10 populāras mūsdienu tīmekļa dizaina elementu tendences
Tīmekļa dizaina tendences var mainīties un izbalināt gandrīz tikpat ātri, kamēr tās kļūst modernas. Bet līdz šim 2013. gadā dažām tendencēm patiešām šķita, ka tīmekļa dizains tiek veidots pēc negaisa, un šķiet, ka tie paliek pielīmēti.
Šodien mēs izpētīsim desmit mūsdienu tīmekļa elementu tendences un parādīsim dažus lieliskus piemērus no katra - sākot no vintage tipogrāfijas un lokiem, līdz dzīvām krāsām un parocīgām vCards. Vēl labāk jums ir tas, ka visi zemāk minētie piemēri ir pieejami lejupielādei (daži bez maksas, daži apmaksāti).
Izpētiet Envato elementus
1. Vintage tipogrāfija

Liela, trekna retro stila tips šobrīd ir ārkārtīgi populārs. Stils lieliski darbojas projektos, kur jums trūkst spēcīga vizuālā attēla, vai arī apvienojumā ar asiem attēliem, radot interesi par burtiem.
Šī tendence ir tāda, kas pastāv jau labu laiku un, šķiet, nekad noveco. Izmaiņas ir veids, kā mēs redzam, ka tiek izmantots klasiskā tipa stils.
Šobrīd vintage tipogrāfija visbiežāk ir uzmanības centrā minimālisma dizaina shēmā. Turklāt dizaineri patiešām spēlē vintage stilu un ļoti maz krāsu, piemēram, melnbaltās paletes vai nedaudz klusinātu krāsu. (Dažus gadus atpakaļ, vintage drukāšana bija populāra apvienojumā ar treknām krāsām.)
Retro tipogrāfijas zīmotnes un nozīmītes : izmantojot sešus stilus, visi izmantojot bezmaksas burtveidus, nekad nav bijis tik viegli izveidot vintage stilu. Katram stilam ir arī koordinējošs fona attēls. (5 USD)
2. Reāli efekti

Kaut arī diskusijas par plakano versiju un skeuomorfismu turpina plīst, dizaineri joprojām izjūt trīsdimensiju, dzīvībai līdzīgus efektus. Sākot no ēnām, līdz paceltiem stūriem un beidzot ar faktūru, tāpat kā daudzi dizaineri joprojām izmanto šos paņēmienus. (Lai arī vairāk sarunu ir vērsta uz plakanā dizaina pamatiem.)
Labu reālistisko efektu kopas atslēga ir smalkums. Efektiem vajadzētu atspoguļot realitāti. Ēnām dizainā jāvadās pēc gaismas modeļiem, slīpām jāpievieno tekstūra, un slīpumiem ir jākalpo mērķim.
Reālistiskas mūsdienu tīmekļa ēnas : Šajā komplektā ir elementi ar paceltām malām, ēnām un 3D efektiem. (6 USD)
3. Spilgta krāsa

Plakanais dizains ir iedvesmojis daudz sekundāru tendenču, tostarp spilgtu krāsu paletes izmantošanu ar vairāk nokrāsām, nekā pieraduši daži dizaineri. Mūsdienās ir ļoti spilgtas, dinamiskas, piesātinātas krāsu paletes tīmekļa dizainam un lietotnēm. Tā vietā, lai izvēlētos divas vai trīs krāsas, uz kurām balstīties, dizaineri rada plašas krāsu paletes ar piecām krāsām augšpusē.
Šīs paletes parasti izmanto vienā no diviem veidiem: daudz spilgtu krāsu visā dizainā. Padomājiet par vienu nokrāsu sarkanā, dzeltenā, oranžā, zilā, zaļā un purpursarkanā krāsā, papildus melnā un baltā krāsā. Vai arī šīs paletes koncentrējas uz vienas, spilgtas krāsas nokrāsām. Abas iespējas ir īpaši populāras.
Dzīvā krāsa izstaro toņu, kas dizaineriem jāzina. Daudz krāsainu krāsu var šķist viegla un jautra, un dažu veidu projektos tas var nedarboties. Monotona stila dinamiskā krāsa ir vairāk tonēta.
uiGo krāsas: plakanajā iOS UI komplektā ir dažādi elementi plakanā stilā, izmantojot daudz krāsu. (8 USD)
4. Lentes

Lentes ir elements, kuru dizaineri jau sen izmanto. Bet šķiet, ka viņi kaut nedaudz atgriežas. Lentes, kas ir īpaši populāras vienas lapas vietņu noformējumā, ir vienkāršais paziņojumu - piemēram, “Drīzumā” - paziņošanas rīks vai balvas vai atzinības demonstrēšanas rīks.
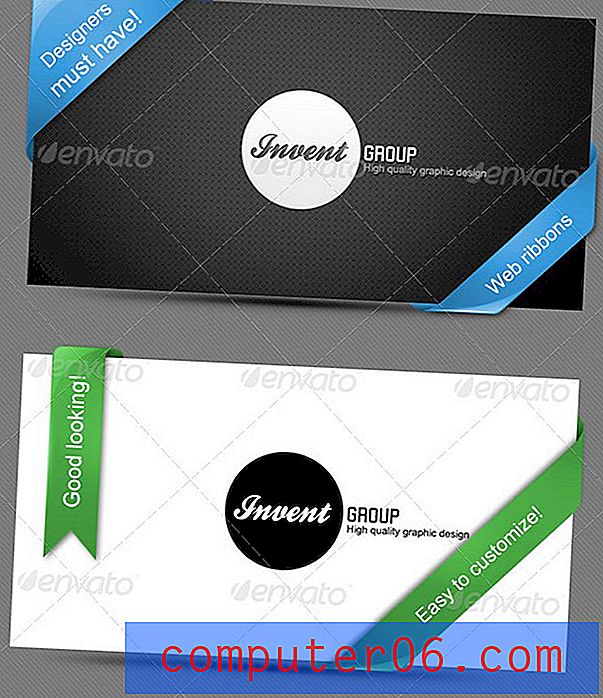
80 augstākās klases tīmekļa lentas : šajā lentu komplektā ir lentes gandrīz visās formās, formātos un virzienos, kādus varat iedomāties, ar pielāgojamām krāsu opcijām. (2 USD)
5. Plakanas ikonas

Tā kā 2013. gada faktiskā tendence ir plakana, vairumam dizaineru ir iespēja to kaut kādā veidā izmantot. Ikonas ir viena no populārākajām izvēlēm to elastības dēļ. Dizainers var izmantot plakanus elementus kombinācijā ar dažiem citiem “mazāk plakaniem” elementiem kopējā vietnes dizainā, un tas kļūst arvien izplatītāks, jo plakans dizains attiecas arī uz “gandrīz plakanu dizainu”.
Papildus plakanām ikonām, plakanas pogas ir iecienītas arī dizaineriem, kuri projektos vēlas iekļaut nelielu tendenci. Pat Yahoo vietnes ietvarā ietver plakanas formas pogas un ikonas, kas nav iedzimtīgi plakanas.
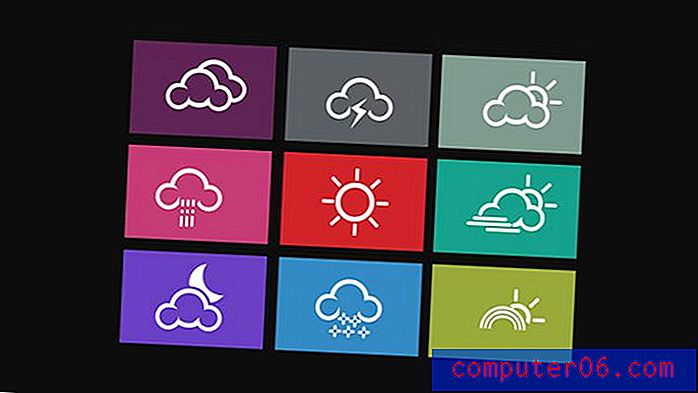
Laika apstākļu ikonas : deviņas vienkāršas un labi uzzīmētas laika ikonas. (3, 99 USD)
6. Vintage logotipi vai nozīmītes

Vintāžas logotipi un nozīmītes atspoguļo vintage stila tendences ar papildu veidošanas kārtu. Nozīmītes ir īpaši modernas, ja runa ir par vietnēm, kurās tiek izmantoti spēļu rīki un efekti. Šie vienkāršie logotipi ne tikai izskatās klasiski, bet arī vienkāršo stilu var viegli izveidot un atkārtot vairākos veidos. Tas prasa tikai nedaudzu jauku burtu un pamatformu.
Pašreizējā tendence, tāpat kā vintage tipogrāfija, koncentrējas uz minimālu efektu šīm nozīmītēm ar nelielu krāsu vai papildu stilu. Populāras ir stipras formas un trekns burts.
Vintage logo nozīmīšu komplekts : Šajā iepakojumā ir astoņi dažādi vintage stila divkrāsu logotipi. Iekļautais stilu klāsts piedāvā daudz elastības. (4 USD)
7. Kartes

Lai gan daudzām vietņu kartēm vai flīzēm, kuras mēs redzam, nav obligāti jābūt projektētām plakanā stilā, tās ir izstrādājušas plakanā metro dizaina koncepciju.
Šīs vienkāršās kastes tiek izmantotas dažādos veidos. Kartītes vai flīzes ir arī populārs paņēmiens satura organizēšanai atsaucīgos dizaina projektos, jo tās labi sakārto un sakrauj dažādos izmēros.
Kad stils ir izstrādāts, to ir viegli izmantot citos veidos. Kartes kontaktinformācijai (gandrīz ar digitālo vizītkaršu izskatu), kartes saitēm vai citai informācijai, kartes, lai izceltu portfeļus vai attēlus. Tendence darbojas, jo tā ir ļoti elastīga
vCard interfeiss : pievienojiet biogrāfiju, darbu, kontaktinformāciju un sociālo mediju saites vienkāršā kartes stila formātā. Šis komplekts nāk kā PSD vai CSS lejupielāde. (Bezmaksas)
8. Apļi

Apļi, kloķi un ciparnīcas ir reāli atgriezušās. Lai gan daudzi dizaineri jau agrāk ir atradušies no noapaļotām formām, arvien vairāk loku tiek izmantoti kā jautrs veids, kā veidot pogas un citus lietotāja interfeisa elementus.
Apelācijas daļa ir tāda, ka tie var būt izstrādāti tā, lai tie izskatās kā kaut kas, kam jums vajadzētu pieskarties, atdarinot pogas nospiešanas darbību. Šī koncepcija lieliski darbojas mobilo ierīču un lietojumprogrammu dizainā, kur lietotājiem tiek paredzēts pieskarties elementiem vai pieskarties tiem, lai kaut kas notiktu. Ietekme ir arī izplatīšanās uz pilna izmēra, galddatoru balstītas vietnes, kā arī.
Poga Vienkārša pirkšana : mudiniet pircējus veikt pirkumu, izmantojot atšķirīgu pirkšanas pogu. (Bezmaksas)
9. Vienkārši gradienti

Plakanā dizaina evolūcija par “gandrīz plakanu” ir likusi jaunu uzsvaru uz vienkāršiem slīpumiem. Dizaineri vēlas mainīt nokrāsu, bet vēlas, lai tas būtu smalks.
Šis efekts darbojas uz foniem, pogām, ikonām un daudziem citiem elementiem. Vienkārši slīpumi bieži vien nav uzbāzīgi un var būt jauks veids, kā radīt dziļumu.
CSS gradientu komplekts : Šis komplekts satur vienkāršus gradientus astoņos, kas ir gatavi lietošanai krāsās kā sākumpunkts lielākiem elementiem vai ikonu kopām. Pieejams kā PSD vai CSS lejupielāde. (Bezmaksas)
10. Bīdītāji

Runājot par fotogrāfijas vai portfeļa parādīšanu, ir grūti atrast vietni, kurā netiek izmantoti daži slīdņu veidi. (Aizvien vairāk tie kļūst populāri arī video jomā.) Lielākā daļa slīdņu darbojas ar automātisku ritināšanu, kuru lietotāji var apturēt vai apturēt, un tajā ir liels displeja attēls un mazāki attēli vai pogas, kas virzās caur attēliem.
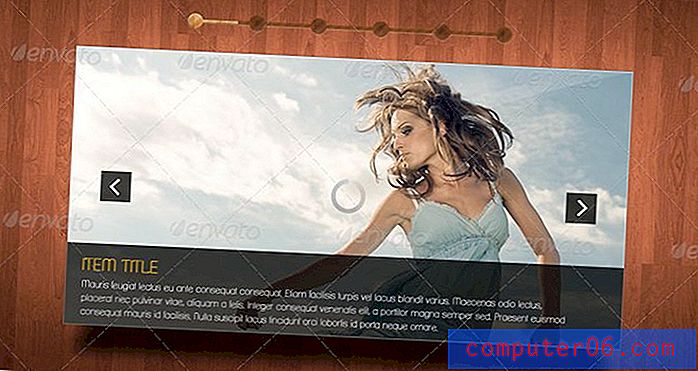
Bīdītāji darbojas ar dažādiem citiem dizaina stiliem - šeit piedāvātajam stilam ir trīs versijas, kas var darboties plakanos vai skeuomorfiskos projektos. Šis rīks ir vienkāršs un efektīvs veids, kā parādīt daudz darba, vienlaikus saglabājot vizuālo dominanti.
Tīri slīdņi: Šajā komplektā ir trīs stili ērtai lietošanai, pārsteidzoši fotoattēlu slīdņi un tajā tiek izmantoti bezmaksas fonti. (3 USD)
Secinājums
Tendenču vērošana ir lielisks tīmekļa dizaina iedvesmas avots. Nekas nevar stimulēt radošumu, piemēram, redzēt citus radošos procesus darbībā. Kādas citas jaunās tendences jūs zināt? Ko tālāk? Dalieties savās idejās komentāros.