Interesantas tendences UI dizainā
Es vienmēr meklēju jaunas dizaina tendences. Man ir aizraujoši, kā noteiktas idejas izraugās tik daudz dizaineru un īsteno neskaitāmos dažādos veidos.
Šodien mēs speciāli izpētīsim lietotāja interfeisa dizaina pasauli un noskaidrosim, vai varam pamanīt kādas šobrīd populāras tendences. Gandrīz vairāk nekā jebkurā citā dizaina jomā saskarnes ir ārkārtīgi pakļautas nepārtraukti mainīgajām dizaineru kaprīzēm, un, ja jūs neesat pievilcīgs, jūs varētu atrast sev tādu lietotāja saskarni, kas jūtas novecojusi. Lasiet tālāk, lai redzētu tendences!
Izpētiet dizaina resursus
Vai tendences ir labas vai sliktas?
Parasti cilvēki tendenču ziņas lasa vienā no diviem veidiem: kā piemēru saraksts ar lietām, kuras jāizmēģina, vai kā klišeju saraksts, no kuriem jāizvairās. Kāds ir pareizais ceļš? Ja kaut kas ir tendence, vai tas nozīmē, ka tā ir laba vai slikta?
Mana atbilde ir tāda, ka tendences kopumā ir diezgan neitrālas. Tie nebūt nav būtībā labi vai slikti, tie vienkārši atspoguļo to, kas daudzu cilvēkuprāt šobrīd ir foršs. Neraugoties uz to, tendences bieži sasniedz punktu, kurā tās ir tik pārmērīgi izmantotas, ka atstāj sliktu garšu mutē.
Šī iemesla dēļ es vienmēr iesaku katram dizainerim pastāvīgi palūkoties apkārt un ņemt vērā to, kas šobrīd ir populārs dizainā. Iepazīstoties ar šīm konstrukcijām, būs vieglāk veikt savu darbu neatkarīgi no tā, vai vēlaties iekļauties pūļos vai darīt kaut ko pilnīgi unikālu (jums jāzina, kas nav unikāls, lai izveidotu kaut ko tādu).
Paturot to prātā, pārbaudīsim šīs tendences!
iOS iedvesmoja visu
Ir grūti apgalvot, ka Apple iOS platformai “pieder” noteikta estētika, taču kopumā čakliem izstrādātājiem, kas ir aiz lieliskajām iPhone un iPad lietotnēm, kuras mēs visi zinām un kuras mīlam, ir izveidojies diezgan specifisks vizuālais stils, kuru, iespējams, vada Apple vai varbūt Apple seko trešās puses puišiem.
Neatkarīgi no tā, vai pārdomāts platekrāna vairāku kolonnu izkārtojums tiek pārvērsts par to, ko daži uzskatīja par pārāk skeuorfisku estētiku, jūs parasti varat identificēt iOS saskarni, kad to redzat. Vismaz tā tas bija agrāk. Ar Lion un gaidāmo Mountain Lion Apple ir integrējis līdzīgas vizuālās idejas OS X, un viņi noteikti nav vienīgie, kas atbalsta ideju par šī stila pievienošanu darbvirsmas UI dizainam.

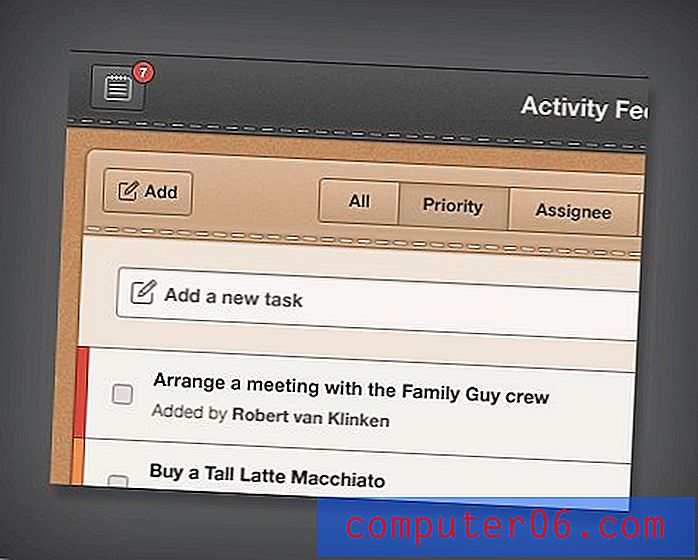
Krāšņs Roberta van Klinkena šāviens Dribbble ir lielisks piemērs. Ņemot vērā pogu dizainu un izšūšanas izmantošanu, es zvēru, ka tā bija iPad lietotne. Tomēr tas faktiski ir tīmekļa produktivitātes lietotnes dizains galddatoriem.
Pat ja mēs speram soli atpakaļ no mākslīgā reālisma stila, ir daudz citu Apple veidotu tīmekļa lietojumprogrammu piemēru piemēru. Zemāk redzamais Pontus Johansona attēls ir līdzīgs aizvien smalkākajiem slīpumiem Finder logos un lietotņu hromos no OS X.

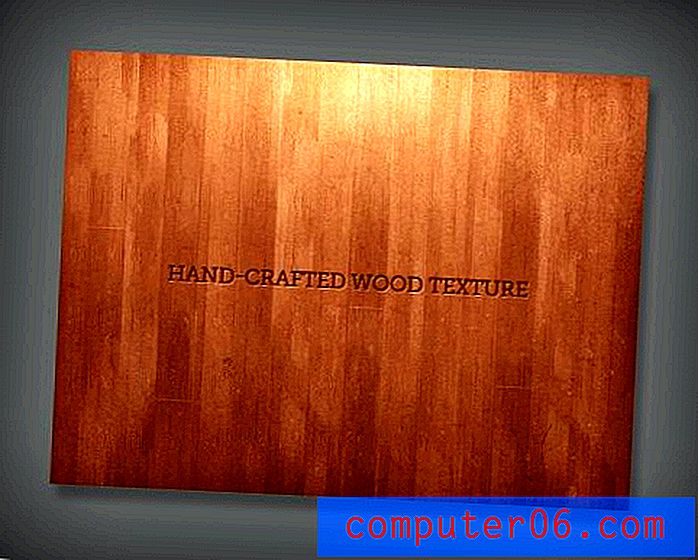
Koka foni
Šis nekādā ziņā nav jauns. Garage Band demonstrēja sava veida koka faktūru pirms laikiem, un es esmu pārliecināts, ka pirms tam ir daudz citu piemēru. Tomēr šī tendence noteikti ir tās popularitātes kulminācijā. Faktiski, iespējams, tas ir vistuvākais 2012. gada spīdīgā tīmekļa 2.0 izskatam, kas radies pirms dažiem gadiem.

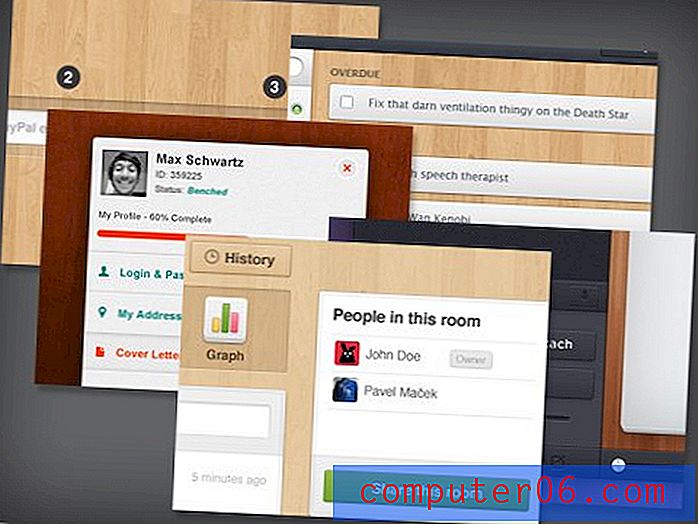
Dizaineri: Ix Techau, Pontus Johansson, Pāvels Maček, Levi Winters un Max Schwartz.
Garš un īss: koks ir šobrīd izvēlētā UI faktūra (lai arī lina / audekla faktūras ir arī ļoti populāras). Jūs to redzēsit iOS lietotnēs, Mac lietotnēs, tīmekļa lietotnēs un Android lietotnēs; visur. Viena no lietām, kas veicina šo tendenci, ir plaši pieejama fantastiski un bezmaksas faktūras.
Liela daļa no tā sākās ar Metjū Skiles kadru, kas tika augšupielādēts Dribbble veidā 2010. gada jūlijā. Tas bija skaists, detalizēts un brīvi izmantojams jebkurā projektā bez piedēvēšanas.

Rezultāts bija diezgan daudz lietotņu, kuras izvēlējās šo interfeisu, kā rezultātā citi atbrīvoja līdzīgas bezmaksas faktūras un interfeisa dizaineri - un cikls joprojām turpinās divus gadus vēlāk! Vai es domāju, ka šī tendence tiek pārmērīgi izmantota? Jūs derējat. Vai es pats esmu uzlēcis uz klāja? Protams!
Retro saskarnes
Šķiet, ka visas tendences, uz kurām mēs esam norādījuši līdz šim, izmanto “reālisma” perspektīvu, liekot programmatūras saskarnēm justies kā reālās pasaules fiziskajām saskarnēm. Šīs tendences ietvaros ir arī vairākas apakš nišas, no kurām visvairāk aizkavējas, lai kā parasti būtu kaut kas retro.

Dizaineri: Callum Chapman, Maiks | Radošās naudas kaltuves, Gökhan Kurt un Gianluca Divisi
Dizaineri ļoti mīl atjaunot ierīces, kas izmantotas pikseļos gadu desmitiem iepriekš. Šajā UI jomā noteikti ir kāpumi un kritumi. Dažas no saskarnēm galu galā jūtas steidzīgas un netīras, un retro aspekts drīzāk ir kaitinošs šķērslis nekā kaut kas faktiski veicina pieredzi.
Tomēr dažus retro interfeisus ir patīkami izmantot. Šeit retro komponents ir galvenais pieteikuma baudāmā rakstura aspekts. Piemēram, Mac lietotnē “Tūlītējs” jūs velciet savus fotoattēlus uz veco Polaroid kameru, kas pēc tam fotoattēlu izspiež, gaidot, kamēr tas “attīstīsies” tāpat kā vecos laikos. Tas nav ideāli piemērots normālai fotoattēlu apstrādei, bet, lai padarītu retro Polaroid kadrus, tas ir super jautri.

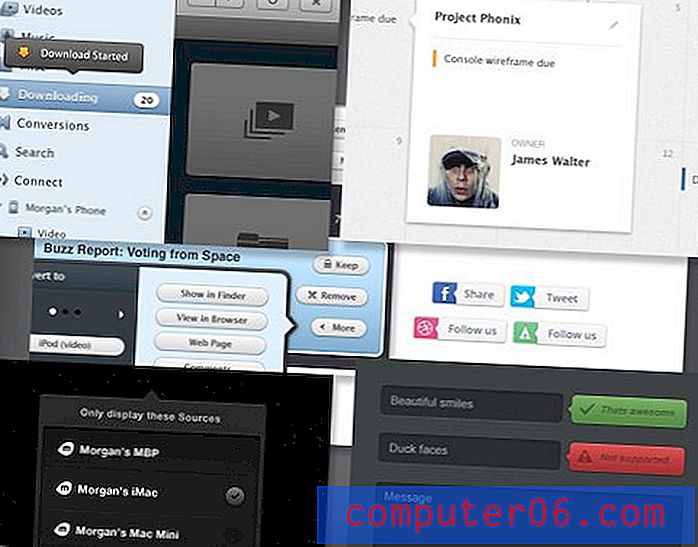
Paziņojumu kastes
Mani vienmēr fascinē, kad pamatforma pēkšņi paceljas un kļūst populāra. Iepriekšējā gada ziņojumā mēs apskatījām, kā lentes formas pārņēma tīmekli. Mūsdienās es redzu šīs formas tonnas un tonnas, kuras turpmāk dēvēšu par paziņojumu lodziņu, ja trūkst labāka termina.

Kā redzat, tā būtībā ir tikai kaste ar no tās izlecošu trīsstūri. Trīsstūris palīdz piesiet kastes saturu pie formas, pogas vai cita satura, un to var novietot uz jebkuras kastes malas. Neticiet man, ka šī forma pēkšņi ir ļoti populāra? Šeit ir daži piemēri, kurus es atradu apmēram divu minūšu laikā pēc meklēšanas.

Dizaineri: Morgans Alans Knutsons, Džeisons Vu, Justalabs un Mikaels Eidenbergs
Šķiet, ka šobrīd to nevaru atrast, bet es pat citā dienā redzēju nelielu tīmekļa lietotni, kas lietotājiem ļauj pielāgot un ģenerēt šo formu tīrā HTML un CSS. Smieklīgi, cik mazas lietas, piemēram, šī pieķeršanās, pēkšņi tās redzat visur.
Atjauninājums: Iepriekš minētā vietne ir CSSArrowPlease. Paldies komentētājam Džekam, kurš to norādīja!
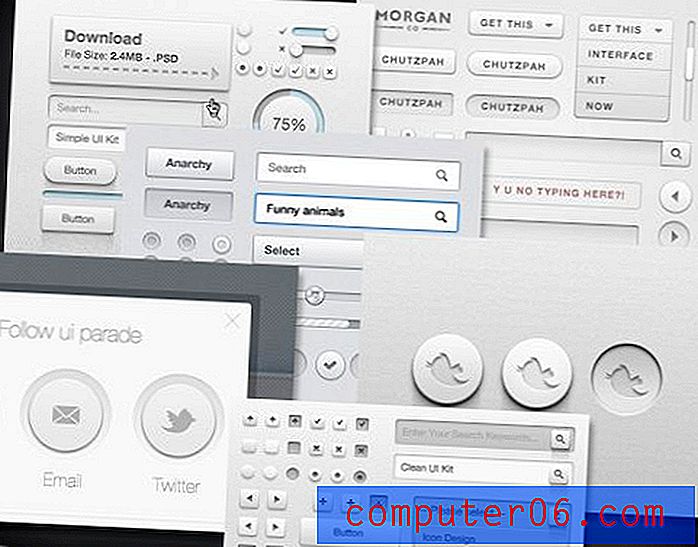
Sniegbaltītes saskarne
“Minimālā” kustība ir dzīva un labi darbojas UI pasaulē, jo daudzi dizaineri ir izvēlējušies gandrīz pilnīgi bezkrāsainu ceļu un tā vietā izvēlas pilnīgi gaiši pelēku vai baltu krāsu shēmu.

Dizaineri: Metjū Džentile, Darija Ginna, Morgans Alans Knutsons, Norma
Kā redzat iepriekšējos piemēros, pogas un formas elementi ir šīs tendences galvenā teritorija. Smalki slīpumi, viena pikseļa kontūras un ēnas, kas bieži ir iestarpinātas, nosaka estētiku. Rezultāts ir ļoti viegla, gaisīga pieredze, kas jūtas diezgan formāla.
Interesanti ir arī atzīmēt UI komplektu arvien pieaugošo popularitāti. Es neesmu pārliecināts, kurš pirmais bija tas, kurš bez maksas lejupielādēja ķekars UI elementu, taču šī ideja noteikti ir pieķērusies un joprojām ir iecienīta bezmaksas sīkfailu meklētāju vidū.
Kādas tendences esat redzējis UI dizainā?
Šī kolekcija ir pilnīgi nejauša ideju izkliede, ko pēdējā laikā esmu daudz redzējis. Esmu pārliecināts, ka esmu palaidis garām daudz citu populāru tendenču, par kurām darbojas UI dizaineri, un es labprāt uzklausītu jūsu atsauksmes.
Kādus dizaina veidus pēdējā laikā esat redzējis daudz? Vai jūs arī uzskatāt, ka pirms dažiem gadiem aizsāktais minimālisms (piemēram, Google) ir izraisījis dramatisku reakciju uz reālistiskām saskarnēm, piemēram, tām, kas nāk no Apple iOS / OS X nometnes? Atstājiet komentāru un dariet mums to zināmu!