Kā pielāgot vietnes maketa veidni
Vietnes maketa veidne var būt glābšanas dizains. Tas ļauj ērti parādīt tīmekļa vietnes dizaina koncepciju iestatījumos, kas atspoguļo faktisko izmantošanu (daudzās dažādās ierīcēs). Bet kā jūs varat pielāgot vietnes maketa veidni un atteikties no sava dizaina? Lūk, kā.
Lai sāktu, ir divi veidi. Varat izveidot savas vietnes maketa veidni, ko izmantot projektos, vai arī lejupielādēt to, lai ātri sāktu. Lieliski ir tas, ka ir tik daudz veidņu opciju, kas klientiem palīdz reāllaikā vizualizēt jaunu dizainu.
Šeit ir viss, kas jums jāzina par veidnes pielāgošanu (kā arī vispirms jāatrod lieliska veidne).
Izpētiet vietņu modeļus
Kas ir vietnes maketa veidne?
 Klientiem patīk redzēt gatavu dizainu maketa veidnē, jo tas dod viņiem labāku priekšstatu par to, ko domā dizaina komanda.
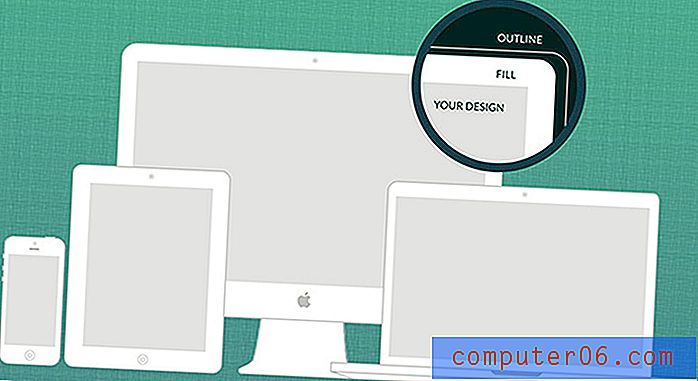
Klientiem patīk redzēt gatavu dizainu maketa veidnē, jo tas dod viņiem labāku priekšstatu par to, ko domā dizaina komanda. Lielākā daļa vietņu maketu veidņu ir rediģējama Adobe Photoshop faila formā. Dizains ir izveidots tā, lai jūs varētu ielīmēt savas vietnes ekrānuzņēmumu reālistiskā izskata kadrā, piemēram, parādīt vietnes sākumlapu faktiskā datorā, planšetdatorā vai mobilajā ierīcē.
Vietnes maketu veidnēs var būt viens attēls, vairāki attēli un atveidojumi dažādās orientācijās. Labs makets var sniegt lielisku vizualizāciju par to, kā gatavais produkts izskatīsies faktiski lietojot.
Lai gan jūs pats varat izgatavot maketus, lejupielādei ir pieejams daudz iespēju. Lielākā daļa šo veidņu tiek izveidotas kā PSD faili, izmantojot slāņus un viedos objektus, lai izveidotu galīgo dizainu, vienlaikus saglabājot faila vizuālās īpašības. Tas noder, lietojot maketu, kurā tiek izmantota interesanta orientācija, piemēram, 3D vai perspektīva skats.
Lielākā daļa vietņu maketu veidņu ietver vektoru un rastra attēlu sajaukumu, tāpēc eksportējiet tos uzmanīgi. Pirms tās parādīšanas vēlaties pārliecināties, vai vietnes attēls izskatās tik labs, cik iespējams.
Kā pielāgot maketa veidni
Lai gan Photoshop fails ar vairākiem nepāra izskata slāņiem var nedaudz iebiedēt, maketa veidnes pielāgošana nav sarežģīts process. Jums vienkārši nepieciešams:
- Atrodiet sev tīkamu vietnes maketa veidni. (Varat izveidot pats savu, taču, piedāvājot tik daudz lielisku iespēju, mēs ieteicam lejupielādes opciju.) Meklējiet veidni, kas izceļ jūsu dizaina iezīmes, piemēram, vairākus atsaucīgu vietņu (darbvirsmas, planšetdatora un tālruņa) skatus ar fons, kas atbilst projekta stilam (balts vai melns pretstatā krāsainam fonam vai fotoreālistiskam stilam).
- Atbrīvojieties no lejupielādes un pārliecinieties, ka jums ir visas nepieciešamās daļas: PSD fails ar rediģējamu maketu, JPG, kas parāda, kādam vajadzētu izskatīties dizainam (nav obligāti), kā arī informācijas vai readme fails ar visu licencēšanas informāciju un instrukcijām.
- Atveriet PSD failu Photoshop un apskatiet slāņus. Meklējiet slāni ar uzrakstu “Nometiet savu dizainu šeit” vai līdzīgu (vienmēr ir viens, kas izceļas ar šo instrukciju!)
- Veiciet dubultklikšķi uz šī slāņa, lai to atvērtu.
- Uzņemiet piemērotus sava dizaina ekrānuzņēmumus, kas ir optimāli izšķirtspējīgi, un parādītu tieši to, ko vēlaties, lai cilvēki redz galīgajā maketa dizainā.)
- Kopējiet un ielīmējiet vai velciet un nometiet savus attēlus vai saturu attiecīgajā slānī, pēc vajadzības samazinot vietas aizpildīšanu.
- Lai saglabātu viedo slāni, nospiediet taustiņu kombināciju Ctrl-S vai Cmd-S, pēc tam dodieties atpakaļ uz sākotnējo attēlu. Voila! Jaunais ekrānuzņēmums jums vajadzētu redzēt maketā.
- Eksportējiet parādīšanai failu, izmantojot nepieciešamo izmēru un formātu.
Kā izmantot vietnes maketa veidni
Kad esat pielāgojis vietnes maketa veidni, ko jūs ar to darāt? Šiem šķietami vienkāršajiem dizainparaugiem ir daudz praktisku pielietojumu. Vietnes maketa veidni varat izmantot, lai:
- Priekšskatīt dizainu klientiem
- Sagatavojiet mārketingu un akcijas pēc izlaišanas
- Iekļaut drukātajos portfeļos
- Sludiniet konkursa darbus, kad plānojat parādīt gala dizainu
Viss, kas jums jādara, lai izmantotu vietnes maketa veidni, ir eksportēt pielāgoto dizainu izmantojamā formātā. Lielāko daļu laika tas ietver divas iespējas - augstas izšķirtspējas attēla failu drukas lietojumprogrammām un tīmekļa izšķirtspējas failu, lai izmantotu tiešsaistē vai koplietotu e-pastu.
Kur atrast vietnes maketa veidni
Tāpēc tas viss droši vien liek jautāt: kur atrodat kādu no šīm parocīgajām tīmekļa vietnes maketu veidnēm? No dažādiem avotiem ir pieejams daudz bezmaksas un maksas iespēju.
Mums ir arī pāris lieliski apaļumi, kas satur daudz maketu, ar kuriem jūs varat sākt uzreiz.
- 20+ labākās vietņu un lietotņu maketu veidnes
- 20+ labākās vietnes PSD perspektīvas maketi
10 bezmaksas vietņu maketi, ar kuriem sākt
Lai pārliecinātos, ka jūs visi esat gatavi sākt izmantot vietnes maketu, mēs esam atraduši 10 lieliskus un bezmaksas variantus, kas palīdzēs jums sākt. Daži no šiem modeļiem ir atrodami arī citos Design Shack apaļajos diskos.)
2 MacBook Pro darbvirsmas maketi

Atsaucīgas demonstrācijas PSD maketi

Vector Apple Outline Device PSD

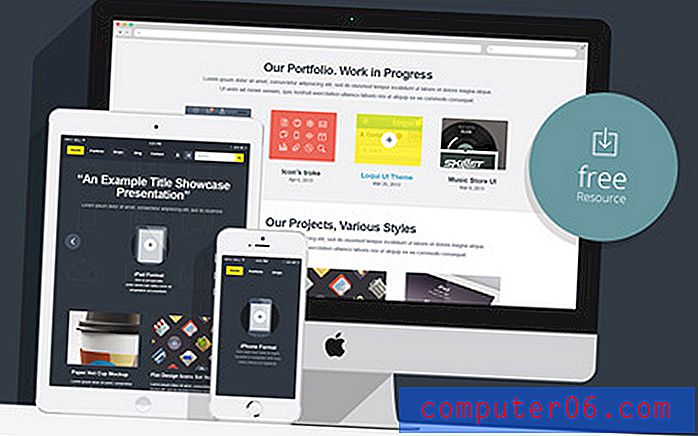
Plaša atsaucīga vitrīna

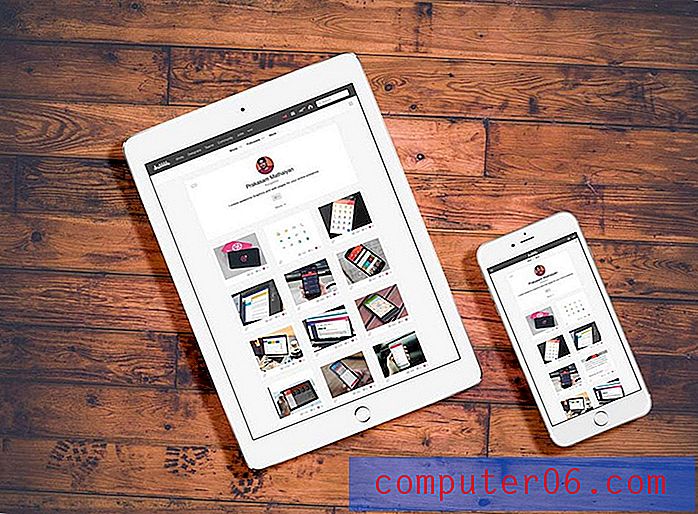
Balts iPad un iPhone grīdas makets

MacBook un iPhone tabulas maketā

Apple ierīces stiepļu ietvara maketi

Reaģējošs tīmekļa dizaina paraugs

MacBook Air makets

MacBook Pro tīklenes displejs PSD

Secinājums
Vietnes maketa veidnes pielāgošana projekta demonstrēšanai ir lielisks rīks, kas pieejams jūsu arsenālā. Pat ja jums ir tikai dažas minūtes, lai sagatavotos prezentācijai, jūs varat pop-up savu vietnes dizainu padarīt reālā dzīves scenārijs, lai iegūtu pulētu izskatu.
Lai gan jums, iespējams, nerūpēsies par kopējo dizaina vai idejas izklāstu, klienti to noteikti pamanīs. Šis ir viens no ātriem un ērtiem īsceļiem, ko dizaineri (un ārštata darbinieki) var izmantot, lai radītu lielisku iespaidu. Izklaidējieties, pielāgojot veidni saviem projektiem!