7 padomi konsekvences veidošanai
Konsekvence padarīs jūsu dizainu labāku, vieglāk lietojamu un praktiski neredzamu. Tas dod lietotājam daudz vietas, lai izjustu dizainu jūsu iecerētajā veidā.
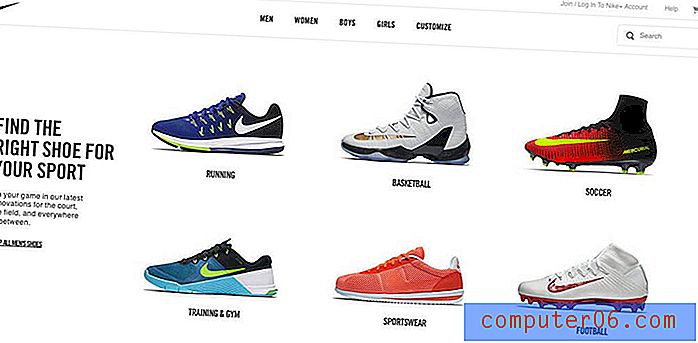
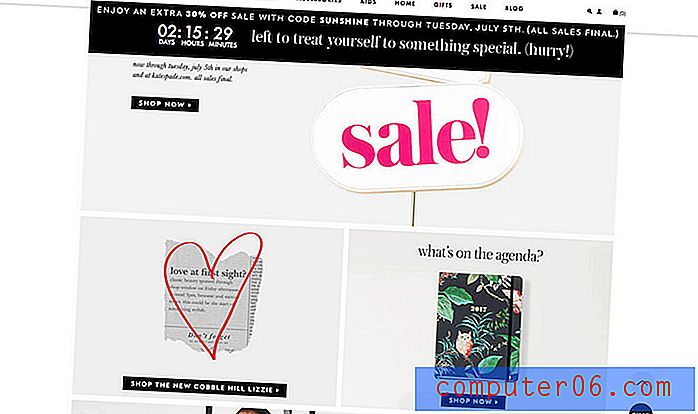
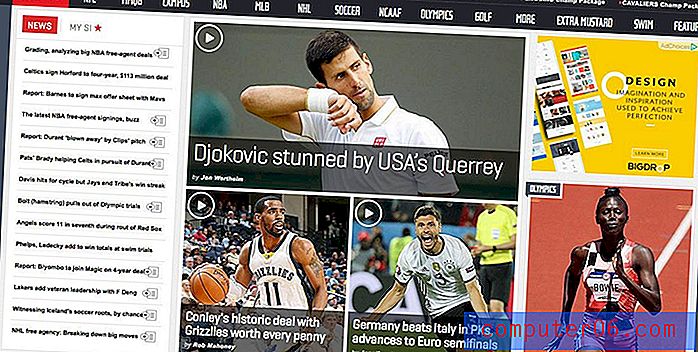
Projektēšana pēc konsekvences dažos gadījumos nav prāta, bet citos to ir grūtāk saprast. Vienkārši, konsekvence ir pavediens, kas savieno elementus vienā dizainā. Tas arī sasaista vienas kampaņas vai zīmola dizainus, izveidojot produktu, kas ir atšķirams, lietojams un efektīvs. Īpaši ņemiet vērā visus zemāk minētos piemērus, katrs zīmols ir līderis konsekventa un izmantojama dizaina izveidē.
1. Dominējošās un sekundārās krāsas un nokrāsas

Pastāv iemesls, ka ir pieejama tik daudz informācijas par lielisku krāsu paletes izveidi. Krāsa var būt viens no galvenajiem vizuālajiem faktoriem, kas saista zīmolu ar vizuālo ārstēšanu.
Īpašs krāsu identifikators lietotājiem var pateikt, kurš jūs esat īsumā. Iedomājieties tikai to, kā krāsu identificē daži no lielākajiem zīmoliem pasaulē - Coca-Cola, Facebook, T-Mobile. Vai jūs pat atpazītu šos zīmolus bez viņu paraksta nokrāsas?
Laba krāsu izmantošana arī palīdz lietotājiem pārvietoties pa vietni un zināt, ka viņi joprojām atrodas pareizajā vietā. Ja katrs klikšķis novirzītu jūs uz lapu ar jaunu krāsu paleti, vai jūs apšaubītu, vai esat pareizajā vietā?
Lai izveidotu lielisku krāsu paleti, izvēlieties dominējošo krāsu un izmantojiet krāsu teorijas jēdzienus, lai pievienotu sekundāro krāsu vai divas. Pēc tam pierakstiet ātru stilu un katras krāsas lietošanas noteikumu kopumu un to, kā tā tiks izmantota visā dizainā. Ievērojiet noteikumus, un jums ir krāsu konsistence. (Bonuss: izveidojiet jautru vasaras krāsu paleti.)
2. Tipogrāfijas lielums, atstarpe un izvietojums

Tāpat kā krāsai jābūt balstītai uz paleti ar stila noteikumiem, tipogrāfijai ir nepieciešama tāda pati attieksme. Un jums tas ir viegli, koncepcija ir tāda pati kā krāsai.
- Izvēlieties dominējošo burtu un izmēru.
- Izvēlieties sekundāros burtus un izmērus.
Tas var būt nedaudz sarežģītāks nekā tipogrāfija tīmeklim, bet jums rodas ideja, vai ne? Runājot par tīmekļa stiliem, jums CSS ir jāsaista īpaša veida apstrādes, lielums, atstarpes un izvietojums, lai katrs tags (piemēram, h1, h2, h3, pamatteksts utt.) Izsauktu pareizā tipa opciju.
Turpmākam tipam, ko izmanto vienā vietā, piemēram, navigācijai, vajadzētu būt konsekventam visā šajā elementā. Lietotāji būs diezgan apjukuši, ja katrs navigācijas elements izmantos atšķirīgu burtveidolu. Šī konsekvence attiecas uz visu vietni; visiem līdzīgiem priekšmetiem jāizmanto vienādi teksta apstrādes veidi.
3. Elementu lielums un attiecības

Cik lieli ir jūsu dizaina elementi? Vai visas pogas ir vienāda izmēra? Kā ar virsrakstiem un fotogrāfijām?
Elementu lielumam jābūt atkarīgam no stila, un katram lietojumam tas paliek nemainīgs. (Vienkārši padomājiet, cik smieklīgi izskatīsies jūsu slīdnis, ja mēģināsit ievietot fotogrāfijas ar dažādām formām. Tas nedarbosies.)
Kopīgais lielums un elementu attiecības palīdz lietotājiem redzēt modeļus un radīt vizuālu plūsmu. Šīs kopības rada harmoniju un līdzsvaru, kas padara dizainu viegli sagremojamu un liek lietotājiem iesaistīties.
4. Telpa un kā tā tiek izmantota

Tikpat svarīga kā elementu izmērs ir atstarpe starp tiem. Nav nekas vairāk kā uzmanības novēršana kā dizains, kurā elementi šķiet vienkārši izmesti uz audekla bez organizācijas vai noteikumiem - daži fotoattēli pārklājas, bet citi var būt pietiekami daudz vietas starp tiem.
Labākais veids, kā izveidot un pieturēties pie kopīgiem atstarpes noteikumiem, ir režģa sistēmas izmantošana. Šis neredzamo līniju komplekts palīdzēs jums noteikt, kur un kā ievietot elementus, lai ļoti viens bloks, sākot no teksta līdz pogām un beidzot ar attēliem, nonāktu pilnīgā harmonijā.
Kamēr domājat par kosmosu, neaizmirstiet pārbaudīt konsekventu atstatumu gan vertikāli, gan horizontāli. Tas ietver attiecību aplūkošanu starp līdzīgiem un atšķirīgiem elementiem. (Ir pareizi, ja katram ir atstarpju noteikumi.)
5. Vizuāli, kas šķērso nesējus

Zīmola vizuālajiem materiāliem, piemēram, attēliem un ilustrācijām, vajadzētu būt nesējiem. Neatkarīgi no tā, vai jūs izstrādājat vietnes vai brošūras, stendu vai sociālo mediju projektu, zīmola vizuālajai identitātei nevajadzētu mainīties.
Tas bieži nozīmē kopīga fotoattēlu komplekta izmantošanu. Dažiem zīmoliem ir sīki izstrādāti noteikumi par vizuālo attēlu izmantošanu - no krāsu pārklājumiem vai ūdenszīmēm uz visiem attēliem līdz noteiktai malu attiecībai visiem fotoattēliem. Neatkarīgi no tā, kāds ir jūsu stils, svarīgi ir izmantot neatkarīgi no atrašanās vietas.
Lai to izdarītu visefektīvāk, ir svarīgi, lai būtu lielisks vizuālais klājs, kurā būtu augstas kvalitātes augstas izšķirtspējas attēli, kurus varat izmantot un atkārtoti izmantot.
6. Lietotāju modeļi, kas darbojas dabiski

Jūsu noformējumam ir jādarbojas kā citiem līdzīgiem dizainparaugiem un jāievēro pieņemtie lietotāju paraugi. Pārāk bieži dizaineri vēlas darīt kaut ko atšķirīgu no tā, kā lietas darbojas; neietilpst šajā slazdā.
Ja vietne vai lietotne vai izdrukāts elements darbojas tā, kā lietotāji sagaida, viņi ar to var viegli mijiedarboties. Viņi zinās, ko darīt, un dizains kļūs nedaudz neredzams, jo spīd cauri lietojamībai. (Tas ir jūsu kā dizainera faktiskais mērķis.)
Ir četri vispārpieņemtu modeļu veidi, par kuriem jādomā:
- Satura modeļi: satura un jūsu zīmola stils un tonis
- Atzīmēšanas modeļi: HTML un CSS, kas jāizstrādā visās lapās un visā vietnē
- Dizaina modeļi: katra dizaina elementa un visu saistīto stilu izskats
- Lietotāju paraugi: kā lietotāji iesaistās dizaina elementos, piemēram, pogās, izvēlnēs vai ikonās
7. Lietotāja saskarnes elementi, kas pielīp

Šī nav lipīga navigācija, bet tā ir līdzīga ideja.
Katram mijiedarbības un saskarnes elementam vajadzētu izturēties vienādi.
- Saites tiek atvērtas tieši vai jaunā cilnē (katrai saitei izvēlieties vienu)
- Pogas visā krāsā ir vienādas
- Navigācija paliek tajā pašā vietā un ietver tās pašas iespējas
- Kājenēm un sānjoslām ir jāatrodas noteiktā vietā un lielumā (nepadariet kājeni milzīgu vienā lapā un niecīgu nākamajā
- Ikonas ir atpazīstamas un dara to, ko lietotāji sagaida
- Noklikšķināmi elementi vienmēr ir noklikšķināmi (piemēram, fotoattēli ar saiti)
Saraksts ir tramplīns, kurā parādītas visas sīkās detaļas, kas jums ir jāpārdomā, ņemot vērā lipīgumu un lietojamību. Atcerieties, ja atļaujat elementam veikt darbību, tam, iespējams, vajadzētu būt universālam.
Secinājums
Dizaina konsekvence rada struktūru, kuru lietotāji vēlas. Tas arī rada sistēmu, ko lietotāji saprot, veicinot vispārēju lietojamību un iesaisti.
Tas sākas ar noteikumu kopumu un stila rokasgrāmatu katram projektam. Pat ja strādājat viens pats, izveidojiet noteikumu sarakstu, kā projekts izmantos krāsu, veidu, lielumu, vietu, lietotāja interfeisa elementus un mijiedarbību. Tas paātrinās projektēšanas procesu jums un radīs labāku, izmantojamāku dizainu.