Satura atdalīšana: 10 veidi, kā novilkt līniju
Stāsts ir tikpat vecs kā pats grafiskais dizains: jums ir divas dažādas sadaļas, un jums ir nepieciešams veids, kā tās vizuāli atdalīt. Kā dizainere es bieži pamanu sevi atgriezties pie tā paša vecā vai diviem trikiem, lai to panāktu. Kāpēc gan to mazliet nesajaukt?
Šodien mēs parādīsim desmit satriecošus veidus, kā izveidot divas atšķirīgas satura sadaļas. Katrs piemērs ir no reālas vietnes, lai jūs varētu noklikšķināt, lai redzētu to darbībā.
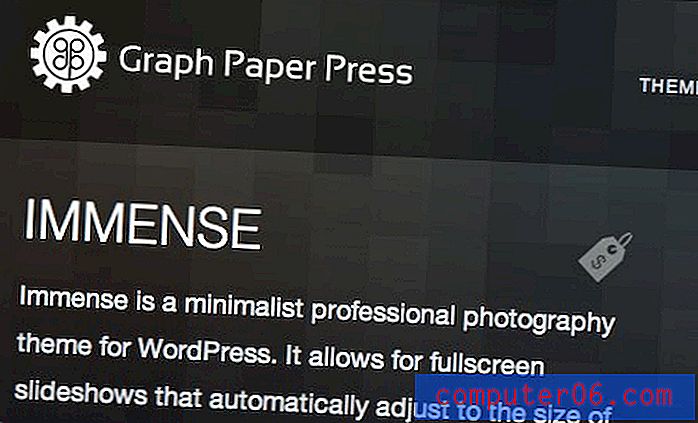
Kontrasta karalis
Šis ir viens no vienkāršākajiem un izplatītākajiem veidiem, kā atdalīt divas sadaļas. Viss, kas jums jādara, ir atrast divas krāsas, kas patiešām labi kontrastē.

Parasti to veic ar baltu vai līdzīgu ekvivalentu papildus kaut kam patiešām tumšam, piemēram, melnam vai tiešām spilgtam, piemēram, sarkanam. Krāsu kontrasts ir viens no jūsu jaudīgākajiem dizaina rīkiem, prasmīgi to izmantojiet, un jums katru reizi būs acij tīkams dizains.
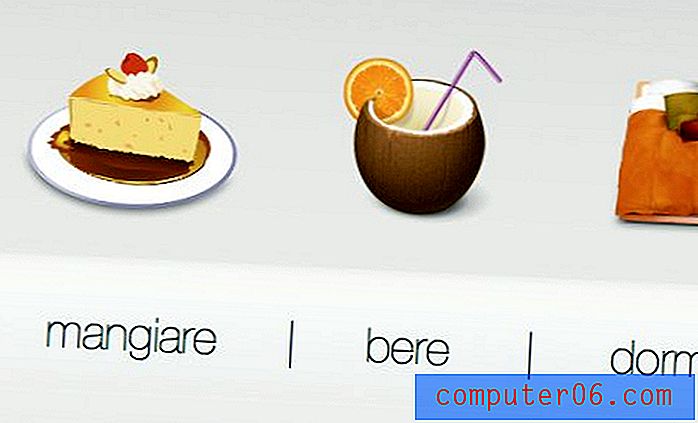
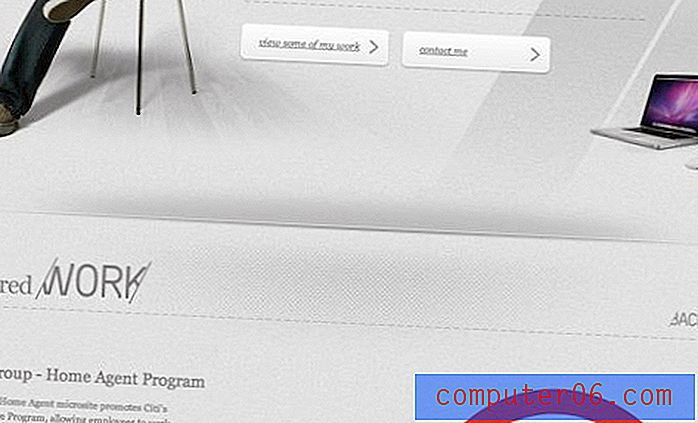
Ātrā izbalēšana
Ātrā izbalēšana ir kā pretēja iepriekšējam piemēram. Šeit daudz kontrastu un stingras līnijas vietā mums ir ļoti maz kontrastu un mīksta atdalīšana.

Tas ir ideāli piemērots situācijām, kad vēlaties pievienot nelielu nelielu vizuālo atšķirību starp divām sadaļām, kuras no konceptuālā viedokļa joprojām ir ļoti cieši saistītas.
Iepriekš minētajā piemērā tiek izmantota ātrā izbalēšana, lai atdalītu ikonas no to deskriptora teksta. Atkal abi pieder viens otram un tomēr darbojas labi ar nelielu atšķirību.
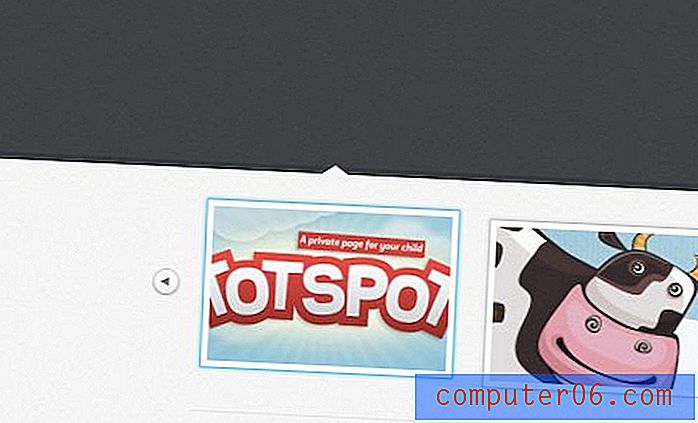
Iecirtums
Iegriezumu var kombinēt ar vairākām citām metodēm, bet parasti to izmanto ar cietu līniju, kā redzat zemāk redzamajā piemērā. Šis ir vairāk punkts nekā iecirtums, bet populārs variants ir apgriezt trīsstūri tā, lai tas sagrieztu apakšējā slānī.

Iecirtums ir ideāls, ja vēlaties kaut kam pievērst uzmanību. Parasti to veido horizontāla priekšmetu kolekcija ar aktīvu atlasi. Protams, trīsstūris pārvietojas, kad atlasāt dažādus priekšmetus.
Īsu paziņojumu albums
Es neesmu pārliecināts, kurš to sāka, bet tādi robaini atdalītāji kā zemāk ir kļuvuši ļoti populāri pagājušā vai divu gadu laikā. Tas ir elegants risinājums, kas noteikti palielina vizuālo interesi nekā jūsu raksturīgā vienotā līnija.

Šis paņēmiens ne vienmēr norāda uz īsu paziņojumu albumu tēmu, tas ir tikai tas, par ko domāju katru reizi, kad to redzu. Lai iegūtu variācijas, mēģiniet eksperimentēt ar punkta augstumu, atstarpi un apaļumu. Jūs varētu iet arī ar mazāk regulāru rakstu, piemēram, saplēstu malu.
Nogriešana
Šis piemērs faktiski nāk no tās pašas vietnes kā pēdējā, piemēram, Kolinam Gristem par lielisku vietni. Noskatieties, kā viņš atdala šīs divas sadaļas:

Šeit viņš izmanto cietu līniju, bet krāsu kontrasta vietā viņš vienkārši izgriež grafiku. Risinājums ir brīnišķīgi vienkāršs un darbojas ļoti labi. Ja jūs ritiniet nedaudz tālāk uz leju, viņš izvēlas ainu atpakaļ uz augšu, tāpēc šī ir vairāk par svītru, taču jūs noteikti to varat izmantot abos virzienos.
Siluets
Šis konceptuāli ir tāds pats kā īsu paziņojumu albumu izskats, jūs būtībā vienkārši nojaucat līniju, lai tas nebūtu taisns un garlaicīgs. Tomēr, lai pievienotu daudz lielāku vizuālo interesi, spēlē grafika.

Man ļoti patīk, kā šis dizaineris spera lietas soli tālāk un ēkas iekrita fonā. Tas padara atdalīšanu daudz sarežģītāku un iespaidīgāku. Ne tikai noraujiet šo ideju un dodieties līdzi ēkām, bet arī dažām citām formām, kuras jūs varētu izmēģināt: kalniem, ūdenim, kokiem utt.
Pārklājums
Pārklājums ir vēl viens veids, kā ļoti smalki atdalīt divas sadaļas. Tas ir nedaudz stilīgāks un ierastāks nekā ātrs izbalējums.

To var viegli veikt Photoshop ar slāņa necaurredzamību, taču arī CSS izmantošana ir vienkārša. Tikai pārliecinieties, ka jūs deklarējat savu krāsu, izmantojot RGBa, un iestatiet šo alfa vērtību uz kaut ko tādu, kas atbilst jūsu pārredzamības līmenim.
Pārklājuma triks parasti tiek izmantots navigācijā un citās izvēlņu joslās gan lietotņu, gan vietnes UI noformējumā. Tas tiešām ir stabils paņēmiens, kas paredzēts gandrīz jebkuram mērķim, un tas noteikti ir jāiekļauj jūsu “bieži lietojiet” triku maisā.
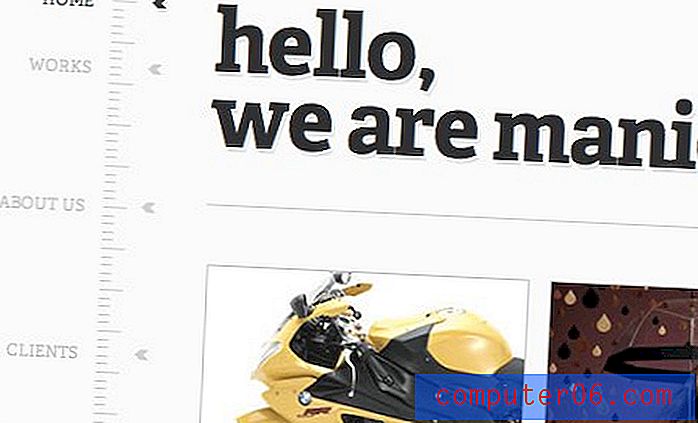
Valdnieks (pazīstams arī kā The Timeline)
Man ļoti patīk šī izskats un noteikti to paturēšu prātā turpmākajiem projektiem. Zemāk sniegtajā piemērā to izmanto vertikāli, taču to var viegli arī horizontāli.

Jūs varat izmantot šo paņēmienu kā vienkāršu statisku elementu, taču šis dizaineris to veica vienu soli tālāk. Apstājieties blakus vietnei un ritiniet uz leju, lai redzētu, kā tā kļūst par dinamiskas navigācijas rīku. Ļoti slidens!
Šajā piemērā ir arī bonusa tehnika, ievērojiet vienkāršo viena pikseļa horizontālo līniju. Ja jūs meklējat minimālu dizainu, dažreiz labākais veids, kā nodalīt divas lietas, ir vienkārši novilkt līniju! Cik daudz vieglāk to var iegūt?
Šķēle
Es diezgan ilgi diskutēju par to, ko sauc par šo. Vai tas ir spilvens, aizsprosts, dvesma, šķēle, līnija vai locījums? Es nezinu, kā jūs to saucat, bet tas izskatās diezgan forši.

Šai idejai ir vairākas variācijas. Pamatā to visu mērķis ir satura pārtraukumam pievienot mazliet dimensijas, un parasti tie ietver nedaudz vairāk par kaut ko gudru ēnu pozicionēšanu. Tas ir lieliski piemērots, ja plānojat mazliet reālistiskāku dizainu.
Virtuves izlietne
Ja šī ziņa liek jums griezties, domājot, kuru metodi izmantot pašreizējam dizaina projektam, paturiet prātā, ka varat izmantot vairākus no tiem!

Tāpat kā ar jebko, ir viegli pārāk tālu aiziet, taču es domāju, ka iepriekš minētais dizains ir labs piemērs vairāku metožu izmantošanai, tomēr saglabājot to pievilcību un ne pārāk aizņemtu. Mēs varam pamanīt krāsu kontrastu, pārklājumus, vienkāršas līnijas un piezīmju grāmatiņas metodi - dažos simtos vietas pikseļu!
Noteikti ir ko teikt par konsekvenci un atkārtošanos, tāpēc pārliecinieties, ka katrā sadaļā izmantojat ne tikai kaut ko atšķirīgu. Izvēlieties pāris dažādas metodes un atkārtojiet tās vairākas reizes visā dizainā.
Secinājums
Tas satur mūsu desmit piemērus, kā noformēt satura atdalītājus. Tagad tas var šķist nedaudz triviāli, bet ticiet man, nākamreiz, kad projektējat kaut ko, domājat par šo ziņu un dažādām iespējām vizuālās atšķirības radīšanai!
Atstājiet komentāru zemāk un informējiet mūs, kuras metodes jūs regulāri izmantojat savu dizainu.