Zelta attiecības piemērošana jūsu tīmekļa dizainparaugiem
Kā web dizaineriem, uzsākot projektu, mums ir daudz jāņem vērā. Viens no lielākajiem segmentiem, kas strādā ar izkārtojumiem un sistēmām, lai pasūtītu atstarpes. Parasti dizaineri strādās ar CSS bibliotēku, kas atrodas uz režģa, bet radošo izkārtojumu ieviešanai ir daudz iespēju.
Šodien mēs pārcelsimies uz Zelta koeficientu un to, kā jūs varat izmantot vienkāršas nodarbības savā dizaina darbā. Lielākā daļa apspriesto paņēmienu ir piemērojami visdažādākajām mākslām un dizainam, taču mēs koncentrēsimies uz digitālo aspektu. Kopā ar Zelta koeficientu apsveriet arī citus noderīgus rīkus, kas var palīdzēt vietņu izkārtojuma izstrādē.
Izpētiet Envato elementus
Dievišķā proporcija
Dievišķā proporcija ir pazīstama arī kā Zelta attiecība. Tā ir matemātiskā konstante, kas ir gandrīz vienāda ar 1, 618, ko izmanto, lai aprakstītu attiecību starp diviem elementiem. Šī attiecība tiek izmantota kopš agrīnās renesanses perioda, kad uz skatuves eksplodēja jauna laikmeta mākslas koncepcijas.

Mākslinieki šajā laika posmā uzskatīja, ka attiecība ir maģiska, un, integrējoties projektēšanas darbos, tai piemīt mistiskas dievišķās spējas. Pirms simtiem gadu tas lielākoties attiecās uz tādām lietām kā arhitektūra, skulptūras un gleznas, bet šodien šīs pašas tehnikas varam izmantot arī digitālajā mākslā.
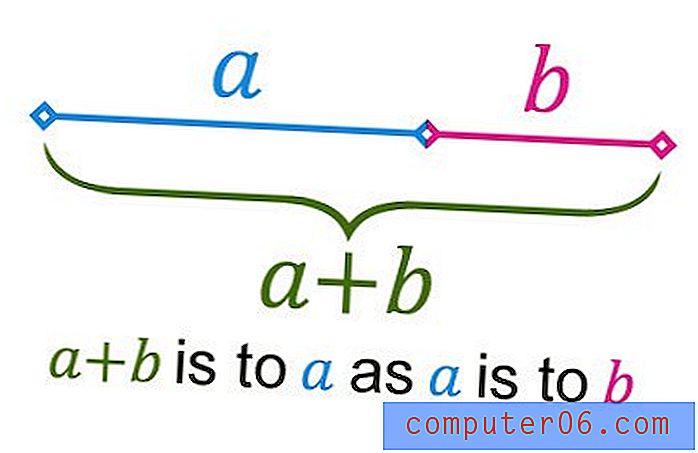
Vislabāk šo attiecību raksturo matemātiski. Sākumā to ir mazliet mulsinoši saprast, taču katru vienādojumā izmantoto mainīgo mēs varam aizstāt ar faktiskajiem skaitļiem, tikai tāpēc lietām būs mazliet lielāka jēga. Mēs strādājam tikai ar 2 mainīgajiem - sauksim tos par a un b . Elementi darbojas zelta proporcijā, ja a + b / a ir līdzvērtīgs a / b .
Varat to pārbaudīt ar jebkurām abu mainīgo vērtībām, lai redzētu iegūto. Galu galā kā atbildi jūs vēlēsities saņemt 1.61803398 (vai tikai 1.618). Tā kā proporcijas, ar kurām mēs strādājam, nav noteiktas konkrētā vērtībā, mēs varam pieņemt, ka jebkāds vērtību skaits ir vienāds ar vienādu proporciju. Tas ļauj mūsu dizaina darbam būt elastīgam un proporcionālam izmēram, nevis sēdēt absolūto skaitļu domēnā.

Matemātiskās funkcijas attiecībās
Interesants triks veidojas, strādājot tikai ar pašu attiecību un mainīgajiem no mūsu kopējās sistēmas. Piemēram, 960 režģa sistēma, kas sadalīta 2 kolonnās. Mēs nezinām, cik liela ir katra kolonna, lai mūsu izkārtojums nepārsniegtu dievišķās proporcijas, taču mums ir pietiekami daudz skaitļu, lai to izdomātu.
960 (attēlots pikseļu vienībās) tur mūsu vērtību a + b . Tātad, mēs varam sadalīt 960 1, 618, lai iegūtu mūsu garākās puses vērtību, kuru attēlo mūsu mainīgais a. Šajā gadījumā 960 / 1, 618 iznāk 593 pikseļi.
Izmantojot šo jauno informāciju, mēs varam atņemt 593 no 960, lai iegūtu mūsu sānu kolonnas platumu - 367. Ja mēs vēlamies pārbaudīt mūsu atbildi, mēs varam ņemt 593 + 367 (960) un sadalīt to ar mūsu lielāko sānu vērtību 593. Balstoties uz manu aprēķinos jums vajadzētu iegūt atgriešanās vērtību ~ 1, 618, precīzi vienādu ar mūsu zelta koeficientu. Ta-da!
Šis paņēmiens ir būtisks, izstrādājot dinamisku vietņu mainīgus izkārtojumus. Dievišķā proporcija palīdz uzturēt lietas organiski dabiskā veidā. Ja vēlaties, varat vēl vairāk sakārtot savu dizainu 3 vai 4 kolonnu izkārtojumos. Izmantojot šo opciju, jums būs jāpārbauda, kāds tieši izskatās izskats un kāds būs kopējais izkārtojuma lielums.

Ja nevēlaties izdomāt fiksētu savas vietnes proporciju, neuzvelciet mazos sīkumus. Dievišķā attiecība ir domāta tikai tam, lai jūs vadītu kā dizaineru, nevis lai piespiestu idejas jūsu rīkles vietā visur izmantot precīzas skaitliskas vērtības. Kamēr jūsu dizains var noturēt savu svaru un tas vienmērīgi jūtas visā lapā, jums vajadzētu būt labam.
Parasti jūs varat izmantot attiecību 5: 3 vietā - lai arī tas nav precīzi vienāds ar zelta proporciju, tas nodrošina rezultātus pietiekami tuvu, lai ņemtu vērā kļūdas.
Trešo noteikumu ieskicēšana
Optimizējot vietnes izkārtojumu, lietas ne vienmēr iznāk perfekti. Šis ir tīmekļa dizaina veids, un šeit noteikti nav iemesla ievērot precīzas vadlīnijas. Trešo valdīšana ir gandrīz vienkāršots “slinka cilvēka” veids, kā piemērot zelta proporciju.
Tas negaidīs sliktus rezultātus vai nepareizi atvērs vietnes, tālu no tā. Bet tā ir negaidīta pieeja dizaina attiecībām, kuras daudziem šķitīs labākas par precīziem aprēķiniem.
Noteikums nosaka, ka jūs varat sadalīt jebkuru maketu vai mākslas darbu deviņos vienādos kvadrātos. To panāk, novietojot 2 vertikālas un 2 horizontālas līnijas vienādā attālumā visā attēlā. Četri attēla punkti, kur satiekas jūsu līnijas, ir jūsu vietnes “karstie punkti”. Vai vispārīgi sakot, šajās jomās vajadzētu būt vissvarīgākajam uz lietotāju orientētam saturam.
Interesanta pieeja šai problēmai atrisina katras kolonnas atkārtotu sadalīšanu uz pusēm. Tas dod jums režģi, kas vienmērīgi sadalīts starp jūsu vietni, un proporcijas ir iestatītas visā garumā. Tādā veidā augšējā kreisajā kvadrātā būs lielākā daļa jūsu vietnes zīmolu (logotips, navigācija, virsraksta zona…). Alternatīvi labajā augšējā labajā stūrī var būt mazāk svarīga informācija, kas sadalīta pa jūsu vietni vertikāli.

Koncentrēšanās uz katru vietnes dizaina iekšējo punktu var palīdzēt izdomāt, kur saglabāt virsrakstus, pogas, saites utt. Lai atkārtotu to, ka tas nav stingrs noteikums, visiem dizaineriem ir jāievēro, lai saglabātu pārbaudītu izkārtojumu. Šī ir tikai ideoloģija, kas piemērota neskaitāmiem dizaina principiem un pierādīta darbam ar sarežģītiem tīmekļa vietņu izkārtojumiem. Ar to ir vēl vieglāk strādāt, jo Adobe dizaina programmatūrai ir pievienoti rīki, kas ļauj failiem izveidot režģus. Cik daudz vieglāk lietas varēja iegūt?
Zelta taisnstūris
Kā norāda nosaukums, ir iespējams izveidot zelta taisnstūri, izmantojot to pašu attiecību, par kuru mēs runājām ģeometriski. Taisnstūra garākajai pusei vajadzētu turēt garāko vērtību vai mainīgo lielumu a, savukārt īsāka puse attēlo jūsu mainīgā lielumu b . Šo formu var ļoti izmantot arī dizaina izkārtojumos un citos grafikos, ieskaitot logotipus un mazākas ikonas.
Šie īpašie ģeometrijas gabali var palīdzēt jums izdomāt gandrīz jebkuru izkārtojuma jautājumu vai elementu, ar kuru, iespējams, satraucaties. Konkrētāk, jūs varat ieskicēt krājuma attēlus vai izdomātus Flash displejus, kas izvietoti jūsu vietnes mājas saturā. Šos taisnstūrus var izmantot arī visā kājenes vai sānjoslas apgabalos, lai atzīmētu atsevišķus elementus vai logrīkus.

Protams, visizcilākā to izmantošana ir dinamiskā saturā. Izvietojot fotogalerijas vai darbus portfelī, par norobežotāju jāņem vērā zelta taisnstūri. E-komercijas vietnes var daudz labāk paveikt ar šo proporciju bez taktiem, izstādot produktus ne tikai rindās, bet ar saturu bagātām kolonnām, kas vienmērīgi izvietotas zelta taisnstūros.
Es neesmu šeit, lai ierosinātu, ka katrs jūsu lapas elements būtu jāapzīmē ar zelta taisnstūriem. Patiesībā ir daudz apsvērumu, kad runa ir par izlīdzināšanu un režģiem, lai sevi zinātu par visiem projektēšanas trūkumiem, kurus jūs varētu radīt. Tas ir tikai vēl viens rīks papildus neskaitāmajiem citiem, kurus izmanto skaista izkārtojuma izveidošanai.
Secinājums
Mēs esam mazliet ieskrambājuši Zelta attiecības virsmu, lai izdomātu, kā to var izmantot mūsdienu dizaina darbos. Režģa sistēmas var būt smalkas, un, strādājot dievišķajās proporcijās, telpa var gan elpot, gan elastīgi izelpot un nonākt vietā. Visu šo izkārtojumu nevajadzētu balstīt uz šīm matemātiskajām konstantēm. Bet jūs varat iegūt milzīgas priekšrocības, sākot darbu šajā nozarē un apsverot savas vietnes tīkla izkārtojumu.
Šajā procesā ir pieejamas dažas pārsteidzošas bezmaksas tīkla veidnes, kuras var lejupielādēt. Tie ir lieliski, ja neesat pārliecināts, ka vispirms iesoļojat dizaina proporcijās un vispirms vēlaties strādāt uz pamatīga pamata.
Mēģiniet pielietot šīs idejas nākamajā dizainā un redzēt, kā viss izvērtīsies. Organiskais izkārtojums un struktūras apvienojumā ar dabiski jaudīgo matemātiku var radīt vienu satriecošu vietnes dizainu.