5 Super Easy Illustrator tipogrāfijas triki
Skaista tipogrāfija sniedzas daudz tālāk, nekā atrodot pareizo fontu.
Šodienas ieraksts palīdzēs jums iziet no vētrainā ieraduma - vienkārši ierakstīt virsrakstu un to nosaukt par dienu, parādot, kā ilustrētājā parasto tekstu pārveidot par kaut ko interesantāku un unikālu.
Zemāk atradīsit diezgan nejaušu triku kolekciju, ko esmu izvēlējies pēdējos gados. Katra metode ir ļoti atvērta interpretācijai, un jums noteikti vajadzētu mēģināt tās pielāgot un pielāgot savām vēlmēm.
Aprakstīts teksts
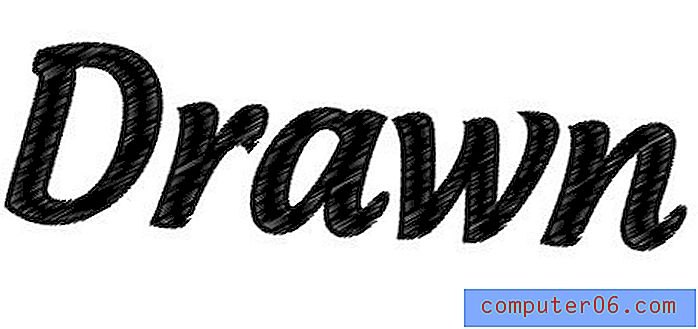
Pirmais paņēmiens ir ļoti viegls un nedaudz sierīgs, taču ar nelielu radošumu jūs varat izveidot dažas jaukas lietojumprogrammas. Būtībā viss, kas jums jādara, ir atlasīt kādu veidu un dodieties uz Efekts> Stilizēt> Rakstīt. Tiks atvērts šāds dialogs.

Šeit jūs varat izveidot savus iestatījumus vai vienkārši izvēlēties kādu no sākotnējiem iestatījumiem. Zemāk redzamajā piemērā es izvēlējos “Stingru” pirmajai versijai un “Moiré” otrajai.

Man patīk nedaudz pievērsties šai tehnikai, lai patiešām virzītu ilūziju par ar roku zīmētu tekstu. Lai to izdarītu, pievienotajam tekstam pievienojiet jauku biezu taktu. Svītrojums iegūs nokritušo efektu, vienlaikus labāk izceļot jūsu malas.

Izveidojot skriptus
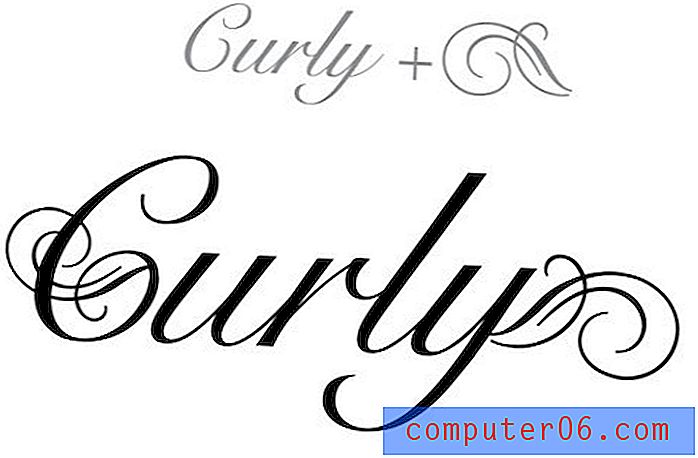
Tiešsaistē ir ļoti daudz bezmaksas fontu un vektoru, kas patiesībā nav nekas vairāk kā pāris virpuļi. Zemāk es paņēmu vienu šādu izrotājumu un pievienoju to skriptam, kas jau bija diezgan virpuļots.

Ar šo paņēmienu nav daudz, kā tikai atrast pareizos priekšmetus un pareizi novietot tos. Spēlējiet ar izmēru un rotāciju, līdz atrodat labu spēli, un atcerieties, ka, iespējams, nāksies izmantot komandu Transformēt> Reflektēt grafiku.
Lai faktiski pievienotu izrotājumu tipam, vispirms konvertējiet fontu uz kontūru (Command + Shift + O). Pēc tam paplašiniet tekstu, lai novērstu jebkādu pārklāšanos, un, visbeidzot, noklikšķiniet uz pirmās pogas Izskats paletē, lai apvienotu formas.

Noapaļoti stūri
Vēl viens patiešām vienkāršs ilustratora efekts, kuru varat izmantot tekstam, ir apaļie stūri. Atlasiet tekstu un dodieties uz Efekts> Stilizēt apaļus stūrus. Spēlējiet ar rādiusu, līdz atrodat kaut ko, kas jums patīk, un nospiediet “Labi”.

Šis ir tiešais efekts, tāpēc jūs jebkurā laikā varat rediģēt gan tekstu, gan rādiusu, nesākot no jauna un neatkāpjoties. Kad esat pabeidzis kniebienu, tekstu var pārveidot par kontūrām un paplašināt izskatu, lai efekts būtu paliekošs.
Tas ir lielisks veids, kā pievienot logotipa fontam pielāgotu izjūtu. Tas padara burtu burtu izskatu unikālāku un palīdz atdalīties no dizainparaugiem, kas izskatās pārāk standarta.
Diemžēl Round Corners efekts var izraisīt postu noteiktām burtu formām, un tas vislabāk darbojas uz burtiem ar mazām izliekumiem. Vienmēr pārliecinieties, ka, pieliekot efektu, pievērsiet īpašu uzmanību un dodieties atpakaļ un salabojiet visas bojātās līknes.
Vienkāršs 3D teksts
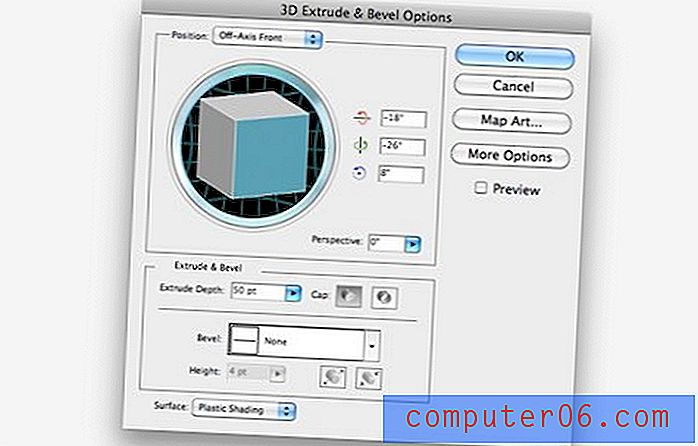
Kā jūs droši vien zināt, 3D teksta izveidošana Illustratorā ir ļoti vienkārša. Vispirms ierakstiet tekstu, pēc tam dodieties uz Effect> 3D> Extrude & Bevel.

Nedaudz nedaudz labojot, esat ieguvis sev jauku trīsdimensiju tipogrāfiju. Atcerieties, ka, iespiežot “Labi”, jūs neesat bloķēts efektā, lai mainītu parametrus, vienmēr varat atgriezties un parādīšanas paletē noklikšķināt uz efektu ikonas.

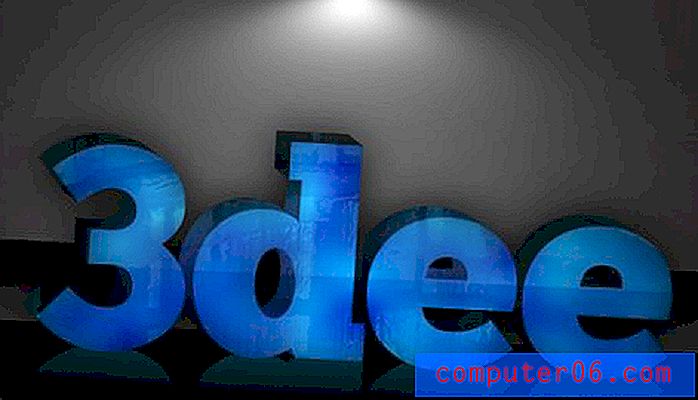
Šis padoms nav tikai paredzēts, lai jūs informētu, ka Illustrator var radīt 3D tekstu, tā ir diezgan standarta funkcija, kas pastāv jau vairākus gadus, tāpēc lielākā daļa no jums, iespējams, jau par to zināja. Tomēr, kā jūs droši vien pamanījāt, tas dod dažus diezgan karikatūras rezultātus. Ja tas ir tas, ko jūs meklējat, lieliski, bet citādi, kā jūs iegūstat labākus rezultātus?
Es parasti Illustrator 3D tekstu izmantoju nevis kā gatavu produktu, bet gan par daudz aktīvāk iesaistīta projekta pamatu vai sākumpunktu. Ieviešot šo tekstu Photoshop kā viedu objektu, jūs patiešām pavērsit dažas lieliskas iespējas. Galvenais ir pamatā aizņemties ilustratora gabala struktūru un kontrastu, kā arī pārklāt krāsu, faktūru, spīdumu, ēnas un citus efektus Photoshop.
Tikai nedaudz strādājot, jūs varat nākt klajā ar kaut ko tādu, kas vizuāli ir daudz iespaidīgāks nekā vienkāršais vecais Illustrator teksts.

Spēlē ar vēstuļu formām
Kad jūs saprotat, ka jūs neesat iestrēdzis garlaicīgajās formās, kas jūsu fontiem pēc noklusējuma ir pieejamas, iespējas patiešām paveras. Izmantojot Virziena izvēles rīku un Pathfinder, jūs varat veikt ļoti daudz satriecošu uzlabojumu, kas ved jūsu tekstu daudz tālāk, nekā to varētu izdarīt vienkāršā krāsa un izmērs.
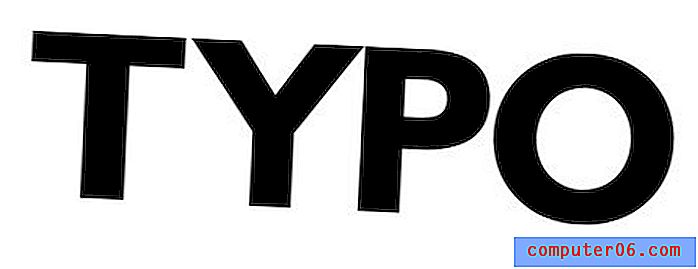
Apskatīsim, kā tas darbojas, sākot ar vienkāršu, vecu un treknu san-serif veidu.

Pirmais, ko jūs vēlaties darīt, ir pārveidot tekstu par kontūru, tāpat kā mēs to izdarījām dažos no iepriekšminētajiem paņēmieniem. Pārveidojot tekstu formās, mums tiek dota daudz lielāka brīvība attiecībā uz burtu pielāgošanu.
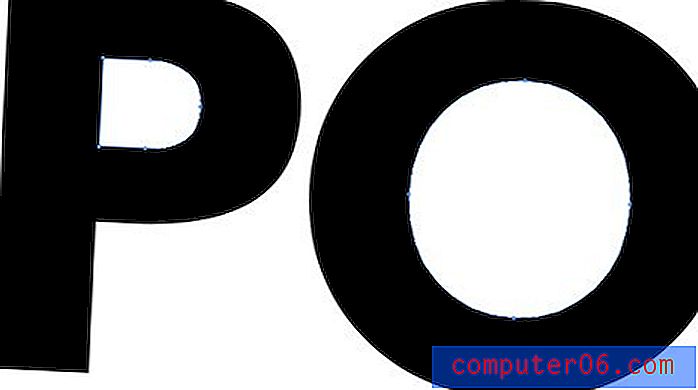
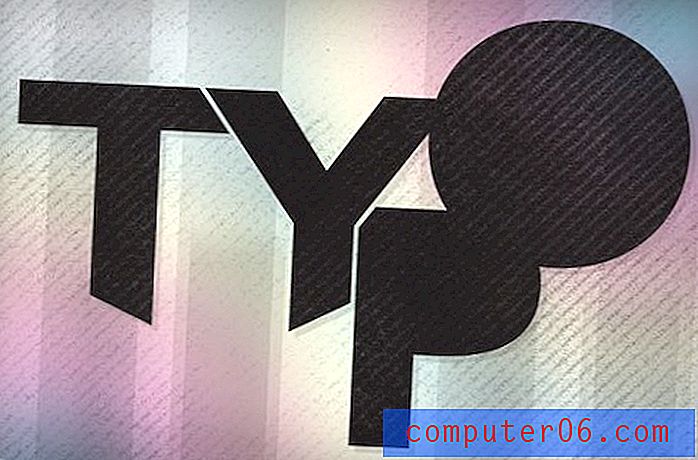
Pēc tam, izmantojot tiešās izvēles rīku (A), atlasiet burtu “P” un “O” vai jebkuru citu burtu iekšējās daļas ar iespiestu negatīvo atstarpi.

Tikai prieka pēc mēs tos izdzēsīsim. Tas jau ir tāls ceļš, lai mūsu garlaicīgo fontu pārvērstu par kaut ko daudz nervozāku un foršāku.

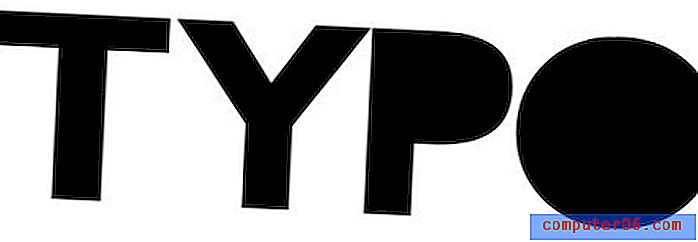
Nākamais solis būs nedaudz grūts, vairākie soļi ir parādīti zemāk progresijā. Vispirms paņemiet “T” un “Y” un nedaudz pārklājiet tos augšpusē. Pēc tam atlasiet un nokopējiet tikai “Y” (iespējams, vēlēsities vienkārši izveidot dublikātu un novietot to uz sāniem). Pēc tam pārliecinieties, vai Y ir augšpusē, atlasiet abus burtus un nospiediet otro pogu Pathfinder paletē (mīnus priekšā).
Tam vajadzētu nogriezt daļu no “T” tāpat kā zemāk redzamā attēla otrajā solī. Tagad ielīmējiet “Y” atpakaļ un novietojiet to tuvu, bet nepieskarieties “T” tā, lai būtu neliela atstarpe, kas gandrīz izskatās pēc sitiena.

Tagad veiciet tās pašas darbības, šoreiz izmantojot “Y”, lai nogrieztu “P” augšējo kreiso stūri. Pēc tam nolaidiet “P” un aizveriet “Y”, kā parādīts zemāk redzamajā piemērā.

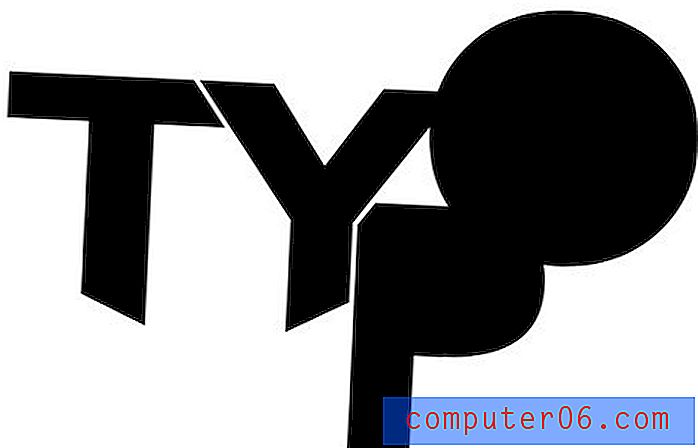
Visbeidzot, ienāciet “O” un izmantojiet tiešās atlases rīku, lai satvertu dažus punktus uz burtu apakšas un audzinātu tos tā, lai tas izveidotu leņķisku vertikālu līniju. Atkal tas nozīmē tikai pielāgotā veida izvēršanu tālāk par kaut ko, kas izskatās un šķiet unikāls.

Līdzīgi kā 3D tekstā, pievienojiet nedaudz Photoshop mīlestības, un jūs viegli varat izveidot satriecošu gatavu produktu, kas izskatās neko līdzīgu vienkāršās humānistu tipogrāfijai, ar kuru mēs sākām.

Secinājums
Es ceru, ka iepriekš minētie padomi un ieteikumi ir pamudinājuši jūs vēlreiz apskatīt cietā diska fontus, lai jūs sāktu tos uzskatīt par rīkiem, kas palīdz jums radīt skaistu pielāgotu tipu, nevis gatavus mākslas darbus, kas jums vienkārši jāpamet. .
Zemāk atstājiet komentāru ar saiti uz iedvesmojošu pielāgoto tipogrāfiju, ko esat izveidojis vai saskāries tiešsaistē. Atstājiet arī savas idejas, kā efektu no jauna radīt, Illustrator un / vai Photoshop!