Dzīvokļa dizains: mainīga tendence
Vai ir pabeigta plakanā dizaina tendence? Mēs tā nedomājam. Tas vēl nav miris. Bet šī tendence ir kļuvusi ne tik uzkrītoša un saistošāka lietotājiem.
Plakanās noformējuma sākuma dienas iezīmējās ar pilnīgu dizaina elementu, piemēram, ēnu, slīpumu vai reālistisku elementu ar faktūru trūkumu. Daudzi no šiem dizaina elementiem ir atpakaļ, taču tie tiek savienoti ar vispārējo ideju par plakanu dizainu, lai izveidotu vietnes lietotāju pieredzi, kas ir gan vienkārša, gan viegli iesaistāma. Atkarībā no tā, kurā pusē atrodaties, tā varētu būt labāka plakanā dizaina versija.
Šeit ir aplūkota plakanā dizaina tendenču attīstība un kur mēs atrodamies šodien.
Plakanais dizains 101
Plakanais dizains bija dumpīga atbilde uz visiem pārāk reālistiskajiem - un bieži vien viltotajiem - trīsdimensiju elementiem un faktūrām, kas 2010. gada sākumā pārpludināja tīmekli. Daļa no pārāk reālās dizaina paradigmas nāca no Apple, jo tas bija ikonu stils lietotņu veikalā un tā ierīcēs. (Pēc tam, kad tendence patiešām sākās, uzņēmums pārgāja uz plakanāku stilu.)
Plakanais dizains patiešām bija tieši tāds. Tas iemieso tīras līnijas un vairāk divdimensionālu stilu, ko atbalstītāji teica, ka tas ir vieglāk saprotams un lietojams. Plakanās dizaina shēmas bija vērstas arī uz augstas krāsas un tipogrāfijas elementiem, nevis uz daudz attēliem. Parasti viens attēls vai ilustrācija var saturēt visu mājas lapu plakanā dizaina shēmā.

Patiesi plakanā dizaina problēma ir tā, ka ne vienmēr tā bija. Daži lietotāji uzskatīja, ka atņemtajiem stiliem trūkst informācijas, lai palīdzētu viņiem izdomāt dizainu. Bet pārsvarā dizaineri to mīlēja. Plakanais dizains, iespējams, ir viena no pēdējās desmitgades lielākajām un revolucionārākajām vizuālajām tendencēm, jo tā dzīvo.
Materiālu dizains

Lai pilnībā saprastu, kāpēc plakanais dizains tik ātri mainījās, ir svarīgi aplūkot materiālu noformējumu - vizuālo valodu, kuru Google izveidoja saviem produktiem un lietotnēm.
Materiāla dizains ieņēma labākās plakanā dizaina daļas un pēc tam pievienoja smalkus dimensiju pieskārienus. Koncepcija koncentrējās uz lietojamības un lietotāju mijiedarbības uzlabošanu, apvienojot digitālo pasauli ar realitāti, izmantojot taktiskos efektus un reālistiskas kustības.
Tas atnesa atpakaļ tādus elementus kā ēnas un, šķiet, “mīkstināja” agrīnā plakanā dizaina gandrīz skarbo raksturu.
Materiāla dizains ir precīzi definēts jēdziens ar lielu un mainīgu dokumentāciju, ko nodrošina Google. Arī tas turpina attīstīties, ņemot vērā tendences un lietotāju vēlmes. Kāpēc materiāls ir tik svarīgs līdzenumam, ir tas, ka tas daudz straujāk virzīja plakanās kārtas attīstību.
Dzīvoklis 2.0

Ievadiet Flat 2.0. Lūk, kā mēs aprakstījām tendenci sākuma fāzēs: “Flat 2.0 ir vieglāk izmantot, jo tas apvieno vislabāko plakano dizainu ar papildu lietotāja interfeisa norādēm, lai palīdzētu jums izveidot skaistu un funkcionālu vietnes dizainu. Tas ir arī ļoti pielāgojams un darbojas gandrīz ar jebkuru koncepciju. Atšķirībā no dažām tīrākajām dzīvokļiem paredzētajām vietnēm, Flat 2.0 apvieno dzīvokļa elementus ar smalkiem papildinājumiem, lai uzlabotu lietotājdraudzīgumu. ”
Mēs nācām klajā ar “Flat 2.0” projektā Design Shack. Pirmoreiz to izmantoja dizainers Raiens Allens: “Flat 2.0 ir evolūcija, nevis revolūcija. Ja plakanais dizains radikāli atkāpās no aizgājušo dienu niknās skeuomorfijas, Flat 2.0 ir rotaļīgs zars pie plakanā koka. Plakans dizains ir Ziemassvētku eglīte, Flat 2.0 ir rotājumi un konfekšu spieķi. Un dāvanas. Neviena vizulis, šie priekšmeti ir sakārtoti. ”
Flat 2.0 ļauj dizaineriem pārkāpt stingros noteikumus, kas saistīti ar plakano dizainu, un atgriezt dažus paņēmienus, kas vizuālos attēlus padara saistošākus (protams, ar mēru).
- Uzsver
- Gradienti
- Vairāki toņi un krāsu vērtības
- Nomet ēnas
- Jebkura krāsu palete (ne tikai īpaši spilgta)
Dzīvoklis 2.0 nedzīvo pasaulē, kur viss ir lietotāja interfeisa elements vai ikona. Fotoattēli un video ir liela Flat 2.0 saskarņu daļa. (Daudzi agrīnā plakanā dizaina puristi uzskatīja, ka šie vizuālie elementi atņem tīri estētisko nodomu.)
Dzīvoklis 2017
Tagad lielākā daļa dizainu ir kaut kur pa vidu visām šīm tendencēm un idejām. Joprojām ir reāls tieksme pēc glaimākiem stiliem, bet dizainparaugiem ir daudz vairāk. Šī attīstība vēl nav nosaukta, taču daudzos vietņu dizainos var redzēt kopīgās iezīmes.
Lūk, kāds plakans dizains izskatās 2017. gadā:
Plakanie elementi

Daudzi pogu stili un lietotāja saskarnes elementi no agrīnajiem plakanā dizaina projektiem ir iestrēguši. Izplatītāks ir vienkāršākais pogu stils - taisnstūra lodziņš ar kvadrātveida vai nedaudz noapaļotām malām ar baltu un melnu tekstu. Logotipi un ikonas arī izmantoja šo līdzeno stilu, un pārī ar sarežģītāku mājas lapas dizainu tie patiešām izceļas.
Racionalizēta navigācija

Hamburgera ikona un slēptā navigācija radās no plakanā dizaina, jo dizaineri centās elementus noņemt no vizuālās plūsmas.
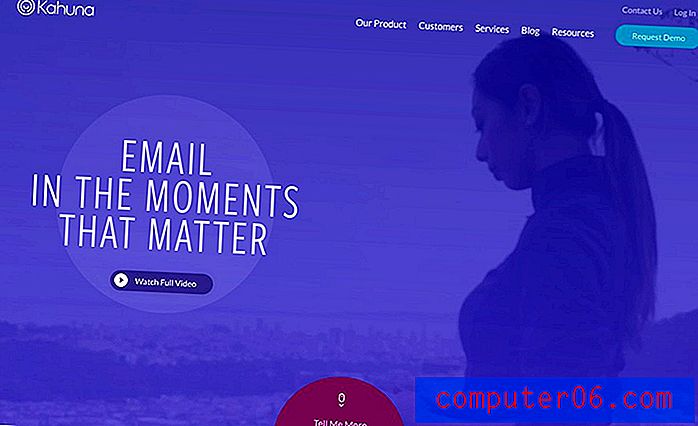
Bold, spilgtas krāsas

Pateicoties spilgtām krāsu paletēm un tam, ka vairāk plakano rakstu krāsu tiek pieņemts vairāk, tīmeklis kļuva mazliet priecīgāks. Tas ir kļuvis par lielu pašreizējo tendenci izmantot spilgtas krāsas slīpumus mājas lapās kā dominējošu vizuālu attēlu vai kā fotoattēlu pārklājumu.
Minimālās mājas lapas

Parasti mājas lapas ir daudz mazāk aizņemtas, un tām ir tendence koncentrēties uz atsevišķām darbībām. Pat ar vairākiem elementiem viens lietotāja virziens vai darbība padara visu projektu nedaudz mazāk aizņemtu.
Labāka tipogrāfija visur

Noņemtajiem dizainiem bija jākoncentrējas uz lielisku tipu. Šī ideja apvienojumā ar arvien labāku tipu komplektu un tīmekļa burtnīcu izmantošanu ir ļāvusi dizaineriem vieglāk koncentrēties uz tipogrāfiju tiešsaistē.
Mazāk “viltus” efektu

Skeuomorfisms tiešām nav atgriezies. Kaut arī 2017. gada plakanā dizaina versijā tiek izmantotas vairāk dizaina tehnikas, pārmērīgi izstrādātais, cenšoties reālistiskais stils nav parādījies no jauna.
Integrēta kustība un atsauksmes

Lielākais materiāla dizaina paņēmiens bija atgriezeniskās saites cilpa, jo tā tika izmantota vizuālajos materiālos un saziņā ar lietotājiem.
Daudz vietas

Ekrāni ir kļuvuši lielāki (galddatoros un mobilajās ierīcēs), un dizaineri izmanto šo vietu, izmantojot to kā atstarpi, lai saglabātu minimālu līdzenuma sajūtu. (Un parasti šī papildu vieta nav balta.)
Plakanie slāņi

Slāņaini elementi bez rotājumiem var izskatīties lieliski un sniegt lietotājiem papildu informāciju.
Negabarīta dizaina elementi

Liels teksts, lieli attēli un lielas pogas un ikonas ir diezgan liela norma, pateicoties pat vissenākajiem projektiem, izmantojot plakanu dizainu.
Secinājums
Plakanā dizaina attīstība ļāva mums izveidot labāku tīmekli. Tas ir vieglāk lasāms; tas ir vairāk izmantojams; tas vienkārši izskatās jaukāk.
Labākais šīs tendences - un iemesls, kāpēc tā turpina dzīvot - ir tas, ka tā ir pietiekami elastīga, lai viegli attīstītos. Dizaineri var izvēlēties no plakanā dizaina detaļas un koncepcijas, kas darbojas vislabāk, un iekļaut tās gandrīz jebkurā projektā. Tāpēc mūsdienu projektos mēs to joprojām redzam tik daudz un tāpēc plakanais dizains nebija tikai vēl viena īslaicīga iedoma.