Uzturot Photoshop Comps dzīvi ar uguņošanu
Photoshop vai uguņošana? Tas ir jautājums, kas visa veida dizainerus un izstrādātājus ir izraisījis karstās debatēs. Šodien mēs izmantosim abas lietojumprogrammas, lai izveidotu vienkāršu tīmekļa grafiku.
Šī apmācība ir paredzēta visiem tiem dizaineriem, kuri nekad sapņotu atteikties no Photoshop un gandrīz neko nezināt par uguņošanu. Es jums parādīšu, kā nofotografēt Photoshop grafiku un, izmantojot uguņošanu, pievienot dažas interaktīvas funkcijas.
Interaktivitātei vajadzētu ietekmēt dizainu
Tur ir daudz dizaineru, kas pieturas pie priekšpusē veidota dizaina maketa. Citiem vārdiem sakot, viņi aktivizē Photoshop, izsvītro vietnes vispārējo izskatu un pēc tam nodod to izstrādātājiem.
Daudzi apgalvo, ka katram dizainerim jāzina, kā kodēt, taču šīm debatēm nav nozīmes mūsu šodienas tēmā. Fakts ir tāds, ka esmu redzējis dizaina birojus korporācijās visā ASV, kurās darbojas divas atšķirīgas komandas: cilvēki, kas projektē Photoshop, un cilvēki, kas šos dizainparaugus atdzīvina pārlūkprogrammā.
Šis raksts ir paredzēts bijušajam. Jūs esat dizaina puisis, kurš nezina mazliet koda, bet jūs zināt, ka jūsu izstrādātāju komanda mudina veidot dinamiskus un interaktīvus dizainus. Jūs vēlaties izveidot savus komponentus, ņemot vērā šos mērķus, taču galu galā varat sniegt tikai neskaidrus ieteikumus un cerēt, ka izstrādātāji dalīsies jūsu redzējumā.
Vēl viena izplatīta situācija ir nepieciešamība ātri izveidot dzīvu maketu, kuru varat parādīt klientam. Iespējams, ka jūs lieliski spējat pārveidot savu Photoshop darbu uz standartiem atbilstošu vietni, taču pirms turpināt, pārliecinieties, vai jūsu klients ir apmierināts.
Jebkurā no šiem gadījumiem Adobe Fireworks ir ideāls rīks, ko pievienot darbplūsmai, lai paveiktu to, kas jums seko. Izmantojot uguņošanu, jūs varat veidot mijiedarbību tieši savos dizainos un priekšskatīt tos tā, it kā tie būtu dzīva lapa.
Kāpēc uguņošana?
Web dizaineri visur sāk saprast, ka uguņošana ir patiešām satriecošs vietņu veidošanas rīks. Šobrīd ir pat nikns arguments par to, vai tīmekļa dizaineriem kādreiz vajadzētu pat atvērt Photoshop, kad viņi var izveidot visu vietni Fireworks.
Neskatoties uz šiem argumentiem, es saprotu, ka tīmekļa dizaina kopiena lielākoties dzīvo Photoshop. Pat es esmu diezgan jauns uguņošanas ierīču klāsts un tāpēc esmu daudz pakļauts Photoshop izveidot ātru komplicētāju. Šī iemesla dēļ šī apmācība parādīs, ka varat izmantot abus kopā sinerģiskā veidā. Mēs izveidosim pamata grafiku Photoshop, kur jums ērti, pēc tam pārcelsim to uz Fireworks, lai to atdzīvinātu.
Pogas izveidošana Photoshop
Tā vietā, lai jūsu pirmais uguņošanas projekts būtu pilnīgs vietnes makets, mēģiniet sākt ar kaut ko mazu. Rezultāts būs daudz mazāk pārliecinoša pāreja no vienas lietotnes uz otru. Šodien mēs sāksim jūsu izglītību uguņošanas ierīcēs ar vienkāršu pogu grafiku.
Kā es minēju iepriekš, tā kā jūs esat pieradis pie Photoshop rīku komplekta, mēs to sāksim. Jūs varat viegli izdarīt visu šo objektu uguņošanas ierīcēs (darbplūsma būtu pat diezgan līdzīga), taču pagaidām es gribu koncentrēties uz domu, ka jums nav obligāti jāatsakās no iecienītākās grafikas lietojumprogrammas.
Izveidojiet jaunu Photoshop dokumentu (šim testam ir piemērots lielums) un izveidojiet vektora taisnstūri, piemēram, zemāk. Es piepildīju pogu ar numuru # 005da5.

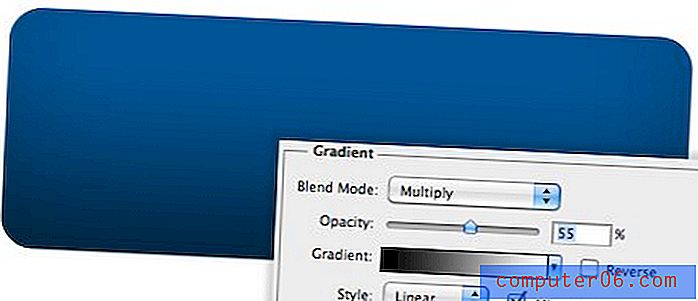
Pēc tam pārejiet pie sava slāņa stiliem un pievienojiet nelielu Gradienta pārklājumu un Iekšējo ēnu. Pietiek tikai, lai poga izskatās nedaudz mazāk līdzena.

Turpmāk ar savu pogu dublējiet vektora formas slāni un izdzēsiet punktus gar apakšējo malu, izmantojot tiešās izvēles rīku (A). Pēc tam virzieties augšup pa punktiem gar sāniem, piepildiet slāni ar baltu un samaziniet necaurredzamību, lai efekts būtu kaut kas līdzīgs attēlam zemāk.

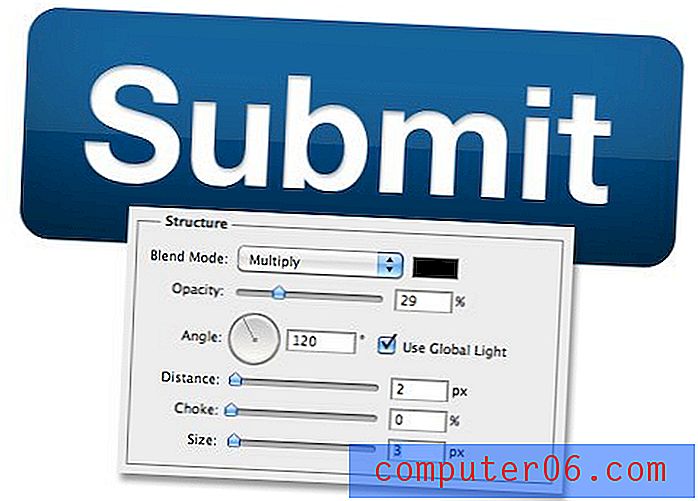
Visbeidzot, mētāties ar dažiem vārdiem, un jūs esat gatavs doties. Es izmantoju tipisku trekno tekstu sans-serif ar iekšējo ēnu, iestatījumi ir parādīti zemāk.

Tagad mums ir mūsu šausmīgā klišeja spīdīgā Photoshop poga. Šeit mēs vēlamies priekšskatīt dažas interaktivitātes. Piemēram, pieņemsim, ka mēs vēlamies parādīt vienkāršu lidmašīnas efektu. Photoshop ne vienmēr ir labākais veids, kā to panākt, un mums tiešām nav vajadzīgs nekas tik intensīvs kā Dreamweaver, tāpēc kur ir vidusceļš? Uguņošana uz glābšanu!
Importēšana uguņošanas ierīcēs
Pirms šī dokumenta importēšanas uguņošanas ierīcē pārliecinieties, vai jūsu PSD ir labs un sakopts. Nosauciet visus savus slāņus, vajadzības gadījumā grupas slāņus utt. Tas visu padarīs daudz vieglāku, lai sekotu līdzi ceļam. Mūsu mazajai pogai ir tikai daži slāņi, tāpēc es vienkārši nosaucu visu un saglabāju PSD savā projekta mapē.
Ugunsgrēku uzkurini un atver tikko saglabāto PSD. Jums nav jāeksportē / jāimportē nekādā īpašā veidā, vienkārši izmantojiet vienkāršo veco komandu Open. Tas jums parādīs dažas iespējas, ar kurām jūs varat izjaukt (es tās visas atstāju viena pati), tikai pārliecinieties, ka atlasāt opciju, lai slāņa rediģējamība saglabātu izskatu.
No šejienes ir svarīgi izpētīt, ko uguņošanas piederumi nodos un kas netiks pareizi nodoti. Kā redzat attēlā zemāk, manas vektoru formas, teksts un krāsas bija samērā labi, bet mana izcēluma slāņa necaurredzamība ir 100%. Tas ir mazliet kaitinoši, taču ir pietiekami viegli to samazināt līdz 10%.

Izņemot to, mans mazais fails lieliski izturēja importēšanu. Kā redzat zemāk, katrs slānis bija neskarts un pat manu slāņu efektus joprojām var rediģēt.

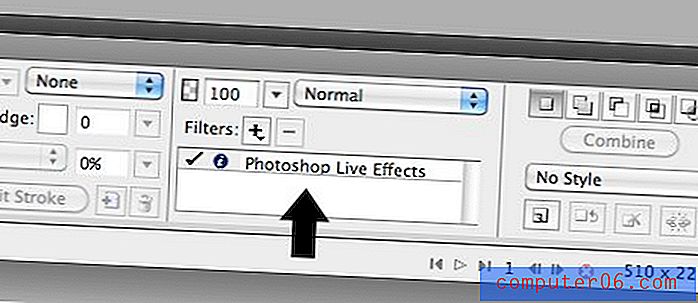
Ņemiet vērā, ka slāņu efekti parādās rekvizītu paletē, un tiem ir ļoti atšķirīgs interfeiss nekā Photoshop. Tomēr ir tādi paši pamata efekti un kontrole.

Jauna štata pievienošana
Lai mūsu pogai pievienotu nelielu interaktivitāti, mums būs jāstrādā ar divām uguņošanas ierīcēm, kuras jums varētu būt pazīstamas vai nebūt pazīstamas: šķēles un stāvokļi.
Valstis nedaudz līdzinās Photoshop Layer Comps, bet vairāk ir vērstas uz faktiskajām izmaiņām, kuras objektam paredzēts sagaidīt. Tāpēc mūsu pogai mēs vēlamies, lai izskats mainītos, kad lietotājs virzās virs tā. Lai to paveiktu, mēs izveidosim vairākus stāvokļus, lai atspoguļotu dažādas pogas atkārtojumus.
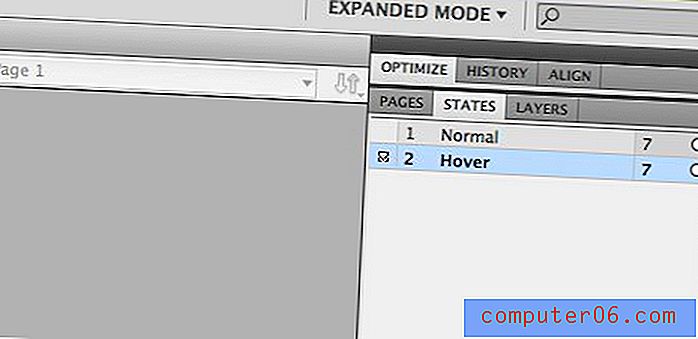
Lai to izdarītu, dodieties uz stāvokļu paleti un kopējiet pašreizējo stāvokli. Pēc tam nosauciet sākotnējo stāvokli “Normal” vai “Default” un nosauciet jauno stāvokli “Hover”.

Tālāk dodieties uz paleti Properties un mainiet pogas aizpildīšanas krāsu uz sarkanu. Atkal tas ir pavisam savādāk nekā tas, ko redzat Photoshop, taču process ir pats par sevi saprotams. Noklikšķiniet uz vāla, izvēlieties jaunu krāsu un esat gatavs doties tālāk.

Mums tagad ir divi dažādi stāvokļi, ar kuriem strādāt: viena sarkana poga un viena zila poga. Izmantojot šķēles, mēs varam šos stāvokļus saistīt ar kursora darbību bez jebkāda koda.
Šķēles pievienošana
Uguņošanas ierīces darbojas ļoti līdzīgi kā Photoshop, tikai tad, kad tās ir apvienotas ar valstīm, jūs iegūstat gandrīz Dreamweaver līdzīgu funkcionalitāti.
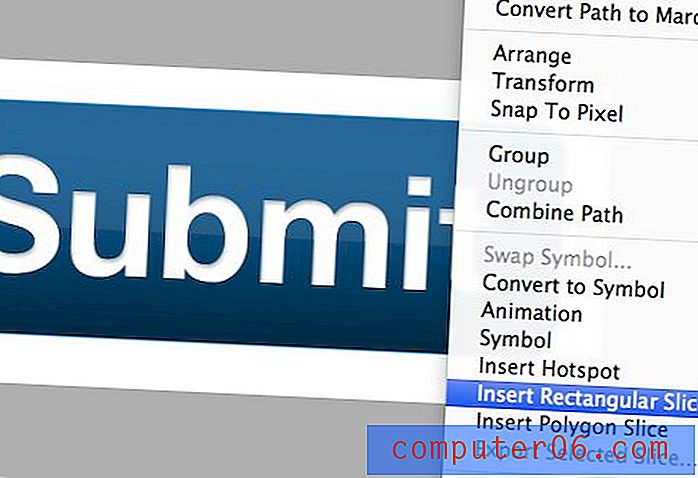
Lai pievienotu šķēli, satveriet atlases rīku un ar peles labo pogu noklikšķiniet uz zilās pogas (pārliecinieties, ka nenoklikšķināt uz izcēluma). Šeit izvēlieties izvēlnes vienumu “Ievietot taisnstūrveida šķēli”, lai izveidotu šķēli, kas ir tāda paša izmēra kā mūsu poga.

Pēc tam virs pogas vajadzētu parādīties krāsains pārklājums. Atkal apskatiet rekvizītu paleti, lai atrastu šķēles failu saspiešanas iespējas, es izvēlējos “JPEG - labāka kvalitāte”. Šeit jūs varat arī pievienot saiti un tekstu.

Hover efekta ieviešana
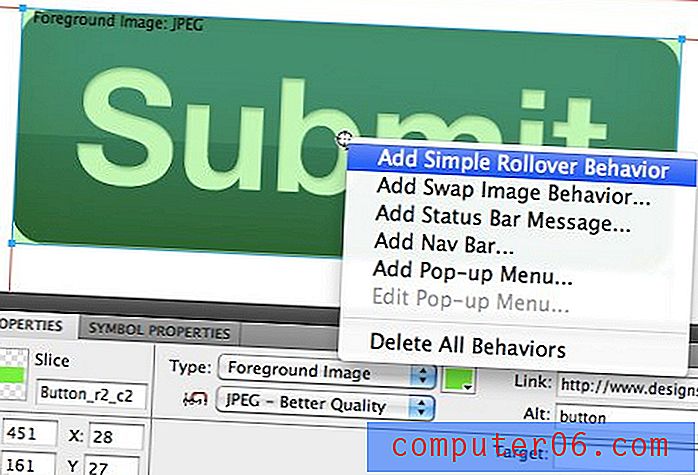
Ievērojiet mazo apli pogas centrā augšējā ekrānuzņēmumā. Noklikšķinot uz tā, tiks parādīts darbību saraksts. Šeit jums viss, kas jums jādara, ir jāizvēlas “Pievienot vienkāršu apgāšanās uzvedību”, un tas automātiski mainīs pogas stāvokli, virzot kursoru virs attēla.

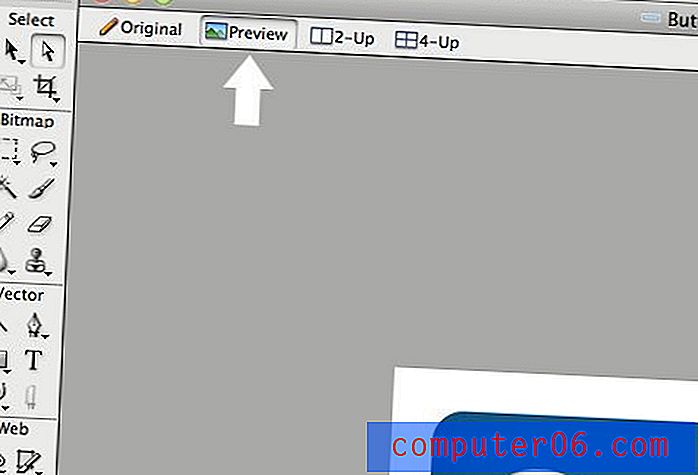
Pēc tam, kad būsit to izdarījis, dokumentā tiešām nepamanīsit nekādas atšķirības. Lai redzētu efektu darbībā, loga augšdaļā noklikšķiniet uz pogas Priekšskatījums. Tas ļaus jums mijiedarboties ar pogu tāpat kā tad, ja tā atrastos tīmekļa pārlūkā.

Pogas eksportēšana uz pārlūku
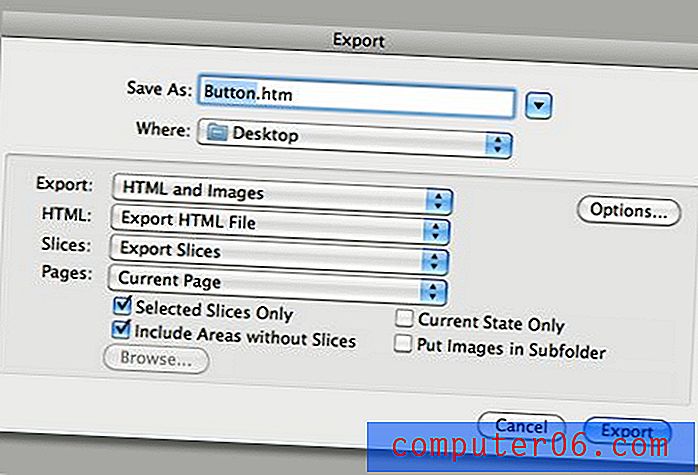
Tagad, ja vēlaties parādīt savu radījumu kādam citam, jūs, iespējams, vēlēsities to iznest ārpus Uguņošanas ierīces. Viens veids, kā to izdarīt, ir eksportēt failu kā Web lapu. Kad esat nokļuvis File> Export, izvēlieties zemāk redzamajā attēlā redzamo opciju “HTML and Images”.

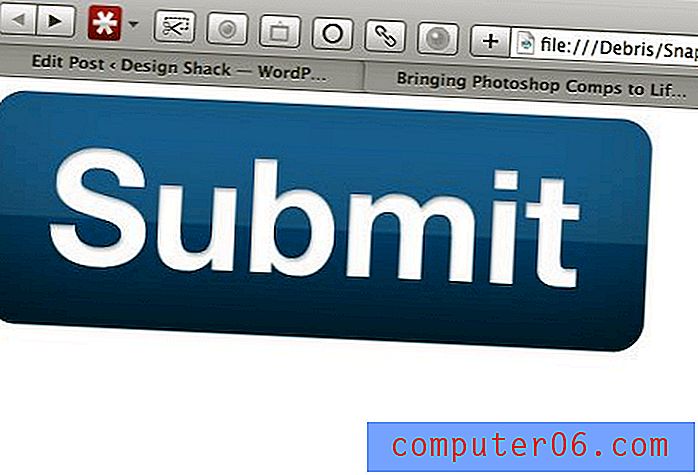
Ņemiet vērā: ja jūs izveidojat faktisku pilnu vietni ar vairākām lapām, jūs vēlēsities atlasīt opciju “Visas lapas”, taču šai nelielajai pārbaudei mums ir nepieciešama tikai pašreizējā lapa. Rezultātā jābūt attēlu mapei un “htm” vai “html” failam, kuru varat augšupielādēt serverī un koplietot tiešsaistē. Ņemiet vērā, ka, atverot to pārlūkprogrammā, gan hover efekts, gan mūsu ievietotā saite darbojas tāpat kā reālā vietnē, kas padara to par lielisku rīku, lai ļoti ātri izveidotu tīmekļa komponentus.

Nav gatavs ražošanai
Ja jūs neesat kodētājs, kurš pēkšņi domā, ka ieguvis zeltu, turiet minūti. Diemžēl šeit redzamie rezultāti ir lieliski aplūkojami, taču ne tuvu nav kaut kas blakus, ko jūs vēlētos publicēt faktiskā vietnē. Mūsu vienkāršā mazā projekta rezultāts bija vesels JavaScript sajukums, kad patiesībā tik vienkāršam tīmekļa elementam ir vajadzīgas tikai dažas HTML un CSS rindiņas.
Uguņošanas ierīcēm nav paredzēts būt pilnvērtīgam WYSIWYG vietnes veidotājam. Līdz ar to tiešsaistes tīmekļa izvade vienkārši nav līdzvērtīga nominālajai vērtībai, un tā būtu jāizmanto tikai priekšskatījuma mērķiem.
Secinājums
Apkopojot, Photoshop ir satriecošs grafikas veidošanā, taču, veidojot un priekšskatot mijiedarbību, tas ir īss. Šajos gadījumos uguņošana nodrošina jums daudz jaudīgāku rīku komplektu.
Šī apmācība ir paredzēta absolūtiem uguņošanas iesācējiem un tik tikko nesaskrāpē jums pieejamo tīmekļa rīku un funkcionalitātes virsmu. Drīzumā mēs to sekosim, padziļināti apskatot, kā izmantot uguņošanu, lai izveidotu dažus satriecošus vietņu komponentus.