Izveidojiet jautru mazuļu paziņošanas vietni Photoshop
Vietnes, kas orientēta uz mazuļiem, projektēšana nav viegls uzdevums, it īpaši tādiem cilvēkiem kā es, kuri parasti savā dizainā atbalsta vīrišķīgas tēmas, krāsas un faktūras. Šodien mēs tiksim galā ar šo uzdevumu, izveidojot jautru un unikālu mazuļu sludinājumu vietni, kas ir tālu no tipiskas.
Nekautrējieties sekot līdzi un noteikti lejupielādējiet PSD, lai jūs varētu paskatīties vai pat izmantot to savā vietnē.
Projekts

Lejupielādējiet slāņveida PSD
Ikviens Design Shack lasītājs var reģistrēties kā bezmaksas dalībnieks. Viena no dalības priekšrocībām ir tā, ka jūs varat iesniegt savas “Dizaina dilemmas” un saņemt bezmaksas palīdzību no Design Shack! Ja mēs domājam, ka jūsu dilemma ir būtiska mūsu auditorijai, mēs to pārvērtīsim par rakstu tāpat kā šo.
Nesen mēs saņēmām iesniegumu no Jonathan Jose, kurš šobrīd ir ļoti satraukts, ka drīz būs tēvs. Patiesībā tas ir satraukti, ka viņš vēlas izveidot vietni, kurā cilvēki var mēģināt uzminēt viņa mazuļa vārdu un laimēt 100 USD! Džonatans izklausās, ka viņš zina, kā iestatīt vietni WordPress, bet viņam ir nepieciešama palīdzība saistībā ar faktisko noformējumu.
Labi, ka jums veiksme ir Jonathan, jo tieši šāda problēma ir iemesls, kāpēc mēs izveidojām programmu Design Dilemma. Sāksim!
Projektēšana mazuļiem
Svarīga prasme ir iemācīties pareizi atlasīt savus dizainus. Ja jūs pienācīgi nenovērtējat savu auditoriju, jūsu dizains var viegli kļūt pilnīgi nederīgs. Piemēram, jūsu tipiskais nagu salons, iespējams, nevēlētos vietni, kas izskatās tāpat kā vietējā biker bārs.
Paturot to prātā, jūs varētu domāt, ka, tā kā mūsu projekts ir par bērniņu, tam ir jāizskatās apmēram šādi:

Tā noteikti ir taisnība, ka šis dizains ir piemērots naudai tā mērķim. Iesācējiem māte parasti ir tā persona, kurai ir paredzētas tādas vietnes kā iepriekš. Apvienojot zīdaiņu un māšu jēdzienu, parasti tiek iegūts daudz sievišķīga dizaina ar pasteļiem, uz bērniem orientētu grafiku utt.
Turpretī mūsu vietne patiesībā ir par lepnu tēti, kurš vēlas dalīties satraukumā ar draugiem. Līdz ar to mēs to varam izmantot kā iespēju pagriezt jūsu tipisko mazuļa tēmu uz galvas, izveidojot kaut ko nedaudz retro un gaumīgu. Joprojām būs skaidrs, ka vietne ir domāta mazulim, mēs vienkārši apzināti novirzīsimies no kopējām tēmām, kas atrodamas tādos dizainos kā iepriekš.
1. darbība: fons un faktūra
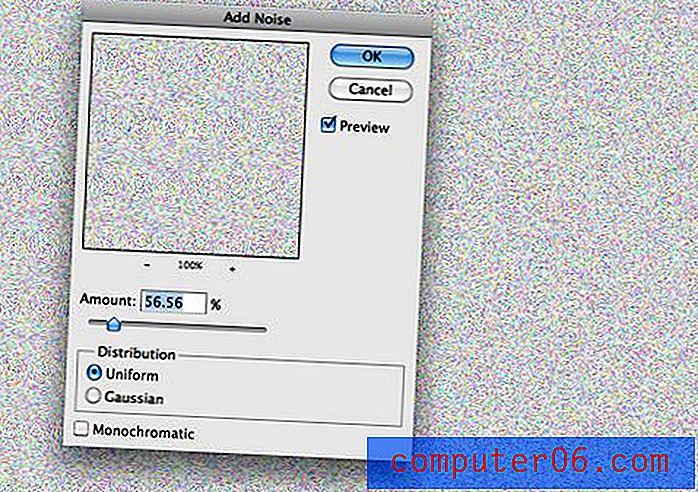
Lai sāktu darbu, izveidojiet dokumentu izmērs ar 1200 pikseļiem līdz 1200 pikseļiem, izmantojot 72 collu izšķirtspēju. Pēc tam aizpildiet to ar # 55b06f. Tagad izveidojiet jaunu slāni, aizpildiet to ar baltu krāsu un dodieties uz Filtrs> Pievienot troksni ar tālāk norādītajiem iestatījumiem.

Ņemiet vērā, ka mēs “Monohromatisko” esam atstājuši bez izvēles. Pēc dažiem eksperimentiem šķita, ka tas rada visjaukāko trokšņa izplatību, tāpēc es devos tam līdzi un pēc tam slāņa slāni (Command-Shift-U). Visbeidzot, iestatiet slāni uz Color Burn un samaziniet Fill (nevis Opacity) līdz 53%.

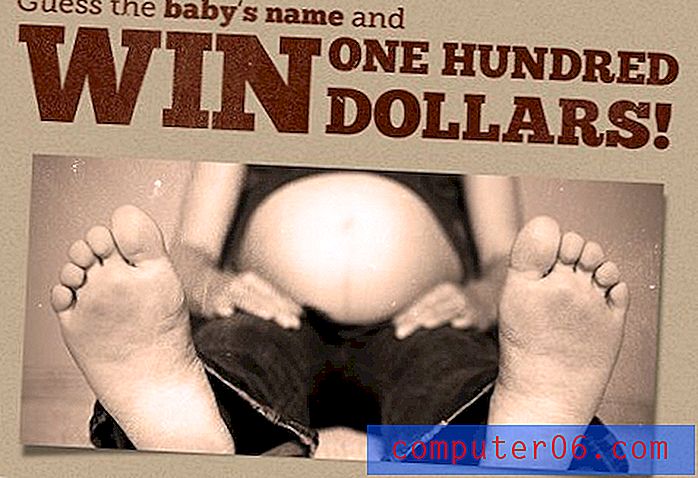
2. solis: virsraksts
Kad esat izveidojis visu fonu, lejupielādējiet Chunk Five un Museo no vakardienas 12 stilīgo un bezmaksas Slab Serif Fondu rakstu.
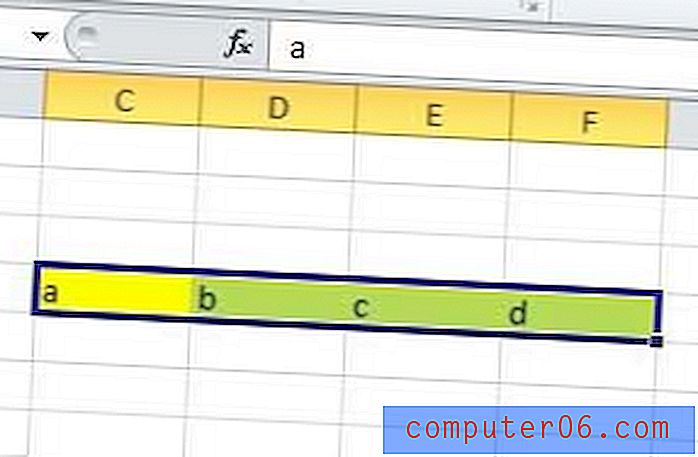
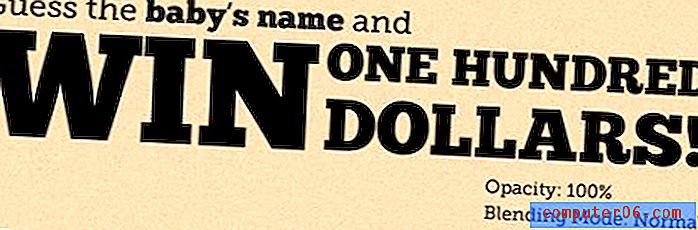
Izmantojiet šos divus fontus kopā, lai izveidotu jauku tipogrāfisku virsrakstu, piemēram, zemāk. Ievērojiet, ka šeit esmu izmantojis vairākus dažādus dizaina rīkus. Pirmkārt, es ievērojami variēju gan tipa lielumu, gan treknrakstu, lai pievienotu variācijas un uzsvērtu svarīgās daļas. Tālāk es mazliet izkļuvu no kraušanas, lai virsraksts labi aizpildīja horizontālo vietu.

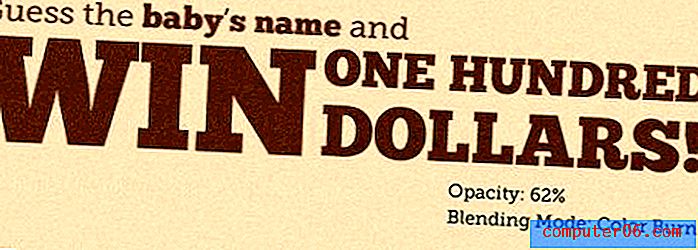
Tagad, kad mēs esam izveidojuši virsrakstu tā, kā mēs to vēlamies, ļausim šai fona tekstūrai parādīties cauri. Mainiet sajaukšanas režīmu uz Color Burn un Caurspīdīgumu uz 62%.

3. solis: foto
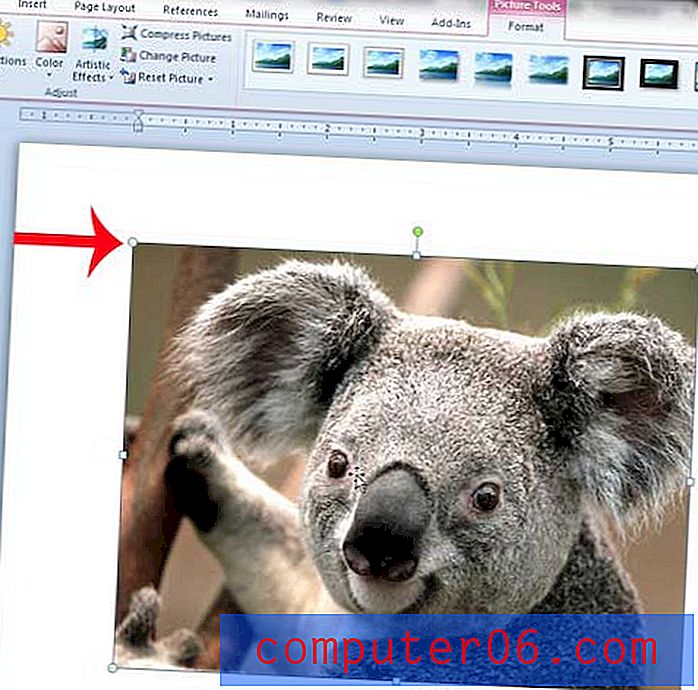
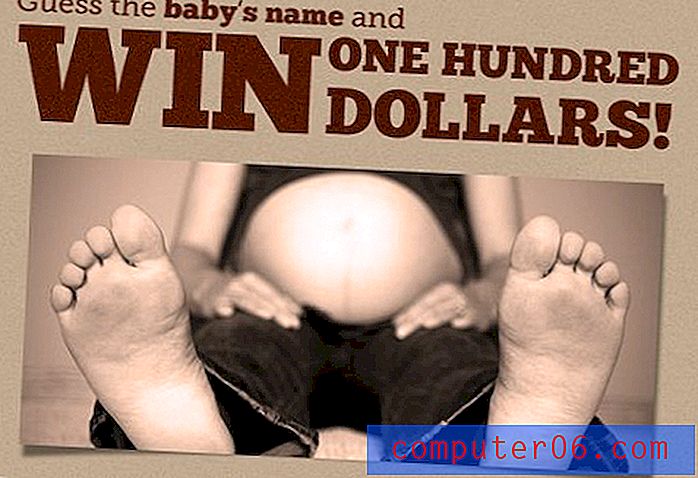
Tālāk pievienosim fotoattēlu, lai lapā ienestu dzīvi un humoru. Acīmredzot, tā kā bērniņš vēl nav dzimis, mums būs jāiet kopā ar māti. Tā kā man faktiski nav topošo mammu fotoattēlu, vietnē Flickr atradu smieklīgu fotoattēlu, kas ir vienkārši ideāls šim projektam.

Tagad jūs pamanīsit, ka fotoattēls nav īsti piemērots tam ar vietni, ja mēs vienkārši to uzmetīsim tur. Lai novērstu šo problēmu, es izveidoju fotoattēlu filtra pielāgošanas slāni un lietoju sildošu filtru.

Visbeidzot es izveidoju izlocītu ēnu un pievienoju to fotoattēlam. Šis process ir diezgan viegls. Jūs vienkārši izveidojat ēnas slāņa krituma efektu, ar peles labo pogu noklikšķiniet uz efekta un atlasiet “izveidot slāni”, pēc tam izmantojiet velku rīku, lai ēnas slāņa apakšai pievienotu loka.

Kā pēdējais solis, lai pabeigtu retro efektu, uz kuru mēs šeit dodamies, es lejupielādēju dažas lieliskas smalkas bezmaksas grunge sukas un nedaudz novecojušas tekstu un fotoattēlu.

4. solis: Lācis, zvaigznes un teksts
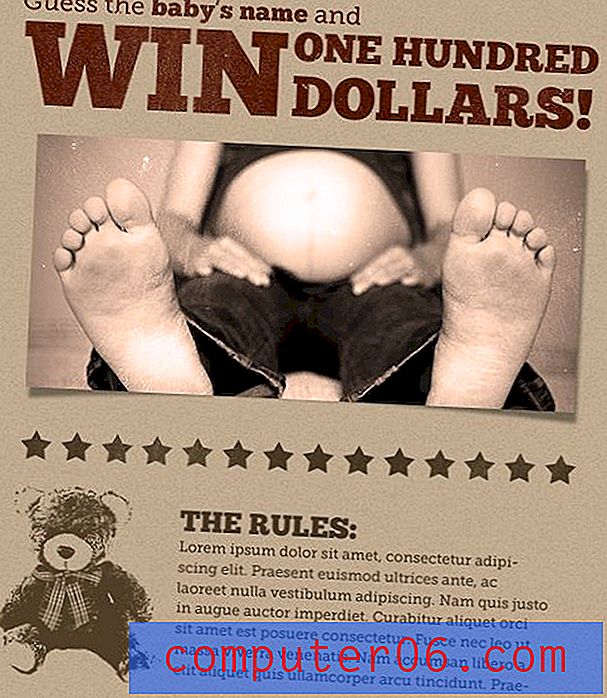
Lai redzētu, kurp mēs ejam, ir šāds šīs darbības galaprodukts:

Kā redzat, tas attīstās par sava veida veco boksa plakātu tēmu. Es jums ļaušu pats rīkoties ar zvaigznēm, vienkārši satveriet Photoshop formas rīku, uzzīmējiet zvaigzni un pēc tam to dublējiet.
Tāpat teksts ir diezgan vienkāršs: vienkārši izveidojiet rindkopu un iemetiet kādu tipu. Lācis tomēr ir mazliet sarežģītāks. Es gribēju vienkāršu grafisko elementu, bet es nevēlējos veltīt laiku, lai to izvilktu, tāpēc es nolēmu manipulēt ar zemāk esošo fotoattēlu.

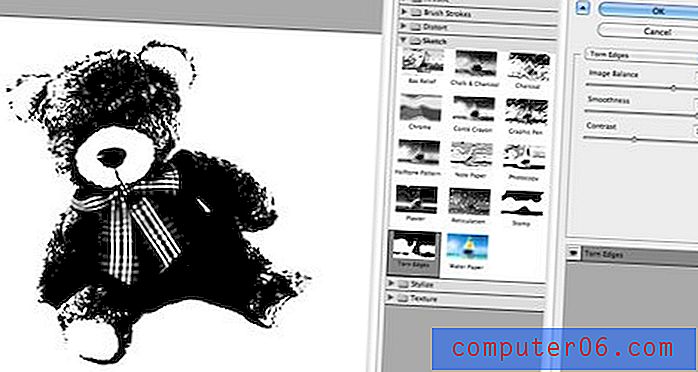
Lai sāktu, izmantojiet filtru Torn Edges Photoshop ar šādiem iestatījumiem. Attēla līdzsvars: 33, gludums: 13 un kontrasts: 10. Tam vajadzētu dot kaut ko līdzīgu attēlam zemāk:

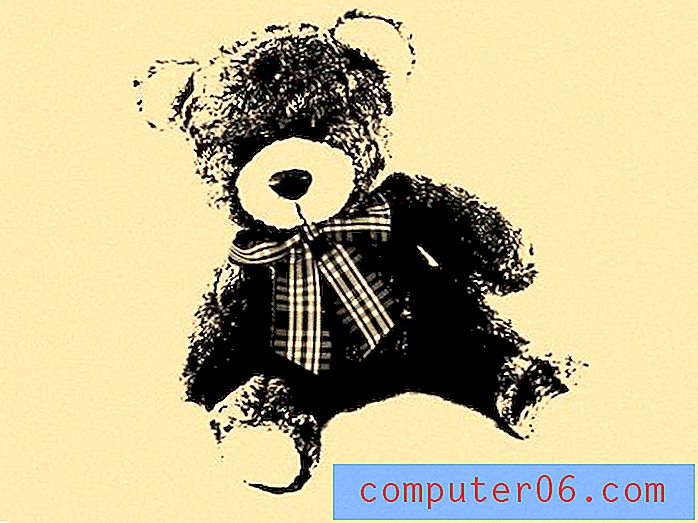
Tagad par kutelīgo daļu. Jūs esat ieguvis melnbaltu attēlu, bet vēlaties tikai pārnest uz vietni melnos pikseļus, atstājot caurspīdīgu fonu. Ir daudz veidu, kā to izdarīt, bet viens no vienkāršākajiem, ko esmu atradis, ir Command-Click uz Blue Channel, lai izveidotu atlasi. Tad apgrieziet savu izvēli ar Command-Shift-I. Visbeidzot, nospiediet taustiņu Command-J, lai kopētu atlasi jaunā slānī.

Pēc tam jūs varat ņemt šo slāni un novietot to, piešķirt tam krāsu pārklājumu un darīt visu citu, kas jums patīk!
5. solis: bloki
Tā kā spēles mērķis ir uzminēt mazuļa vārdu, es domāju, ka varētu būt laba ideja sašaurināt iespējas (acīmredzot, tas palielinātu iespējas, ka jums tiešām kādam ir jāmaksā). Spēles ietvaros katru mēnesi jūs varētu atklāt vienu mazuļa vārda burtu, sākot ar daudziem mēnešiem kopš dzimšanas, jo bērna vārdā ir burti.
Piemēram, ja nosaukumā bija pieci metieni, pirmo burtu jūs atklāsit piecu mēnešu laikā no termiņa beigām. Veids, kā es nācu klajā ar šī spēles aspekta ieviešanu, ir zemāk redzamie formas bloki. Mēneši un zvaigznes attēlo vēstules, kas vēl nav atklātas. Pēc tam katrs mēness vai zvaigzne kļūs par vēstuli noteiktā mēnesī.

Gatavais produkts
Kā redzat zemāk, es nolēmu bloka ideju īstenot vertikālā joslā, un es pabeidzu vietni ar komentāru laukumu. Es pievienoju arī nedaudz vairāk krāsu variāciju, lai bloki neizskatītos no vietas.

Un ar to mēs visi esam pabeigti! Kā solīts, gala produkts nav nekas tāds kā jūsu vidējā mazuļa vietne, un tas rada lielisku vietu konkursam. Kā prēmija, dizains ir pietiekami universāls, lai jūs to varētu mainīt, lai atspoguļotu visu, kas jums patīk.
Secinājums
Šī uzdevuma mērķis bija nākt klajā ar projektēšanas projektu pilnīgi negaidītā virzienā. Šis ir lielisks vingrinājums, kas patiešām paver jūsu dizaina iespējas, ja to regulāri praktizē. Vienkārši paturiet prātā, kam galu galā ir paredzēts projekts, un kā jūs varat interesantā veidā vērsties pie šī klienta.
Atstājiet komentāru zemāk un dariet mums zināmu, ko domājat! Turklāt, ja esat izveidojis lieliskas mazuļiem paredzētas vietnes, logotipus vai ko citu, zemāk atstājiet saiti, lai mēs varētu to apskatīt.