Dizaina principu pārkāpšana atbilstoši mērķim
Noteikumi. Viņi saglabā mūsu dizainu tīru, konsekventu, saskaņotu un koncentrētu. Pamatprincipi, uz kuriem balstās labs dizains, ir absolūti nepieciešami jebkura dizainera izglītībai.
Lieliska lieta dizaina likumos tomēr ir tā, ka tos var un vajadzētu pārkāpt, ja vien zināt, ka darāt. Lasiet tālāk, lai redzētu dažus dizaina principa efektīvas pārkāpšanas piemērus, lai uzlabotu projektu.
Izpētiet dizaina resursus
Pirms tos pārkāpjat, iepazīstieties ar noteikumiem
Tāpat kā daudzas citas profesijas un nozares, arī tīmekļa profesionāļu pasaule piekrīt pamatprasību kopumam, kas visiem sabiedrības locekļiem ir stingri jāizprot. Mums ir tendence atsaukties uz šiem pamatprincipiem, jo dizaina principi un ikviens dizains, kas ir tā sāls vērts, parādīs zināmu piemērotības līmeni šajos principos.
Daži dizaineri apgūst dizaina principus, izmantojot formālu apmācību vai izglītību, savukārt citi sasniedz tādu pašu kompetences līmeni, izmantojot praksi un vispārēju izpratni. Neviena no metodēm nav pareiza vai nepareiza, bet, ja jūs esat augsta līmeņa dizainers jebkurā funkcijā, jūs izmantojat stingrus dizaina principus neatkarīgi no tā, vai jūs to zināt vai nē.
Tīmekļa dizaina aspektiem ir daudz, un kontrole pār šiem pamatiem nav vienīgā prasība gūt panākumus šajā jomā. Tomēr bez viņiem mēs noteikti ejam smago ceļu uz panākumiem. Bet, tāpat kā jebkuram labam noteikumu kopumam, tīmekļa dizaina principi dažkārt ir labāki, ja tie ir saliekti vai pilnībā salauzti.
Kādi ir labie dizaina principi?
Tātad, kādi ir dizaina principi? Šī ir tēma, kas ir apskatīta diezgan maz, un jebkāds pētījumu apjoms (google meklēšana) atklās, ka nav vienas pareizas atbildes.
Dažādas aģentūras, uzņēmumi un profesionāļi var izveidot savu personīgā dizaina principu sarakstus. Lai arī daudzos no šiem atsevišķajiem principu kopumiem var būt variācijas, tomēr pastāv ievērojama un pamanāma pārklāšanās. Džeremijs Keits ir darījis mums labu, lai izveidotu lielu dizaina principu kolekciju, lai pārlūkotu tos.
Ātra šo resursu izpēte atklās diezgan nelielu konsekvenci starp dažādām perspektīvām. Jebkurā pamatotā šo principu kopumā cita starpā tiks iekļauti punkti par pareizu atstarpi vai baltas vietas izmantošanu, koncentrējoties uz lietotājiem, nodrošinot konsekvenci, saglabājot jūsu dizainu pēc iespējas vienkāršāku, padarot to noderīgu un izvairoties no liekas darbības. Tās visas ir labas lietas. Tie ir definēti kā ļoti svarīgi projektēšanas procesā, jo tie ir efektīvi instrumenti veiksmīga produkta vai pakalpojuma veidošanai tiešsaistē.
Ja stingrs projektēšanas principu kopums ir tik būtisks mūsu dizaineru instrumentu kopumam, kāpēc es ieteiktu domāt, ka to pārkāpšana varētu būt laba ideja? Nu, dažu iemeslu dēļ tiešām.
Pirmkārt, izpēte ārpus laba dizaina robežām ir lielisks vingrinājums pareizā un nepareiza robežu izpētē, kas ļauj labāk izprast to, kas padara vienu izvēli labāku par otru. Bet iemesls, kāpēc mēs patiesi interesējamies, ir tas, ka ir gadījumi, kad tiek pārkāpti noteikumi, kas uzlabo lietotāja pieredzi.
Pārkāpjot noteikumus par pabalstu
Es domāju, ka ir svarīgi apgalvot, ka es nekad neesmu atradis gadījumu, kad vietnes izveidošana, ievērojot visus laba dizaina principus, ir izrādījusies attāli laba ideja. Šī raksta un tajā ietverto piemēru mērķis ir parādīt, kā pārslēgšana uz vienu vai diviem standarta principiem var dot labumu jūsu lietotājiem. Izpratne tikai par to, kur vēlaties pārkāpt un kā būs atkarīgs no konkrētā projekta, bet es ceru, ka daži piemēri iegūs bumbiņas kustību un palīdzēs jums padomāt par veidiem, kā tas jums varētu noderēt.
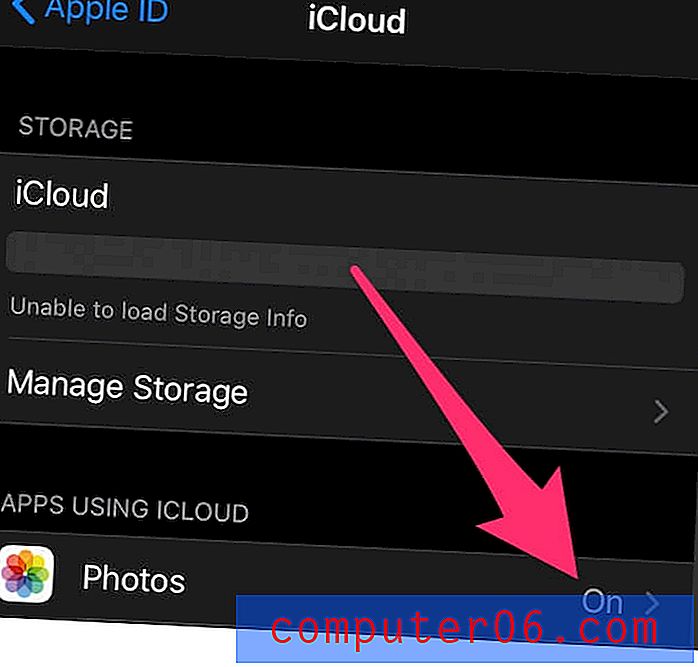
Vēlreiz pārbaudiet uznirstošos logus
Sāksim šo ballīti ar nelielu dizaina mākslīgo pasti, kas mums visiem būtu diezgan jāpārzina. Es runāju par uznirstošo ziņojumu, kas pamudina uznirstošo ziņojumu “Vai tu esi pārliecināts…”. Mēs redzam šo modeli visu veidu kontekstā, sākot no tīmekļa vietnēm, beidzot ar spēlēm un visu veidu programmatūras saskarnēm. Mēs tik bieži sastopamies ar to, ka es sāku gaidīt, ka manas ārdurvis man vaicās, vai esmu pārliecināts, ka tiešām vēlos tās aizvērt.

Es te mētāju te softbolu. Mēs zinām, ka šis dizaina modelis pastāv, lai nejauši neaizvērtu šo failu, kurā aizmirsām veikt izmaiņas vai varbūt nesaglabājām. Pat ja mēs noklikšķiniet uz “nē” 99% no laika, 1% varētu būt atgādinājums, lai saglabātu failu, kurā jūs pavadījāt stundas, strādājot, vai izvairītos no lēmuma pieņemšanas, kas tika uzsākts nelaimes gadījumā. Mēs esam pieraduši pie šādas izturēšanās, tāpēc to varētu būt grūti uzskatīt par dizaina principa pārkāpšanas vingrinājumu, bet, ja apstāsimies un pārdomājam, kļūst pilnīgi skaidrs, ka tas ir noteikumu pārkāpšanas piemērs labuma gūšanai. lietotāju.
Pēc tam, kad lietotājs ir veicis darbību, ekrānā parādās uznirstošais ziņojums, tā ir lieka sistēma, kas rada papildu klikšķus un neļauj lietotājam veikt uzdevumu visātrākajā un vienkāršākajā veidā. Patiešām, visas šīs lietas tieši pārkāpj labos dizaina principus, tomēr modelis saglabājas un paliek efektīvs. Kamēr cilvēki, kas izmanto mūsu dizainus, izrādās nekļūdīgi, noteikumu pārkāpšana šādā veidā joprojām būs laba ideja.
Nav tik vienkārši
Kā būtu ar kaut ko mazāk skaidru un izplatītu nekā pirmais piemērs? Padziļināsimies vienkāršībā. Nevienā dizaina dokumentā nav norādīts, ka vienkāršība ir laba dizaina galvenā sastāvdaļa un dizainera galvenais uzdevums. Patiešām, mēs tērējam daudz laika un pūļu, lai izdomātu, kā izturēties pret sarežģītu izturēšanos un noformēt to tā, lai apmeklētāji to varētu patērēt vienkāršā veidā. Darbībā ir daudz vienkāršības piemēru, taču efektīvu vienkāršības noteikšanas apgrieztās kārtas piemēru atrašana arī neliecina par lielu izaicinājumu.


Jums nav jāmeklē dažas no iecienītākajām lietotnēm vai vietnēm, lai redzētu augsta līmeņa sarežģītību, kas tiek izmantota kā dizaina stratēģija. Kas sarežģītībai dod priekšroku konkrētam dizainam? Nu, mūsu abiem piemēriem ir dažas kopības un dažas atšķirības.
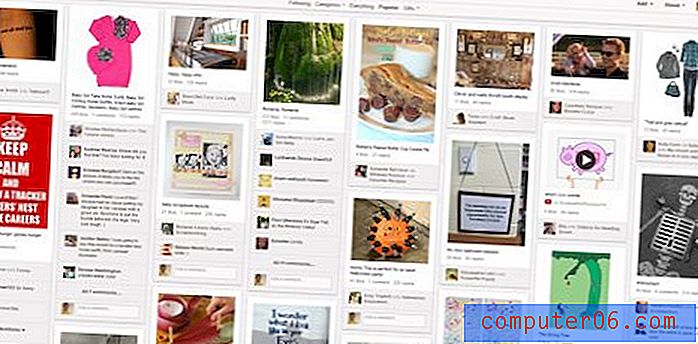
Pirmkārt, abi dizaini cenšas lietotājiem sniegt pēc iespējas vairāk informācijas. Otrkārt, abos gadījumos pieredze ir izstrādāta tā, lai trūktu iepriekš noteikta fokusa. Tā vietā, lai lietotājam piegādātu primāro vai sekundāro saturu, viss tiek parādīts vienmērīgā mērogā, un lietotājs var skenēt informāciju un ievadīt saturu, kas dabiski izraisa vislielāko interesi.
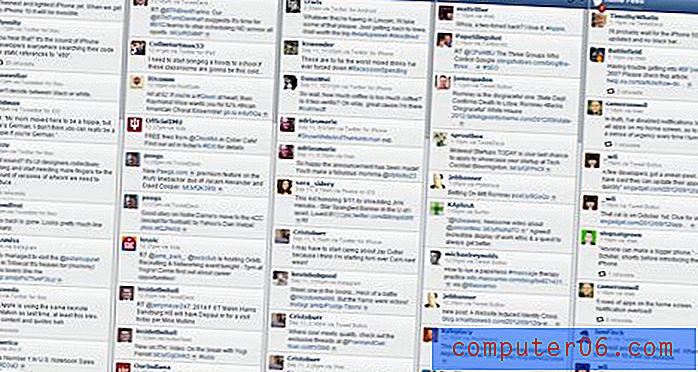
Tas faktiski diezgan labi darbojas tādās vietnēs kā Pinterest vai Twitter barības lietojumprogrammas, jo tas noņem manuālu mijiedarbību. Tā vietā, lai noklikšķinātu uz pogām, lai filtrētu informāciju ierobežotā skaitā, lietotājs var paļauties uz savām smadzenēm, lai atlasītu informāciju, kas viņiem tajā laikā ir vissvarīgākā. Tas ļauj pieredzei būt bezgalīgi personīgai un paša vadītai.
Ja apavi der ”
Nu kā ar kaut ko līdzīgu Fitta likumam? Noteikti likuma pārkāpšana vienmēr novedīs pie negatīva iznākuma! Fitas likumi apgalvo, ka, samazinot atstarpi starp darbībām kā daļu no mūsu dizaina, tā uzlabo lietojamību. Bet vai ir tik grūti iedomāties scenāriju, kad divas dažādas darbības, kas ir vienlīdz iespējama mūsu lietotāja izvēle, novestu pie divām pilnīgi atšķirīgām darbībām?
Ņemiet, piemēram, pieredzi, pārbaudot savu iecienīto tiešsaistes veikalu. Bieži vien, pievienojot preci iepirkumu grozam vai nospiežot izrakstīšanās pogu, mēs nokļūstam ekrānā, kurā tiek pārskatītas preces, kuras mēs vēlētos iegādāties, un mums tiek piedāvātas vairākas iespējas, ļaujot mums izvēlēties, kā rīkoties tālāk. Dažas populāras iespējas ietver pirkuma turpināšanu, iepirkšanās jautrības turpināšanu vai izvēles izdarīšanu vai rediģēšanu. Visas šīs darbības ir saistītas ar iepirkšanos, tāpēc ir jēga, ka tās apdzīvo kopēju teritoriju.

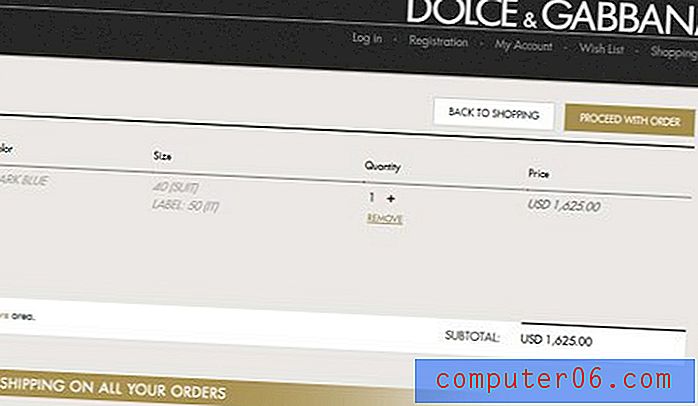
Dolce un Gabbana norēķinu process notiek pēc Fitas likuma. Mūsu lietotāji varētu vēlēties atgriezties iepirkšanās vai turpināt rīkoties pēc pasūtījuma, saliekot opcijas kopā, jo viņi pārliecinās, ka abi lēmumi var tikt pieņemti vienlīdz ātri. Šī modeļa problēma ir līdzīga mūsu pirmajam piemēram. Ja lietotājs vienu reizi no simta noklikšķina uz nepareizas pogas, jūs maksājāt vairāk laika un izraisījāt lielāku neapmierinātību nekā jūs izdarījāt ar 99 ātri pareizajiem klikšķiem.

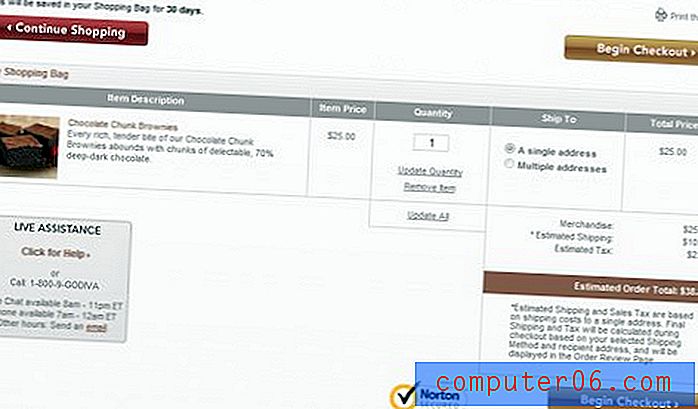
Godiva kases ekrānā mēs varam redzēt pogas skaidrāk definētas. Tas prasīs mazliet ilgāku laiku, lai nokļūtu vienā atkarībā no tā, kur atrodas pele (vai pirksts), bet tas ir tikai jēga. Ir reizes, kad mēs vēlamies atbrīvot mūsu lietotājus no domāšanas veida “Nelieciet man domāt”, ka mēs tik smagi strādājam, lai izveidotu. Reizēm mums ir nepieciešams, lai viņi pārdomātu savu lēmumu, un pogas atrašanas un nokļūšanas process, uz kuru vēlaties noklikšķināt, piespiedīs lietotāju atpazīt tikai to, ko šī poga darīs.
Mērenība ir atslēga
Varbūt slēgšana ar vietni, kas veltīta šokolādei, bija kas vairāk nekā nejaušība. Galvenais, lai efektīvi darbotos ārpus laba dizaina principa, ir izmantot mērenību. Lai gan dažām pogām varētu būt jēga nodalīt, visticamāk, nav jēgas slēpt vienu no tām, atsaucoties uz nepieciešamību likt lietotājiem mazliet padomāt. Tādā pašā veidā jūs noteikti atradīsit, ka šāda noteikumu pārkāpšanas pieeja lielākajā daļā gadījumu ir nepareiza.
Tikai pēc dziļas izpratnes par dizainu mēs meklējam šos scenārijus, kas dzīvo mazākumā. Ja esat apmierināts ar zināšanām par dizaina principiem, tas ir lielisks vingrinājums. No otras puses, ja jūs esat dizainera sākumposms, šī velna aizstāvja spēle var būt lielisks mācību līdzeklis.
Jebkurā gadījumā mūsu interesēs ir izprast dizaina principus kā noteikumus, nevis dogmas. Kad saturs virza dizainu un pirmais ir lietotājs, mēs nedrīkstam ļaut noteikumiem traucēt sasniegt vislabāko dizainu. Vai jums ir bijusi iespēja pārkāpt dažus dizaina principus projekta uzlabošanai? Ja jā, kādi bija rezultāti?