Tīmekļa dizaina kritika # 30: Pelēkā ang
Laipni lūdzam mūsu 30. dizaina kritikā! Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim uz abām jomām, kas ir labi paveiktas, papildus tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir Grey Ang, Malaizijas tīmekļa dizainera personīgais portfelis.
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 24 USD - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par Greju Ang
“Mans vārds ir Pelēkais, un es esmu web dizainers un gala izstrādātājs, kurš atrodas Kualalumpurā, Malaizijā. Es pēta, plānoju, izstrādāju un kodēju vietnes. Es esmu labi draugi ar Photoshop un HTML / CSS / jQuery, un es priecājos par klientiem, lietotājiem un mašīnām. ”
Šeit ir mājas lapas ekrānuzņēmums:

Kā redzat, vietne ir veidota uz krāsaina spektra fona ar samazinātu necaurredzamības tagu mākoni, kurā ir tādas lietas kā “web dizains” un “CSS3”. Tas, ko jūs nesaņemat no ekrānuzņēmuma, ir tāds, ka fonā ir arī animēts elements. Ir vairāki izplūduši apļi, kas peld un šautras aiz satura. Noklikšķiniet uz jebkura no zemāk esošajiem ekrānuzņēmumiem, lai apstātos vietnē un redzētu, kā tā darbojas.
Šī vietne patiesībā ir diezgan maza un vienkārša, tāpēc mēs apskatīsim katru lapu un analizēsim, kā estētika ietekmē lietotāju pieredzi.
Mājas

Es noteikti novērtēju darbu, kas iedziļinājās vietnes estētikā. Apkārtējā vide ir diezgan skaista. Tomēr tik sarežģīta fona radīšanas problēma ir tā, ka galu galā jums ir jānovieto saturs virs tā, un tas var būt ļoti grūts uzdevums.
Lielie, izbalētie vārdi fonā samazina teksta lasāmību mājas lapā. Galveno rindkopu nekādā gadījumā nav neiespējami izlasīt, bet dizains ir diezgan aizņemts teksta laukā, liekot lietotājiem strādāt nedaudz grūtāk, nekā viņi parasti darītu.
Turklāt sarkanais, ko izmanto kā svārstību krāsu un uzsvara punktu, mēdz pazust fonā. Tas ir saprotams, jo vienkārši nav viegli atrast krāsu, kas labi kontrastē ar daudzkrāsainu fonu. Tomēr jūs joprojām vēlaties izvairīties no vizuālās disonanses.
Visvienkāršākais risinājums visiem šiem jautājumiem, un patiesībā lielākajai daļai no tiem, par kuriem mēs šodien diskutēsim, varētu būt vienkārši visa caurspīdīga melna fona ievietošana aiz visa satura. Tas saturam piešķirs vairāk stingra pamata, uz kura varētu stāvēt, un ļaus dizainerim saglabāt pašreizējo fonu.
Jūs varētu arī apsvērt iespēju pievienot šai lapai sava veida galvenes grafiku. Man ļoti patika, kā izcēlās foto lapā “Par”, un es domāju, ka šo ideju varētu šeit atkārtot.
Par

Šeit mēs redzam vēl vienu lapu, kas ir diezgan pievilcīga, taču cieš no tām pašām iepriekšminētajām problēmām. Man šeit tomēr patīk interesants izkārtojums. Navigācija paliek fiksēta, kamēr cits saturs ritina, un lapa tiek sadalīta skaidri nodalītās un labi sakārtotās kolonnās.
Lapa Par tiek sadalīta trīs atsevišķās apakšlapās: ievads, atsākšana un “lietas, ko es daru”. Tas ļauj dizainerim ietilpt diezgan maz satura, vienlaikus saglabājot primāro navigāciju ļoti vienkāršu.
Darbojas

Lapa “Darbi” ir lielisks sīktēlu un teksta izkārtojums, kas savukārt ved uz īpašām projekta lapām, kā parādīts zemāk. Sīktēliem ir jauka bieza malu apstrāde, kas palīdz tiem izcelties no fona, un citāts augšējā kreisajā stūrī ir liels un pietiekami trekns, lai būtu lasāms.
Es tomēr uzskatu, ka lielais citāts ir pareizi izlīdzināts, lai arī tas būtu nedaudz neērti. Visam lappusē ir izteikta saikne ar kreiso pusi, un, lai arī bieži ir apzināti pārkāpts tāds noteikums kā šis, es nedomāju, ka tas šeit darbojas. Rindkopas vispārējā forma ir neregulāra, tāpēc to ir diezgan grūti lasīt ar pareizo izlīdzinājumu.

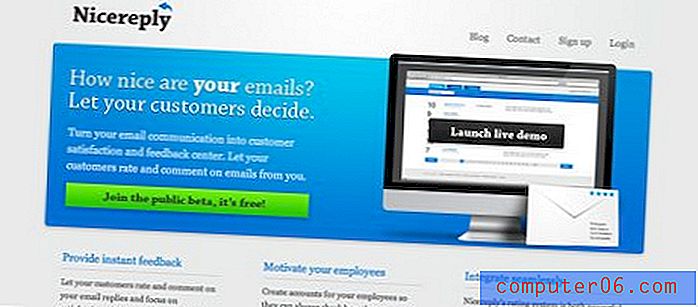
Sazinieties

Vietnes pēdējā lapa ir lapa “Kontakti”. Tajā ir dažas rindkopas teksta un vienkārša, bet stilīga kontakta forma. Pirmais, ko es šeit pamanīju, bija tas, ka citāts lapas augšdaļā nedaudz atpaliek. Jūs varētu mēģināt izlīdzināt to pa kreisi neatkarīgi no pēdiņām, lai “T” burtā “The” un “m” “jūdzēs” veidotu cietu līniju. Tam vajadzētu palīdzēt kreisās puses izlīdzināšanai justies nedaudz spēcīgāk, nekā tas notiek šobrīd.
Turklāt formas lauki ir tik caurspīdīgi, ka tie ir gandrīz neredzami. Tas atkal var izskatīties jauki, bet cieš lietojamība. Atcerieties, ka lapas estētikai ir viens galvenais mērķis: pievilcīgā veidā izcelt saturu. Jūsu noformējumam vajadzētu palielināt lietojamību, nevis upurēt to stila vārdā.
Noklikšķinot uz lauka, lai sāktu rakstīt, necaurredzamība palielinās, un tas kļūst daudz pamanāmāks. Es ierosinātu iestatīt šo necaurspīdīgumu uz noklusējuma stāvokli un palielināt to vēl vairāk, kad tas tiek izvēlēts.
Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam arī jūs ievērot vietnes dizaineru un piedāvāt skaidrus konstruktīvus padomus, neņemot vērā bargos apvainojumus.