7 padomi tādas vietnes galvenes izveidošanai, kas vainagojas
Vietnes galvene bieži ir pirmā lieta, ko lietotājs redz. Tas var radīt vai sabojāt lietotāja pieredzi, jūsu zīmolu un daudz ko citu!
Lai palīdzētu lietotājiem noturēt un turpināt kustību, izmantojot dizainu, jums ir jāizveido vietnes galvene, kurā tiek parādīts wow. Un ne tikai mājaslapā. Katrā dizaina lappusē. (Atcerieties, ka ievērojams skaits lietotāju vispirms neapmeklē jūsu mājas lapu.) Lūk, kā jūs to darāt.
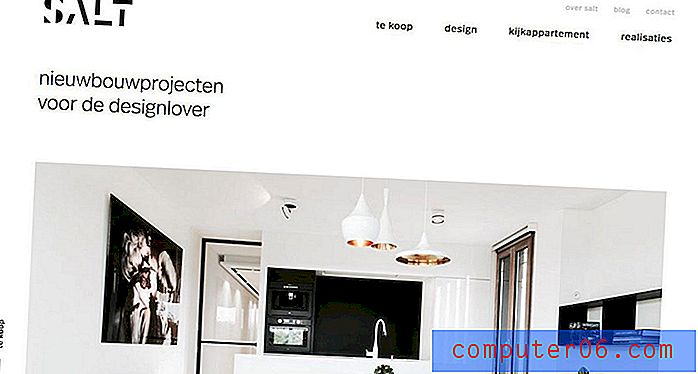
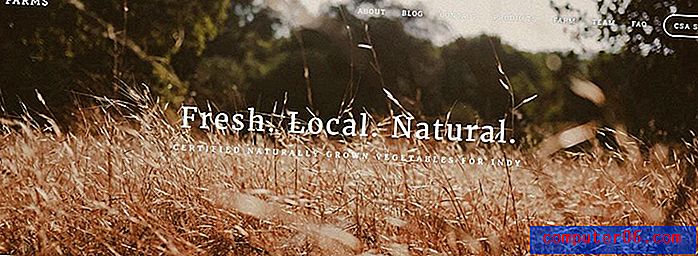
1. Izmantojiet satriecošu attēlu

Lielisks attēls vienmēr rada pirmo zvaigžņu iespaidu. Neatkarīgi no tā, vai izvēlaties fotoattēlu, video, animāciju vai kādu citu “mākslas” elementu, katrai galvenei vajadzētu būt līdzi attēliem, kurus lietotāji vēlēsies aplūkot.
Galvenes attēls ir vairāk nekā tikai jauks attēls. Tas ir vārteja uz visu saturu šajā lapā, un varbūt pat saturu, kas ir dziļāks dizainā.
Tikai attēls ir lielisks sākumpunkts, taču, lai patiešām izmantotu saturu, jums tas ir jāsavieno pārī ar citiem elementiem. Citi elementi, kas varētu parādīties galvenē, ir šādi:
- Teksts vai virsraksts
- Logotips vai zīmola identifikators
- Poga vai aicinājums uz darbību
- Navigācijas elementi
- Meklēt
Izvēlieties attēlus, kas ir asi, ar augstu izšķirtspēju un nodrošina lielu kontrastu citiem elementiem, piemēram, tekstam vai pogām. Cilvēkiem patīk redzēt sejas, tāpēc apsveriet iespēju parādīt cilvēkiem, kuri izmanto jūsu produktu vai pakalpojumu vai mijiedarbojas ar to. Vai vēlaties parādīt savu jaunāko portfeļa projektu? Izmantojiet maketa veidni, lai tā būtu interesantāka un saistošāka.
2. Iekļaujiet navigācijas elementus

Nav iemesla domāt par galveni un navigāciju kā atsevišķiem elementiem; tie bieži ir viena un tā paša vizuālā jēdziena daļa. Neatkarīgi no tā, vai jums patīk pilna izvēlnes navigācija vai kaut kas tāds, kas parādās no hamburgera ikonas, navigācijas elementiem jābūt galvenes dizaina plānā.
Un, kamēr jūs domājat par galveni un navigāciju, apsveriet arī lipīgu navigācijas modeli. Pat ja lietotāji attālinās no galvenās galvenes - kas var būt maza kā navigācijas josla vai tikpat liela kā pilnekrāna displejs -, viņi ātri var apiet vietnes dizainu.
Navigācijas elementi galvenē darīs kaut ko citu, ko jūs, iespējams, negaidījāt. Tā kā tie bieži ir mazāki teksta vai ikonu biti, tas var palīdzēt izveidot hierarhiju galvenē, parādot lietotājiem, kā mijiedarboties ar dizainu.
3. Izveidojiet atšķirīgu ziņojumapmaiņu

Nepietiek tikai ar lieliska attēla parādīšanu galvenē. Ko tas saka?
Apsveriet, kā galvenes ziņojums tiek komunicēts ar lietotājiem.
- Vai tas viņiem saka, ko darīt, vai ko gaidīt no lapas satura?
- Vai visi elementi nodrošina vienkāršu un vienotu ziņojumu saprotamību?
- Vai tas lietotājiem ļauj zināt, kādas darbības lapā jāveic vai kur noklikšķināt tālāk?
Pārliecinieties, lai apvienotu vairākus elementus, lai izveidotu kopēju efektu ar vienu ziņojumu.
4. Izmēģiniet Negabarīta tipogrāfija

Negabarīta tipogrāfija ir lielisks veids, kā galveni uzsvērt. Pat ja vārdi ir vienkārši atrašanās vietas identifikatori, treknu burtu lietošana var palīdzēt pievērst uzmanību ekrāna augšdaļai, pirms lietotājs sāk lasīt citu informāciju.
Lai gan tipogrāfijas izvietojumi var atšķirties, mēģiniet galvenē turēties pie diviem tipogrāfijas izvietojumiem.
- Mājas lapas opcija ar vairāk tipogrāfiju vai dramatiskākiem burtiem vai citādu veidu nekā citās lapās.
- Pārējo lapu opcija ar vienkārša tipa ietvaru, kas ir konsekvents visās interjera lapās.
5. Apsveriet lasīšanas modeļus

Lasot vietnēs, mēdz ievērot trīs dažādus acu kustības modeļus, liecina Nielsen Norman Group pētījumi. Un visi šie lasīšanas paraugi tiek pielāgoti, lai ņemtu vērā uzdevumu, uz kuru lietotājs ir koncentrējies lasīšanas laikā, kas vienkāršā izteiksmē ir saistīto vizuālās plūsmas daļu grupēšana.
Abi pētījumi par to, kā lietotāji aplūko un sagremo saturu, ir svarīgi, jo tie var palīdzēt jums saprast, kā un kur ievietot elementus dizainā un it īpaši galvenē.
Sākumā padomājiet par pamata modeļiem:
- F-raksts: lietotāji lasa lapas augšdaļā, pēc tam līdz pusei lapas un, visbeidzot, vertikāli uz leju kreisajā pusē F formā.
- Gūtenberga diagramma: Lasīšanai ir četras aktīvās zonas, sākot ar divām horizontālām pieturām pāri augšpusē no kreisās uz labo, tad no labās puses augšējās uz kreiso un pa apakšu. (Veidlapas ar formu.)
- Z zīmējums: acs virzās uz priekšu un atpakaļ no kreisās uz labo pusi un atpakaļ no zīmējuma augšas uz leju, veidojot vairākus z-modeļus.
Ievietojiet elementus - it īpaši galvenos elementus - karstākajās zonās kopējos lasīšanas modeļos, lai panāktu vislielāko iespējamību, ka lietotāji mijiedarbosies. Tad padomājiet par to, kur lietotājs, visticamāk, meklēs nākamo - par darbību, kas saistīta ar tikko sagremoto saturu.
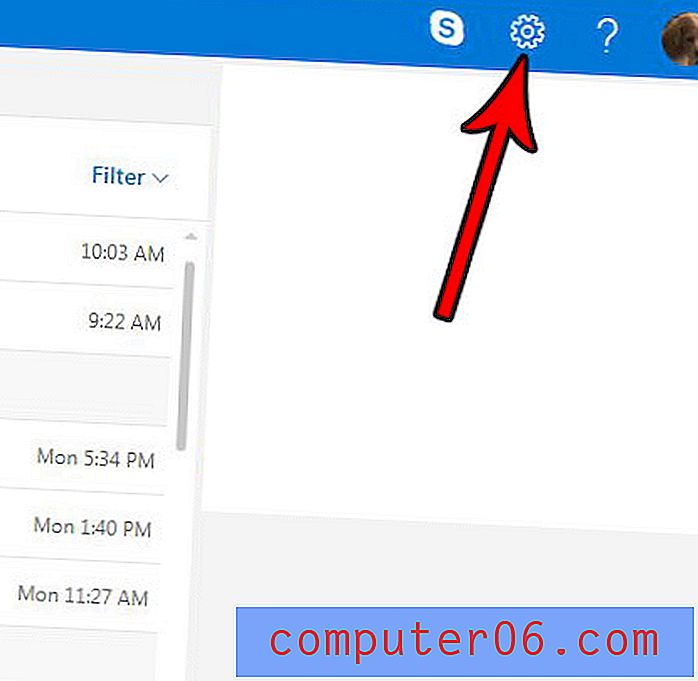
6. Iekļaujiet klikšķināmo elementu

Vai jūsu vietnes galvenes attēls ir interaktīvs? Vai tajā ir ietverti elementi, uz kuriem var noklikšķināt (vai kurus var pieskarties), lai veicinātu lietotāju iesaistīšanos?
Galvene var būt ideāla vieta aicinājuma uz darbību pogai vai vienkāršai darbībai, piemēram, e-pasta adreses apkopošanas veidlapai. Neejiet pāri bortam, lai noklikšķinātu, jo tas var atņemt vispārējo ziņojumu, bet vienkāršs vienas darbības elements var būt efektīvs šajā dizaina jomā.
Neesat pārliecināts, kurš elements galvenē jāiekļauj? Apsveriet vēlamo darbību, kas ir konsekventa visā dizainā, izmantojot pogu, kas vienmēr ir pieejama (līdzīgi kā navigācija). Lieliskas iespējas ir apsvērt iepirkumu groza pogu, piekļuvi konta informācijai vai pogu sazināties ar mums.
7. Izmantojiet vienkāršos slāņus

Kā galvenē ievilkt visus iepriekš minētos elementus (vai mazas to grupas)? Viltība ir vienkārša slāņošana. Vislabākā galvene - galvene, kas uzmāc lietotājus - izskatās vienkārša. Tas seko dizaina teorijas noteikumiem un izmanto vienu dominējošo elementu, lai vilinātu lietotājus, un atbalsta dizaina metodes, lai palīdzētu viņiem sasniegt realizējamus mērķus.
Objektu slānis ir viens no veidiem, kā to sasniegt.
Vienkāršie slāņi ne tikai palīdzēs izveidot atšķirīgas telpas katram elementam, bet arī nodrošinās lietotājam vizuālu fokusu. Viņi zinās, kur sākt ar dizainu un kādi elementi ir pelnījuši viņu uzmanību un kādus elementus var pārlaist.
Tas ne vienmēr notiek veiksmīgi ar pirmo mēģinājumu. Bieži vien ir vajadzīgas vairākas versijas un testēšana, lai izveidotu elementu grupu, kas efektīvi darbojas kopā un piesaista lietotājus lapas augšpusē.
Secinājums
Lai arī mājaslapas galvenes izveidošana bieži ir projektēšanas priekšgalā, darbs ar interjera lapu galvenēm bieži tiek zaudēts. Lapu “iekšpusē” esošajam saturam var būt tikpat liela nozīme kā mājas lapai, jo daudzi lietotāji nokļūst jūsu vietnes dizainā, pateicoties meklēšanai, nevis ierakstot URL un sekojot navigācijas saitēm, kā to ir iecerējusi dizaina komanda.
Padomājiet par abiem galvenes tipiem neatkarīgi un kopā, lai sasniegtu dizaina harmoniju, vienotību un vizuālu izskatu, kas lietotājiem pievilina, kad viņi nolaižas lapā.