3 Web dizaina noteikumi, kas jums faktiski jācenšas pārkāpt
Ir ļoti daudz dizaina noteikumu, kas iestrēgst jūsu galvā. Lietas, ko ieteikuši vecākie dizaineri, dizaina teorijas elementi vai stundās apgūtā. Bet varbūt jums tiešām vajadzētu pārkāpt dažus no šiem noteikumiem?
Dizaina tendences un koncepcijas laika gaitā daudz mainās. Jo īpaši tehnikas attīstība ir mainījusi dažus noteikumus. Dizains ir mainīgs process, un tas, kas darbojas šodien, rīt varētu mainīties. Paturot to prātā, šeit ir trīs dizaina noteikumi, kurus jums faktiski vajadzētu mēģināt pārkāpt.
1. Web dizainā izmantojiet Sans Serif burtveidolu


Katrs tīmekļa dizainers mēdza teikt, ka jums tiešsaistē ir jāizmanto sans serif burtveidoli. Tas vienkārši vairs nav tas gadījums. Pārkāp šo noteikumu!
Labs lasāmo burtveidolu sajaukums ir jaunā norma. Tas ietver serifus, sans serifus un pat jaunievedumu un scenāriju stilus. Pareizā burtveidola (vai tipa paletes) izvēles atslēga ir izvēle no viegli lasāmiem burtu stiliem.
Ir veikti pētījumi, lai atbalstītu arī šo ideju. Jakobs Nīlsens no Nielsen Norman grupas, kas koncentrējas uz lietotāju pieredzi, pētniecību un apmācību, sacīja, ka labāki ekrāni maina vietņu dizaina tipogrāfijas vadlīnijas. Šis ir secinājums no šī pētījuma:
Vecā tiešsaistes tipogrāfijas lietojamības vadlīnijas bija vienkāršas: pieturieties pie sans-serif burtveidoliem. Tā kā datoru ekrāni bija pārāk draņķīgi, lai pareizi attēlotu serifus, mēģinot serifa tipu pamatteksta lielumā, tika iegūtas izplūdušas burtu formas.
Diemžēl jaunā vadlīnija nav tik skaidra kā vecā. Lasāmības pētījums nav pārliecinošs attiecībā uz to, vai serif fonti patiešām ir labāki nekā sans serif.
Lasīšanas ātruma atšķirība starp serifu un sans serifu acīmredzot ir diezgan maza. Tādējādi nav stingru lietojamības vadlīniju par labu viena vai otra lietojumam, tāpēc jūs varat izvēlēties, pamatojoties uz citiem apsvērumiem - piemēram, firmas zīmi vai noskaņu, ko raksturo noteikts tipogrāfiskais stils.
Tāpēc ejiet uz priekšu un pārkāpiet veco sans serif likumu. Šeit ir dažas lietas, kas jāmeklē, domājot par to, kuru fontu izvēlēties un vai tas ir ļoti labi lasāms.
- Izvēlieties vienmērīgu gājiena platumu vidējā vai regulārā svarā. Ļoti viegls vai plāns tips ir grūti lasāms.
- Pieturieties pie vidējā x augstuma. Ļaujoties tam, kas ir ļoti izdilis un garš, var radīt bažas par lasāmību.
- Meklējiet konsekventu un atbilstošu burtu atstatumu, nepārmērīgi izmantojot ligatūras vai uzplaukumu.
- Nelieliem teksta blokiem izmantojiet krāšņas burtnīcas un tikai ar atšķirīgu nodomu.
- Izvēlieties serif vai sans serif burtveidolu lielākiem kopiju blokiem. Izvēlieties burtus ar atšķirīgām burtu formām, kuras vienā mirklī ir viegli lasāmas.
2. Esiet prom no treknraksta fona


Kādu laiku šķita, ka vienīgās pieņemamās tīmekļa vietnes fona krāsas ir baltas un apgaismotas neitrālas krāsas. Nevar būt!
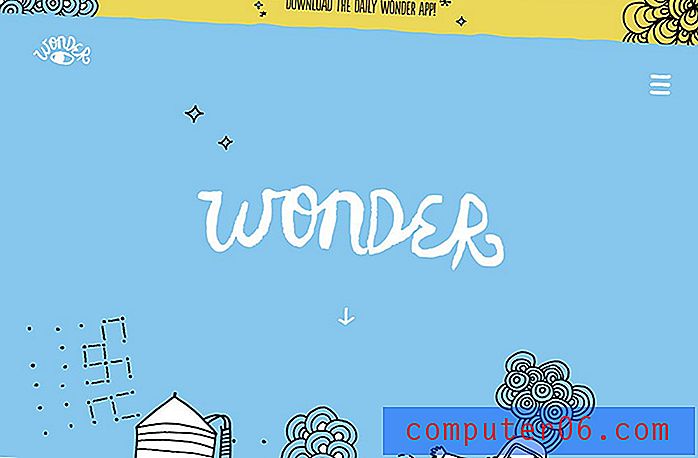
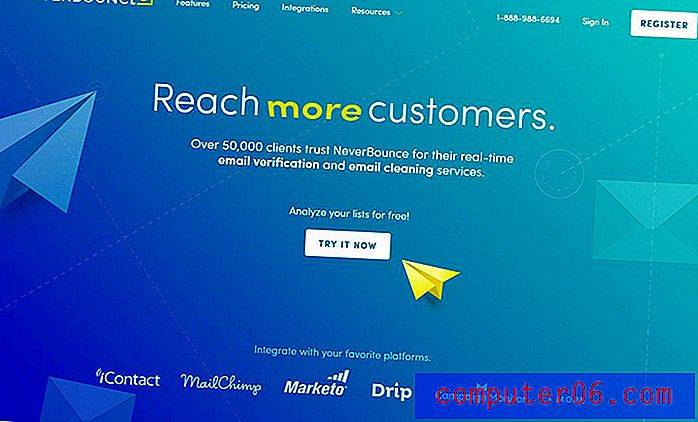
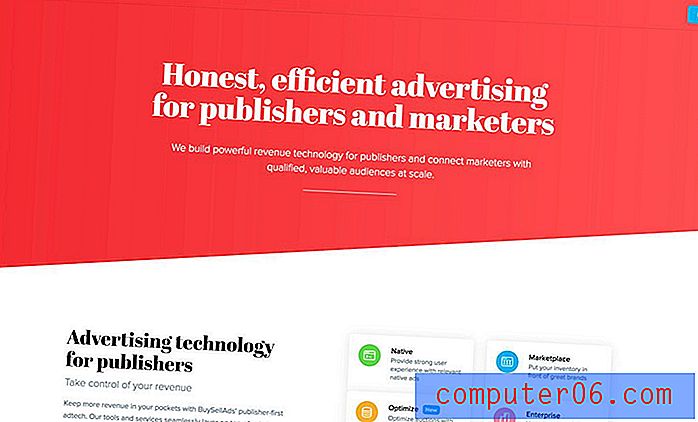
Bold, spilgtas fona krāsas var radīt lielisku fona elementu. Krāsa var radīt lielisku pirmo iespaidu uz lietotājiem, iestatīt toni dizainam, un tas ir jautrs un interesants veids, kā izjaukt tos pašus vecos dizaina modeļus.
Vairākas vietnes un lielie zīmoli izmanto krāsas, lai palīdzētu radīt interesantu un saistošu pieredzi. Un lietotājiem, šķiet, tas patīk.Šī pārkāpjamā noteikuma otrā daļa ir ierobežot krāsu skaitu jūsu krāsu paletē. Lai gan ir laba ideja, ja ir atšķirīga zīmola palete, ar individuāliem dizaina projektiem varat ķerties pie mazliet vairāk pizzama.
Krāsu paletes aiz materiāla dizaina apvienojumā ar drosmīgāku krāsu izvēli ir atvērušas to, ko uzskata par izcilu un lipīgu. Vairāk krāsu ir pieņemams. Vairākas vietnes un lielie zīmoli izmanto krāsas, lai palīdzētu radīt interesantu un saistošu pieredzi. Un lietotājiem, šķiet, tas patīk.
Lai gan jums ir nepieciešama vienkārša palete, lai pārietu uz konsekvences standartu, konkrētiem projektiem pievienojiet dažas papildu (un spilgtākas) krāsas. Jums nav jāpārveido visi zīmola materiāli, lai iegūtu spilgti purpursarkanu vai zaļu fonu, bet vairākos veidos projektos varat iekļaut modernākas krāsas.
- Apsveriet krāsainu fotoattēlu pārklājumu.
- Izvēlieties spilgtu virsraksta krāsu.
- Apmainiet šo neitrālo fonu, lai iegūtu kaut ko atmiņā paliekošāku.
- Pogām vai elementiem ar aicinājumu uz darbību izmantojiet gaišāku nokrāsu. (Viņiem visiem nav jābūt sarkaniem vai ziliem.)
- Lai veicinātu mijiedarbību, izmantojiet krāsu bloķēšanas kursoru.
3. Izveidojiet simetrisko līdzsvaru


Manas dizaina karjeras sākumā pārāk daudz dizaineru veterānu uzsvēra perfekti simetrisku dizainu spēku, lai radītu harmoniju un līdzsvaru. Atskatoties atpakaļ, daudzi no šiem jēdzieniem bija vienkārši garlaicīgi un pārāk droši.
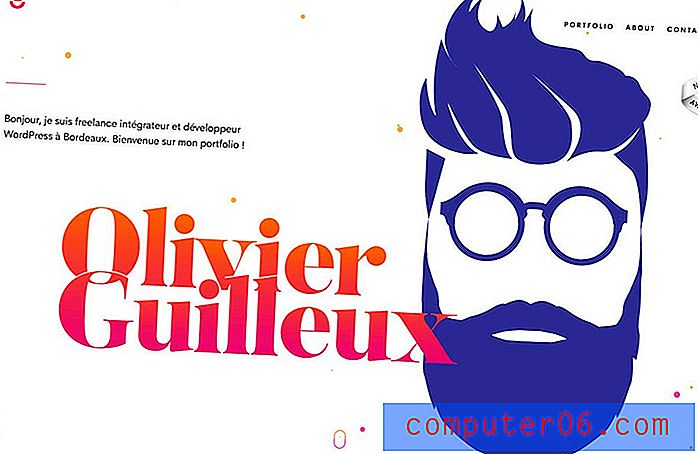
Asimetrija var palīdzēt radīt lielāku vizuālo interesi un līdzsvaru bez sadalīta pa vidu dizaina. Lai gan ir vieta simetrijai, līdzsvara izveidošana ar svaru, atstarpi un elementiem, kas ir pretstatā viens otram, var būt daudz interesantāka.
Lai pēc iespējas vairāk izmantotu asimetriju dizaina projektos, lai radītu harmonijas un vizuālās plūsmas izjūtu, ņemiet vērā šādus nosacījumus:
- Balansējiet elementus un atstarpi viens pret otru. Smags elements var justies līdzsvarotāks, pārī ar balto laukumu.
- Uzsveriet kustību uz acs kustībām caur dizainu, kā paredzēts. Padomājiet par to, kā cilvēki lasa, un sāciet ar smagākiem elementiem un tekstu kreisajā pusē, kas “virzās” pa labi.
- Izmantojiet krāsu, lai izveidotu kontaktpunktus.
- Izvietojiet visu uz režģa, lai radītu organizācijas un plūsmas izjūtu.
- Pievērsiet uzmanību svaram. Asimetriskiem dizainiem nevajadzētu justies vienpusīgiem. Lietotājam viegli jāpārvietojas pa saturu. Izmantojiet statiskos elementus, piemēram, navigāciju, lai izveidotu konteineru asimetriskiem elementiem.
Secinājums
Projektēšanas noteikumu pārkāpšana var būt uzmundrinoša vai postoša. Izdariet pareizo izvēli attiecībā uz to, kuru noteikumu pārtraukt (un kad), domājot par sava projekta vai dizaina mērķiem. Kā noteikumu pārkāpšana padarīs šo projektu labāku? Vai tas uzlabo lietojamību, funkcijas vai iespējas lietotājam saprast ziņojumu?
Ja atbilde ir jā, tad jūsu projekts varētu būt ideāls audekls noteikumu pārkāpšanai un kaut kā jauna un atšķirīga izmēģināšanai. Nepārkāpiet tikai dizaina noteikumus, jo jums ir garlaicīgi. (Tas tiešām nav pietiekams iemesls daudz ko darīt.)