Asimetrisks dizains: izveidot skaistus, līdzsvarotus izkārtojumus
Kā jūs jūtaties par asimetrisko dizainu? Šis vienkāršais jautājums dažreiz var izraisīt daudz diskusiju dizaineru starpā. Asimetrisks dizains var būt viens no sarežģītākajiem paņēmieniem, bet, kad tas ir izdarīts, tas rada skaistu un uzkrītošu dizainu.
Lai gan asimetrijas definīcija ir simetrijas vai vienlīdzības trūkums starp divām pusēm; tas nav līdzsvara trūkums, kā daži kļūdaini pieņem. Dizaineri var izmantot asimetriju, lai radītu līdzsvaru un harmoniju, pat ja divas dizaina puses neatspoguļo viena otru. Lūk, kā sākt.
Kāpēc asimetrija?




Asimetrija var būt viena no visietekmīgākajām koncepcijām jūsu dizaina instrumentu komplektā. Tas ir uzmanības piesaistīšanas paņēmiens, kas ir interesants un domājošs.
To var būt sarežģīti izmantot, tāpēc daži dizaineri atturas no pilnīgi asimetriskiem projektiem. Bet jums tas nav jādara. Asimetrijas izmantošana ir kaut kas ikviens dizainers; tas prasa tikai plānošanu.
Vislabākā vieta, kur sākt, ir dizaina projekta sajaukšana un simetrisku un asimetrisku koncepciju saskaņošana. Ja jūs sadalīsit dizainu mazākās sekcijās, būs daļas, kurās ir dažāda veida līdzsvars. (Padomājiet par paneļiem paralēles ritināšanas vietās vai attēla noformējumu audeklā.)
Padomājiet par to, kāpēc jūs izmantojat arī asimetriju. Zinot, ko vēlaties sasniegt ar vizuālajiem attēliem, varēsit noteikt, kā vislabāk to izmantot. Asimetrija ir aktīva un piesaista uzmanību; tas var būt smags, bet dabīgs. Un, tiklīdz jums ir kaut kas uz audekla, uzticieties savām zarnām. Vai tas izskatās pareizi, vai tas jūtas “izslēgts”?
Līdzsvara sasniegšana ir tā maģija starp tām. Laba asimetriska konstrukcija ietver līdzsvaru, lai neviena projekta daļa nebūtu pārāk smaga pārējai. Varat izveidot līdzsvaru, kompensējot elementus ar atstarpi, veidojot uzsvaru uz kustību, izprotot svaru, pievienojot fokusu ar krāsu un izmantojot režģi izlīdzināšanai un organizēšanai.
Izmantojot kosmosu

Viena no vietām, kur asimetrija patiešām sāk ziedēt, ir minimālisma dizaina tendencē. Tā kā dizaineri izmanto tik daudz vietas, vienkāršu priekšmetu vai attēlu ir viegli līdzsvarot ar lielāku baltu vai tumšu fonu.
Līdzsvarošanai starp balto vai negatīvo telpu un dizaina elementiem vajadzētu radīt kontrastu. Tas novirzīs acs kustību pa dizainu.
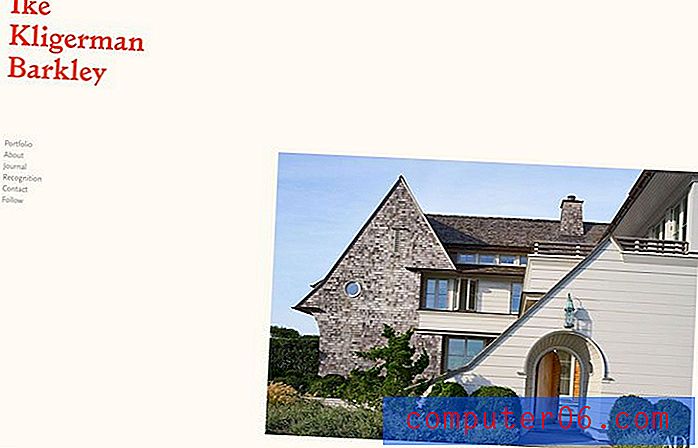
Piemērs: Ike Kligerman Barkley izmanto augstas dramaturģijas līdzsvaru, lai piesaistītu lietotājus. Attēla virziena vilkšana ekrāna apakšējā stūrī pretī nosaukumam un navigācija pretējā stūrī pievelk aci starp elementiem, gandrīz uzdrīkstoties tevi neskatīties. Attēls dod priekšstatu par to, kāpēc esat atradis vietni, un minimālais ietvars mudina noklikšķināt uz saitēm.
Uzsveriet kustību

Padomājiet par riepas ripošanu kalnā. Jūs varat tūlīt sajust kustību. Tas pats notiek, kad šo kustību projektējat asimetriski.
- Acs dabiski pārvietosies no lielākās, smagākās ekrāna daļas uz gaišāko.
- Acs sekos virziena norādēm, piemēram, bultiņai vai formai, kas, šķiet, norāda uz noteiktu virzienu.
- Acs sekos acu ceļam ekrāna attēlā, lai lietotājs skatītos tajā pašā virzienā un uz dizainparauga personu.
- Virziena plūsma būs sašķiebta pa kreisi uz labo pusi, ja vien nebūs spēcīga pievilkšanās citā virzienā.
Piemērs: Leen Heyne Fine Jewelry izmanto kustību, lai pievērstu uzmanību piedāvātajam izstrādājumam. Ģeometriskās formas burtiski norāda aci pareizajā virzienā, vienlaikus radot sajūtu, ka rokassprādze (vai gredzens) varētu dabiski ripot pāri audeklam. Šī virziena ietekme ietekmē arī kaut ko citu - tas norāda uz navigācijas bultiņu izmantošanu, lai pārietu uz nākamo lapu.
Pievienojiet fokusu ar krāsu

Asimetriski krāsu modeļi parasti ir ar lielu kontrastu un krāsu kombinācijām. Iedomājieties spilgtas nokrāsas pret melnu krāsu vai tonētu fotogrāfiju, kuras augšpusē ir trekna balta tipogrāfija. Augsts krāsu kontrasts būs fokuss un vizuālais svars konkrētām dizaina daļām.
Izmantojot krāsu riteni, var izveidot asimetriskas krāsu kombinācijas. Asimetrijas sajūtai izvēlieties krāsu pārus un kombinācijas, kas neatbilst tradicionālajiem krāsu noteikumiem. Apsveriet krāsas, kuras triecienam reti izmanto. Izmantojiet krāsu, lai izceltu un uzsvērtu citus elementus asimetriskajā kontūrā. Krāsa ļoti labi darbojas ar tādiem elementiem kā ģeometriskas formas, tipogrāfija vai pat fonā, lai kalpotu kā sekundārs fokusa punkts līdzsvara sasniegšanai.
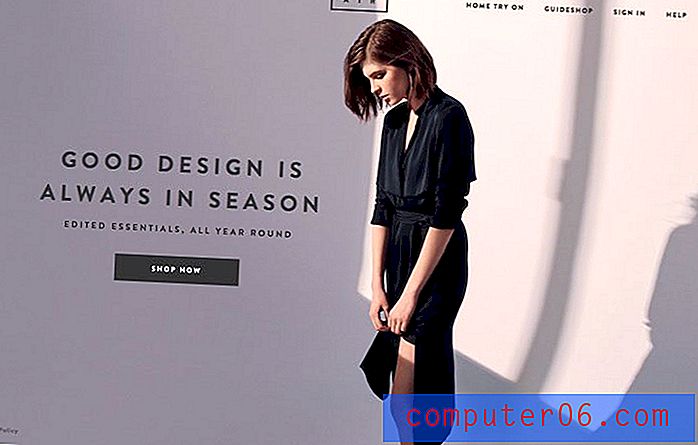
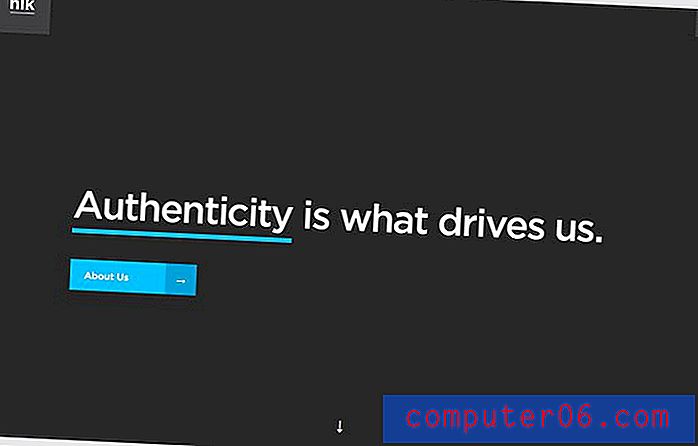
Piemērs: HLK aģentūra izmanto krāsu, lai uzņemtu gandrīz simetrisku dizainu un liktu jums padomāt vēlreiz. Zilais pasvītrojums un poga rada vienkāršu fokusu ar asimetriju, kas līdzsvarojas ar izsmalcinātu hamburgera izvēlni un zīmola ikonām augšējos stūros.
Neaizmirstiet režģi

Kamēr jūs neizmantojat režģi spoguļattēlu izveidošanai, tas joprojām ir būtiska projektēšanas procesa sastāvdaļa. Režģa izmantošana asimetrijas izveidošanai palīdzēs sasniegt līdzsvaru un organizāciju.
Apsveriet katru režģa elementu tāpat kā ar jebkuru citu projektu. Vai lietas noteiktā veidā atpūšas horizontāli un vertikāli? Vai abās audekla pusēs ir nobīdošs svars - no kreisās uz labo un no augšas uz leju.
Padomājiet par režģi kā mērogu - katram elementam, kuru pievienojat vienai pusei, kaut kam no otras puses tas ir jākompensē. Lai izveidotu tūlītēju asimetriju, apsveriet kolonnu režģi ar nepāra kolonnu skaitu; vienā režģa pusē izveidojiet elementus, kas ir vienādi ar kolonnas platumu, no otras - divkāršojiet to.
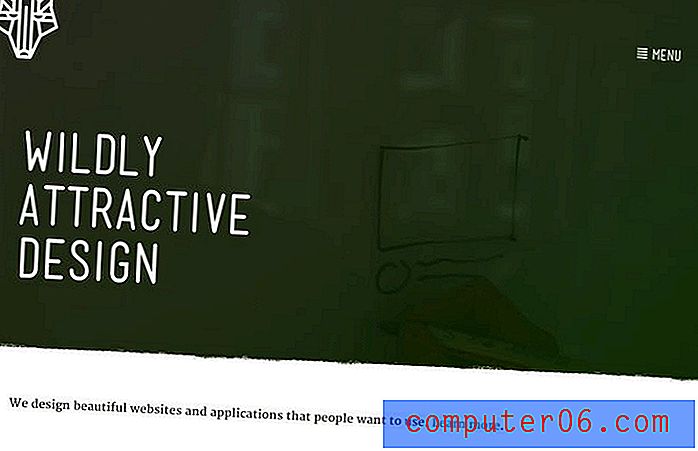
Piemērs: BrightByte Studio izmanto kolonnu režģa izveidi, kas uztur elementus sakārtotus un sakārtotus simetrisku un asimetrisku elementu sajaukumā. (Bet pirmais, ko redzat, visticamāk, ir pa kreisi izlīdzināts teksts ekrāna vidū. Šāda režģa izmantošana rada iedzimtu līdzsvaru starp elementiem. Ņemiet vērā, kā sakrīt arī navigācijas navigācija un saites lapas augšdaļā. kā vietu, kuru aizņem galvenais teksts un navigācijas elementi.
Izveidot svaru

Asimetrija sakņojas idejā, ka kaut kas ir tik “smags”, ka vispirms jūs pievērsīsit tam. Nosakiet, kura attēla daļa izturēs šo vizuālo svaru. Tas var būt attēls vai tipogrāfija vai pat atstarpe.
Sabalansējiet smago elementu ar kontrastu - vieglāku elementu, kaut ko, kas savādāk piesaista lietotāju uzmanību. Svars vislabāk darbojas, ja to apvieno ar citiem iepriekšminētajiem paņēmieniem, lai svērtais izstrādājums nepārspētu dizainu un nestu jūs tam cauri.
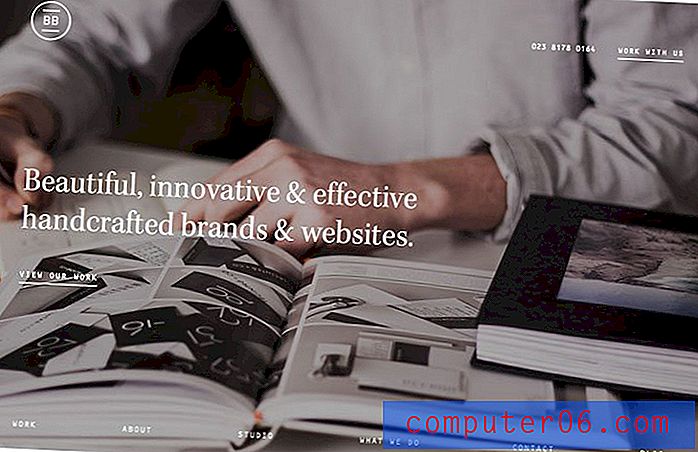
Piemērs: Kembridžas celtņi kā dizaina “svaru” izmanto saistošu fotoattēlu. To līdzsvaro divi elementi - viens, kuru sākumā jūs pat varētu nepamanīt. Vieglāks teksts un logotips ir ievērojami “vieglāks” nekā attēlā redzamie cilvēki, liekot jums skatīties no cilvēkiem uz tekstu (sekojot arī netiešai viņu acu kustībai). To kompensē arī domāšanas kolonnveida navigācija, kas palīdz aizvest jūs pāri ekrānam.
Secinājums
Asimetrija var būt skaista un harmoniska dizaina tehnika. Kaut arī dizaina tendences pēdējā laikā ir vērstas uz daudzām simetrijām, iespējams, notiks pāreja atpakaļ uz daļu no šī “nesabalansētā” līdzsvarotā dizaina. Tas ir vizuāli intriģējošs un palīdz tiešajiem lietotājiem izmantot dizainu ar smalkumu.
Asimetrijai ir arī ietekme, un tā darbojas īpaši labi kā jēdziens, kas tiek izmantots ar simetriju visa projekta ietvaros. Eksperimentējiet ar asimetriju un iemīlēties šajā dinamiskajā dizaina tehnikā.