti. Pēdējā laikā arvien vairāk un vairāk es redzu, ka šī ideja atspoguļojas tiešsaistes vidē.

Iepriekš minētajā piemērā noklikšķinot uz ikonas, jūs nokļūsit šīs lietojumprogrammas speciālajā lapā. Tomēr, ja vēlaties to apiet un tūlīt lejupielādēt programmu, vienkārši velciet lietotnes ikonu uz lejupielādes pogu. Jauki nē?
Vēl viena vieta, kur tiešsaistē redzat lielisku vilkšanas un nomešanas funkcionalitāti, ir iepirkšanās grozā IconDock. Šeit jūs vienkārši velciet ikonas, kuras vēlaties iegādāties, uz dokstaciju, lai tās turētu pirkšanai vēlāk.
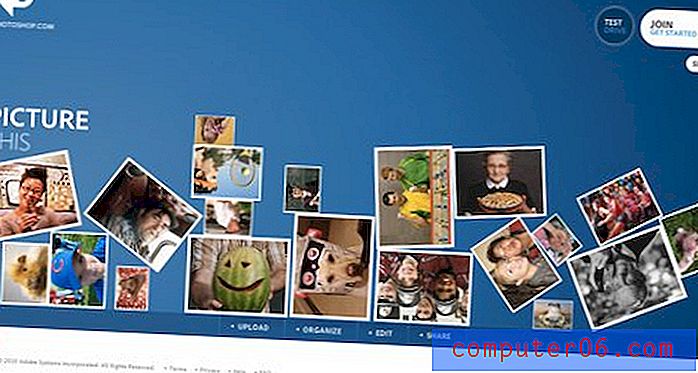
Photoshop.com foto kaudze
Šis ir vēl viens piemērs, kas patiešām ir funkcionāli bezjēdzīgs, bet ir jauks papildinājums, kas apmeklētājus ilgāk ieinteresēs.

Kad Photoshop.com lapa tiek ielādēta, uz ekrāna tiek nomesta polaroīdu kaudze un tā izlec visos virzienos. Pēc tam pālis kļūst pilnībā interaktīvs. Varat noklikšķināt uz ekrāna apgabaliem un vilkt tos, lai savvaļas fotoattēlus varētu aplūkot un skatīties, kā tie saduras ar citiem.
Liekas, ka fizika darbojas diezgan labi, un šī lieta lapai noteikti pievieno lielisku mijiedarbību.
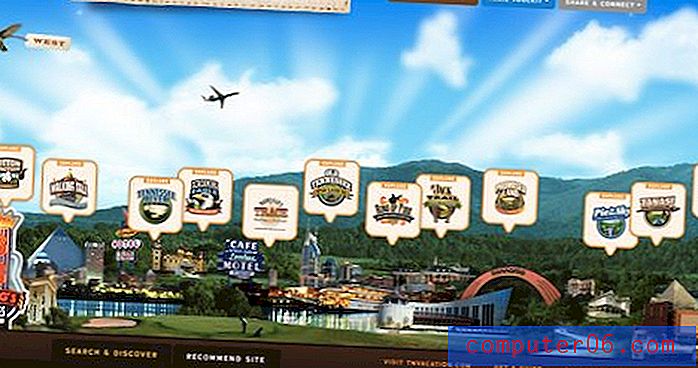
Sekojiet pelei
Zemāk esošā vietne ir vēl viena, kurai piemīt jauks parallaksa efekts, taču šoreiz es vairāk gribu pievērsties tam, kā jūs mijiedarbojaties ar šo ainu.

Tiklīdz jūs ielādējat šo lapu, jūs saprotat, ka notiek kaut kas dīvains. Pārvietojot kursoru pa kreisi un pa labi, fons reaģē tā, it kā jūs kustinātu galvu. Kad lapa ir panorāma uz sāniem, tiek atklāts vairāk ainavas.
Lai arī lielākajā daļā vietņu tā nav piemērota, šī unikālā apkārtnes atrašanas metode šeit darbojas patiešām jauki un patiešām palielina 3D efektu. Esmu pat redzējis citas vietnes, kas šo metodi izmanto vēl tālāk, padarot to par galveno veidu, kā pārvietoties pa visu lapas saturu.
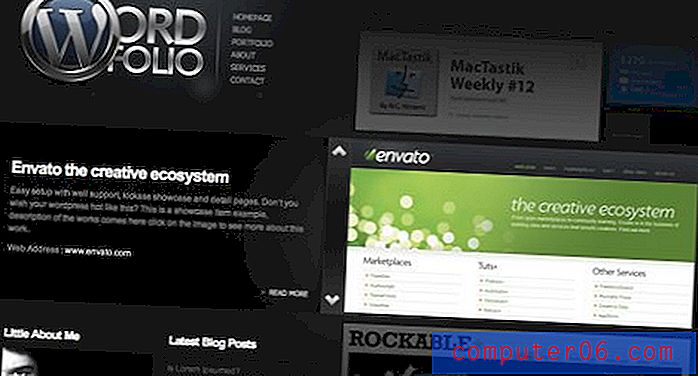
Divkāršais slīdnis
Šis ir vēl viens jQuery slīdnis, kas patiešām izceļas ar unikāli izcilu dizainu.

Iepriekš esošajā veidnē ir sava veida dubultā attēla slīdnis. Pirmajā slīdnī ir attēli, bet otrajā - attēla apraksti.
Attēla slīdnim pārvietojoties vertikāli, apraksta slīdnis ritina horizontāli. Iegūtais efekts ir līdzīgs sarežģītas mašīnas vērošanai; abas animācijas jūtas tā, it kā tās būtu viena funkcija.
Tas ir izcils veids, kā parādīt attēlus un tekstu, kas mani tiešām apdullināja un vēlējās vairāk.
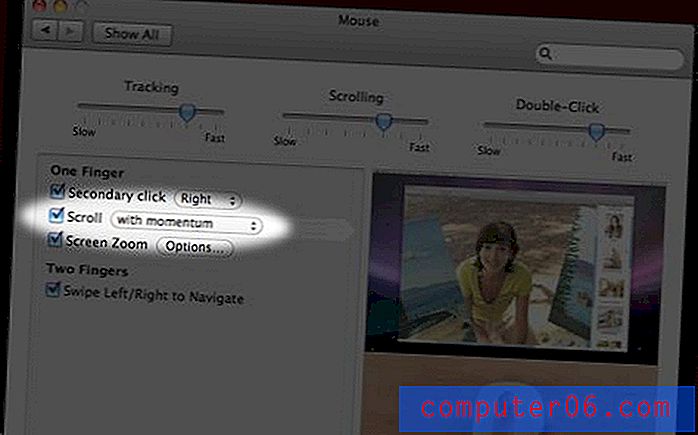
Ritināšana ar impulsu
Kad pirms dažiem gadiem es pirmo reizi saņēmu rokas uz iPhone, es uzreiz iemīlēju ideju par uz lietotāju virzītu mijiedarbību. Kad es švīkāju ar pirkstu Safari, nebija kustības proporcijas 1: 1, drīzāk ierīce izmantoja manu švīku tā, it kā es tiešām švīkstu uz papīra lapas, kas radītu impulsu, maksimumu un pēc tam palēninātu, pamatojoties uz manas darbības spēks.
Kopš tā laika es esmu gribējis vairāk tehnoloģiju, lai uzņemtu šo ideju, it īpaši OS X. Par laimi, Apple Magic Mouse radīja tieši šo lietu.

Ieslēdzot “ritināšanu ar impulsu”, jūs varat atdarināt iPhone ritināšanas funkcionalitāti. Tomēr, mirgojot uz iPhone, ekrāns tiek pazemināts, savukārt, mirgojot uz Magic Mouse, ekrāns palielinās. Tam ir jēga peles netiešuma dēļ, bet es tomēr vēlos, lai jūs varētu mainīt peles piesitiena funkciju, lai tā atspoguļotu iPhone.
Šeit iemācītā mācība ir tāda, ka jebkurā laikā jūs varat iemest realitātes gabalu imitētā lietotāja pieredzē, tas palielina skatītāja bijību un padara visu šo lietu daudz maģiskāku (izskatās, ka tagad es izklausos kā Apple darbinieks).
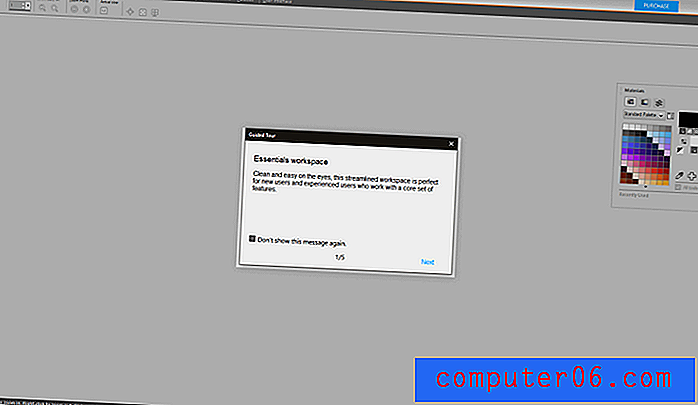
Patiesi minimāls
Lai gan es mīlu skaisti sarežģītas saskarnes, ir reizes, kad jums vienkārši jābūt produktīvam ar savām domām un gandrīz neko citu. Reizēm nāk saskarne, kas patiesi aizrauj šo ideju, un es nevaru iedomāties labāku par WriteRoom for Mac.

Neskatoties uz izskatu, WriteRoom ir diezgan jaudīgs teksta redaktors, kas ir pilns ar funkcijām un pielāgošanas iespējām. Tas tikai visu to paslēpj zem skaisti vienkārša interfeisa, kas liek justies kā rakstot ciparus pazaudētā lūkā.
Cik traki tas izklausās, tas ir tas lietotāja pieredzes veids, kas, manuprāt, visvairāk rada aizraušanos. Kaut kas unikāls un ieskaujošs, kas gandrīz aizved jūs uz citu laiku un vietu, kur viss atkrīt, un jūs varat pilnībā koncentrēties uz šo uzdevumu.
Secinājums
Tas ir mans iedvesmojošo elementu un saskarņu saraksts. Es ceru, ka tas palīdz jūsu galvā ienest lieliskas idejas par to, kā vēl vairāk uzlabot savu dizainu gan lielos, gan mazos veidos.
Izmantojiet zemāk esošos komentārus, lai pastāstītu mums par tiem mazajiem saskarnes elementiem, kuri, jūsuprāt, ir patiešām lieliski, un ko jūs domājat par iepriekšminētajiem piemēriem.