Parallax efekti, salīdzinot: 5 izvēles iespējas, kas jāņem vērā
Parallaksa efekti joprojām ir viena no karstākajām tīmekļa dizaina tendencēm. Šis animētais ritināšanas paņēmiens notiek, kad fons un priekšplāns pārvietojas ar dažādu ātrumu, kamēr lietotājs ritina tā, ka vienlaikus pārvietojas divi neatkarīgi slāņi.
Šo efektu var izmantot jebkura veida vietnēm, un tas ir jautrs veids, kā radīt un palielināt lietotāju iesaisti. Jauka lieta par parallaksa efektiem ir tā, ka jums tie nav jāizmanto katrā dizaina lappusē; parallaks ritināšana ir lieliska mājaslapas tehnika, kas lietotājiem palīdz piesaistīt aicinājumus uz darbību vai citu saturu.
Parallaksa efekti rada dziļuma un attāluma elementu un lielāku trīsdimensiju sajūtu nekā dažas citas tehnikas, liekot lietotājiem justies kā dizaina sastāvdaļai.
Paralēlā efekta mīnuss ir tas, ka tie ne vienmēr darbojas mobilajās ierīcēs. (Tomēr šī raksta beigās ir arī daži no veidiem, kā to novērst.)
Šeit ir pieci paralaksa efekti un stili, kas jāņem vērā. (Noteikti noklikšķiniet uz saitēm, lai precīzi redzētu, kā darbojas katra animācija.)
Izpētiet dizaina resursus
1. Animācija, lai parādītu pārmaiņas


Izmantojiet parallaksa efektus, lai parādītu izmaiņas projektā. Kustības slāņi var norādīt attālumu laikā, telpā vai vietā.
Parallax efekti vislabāk mainās, strādājot ar vietnes saturu.
Porsche Evolution, parādīts iepriekš, parāda izmaiņas laika gaitā, mainot fona un automašīnu katra attēla priekšplānā. (Pagrieziet skaņu uz augšu, un arī mūzika mainās ar gadu desmitiem.)
Dizains liek lietotājiem ritināties, jo vēlaties redzēt, kā automašīna izskatīsies nākamā. Šis paņēmiens var darboties hronoloģiskā secībā (kā redzams šeit) vai apgrieztā hronoloģiskā secībā. Un galvenais, lai tā darbotos, ir tā, ka šī vietne darbojas abos virzienos - pat ja mūzika iet atpakaļ -, ja ritiniet uz augšu pret leju.
Sonance izmanto parallaksu, lai parādītu cita veida izmaiņas - vietas izmaiņas visā dizainā. Parallaksa efekti ir daļa no tīmekļa vietnes vispārējā navigācijas modeļa, un tas ir norāde uz to, kur dizaina (atrašanās vietas) lietotājiem ir visa pieredze.
2. Veiciniet ritināšanu


Paralēlā efekti var palīdzēt radīt iesaisti tāpēc, ka tie mudina ritināšanu, lai lietotāji ilgāku laiku mijiedarbotos ar dizainu.
Daudzos dizainparaugos, kas raksturo parallaksa efektus, ir “ritināšanas” instrukcijas vai norāde tieši mājas lapā, lai veicinātu šo mijiedarbību jau no paša sākuma. (The Walking Dead Zombiefied mājas lapā ir ietverta šī instrukcija lapā pirms iepriekš redzamā attēla.)
Vietne Walking Dead ar paralaksu dara nedaudz savādāk, lai veicinātu mijiedarbību - ritināšana ved lietotājus pāri ekrānam, kad varonis pārvietojas pa dažādiem komiksu stila paneļiem -, nevis uz augšu un uz leju.
3. Kustība un krāsa


Viens no jautrākajiem paralaksa ritināšanas izmantošanas veidiem ir krāsu iekļaušana dažāda satura “paneļos”, lai parādītu elementus vai portfeļa projektus. Krāsu maiņa un animācija var nozīmēt kaut ko jaunu.
Krāsa ir arī uzmanības piesaistīšanas dizaina rīks, kas var palīdzēt piesaistīt lietotājus.
Werkstatt, iepriekš, izmanto sākuma balto un pelēko kontūru ar parallaksa slāņiem starp elementiem un tekstu. Bet papildu darbība, kas virzīta uz priekšu, piešķir katram projektam krāsu. Efektu kombinācija darbojas labi, jo pārējais dizains ir vienkāršs un tas mudina lietotājus mijiedarboties ar katru atsevišķo elementu.
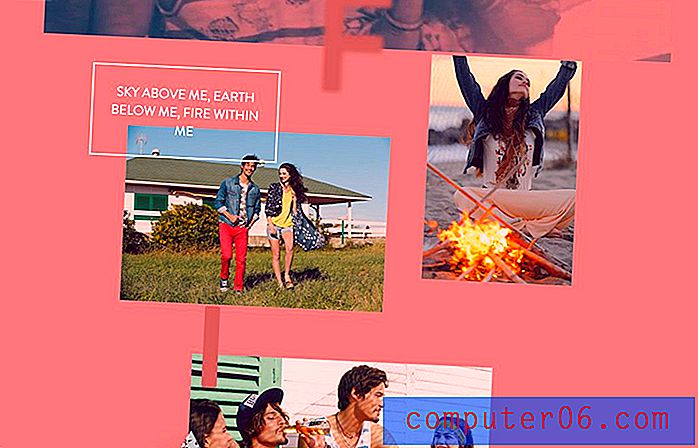
Lois Jeans izmanto citu parallaksa pieeju, izmantojot krāsu. Katra jaunā krāsa izceļ atšķirīgu apģērbu kampaņas daļu - pircēji var redzēt modeļu džinsus dažādās dabiskās vidēs, kur ir uguns, gaiss, ūdens un zeme.
4. Padariet informāciju vieglāk sagremojamu


Parallaksa efekti var palīdzēt padarīt sarežģītu informāciju vai smagus teksta blokus mazāku, lasāmāku un vieglāk sagremojamu. Tas ir interesants jēdziens, kad domājat par pārvietošanas veidu, bet reālā prakse bija saistīta ar konteineru, kas tur tipu, pārvietošanu.
Iepriekš minētie piemēri parāda divus dažādus šīs koncepcijas pielietojumus.
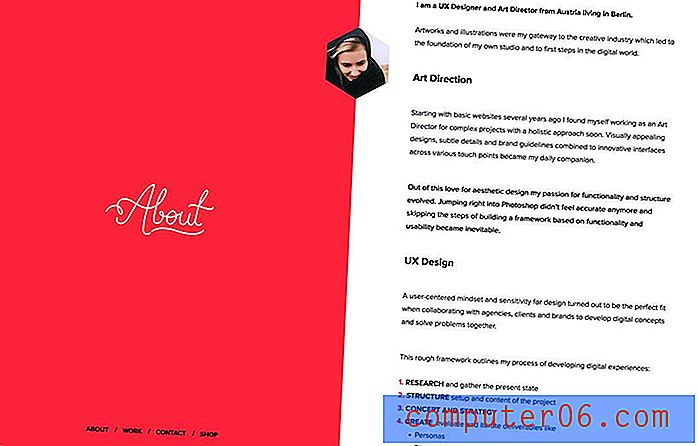
Melānijai Deividai ir garš ievads par ekrānu. Kreisajā pusē, kurā redzams navigācijas elements - Par - nepārvietojas, kamēr lietotāji var ritināt tekstu labajā pusē. Kad teksta bloks beidzas, abas lapas puses pāriet uz nākamo sadaļu. Tas ir lielisks risinājums teksta blokam, kas ir garāks par vizuālā satura laukumu.
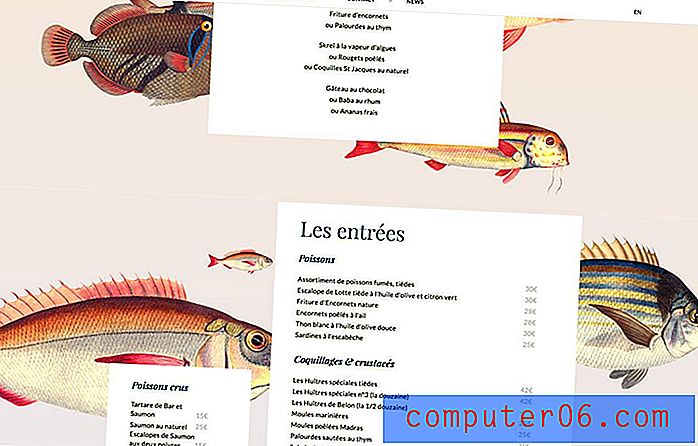
Restorāns Le Duc izmanto atsevišķus blokus dažādām ēdienkartes sadaļām, kuras tiek atvērtas atkarībā no tā, kā jūs lasāt un pasūtāt pārtikas preces. Animācijas ir vienkāršas ar jautru zivju fonu - kas lietotājiem kaut ko stāsta par ēdināšanas iestādi - un ēdienkarti padara to viegli sagremojamu.
5. Vizualizējiet “digitālo” realitāti


Viens no paralakses efektu lielākajiem izmantošanas veidiem ir palīdzēt lietotājiem iztēloties kaut ko tādu, ko viņi citādi nespēj redzēt. Vairākos dizainos tiek izmantota trīsdimensiju un parallaksa animācijas kombinācija, lai radītu reālistiskāku pieredzi.
Šiem 3D dizainparaugiem parasti ir raksturīga lielāka multfilmu stila pieredze, piemēram, iepriekš Madvels, taču tiem var būt arī vairāk VR izjūtas, kad dizains darbojas ar noteikta veida ierīci.
Viens no klasiskajiem piemēriem vietnei, kurā izmantoti parallaksa efekti, kas pastāv jau kādu laiku, ir Sietlas kosmosa adatu vietne. Tas izmanto augšupvērstu ritināšanas paņēmienu, lai atdarinātu, kā tas izskatās braucot līdz orientiera augšdaļai.
Parallax ritināšana pārvieto horizontu pret ēkas iekšpusi, izmantojot dažus aicinājumus uz darbību, un lielisku navigācijas joslu, kas parāda, cik augsta ir atrašanās vieta. Dizains ir izglītojošs, piedzīvojumiem bagāts un parāda lietotājam kaut ko tādu, ko grūti iedomāties bez animācijas efekta.
3 lieliski Parallax resursi
Vai esat gatavs radīt parallaksa efektu nākamajam projektam? Šīs apmācības un koda fragmenti palīdzēs jūsu dizainam pievienot animētu efektu, kas var palīdzēt piesaistīt lietotājus un uzturēt viņus ilgāk.
- Kā izveidot Parallax ritināšanas efektu: w3schools apmācība ļauj jums izveidot pārvietojoša konteinera efektus un piedāvā veidus, kā izmantot multivides vaicājumus, lai iegūtu līdzīgu efektu mobilajās ierīcēs.
- Parallax ritināšanas vietnes demonstrācija: precīzi redziet, kā šī tehnika darbojas, izmantojot vienkāršu demonstrāciju un skaidrojumu.
- 15 Parallaksa efektu valdzināšana no CodePen: saraksts parāda dažas lieliskas parallaksa pildspalvas, lai sāktu radošumu, un jūs varat doties spēlēties ar katru no tām.
Secinājums
Lai gan parallaksa efekti ir moderni un jautri, tie nav paredzēti katram projektam. Ir arī svarīgi ņemt vērā, ka dažu ierīču auditorija var cīnīties par navigāciju vietnē, kurā ir daudz animācijas.
Pirms parallaksa efekta pievienošanas veiciet savu lietotāju un viņu vēlmju uzskaiti. Sāciet mazu ar paralaksu vienā vietā, piemēram, mājaslapā, un izsekojiet analītikai, lai redzētu, vai tā darbojas jūsu labā (palielināts laiks vietnē, ja tas nozīmē, ka tā darbojas).
Izmantojiet paralēlu, kad tas darbojas ar jūsu saturu un ziņojumapmaiņu. Šai modernajai tehnikai jābūt jautrai, lai izstrādātu un mijiedarbotos.