Kāpēc dizains gandrīz ir netīrs vārds
Gandrīz. Tas šķiet pietiekami nevainīgs, vai ne? Šajos sešos burtos, protams, nav ļauna. Jūs pat varētu to uzskatīt par pozitīvu vārdu. Tomēr kā dizaineram jums vienmēr jābūt sardzē, kad šis vārds var aprakstīt noteiktus jūsu darba aspektus.
Lasiet tālāk, lai uzzinātu, kāpēc “gandrīz” var būt netīrs vārds un kā tas tikai var pazemināt jūsu darba kvalitāti. Mēs apskatīsim arī divus laba dizaina pamatus, kas piedāvā gatavus risinājumus jūsu “gandrīz” dizaina problēmu risināšanai.
Noslēpumi, kas paslēpti vienkāršā redzējumā
Dizains ir interesanta tēma. Tas ir kaut kas tāds, kam pēc definīcijas zināmā mērā jābūt iedzimtam un intuitīvam. Efektīvs dizains ir patīkams un loģisks skatītājam, tāpēc teorētiski masveida pievilcības projektēšanai vajadzētu būt kaut kam tādam, ko var darīt gandrīz ikviens, jo tas mūsu kopīgās idejas piesaista estētikai un informācijas organizēšanai.
"Daudzi cilvēki zina labu dizainu, kad viņi to redz, bet viņiem trūkst pamatizglītības dizaina izglītībai, lai precīzi norādītu, kas atdala labo no sliktā."Aizraujoši ir tas, ka atrast un identificēt šīs kopības ir daudz grūtāk, nekā jūs domājat. Daudzi cilvēki zina labu dizainu, kad viņi to redz, bet viņiem trūkst pamatizglītības dizaina izglītībai, lai precīzi norādītu, kas atdala labo no sliktā, vai vēl jo vairāk, lai atkārtotu labo dizaina praksi savā darbā.
Šāda veida informācija, vienkāršās zināšanu paketes, kas ir paslēptas redzamā vietā, ir mana absolūti iecienītākā tēma, ko izpētīt. Šajā diskusijā tiks apskatīts tikai šāds jēdziens. Tik vienkāršs, ka to var saprast jebkurš, tomēr tik slepens, ka redzu neskaitāmus cilvēkus, sākot no nespeciālistiem un beidzot ar profesionāliem dizaineriem, katru dienu pilnīgi nepalaižam garām šo principu.
Gandrīz tas pats ir nepatīkami atšķirīgs
Pietiekams pārtraukums, kāpēc pasaulē, jūs uzdodat, dizainā “gandrīz” ir netīrs vārds? Tas šķiet pietiekami nekaitīgs, vai ne? Tā vietā, lai pateiktu, kāpēc tas ir bīstams, ļaujiet man parādīt .
Izlīdzināšana un izmērs
Šī gabala iedvesma bija vietne, kuru man nesen lūdza kritizēt. Dizainā tika attēlots attēls ar pogu zem tā, kas izskatījās kaut kas līdzīgs zemāk redzamajam:

Apskatot šo piemēru, es uzreiz redzu gadījumu, kad “gandrīz” nodara kaitējumu dizaina kvalitātei. Tas ir skaidrāk parādīts, ja pievienojam dažus ceļvežus:

Kā jūs tagad varat skaidri redzēt, poga ir “gandrīz” tāda paša izmēra kā attēls, bet ne gluži. Tas izraisa zināmu konceptuālu disonansi un var pat novērst uzmanību:
“Vai dizainers apzināti padarīja abus objektus atšķirīgus izmērus? To ir grūti pateikt. Varbūt tā ir kļūda! Protams, abi ir domāti vienāda izmēra. ”
Jūsu lietotājs tagad ir atmests no kursa, un tā vietā, lai koncentrētos uz jūsu saturu, tagad domā, vai jūs esat uzmācies. Tagad daži varētu nepiekrist un teikt, ka iepriekš minētais piemērs ir izlīdzināšanas problēma, nevis lieluma problēma, pogai vienkārši jābūt izlīdzinātai ar centru:

Jāatzīst, ka tas palīdz. Ja starp diviem vienkāršiem objektiem ir izmēru neatbilstības, centra izlīdzināšana var izrādīties noderīga. Tomēr es joprojām redzu to pašu problēmu. Abi objekti ir pārāk tuvu lielumam.
Šīs problēmas risināšanas atslēga ir pajautājiet sev, kāpēc jūs sākotnēji padarījāt divus objektus atšķirīgus izmērus. Ja tas ir negadījums, tad jūs vienkārši esat apliets ar savām dimensijām. Tomēr, ja tas ir apzināts lēmums, kas paredzēts, lai pievienotu diferenciāciju, tad uzbrūkiet šim mērķim ar jaunu degsmi un faktiski padariet abus objektus atšķirīgus:

Kad es redzu šo piemēru, nav šaubu, ka pogai vajadzētu būt mazākai par attēlu. Tāpat, ja jums tiešām nav vajadzības pēc atšķirības, vienkārši padariet abus objektus vienā platumā:

Mans viedoklis ir, ka jums pašam ir jāizlemj, vai objektus ir vērts diferencēt. Vienkārši pārliecinieties, ka, ja viņi to dara, jūs nemīlējaties un nepadarāt tos nedaudz atšķirīgus. Ej liels!
Tipogrāfija
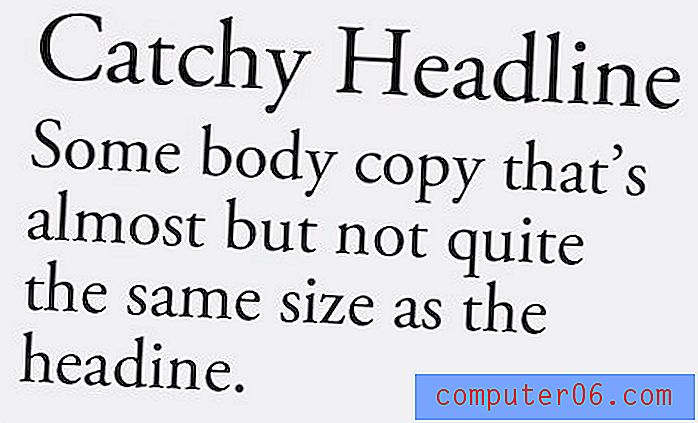
Ir vairākas vietas, kur tipogrāfijā šis princips izrādās patiess. Pirmais, kas ienāk prātā, atkal ir jautājums par lielumu. Visbiežākā vieta, kur es to redzu, ir tad, kad virsraksts un rindkopas izskatās šādi:

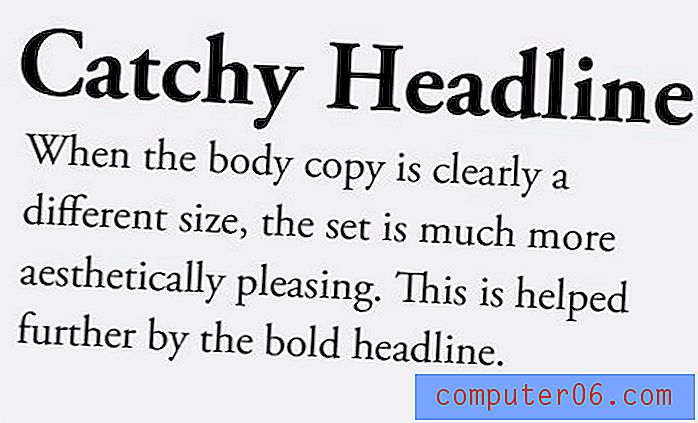
Šeit atkal mēs saskaramies ar nepatikšanām, kuras mūs gandrīz sagādā. Ķermeņa kopija ir “gandrīz” tāda paša izmēra kā virsraksts. Protams, jūs varat pateikt, ka viņi ir atšķirīgi, taču tas nav kaut kas pietiekami stiprs, lai patiešām palīdzētu parādīt skaidru informācijas hierarhiju. Kad mēs nolaižam “gandrīz” un kļūstam lieli, rezultāts ir daudz labāks:

Šis attēls parāda, ka jāņem vērā arī citi faktori, piemēram, drosme. Apsveriet šo piemēru, kas salīdzina nelielas atšķirības ar lielāko:

Ievērojiet, kā pirmajā piemērā vārds “liels” ir uzspiests, bet rezultāts joprojām ir tik smalks, ka neefektīvs. “Liels” ir gandrīz tāds pats kā pārējais teikums. Tagad mēs zinām, ka, ja šo paziņojumu var pateikt, mums jābūt nedaudz ekstrēmākiem. Otrajā piemērā es burtnīcu padarīju vēl drosmīgāku, pēc tam lietoju vārda visus burtus un palielināju fontu.
Tas pats attiecas uz jūsu izvēlēto burtveidolu stilu. Šajā nākamajā piemērā es esmu ieviesis divus dažādus burtveidus, mēģinot savam virsrakstam pievienot dažas variācijas: Garamond un Trajan.

Kā redzat, šie burtveidoli ir tik līdzīgi, ka tos ir grūti atšķirt. Vai jūs domājat, ka ne-dizainers pamanīs atšķirību starp abiem? Es izdarīju piemēru, un es tik tikko to pamanu!
Šis piemērs, iespējams, ir nedaudz ekstrēms, es esmu pārliecināts, ka neizvēlaties divus līdzīgus fontus. Tomēr tas ved mājās punktu, kuru reālās pasaules dizaineri pastāvīgi palaiž garām. Pārliecinieties, ka jūsu burtveidoli nekad nav “gandrīz” vienādi. Mēģiniet mainīt serif izvēli, drosmi utt. Paņemiet kaut ko vienkāršu un sajauciet to ar kaut ko sarežģītāku. Rezultāts ir daudz estētiski patīkamāks:

Pamatprincipi
Es varētu turpināt un turpināt, bet esmu pārliecināts, ka jums ir jēga. Jūs varat izmantot šo ideju jebkurā izvēlētajā dizaina jomā. Pamatideja ir tāda, ka “gandrīz” ir bīstams. Katru reizi, kad pamanāt, ka tuvojas “gandrīz”, atcerieties, ka tas parasti rada vidējus rezultātus. Nevienam dizainerim nevajadzētu radīt vidēju darbu!
Tagad uzticamie Design Shack lasītāji ir sapratuši, ka esmu jūs pamudinājis lasīt vēl vienu ziņu par kontrastu. Jā, visu šo jēdzienu var apzīmēt līdz šim vienam maģiskam vārdam. Kontrasts ir viens no galvenajiem laba dizaina pīlāriem, un iemācīšanās to pareizi lietot padarīs jūs par bezgala labāku Dizaineri.
Šeit sniegtā informācija vienkārši atšķirīgi interpretē kontrasta ideju, kas varētu vai varētu padarīt tēmu skaidrāku: atšķirīgs ir labs, gandrīz atšķirīgs ir slikts.
“Kad kontrasts nešķiet piemērots, atkārtošanās ir labākā likme.”Tas pat iet vēl dziļāk. Ņemiet vērā, ka pirmais piemērs ar pogu parādīja alternatīvu, kas ieteica padarīt abus objektus tieši vienā platumā. Tas, protams, ir atkārtošanas princips. Kad kontrasts nešķiet piemērots, atkārtošanās ir labākā likme.
Secinājums: Esiet uzmanīgs ar gandrīz visu
Paturiet prātā, ka patiesībā ir daudz likumīgu lietojumu, lai panāktu dizaina līdzības. Piemēram, smalkas krāsas variācijas var radīt jauku un vienkāršu krāsu shēmu. Tomēr pat šajā scenārijā jūs nevēlaties, lai abi būtu tik tuvu, ka neviens tos nevar atšķirt.
Šeit galvenais ir nevis pilnībā izvairīties no “gandrīz sindroma”, bet tikai ievērot piesardzību, izstrādājot jebko, kas tam tuvojas, un pajautāt sev, vai rezultātu, kuru vēlaties sasniegt, var labāk sasniegt ar kontrastu vai atkārtošanos.