Trīs ātras noformēšanas triki: sagriezts teksts, metāla pogām un krokainajām uzlīmēm
Šodien mums ir neliela pilnīgi nejaušu, bet ļoti noderīgu dizaina triku kolekcija, kas jums jāpatur prātā nākamreiz, kad būs nepieciešama jauna ideja.
Mēs jums parādīsim, kā sagriezt kādu tekstu ilustratorā, lai tas justos šķietami, un kā Photoshop izveidot metāla slīdni un krokainu uzlīmi.
Ātri dizaina triki
Ir pienācis laiks vēl vienai devai lielu, mazu dizaina triku, ko pievienot savam arsenālam. Šīs nav padziļinātas pamācības, bet gan mazas, piecu minūšu vai mazākas tehnikas, kuras varat izmantot jebkurā dizainā, kurā pašlaik strādājat.
Kā dizaineram ir svarīgi sekot iedvesmai un jaunām idejām, un šie mazie triki ļaus jums iepludināt dažus jaunus elementus jūsu dizainā, nejūtot, kā jūs noārdāt kāda cita darbu.
Jūtieties brīvi izmantot šos trikus, tiklīdz tie parādās, bet nebaidieties arī nedaudz eksperimentēt un katram uzlieciet savu unikālo griezienu!
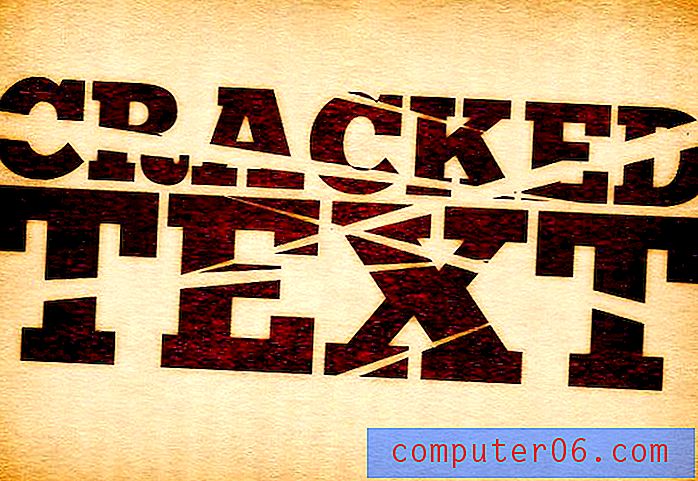
Šķēle šo tekstu

Šis ir ātrs un jautrs efekts, kas jūsu tekstam piešķir nedaudz dimensijas un dažādības. Tas ir lieliski piemērots jebkuram nervozam vai greznam dizainam, pie kura strādājat. Acīmredzot tas vislabāk darbosies ar saliktu teksta formējumu, taču tas, cik tālu jūs ar to ejat, ir pilnībā atkarīgs no jums. Pavelciet to, lai tekstu patiešām sagrieztu šķēlēs vai vienkārši pievienotu mazliet vizuālai interesei.
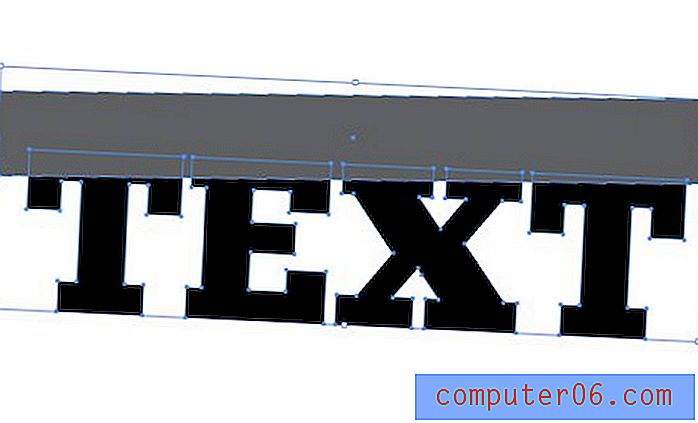
Lai sāktu, izveidojiet tekstu ilustratorā un pārveidojiet to kontūrzīmēs (Command + Shift + O). Tālāk uzzīmējiet lodziņu, nedaudz pagrieziet to un novietojiet apakšējo malu virs teksta, kur vēlaties šķēle.

Pēc tam satveriet jauno Shape Builder Tool (Shift + M) un noklikšķiniet / velciet pāri tām burtu daļām, kas pārklājas ar taisnstūri. Tam vajadzētu apvienoties viņiem visiem kopā kā vienam gabalam.

Tagad atlasiet un izdzēsiet lodziņu, un jūsu tekstam vajadzētu trūkt jauka liela rieciena. No šejienes vienkārši izveidojiet citu teksta rindu, pārvietojiet to vietā un pagrieziet, lai tas atbilstu šķēles slīpumam.

Ejam tālāk

Neliela variācija šai idejai, lai šķēles liktu cauri teksta vidum, nevis augšpusē un apakšā. Jūs varat likt samurajam šķist, saplaisāt vai sagriezt šķēlēs! Sāciet ar kādu tekstu un pārklājiet ar izstieptu trīsstūri.

Šeit jūs tāpat kā iepriekš varat izmantot rīku Shape Builder. Pēc tam izdzēsiet papildu formas un esat gatavs doties tālāk.
Metāla poga / slīdnis

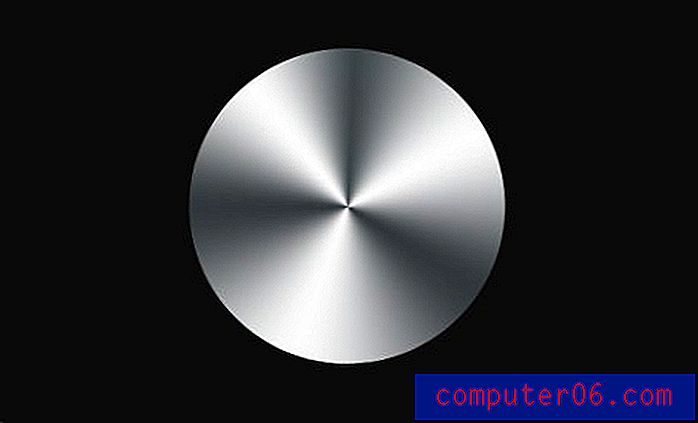
Pēdējā laikā esmu redzējis daudz mazus slīdņus dažādos UI komplektos tīmeklī, un tas man lika aizdomāties par to, kā izveidot šo apaļo, metālisko pogas efektu.
Pēc dažām minūtēm aplūkošanas Photoshop, es nācu klajā ar risinājumu, kas ir patiešām vienkāršs. Pirmkārt, jūs acīmredzot vēlaties izveidot jaunu dokumentu un uzzīmēt apli.

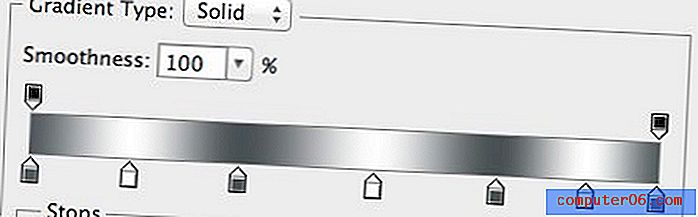
Pēc tam pievienojiet slāņa Gradienta pārklājuma efektu un izveidojiet tādu pielāgotu gradientu kā zemāk. Tas izmanto tikai divas krāsas, tās tiek tikai atkārtotas, lai jums būtībā būtu trīs baltas svītras.

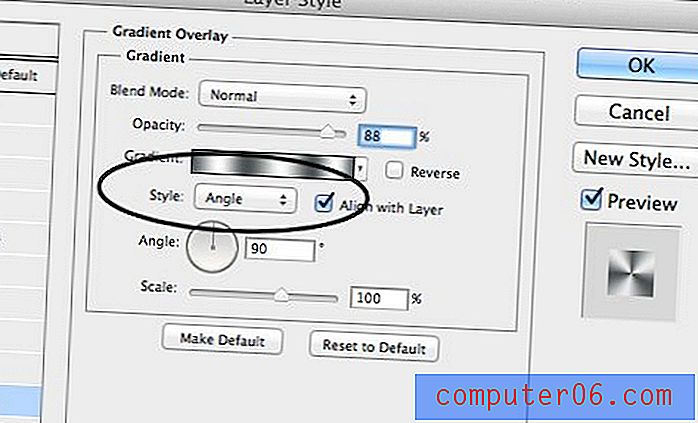
Sākumā tas neizskatīsies daudz, bet, ja mainīsit gradienta stilu uz “Leņķis”, jūs uzreiz redzēsit meklēto izskatu.


Lai to pabeigtu, pievienojiet gājiena iestatīto gājienu un ēnu. Kā izvēles soli izveidojiet trokšņa slāni un uzklājiet kustības izplūšanu, pēc tam maskējiet to uz pogas formas un iestatiet uz Reizināt. Tas nedaudz papildinās faktūru, rievotu izskatu.

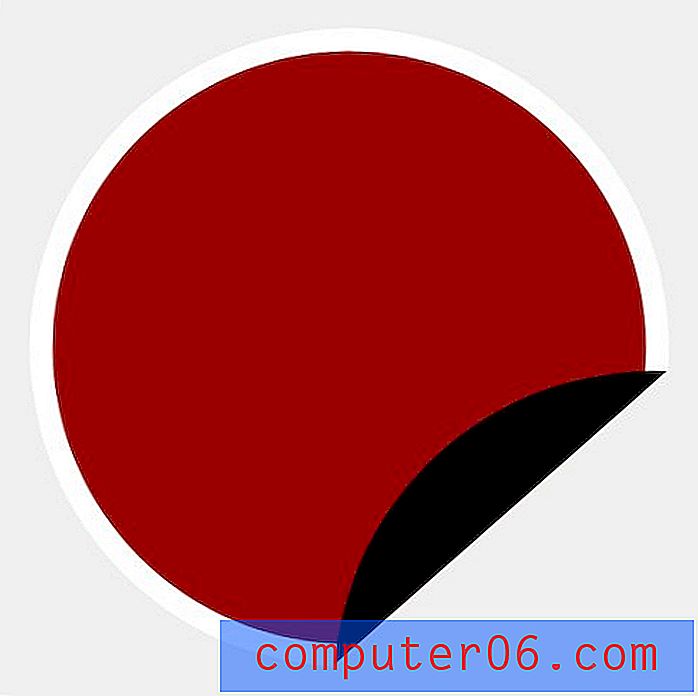
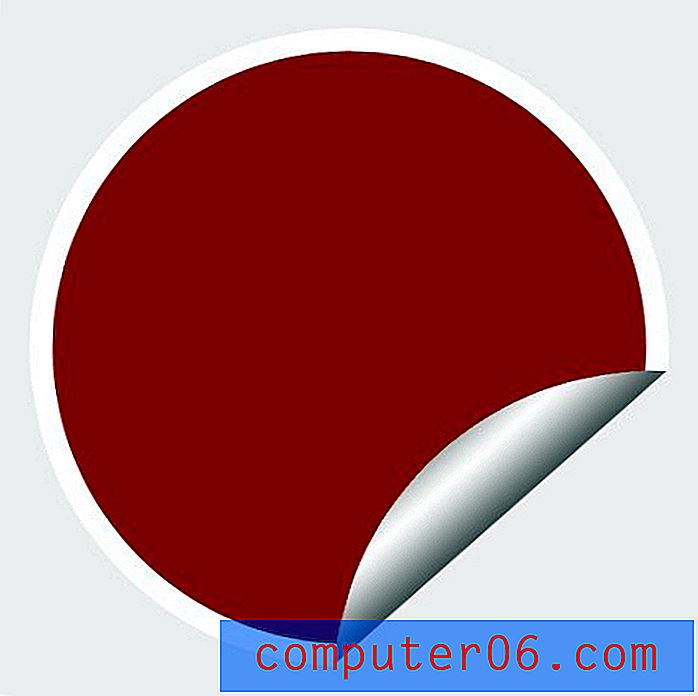
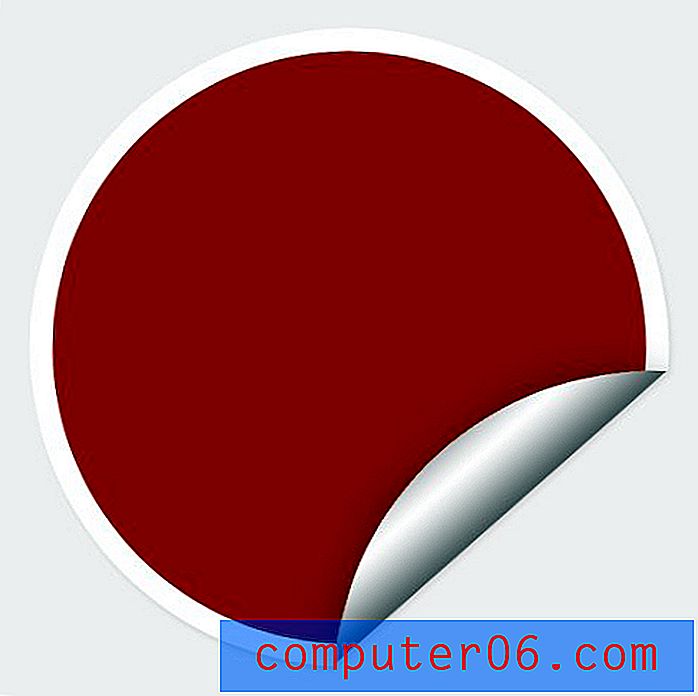
Salocīta uzlīme

Pēdējā dizaina ideju ierakstā mēs redzējām, kā ātri un ērti radīt uzlīmes efektu jebkuram objektam. Šodien mēs to ņemsim mazliet tālāk un iemācīsimies uzlīmei piešķirt lapas cirtas, lai tā izskatās mazliet reālistiskāka.
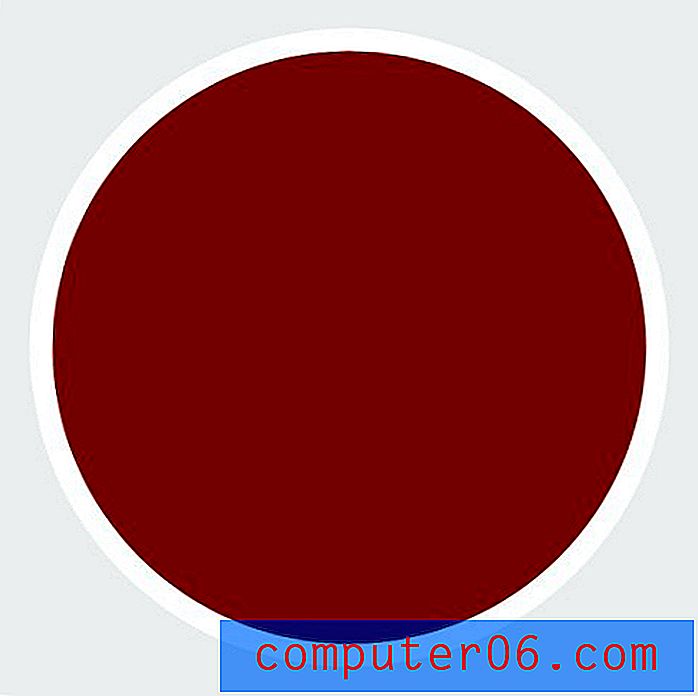
Lai sāktu, atveriet Photoshop un uzzīmējiet apli. Pēc tam aizpildiet loku ar spilgtu krāsu un pievienojiet baltu gājienu.

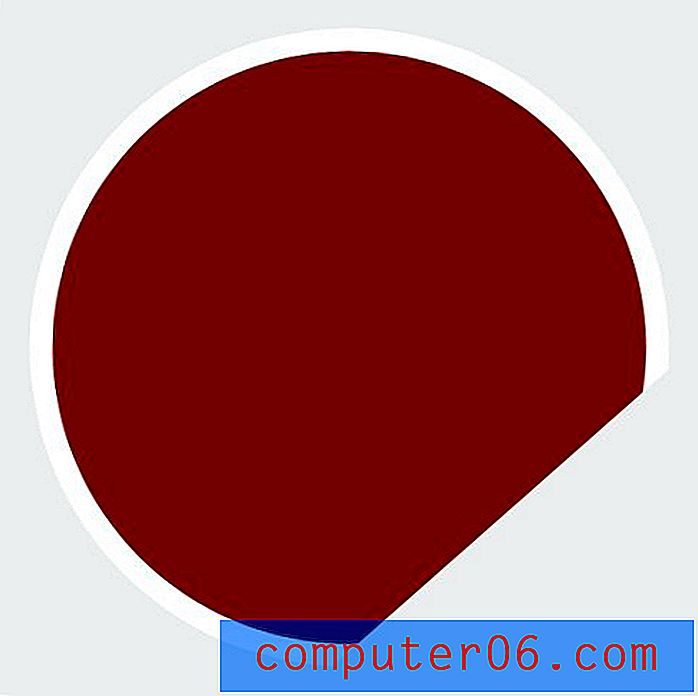
Ja jūs izmantojāt insultu kā slāņa efektu, sapludiniet apļa slāni ar tukšu slāni, lai rasterizētu efektu. Pēc tam veiciet taisnu griezumu apgabalā, kuru vēlaties krokot.

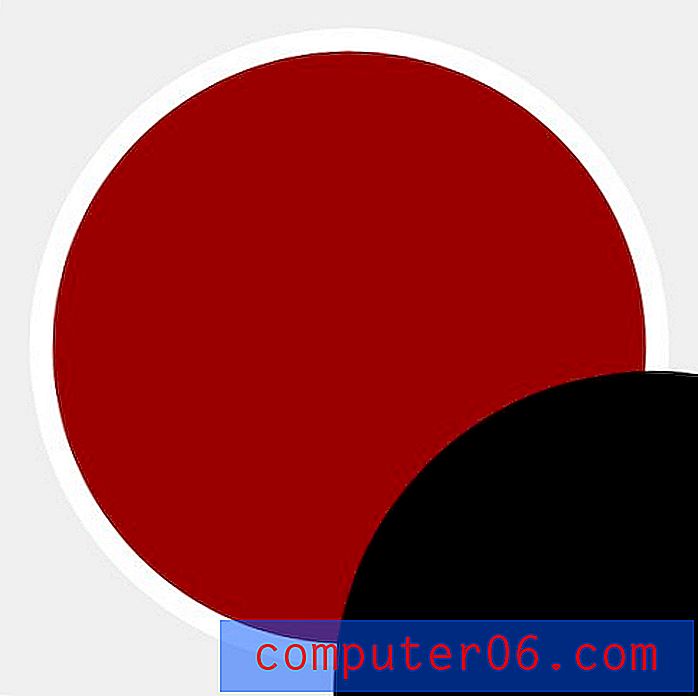
Tagad izveidojiet vēl vienu apli (es vienkārši dublēju slāni) un novietojiet to tā, lai tas tikai pārklātu pirmā apļa apgrieztās malas.

Kad ir izvēlēts otrais apļa slānis, ar komandu noklikšķiniet uz pirmā apļa slāņa priekšskatījuma, lai to atlasītu, pēc tam pievienojiet jaunu masku otrajam apļa slānim.

Atlasiet baltu priekšplāna krāsai un tumši pelēku fona krāsai un satveriet Gradienta rīku. Aktīvi izvēloties savu čokurošanās slāni, pār čokurošanos izstiepj Reflected Gradient .

Lai to pabeigtu, pievienojiet dažas ēnas, tekstu un jebkuru citu stilu, kas, jūsuprāt, ir piemērots, un esat ieguvis sev jauku, mazu uzlīmi. Veiciet līdzīgas ilustratoru darbības, lai tas būtu vektors!

Secinājums
Šeit Design Shack mēs vēlamies palīdzēt saglabāt savu triku daudzumu, tāpēc noteikti pārbaudiet vēlreiz, lai iegūtu vairāk lielisku ideju un ātru padomu.
Atstājiet komentāru zemāk un informējiet mūs par visām metodēm, kuras esat redzējis tīmeklī, bet neesat pārliecināts, kā to atkārtot. Mēs apskatīsim un redzēsim, vai mēs varam palīdzēt nākamajā dizaina triku rakstā.