7 veidi, kā nodrošināt veiksmīgu jūsu ilgi ritinošo vietni
Vecā manta, kas tiek turēta virs ritināšanas, ne vienmēr ir nepieciešama jūsu saturam un dizainam. Šeit ir septiņi veidi, kā izveidot vietni ar ilgu ritināšanu, kas piesaistīs lietotāju uzmanību un, cerams, arī tos ritinās.
Ilgi ritinot, var zvaigžņu veidā piesaistīt lietotājus. Dažreiz vislabākais iespējamais vizuālais noformējums nenotiek pilnībā virs ritināšanas. Ilgi ritinošie formāti ir vietnes, kuras ritina vairākas reizes, lai iegūtu šo saturu. Liekam atpūsties bieži apspriestajā koncepcijā. Mūsdienu lietotāji saprot, kā un kad ritināt.
Izpētiet Envato elementus
1. Izveidojiet saistošu saturu

Galvenais panākumu atslēga, kad runa ir par vietni, kas ritina ilgi, ir kvalitatīvs saturs. Bez lieliska satura nekas cits nav īsti svarīgs.
Sliktā ziņa ir tāda, ka nav kvalitatīva satura testa, kas jums pateiks, vai tas, ko jūs veidojat, ir labs. (Lietotāju analītika nodrošinās šo informāciju.)
Tomēr ir dažas lietas, kuras varat darīt, lai palīdzētu izveidot vislabāko iespējamo saturu:
- Stāstiet interesantu stāstu un padariet to par savu.
- Izmantojiet augstas izšķirtspējas un interesantus vizuālos materiālus, piemēram, fotoattēlus, ilustrācijas un video.
- Sniedziet lietotājiem iemeslu ritināšanai. (Ir iemesls, kāpēc daudzas grāmatu nodaļas beidzas ar cliffhangers; tas neļauj cilvēkiem lasīt.)
- Ierobežojiet izvēli. Dodiet lietotājiem kaut ko darāmu dizainā, bet nepārslogojiet tos ar pārāk daudz iespējām. Pietiek ar vienu aicinājumu uz darbību ritināšanas vai stāsta posmā.
- Rakstiet vilinošu kopiju. Lai gan vizuālie attēli rada pirmo iespaidu, vārdi ir tie, kas lietotājiem liks pārvietoties pa saturu. Izmantojiet darbības darbības vārdus un iesaistieties stāstā, par kuru var veikt darbību.
2. Veidojiet vizuālo tēmu

Spēcīga vizuālā tēma palīdzēs lietotājiem saprast, ka stāsts no iepriekšējā ekrāna jeb ritināšanas turpinās. Vizuālas norādes, piemēram, parasts krāsu pavediens, bultiņas un savienojošās līnijas vai pat ekrāni, kas, šķiet, pārklājas, var izveidot vizuālu līniju no ritināšanas līdz ritināšanai. Tas palīdzēs lietotājiem pārvietoties visā dizaina laikā.
Lūk, kā jūs zināt, vai jūsu vietnei darbojas ilgi ritinošs dizains. Izsekojiet laiku vietnē savā analītikā. Vai lietotāji uzturas vietnē ilgāk nekā pirms tika ieviestas sen ritināšanas iespējas? Vai viņi mijiedarbojas ar vairāk vai mazāk saturu? Vai pēdējā vēlamā reklāmguvuma darbība ir palielinājusies vai samazinājusies?
Vietnes trafikam vajadzētu palīdzēt ne tikai vizuālai tēmai, bet ar garu ritināšanu. Ja tas nenotiek, lietotāji, iespējams, nesaprot vizuālo tēmu un ka viņiem vajadzētu ritināt, vai varbūt dizaina koncepcija šai lietotāju bāzei vienkārši nedarbojas. (Ilgi ritiniet ne visiem vai visiem satura veidiem.)
3. Priecājieties par mijiedarbību

Viena no lieliskajām lietām, kas saistītas ar ilgstošu ritināšanu, ir tā, ka tā tīklā tīmeklī piedāvā ieskaujošus stāstīšanas paņēmienus. Un tas bieži ietver daudz mazu mijiedarbību, kas paredzēta lietotāju iepriecināšanai.
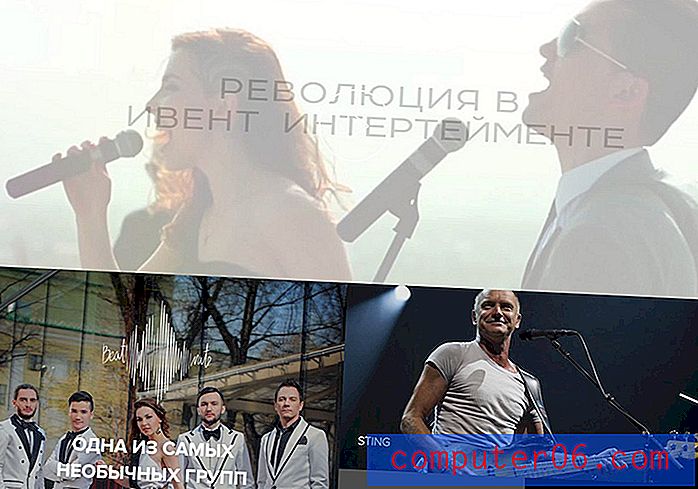
Šīs mazās mijiedarbības, sākot ar animācijām un bīdāmām darbībām līdz ritināšanas paņēmieniem un beidzot ar attēliem, kas parādās ekrānā, var palīdzēt lietotājiem iesaistīties. Iepriekš Beatrate izmanto nedaudz mijiedarbības - video, animētus lodziņus ritināšanai, kursora kursora efektus, vērpšanas skaitītājus un attēla slīdni.
Katrā atšķirīgajā ritināšanas daļā ir animācijas, kas unikālas tikai šim satura apgabalam. Tā kā elementi, mijiedarbība un saturs ir atšķirīgi (taču tie joprojām notiek saskaņā ar labi saprotamiem lietotāju modeļiem), apmeklētājiem ir kaut kas jauns, ko darīt ar katru peles piesitienu.
4. Izmantojiet ritināšanas paņēmienu

Viens no iemesliem, kāpēc dizaineriem patīk ilgstoši ritināt vietnes, ir tas, ka tie labi darbojas gan galddatoros, gan mobilajās ierīcēs.
Daudzi lietotāji patiesībā labprātāk ritinātu, nevis noklikšķinātu (vai pieskartos) mazākās ierīcēs, jo visa informācija joprojām atrodas vienuviet un ir viegli pieejama.
Izmantojiet ritināšanas paņēmienus, piemēram, parallaksi, krāsu bloķēšanu vai jaukta satura veidus (pārmaiņus ekrāni, kas ir smagi ar attēliem, tekstu vai video), lai nezaudētu dizainu. Izmantojot un sajaucot ritināšanas paņēmienus, dizains lietotājiem signalizē par satura izmaiņām, vienlaikus saglabājot to interesantu. Šie efekti var arī mudināt ritināšanu, jo lietotāji vēlēsies redzēt, kas notiks tālāk.
Un ar ilgu ritināšanas dizainu viss saturs (vai liela daļa galvenā satura) atrodas vienā lapā, tāpēc jums nav jāpārdomā uznirstošais logs vai slēptā mobilā navigācija. Lietotājiem viss ir kārtībā.
5. Alternatīva garā un īsā ritināšana

Tāpat kā jūs izvēlētos ritināšanas paņēmienus, lai vienā ritinājumā izveidotu lapas vai ekrānus, norādiet punktu, lai sajauktu garās un īsās ritināšanas segmentus.
Iekļaujiet īsus ritināšanas elementus, kas ātri un viegli sagremojami, piemēram, attēlus vai bloku ar nedaudz lielu vārdu. Pēc tam pievienojiet garāku ritināšanas elementu, piemēram, infographic vai chunky teksta bloku. Izpildiet to ar īsu aicinājumu uz rīcību.
Sajaukšana satura bloku garumā palīdz uzturēt plūsmu, kas lietotājiem nav garlaicīga. (Jēdziens ir līdzīgs satura rakstīšanai, kur vēlaties sajaukt teikumu garumus, lai novērstu monotoniju vai lasītāja garlaicību.)
6. Nodrošiniet ceļvedi

Runājot par vietnēm, kuras ritina ilgi, lietotāji vēlas zināt, kur viņi atrodas un kad viņi nokļūs tur, kur dodas. Jums ir jāsniedz ceļvedis.
Vietņu lietotāju ceļvedi ir dažādos veidos:
- Sticky navigācija
- Punkti vai elementi, kas parāda, cik daudz satura ir atlicis
- Bultiņas vai apzīmējumi, kas lietotājiem norāda, ko darīt tālāk
- Veids, kā atgriezties sākumā vai beigās
7. Noformējiet skaidrus mērķus

Tīmekļa vietnēm, kas ritina ilgi vai bezgalīgi, nevajadzētu būt bezgalīgām. Projektēšanai jāietver sākums, beigas un skaidri mērķi lietotājiem.
Neatkarīgi no tā, cik stilīgs izskatās dizains, tam lietotājiem ir jādod kaut kas darāms. (Tāpēc jums ir vietne, vai ne?)
Svarīgi ir aicinājums uz darbību vairākās vietāsPirms jūs pat domājat par dizainu, ieskicējiet, kādam ir jābūt gala mērķim. Pārliecinieties, ka ikviena ilgi ritināmā dizaina daļa lietotājiem palīdz sasniegt šo mērķi. Apskatiet iepriekš minēto piemēru: Katrā lappusē un katrā ritinājumā ir ietverta aicinājuma uz darbību poga, kas centrā atrodas projektā un ir viegli redzama un noklikšķiniet.
Aicinājums uz darbību vairākās vietās ir svarīgs, jo ne visi lietotāji ritinās līdz saturam, kas ritina ilgi. Neatkarīgi no tā, cik labs ir stāsts, neatkarīgi no tā, cik lieliski ir vizuālie attēli, neatkarīgi no tā, cik aizraujoša ir mijiedarbība ... Lielākajai daļai lietotāju ir īss uzmanības loks un viņi dažu sekunžu laikā izlems, vai un kā iesaistīties projektēšanā. Pārliecinieties, ka izpildāmais elements ir skaidrs jau pašā sākumā un pieejams visos dizaina mijiedarbības posmos.
Secinājums
Lai arī ilgi ritināmā vietņu dizains nav jauns, metodes pieredzes uzlabošanai tiek pilnveidotas. Tas sākas ar lielisku saturu un beidzas ar to, kā jūs veidojat pieredzi.
Jāapzinās, ka ilgstošās ritināšanas paņēmieni un koncepcijas joprojām ir diezgan plaši apspriesti dizaina un lietotāju kopienā. Nosveriet plusus un mīnusus un to, vai šis paņēmiens ir piemērots jūsu koncepcijai, pēc tam noteikti izmēriet analītiku un pārbaudiet visu, lai pārliecinātos, ka tā darbojas kā paredzēts.