Dizaina tendence: kas notiek ar visiem šiem niecīgajiem stūra logotipiem?
Vai esat pamanījis, kā mazie logotipi, šķiet, kļūst arvien populārāki vietnēs? Kādu laiku šķita, ka galvenā uzmanība dizainā bija “padarīt to lielāku”. Tas ir mainījies - logotipa lieluma un izvietojuma ziņā.
Pašlaik lielākā tīmekļa vietņu dizaina tendence ir niecīgā stūra logotipa izmantošana. Mēs sadalīsim tendenci un apskatīsim dažus lieliskus piemērus. Varbūt jūs atradīsit iedvesmu logotipa sarukšanai nākamajā projektā. Vai varbūt jūs nolemjat to saglabāt lielu un drosmīgu!
Izpētiet Envato elementus
Nosakiet tendenci



Lai arī nav atšķirīgu noteikumu, kas norāda, ka logotipam jābūt tīmekļa vietnes augšējā kreisajā stūrī, šis izvietojums ir izplatīts lasāmības un identifikācijas nolūkos. Lietotāji ir pieraduši tur meklēt zīmolu informāciju, un tas nodrošina labu navigācijas norādes punktu, lai palīdzētu lietotājiem atgriezties mājas lapā, kad viņi ir iestrēguši.
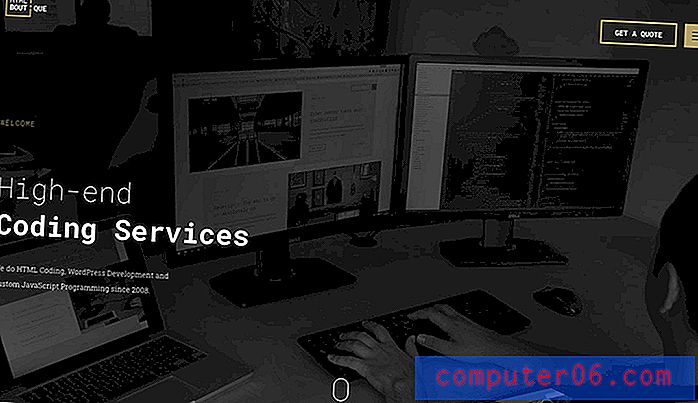
Tāpēc tiešām nav pārsteigums, ka šajā dizaina daļā visbiežāk tiek ievietoti mazi logotipi. Lai arī niecīgu logotipu lietošana nav ierobežota ar šo izvietojumu, tas notiek saskaņā ar pieņemtajiem lietotāju modeļiem. Tas ir svarīgi, jo, izmēģinot kaut ko citu, jūs vēlaties, lai lietotāji to saprot bez grūtībām. Šajā gadījumā izmaiņas ir saistītas ar logotipa lielumu, samazinot to līdz “niecīgam” lielumam, tas var kļūt mazāk dominējošs vizuālais attēls. Turot to tajā pašā vietā, lietotājs joprojām var to atrast un veikt paredzētās darbības, nedomājot par šīm izmaiņām.
Šī ir viena no tām tendencēm, kuru ir viegli pamanīt. Izvietojumā, kas pieķeras audekla augšdaļai un kreisajai malai, meklējiet īpaši mazu (parasti kvadrātveida pikseļu kvadrātu, kas parasti ir mazāks par 300 pikseļiem) logotipu.
Tendences sadalīšana
Lai gan tendence sakņojas logotipu lielumā un izvietojumā, tas nav vienīgais, kas, šķiet, ir kopīgs pavediens. Dizaineri izmanto arī līdzīgas formas, ikonogrāfiju, tipogrāfiju un krāsas.
Tendence ir papildināta, un tā aizņemas no daudziem citiem populāriem stiliem, īpaši minimālisma, spilgtām krāsām un ikonogrāfijas. Tā ir daļa no tā, kas liek šai tendencei darboties; tas gandrīz nevainojami integrējas ar citiem dizaina modeļiem.
Laukumi

Vienkāršais kvadrātveida logotips ir ērti lietojams, un tas nodrošina jauku stiprinājuma punktu zīmola veidošanai. Daudzos no šiem kvadrātveida logotipiem ir pāris vārdu (logotips) vai nedaudz attēlu krāsainā kvadrātā.
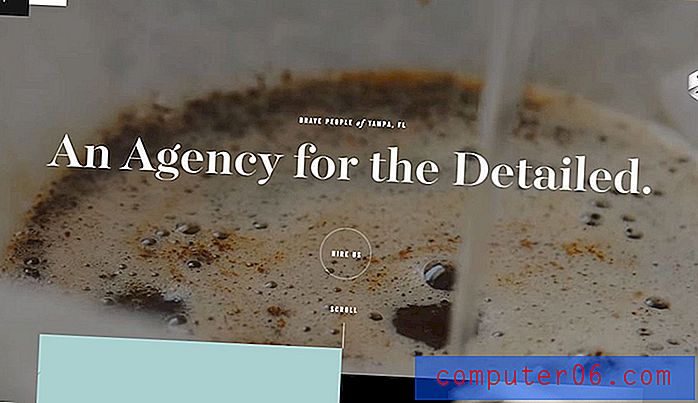
Melna krāsa ir populāra, tāpat kā Brave People (iepriekš), taču krāsu izvēli var diktēt dizaina fons un zīmola krāsas. Nav ko teikt, ka kvadrātveida logotipam ir jābūt izteiktam izskatam, taču šī ir diezgan izplatīta iespēja.
Kvadrāti ir populāri, jo to var atkārtoti izmantot vairākās vietās, tostarp sociālajos saziņas līdzekļos, un konvertēt kā lietotnes ikonu.
Ikonu logotipi

Tā kā mēs izstrādājam vairāk lietu mazajiem ekrāniem, ir tendence to vienkāršot un pilnveidot. Tas pats attiecas uz šo tendenci, kur vienkārša ikona var kalpot kā niecīgs stūra logotips.
Viltība, veidojot šo darbu, ir tāda, ka attēlam jābūt “ikoniskam” un pietiekami vienkāršam, lai to būtu viegli lasīt un saprast ļoti mazā izmērā. Ne visas ikonas darbosies vai jutīsies piemērotas mazākos izmēros.
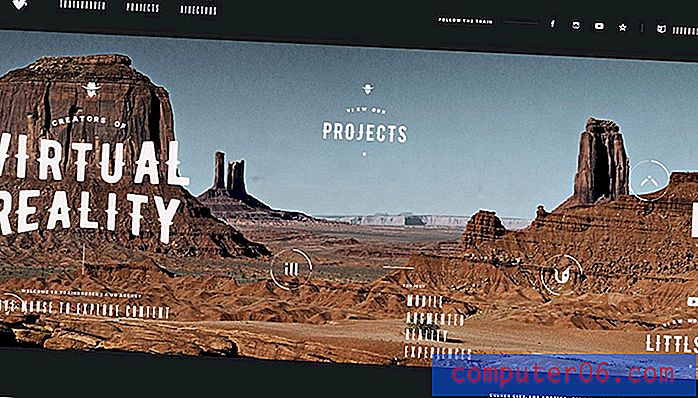
Tā kā tas var būt diezgan sarežģīti, vairums dizaineru, kas izvēlas iet šo ceļu, izmanto vienkrāsas melnas baltas ikonas ar dažām vienkāršām līnijām. Lai gan dažas no šīm ikonām attēlo noteiktus attēlus, piemēram, vilciena laupītājs (iepriekš), citi izmanto ģeometriskas formas. Izmantojot ikonas logotipu, daudzi lēmumi atgriežas pie jūsu zīmola identitātes. Vai jums ir ikona, ar kuru lietotāji identificējas? Vai tas darbojas šajā kontekstā?
Logotipi

Runājot par niecīgiem logotipiem, logotipi varētu būt viena no labākajām alternatīvām lielākajai daļai vietņu dizainu. Zīmoliem ar logotipu risinājums jau ir iebūvēts. Logotips, iespējams, tika izstrādāts ar domu, ka tam ir jādarbojas visu izmēru ziņā.
Īsts logotipu triks dizaina augšējā stūrī, lai nodrošinātu, ka tie nepazūd. Logotipiem, kuros izmantoti īpaši plāni burtu stili vai kas satur sevišķi īsus vārdus, var būt nepieciešams vairāk sarežģījumu nekā tiem, kuriem ir garāki vārdi vai kuriem ir biezāki burtveidoli. Izvietojums jānosaka pēc vizuālā svara, nevis tikai pēc pikseļa vadlīnijas.
Svarīgi ir arī ņemt vērā fona, kurā logotips dzīvos. Pārliecinieties, vai logotips ir redzams visās lapās. Lai iegūtu maksimālu lasāmību, mēģiniet izvairīties no fona ar cita veida elementiem vai no īpaši aizņemtiem rakstiem.
“App” ikonas stili

Lietotnes ikonas stils lieliski darbojas arī vietnēs un nodrošina daudzfunkcionālu dizaina elementu. Izvietojums un dizains bieži vien ir līdzīgs kvadrātveida logotipa idejai, taču lietotņu stila ikonas bieži ir mazliet tālāk no audekla malām, tām var būt vairāk krāsu un tās bieži tiek uzskatītas par sekundāru zīmola logotipu.
Šis stils var būt ļoti jautri spēlēt, taču ir svarīgi pārliecināties, ka identitāte netiek zaudēta, ja izmantojat mazāk izplatītu zīmolu. Apsveriet zīmola un primārā logotipa iekļaušanu citās vietās, lai saglabātu vizuālo savienojumu, ko no lietotājiem sagaida.
Lietotņu vietnes bieži izmanto šo stilu, jo lietotnes ikona ir viņu zīmols un lietotāju atpazīstamība. Lai lietotājiem, kuri piekļūst vietnei, nevis lietotnei, šī pieredze nedaudz atšķirtos, pievienojiet logotipam kustības norādījumu vai virziet animāciju, lai pārsteigtu un iepriecinātu.
Sarauj to

Atkarībā no logotipa šīs tendences izmantošanai, iespējams, nebūs nepieciešams nekāds papildu darbs vai jāpārveido. Vienkārši paņemiet logotipu, saraujiet to un nometiet to augšējā stūrī. Izklausās diezgan viegli, vai ne?
Šeit ir triks: jūsu logotipā jau ir jāietver visi salasāmības komponenti mazā izmērā. Lielākajai daļai zīmolu tas nozīmē, ka logotipam ir jābūt atsevišķam navigācijas tipa elementā, bez daudz krāsu vai citu attēlu.
Viens laimīgais tūrists (iepriekš) to dara diezgan veiksmīgi. Logotips tiek samazināts līdz “niecīgam stūra lielumam” un atrodas baltā navigācijas joslā. Primārā logotipa krāsa iziet cauri galvenajam vietnes satura apgabalam, efektīvi pievēršot uzmanību no logotipa uz ziņojumu un atpakaļ.
Krāsas

Mazajos stūra logotipos parasti ir daudz melnbaltu. Bet tam nav jābūt gadījumam. Tas viss ir balstīts uz izvietojumu.
Košās, treknās krāsas joprojām ir lielas, pateicoties plakanā un materiāla dizaina ietekmei. Šīs krāsas izvēles var darboties arī mazajā telpā. Krāsains triks ir racionalizēt citus elementus, lai būtu daudz kontrastu. Sīkie elementi var viegli pazust, ja konkurējošajā telpā notiek pārāk daudz.
No otras puses, melnbaltā vai melnbaltā logotipa izteiktais raksturs var nodrošināt pareizo kontrastu, lai to atšķirtu no aizņemta fona. Dizainiem, kur logotips parādās uz varoņa attēla vai videoklipa, tas bieži ir labākais risinājums lasāmības ziņā.
Logotipa navigācijas bilance

Plāni navigācijas logi var radīt unikālas problēmas. Vai navigācijai jābūt arī niecīgai? Kā jūs varat izveidot līdzsvaru, nepārslogojot elementus vai nemeklējot līdzsvaru?
Ir pāris risinājumi.
- Izveidojiet līdzsvarojošu navigācijas elementu, piemēram, nelielu kvadrātveida logotipu un papildu hamburgera navigācijas ikonu ar slēptu izvēlni.
- Izveidojiet logotipa un navigācijas konteineru, lai tie darbotos kopā.
Abas iespējas var darboties vienlīdz labi. Kamēr lietotāji varēs viegli piekļūt informācijai, dizains darbosies. Pirms izdarīt izvēli, padomājiet par saviem lietotājiem un viņu ieradumiem.
Secinājums
Maza ir jauna, liela lieta. Gudrs dizaineris reiz teica, ka, ja jūs varat kaut ko padarīt darbu mazā, tas darbosies jebkur. Varbūt tas ir izaicinājums dizaineriem - izveidojiet kaut ko, kas skaisti darbojas mikrolīmenī.
Kas ir īpaši patīkami saistībā ar sīkiem stūra logotipiem, jo tendence ir tas, ka tie ir izmantojami. Lai izmantotu šo koncepciju, jums tas nav jāpārveido, un jūs varat pievienot modernu funkciju tikai ar nelielu dizaina kniebienu.