10 noderīgi padomi saistošas kontaktinformācijas veidlapai
Forma “Sazinieties ar mums” pārāk bieži tiek ierauta drīzā pārdomāšanā, nevis kā elements, kas nosaka saziņu. Šodien mēs apskatīsim vairākus vienkāršus paņēmienus, kurus varat izmantot, lai veidotu savas kontaktu formas no garlaicīgas līdz izcilām.
Pa ceļam mēs redzēsim vairākus lielisku kontaktu formu piemērus, kā arī resursus, kā atjaunot efektu jūsu vietnē.
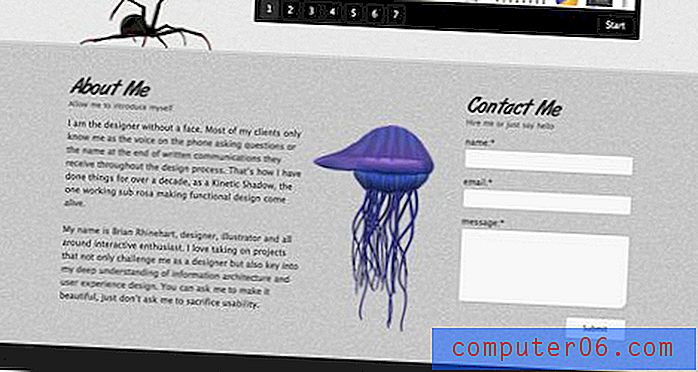
1: noformējiet to


Jūs domājat, ka tas ir pats par sevi saprotams, bet es apskatīju ļoti daudz “sazinieties ar mums” lapu un veidlapu, lai sagatavotos šai ziņai, un 90% vai vairāk no tām izmantoja noklusējuma pārlūka UI formas (baltas, kvadrātveida stūri, garlaicīgas). Tas nebūt nav slikta lieta, bet, ja meklējat veidu, kā padarīt kontaktinformācijas lapu pievilcīgāku, paši veidlapas lauki ir lieliska vieta, kur sākt. Mēģiniet nomainīt lauku krāsu, lai tā labāk atbilstu jūsu vietnei, noapaļot stūrus vai pievienot gājienus, piemēram, iepriekš minētos piemērus. Nedaudz noformēts ir tāls ceļš, lai veidlapām piešķirtu individuālu izskatu.
Noderīgs resurss:
Ja jums nepieciešama palīdzība, pārbaudiet šo 40 CSS Web formas stila apmācību Web izstrādātājiem ierakstu.
2: pievērsiet uzmanību

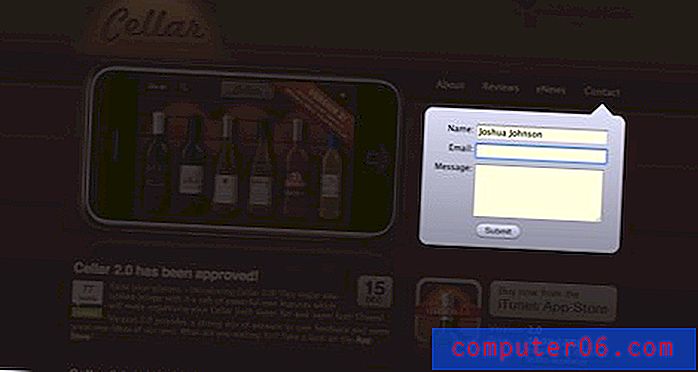
Apmeklējiet iepriekš norādīto vietni un sāciet aizpildīt kontakta veidlapu. Kad jūs to darāt, vietne aptumšojas tā, ka kontakta forma ir vienīgā jūsu uzmanības centrā. Tas ir skaists veids, kā nodrošināt, ka lietotāji nesāk ar jums sazināties tikai tāpēc, lai apjucis cits saturs. Tas ir arī lielisks veids, kā likt apmeklētājiem pateikt “ooooh”.
Noderīgs resurss:
Apstājieties, veidojot internetu, lai uzzinātu, kā mazināt saturu ar jQuery.
3: Padariet to par dumju


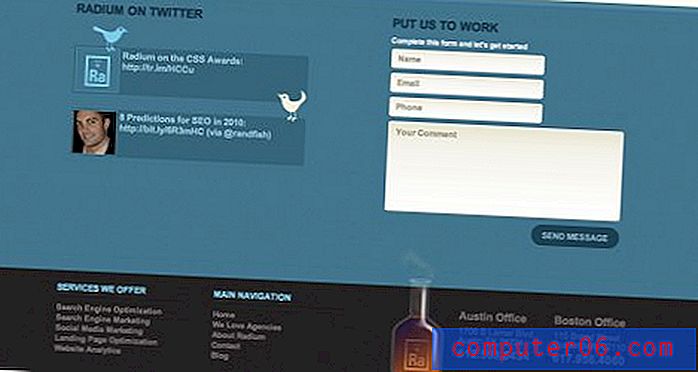
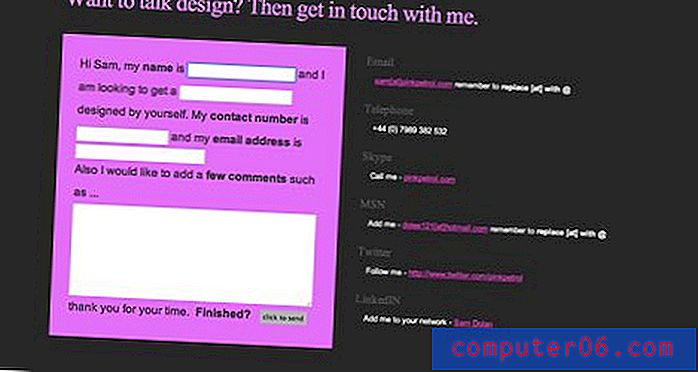
Ja jūs patiešām vēlaties mudināt lietotājus ar jums sazināties, padariet vidi kontakta formā draudzīgu un aicinošu. Tas padara jūsu uzņēmumu pieejamu un zemapziņā liek jūsu apmeklētājiem gaidīt draudzīgu atbildi (pārliecinieties, ka sniegsit tādu!). Iepriekš minētie piemēri šī uzdevuma veikšanai izmanto spilgtas krāsas un muļķīgas ilustrācijas, taču jūtieties brīvi radoši darboties ar tipogrāfiju, ikonām vai jebko citu, ko varat iedomāties, lai mazinātu spriedzi, kāda varētu justies, tuvojoties jums ar jautājumu vai komentāru.
Noderīgs resurss:
Šeit ir daži īpaši lēti, dumjš varoņi no Graphic River, lai jūs sāktu.
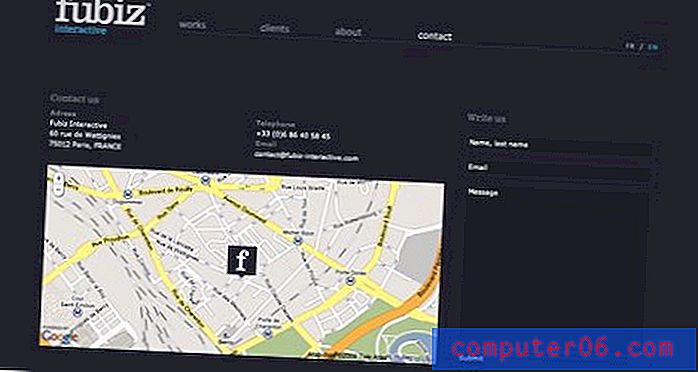
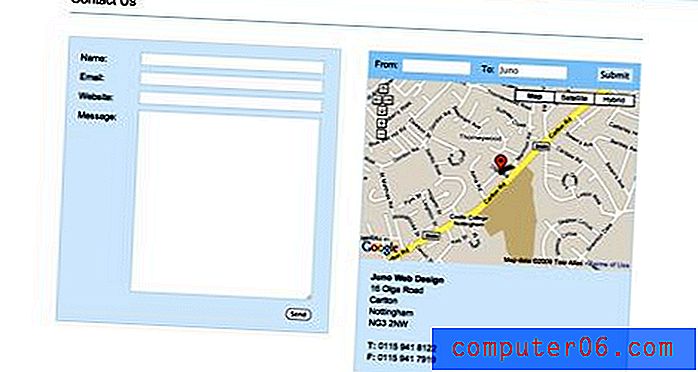
4: dodiet tai karti


Ja jūsu vietne ir paredzēta “ķieģeļu un javas” veikalam vai jebkura veida fiziskai atrašanās vietai, absolūti nepieciešama kartes integrēšana kontaktu lapā, lai potenciālie klienti jūs tiešām varētu atrast. Tā var būt tikpat vienkārša kā stilizēta ilustrēta karte vai pilnībā attēlota kā interaktīva Google karte. Iepriekš minētie piemēri izmanto interaktīvo pieeju (manuprāt, labāks ceļš ejams), no kuras otrajā ir pat integrēti pielāgoti braukšanas norādījumi, kas ir labi redzami kartes augšpusē.
Noderīgs resurss:
Ja jums nepieciešama palīdzība, apskatiet šo bezmaksas vietnes Google Maps ģeneratoru.
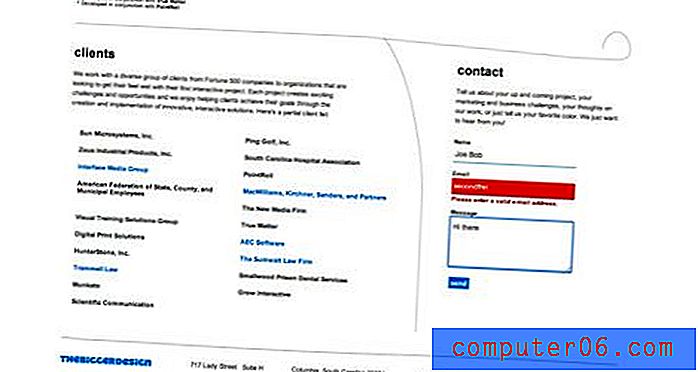
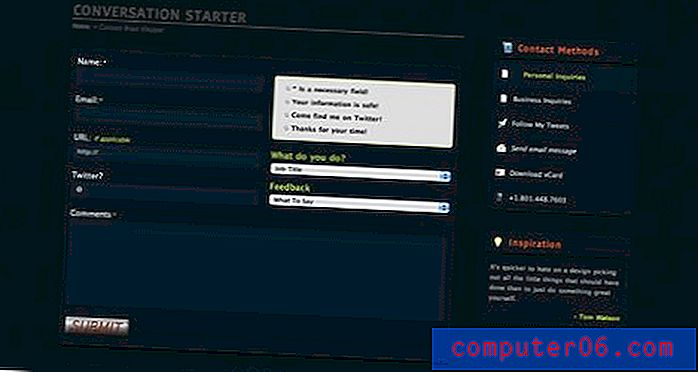
5: padariet to gudru


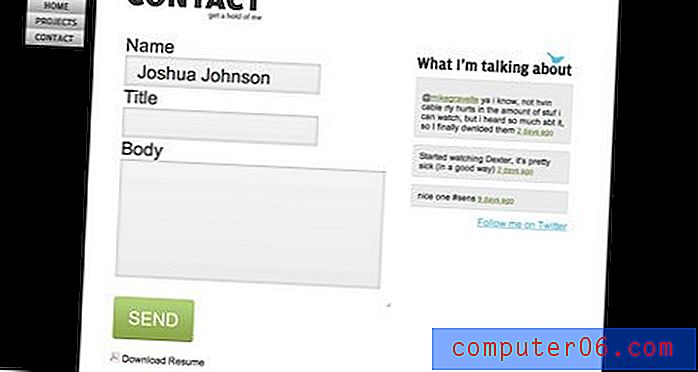
Lai redzētu, ko es domāju ar “gudru”, apmeklējiet divus iepriekš minētos piemērus. Vispirms pārbauda satura lietotāju ievadīto lauku, lai pārliecinātos, vai tas ir pareizs (ti, veidlapas validācija). Piemēram, ja e-pasta adreses laukā ierakstāt “joe”, veidlapā tiek norādīts, ka jāievada derīga e-pasta adrese. Otrais piemērs vienkārši īsteno formu, radoši izceļot. Padarot lietotāja pašreizējo lauku zināmā mērā izceļamu, jūs palīdzat viņam saglabāt fokusu un pozīciju formā. Tas ir mazs lietojamības pieskāriens, kas patiešām var palīdzēt ikvienam, kam varētu būt grūtības redzēt, kurā laukā viņi atrodas.
Noderīgi resursi:
Nav ne jausmas, kā padarīt jūs veidus gudrus? Šeit ir daži veidlapu validācijas resursi, no kuriem jūs varat izvēlēties:
- Tiešām viegla formas pārbaude
- Apmācība: veidlapu pārbaude ar JavaScript
- Brīvas formas validācijas skripts (Apple izstrādātāju savienojums)
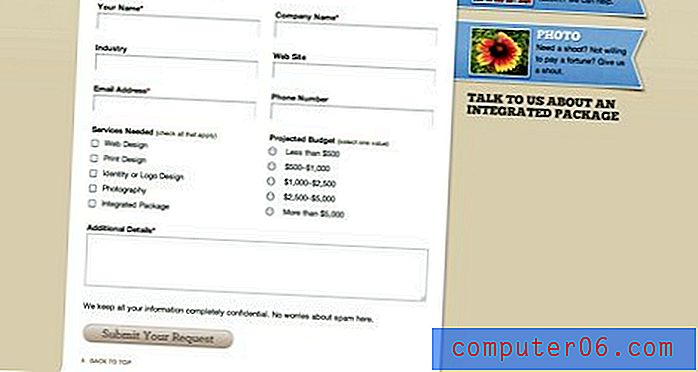
6: staigājiet pa tām


Ja ir kāda konkrēta informācija, kuru no lietotāja pieprasāt, piemēram, budžeta prasības vai interešu joma, nerēķinieties ar lietotāju, ieskaitot to, pat ja skaidri norādāt, ka informācijai ir jābūt tur. Tā vietā izmantojiet izvēles rūtiņas, radio pogas un nolaižamos failus, lai pārliecinātos, ka tie to neatstāj. Šie rīki ne tikai palīdz lietotājiem atcerēties visu iekļaujamo, bet arī daudz atvieglo kontaktu procesu, novēršot daudz rakstīšanas darbu.
Noderīgi resursi:
Iepazīstieties ar šo pilnu lietotāja interfeisa elementu sarakstu, kas sadalīts pa pārlūkprogrammām un operētājsistēmām.
7: animējiet to


Abas iepriekš minētās vietnes kontaktu veidlapai izmanto animētu nolaižamo izvēlni. Ievietojot šo izvēlni tieši mājaslapā, apmeklētājiem ir patiešām viegli jūs uzzināt, nemeklējot kontaktinformāciju. Nolaižamais aspekts ļauj tam veikt šo uzdevumu, nepievienojot jucekli jūsu mājas lapai. Ievērojiet, ka izvēlne Blue Acorn faktiski pazemina vietnes saturu, kamēr Freds Maija slīd pār esošo saturu. Abas iespējas darbojas lieliski, taču es dodu priekšroku Blue Acorn metodei, jo tā neko netraucē un ir vieglāk lasāma bez caurspīdīguma.
Noderīgi resursi:
Lai panāktu līdzīgu efektu jūsu vietnē, iepazīstieties ar Noupe pamācību par Sexy Drop Down Menu w / jQuery & CSS izveidošanu.
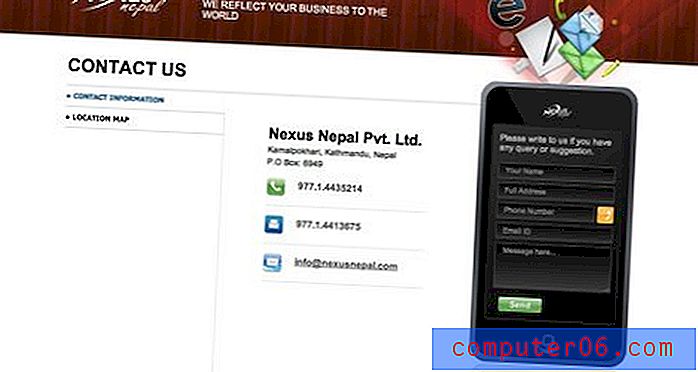
8. tēma

Mana standarta atbilde par visu radošo: vienkārši nāc klajā ar gudru tēmu! Saskarnes veidošana atspoguļo to, kas cilvēkiem jau ir pazīstams, var ne tikai sniegt lieliskas dizaina idejas, bet arī palielināt jūsu lietojamību (tas var arī samazināt jūsu lietojamību, ja neesat piesardzīgs). Iepriekš minētajā piemērā iPod touch ir izmantots kā kontakta formas interfeiss. Mēģiniet domāt par kaut ko unikālu jūsu! Iespējas ietver jebko, sākot no piezīmes pēc vizītkartes.
9: padariet to sarunvalodu

Iepriekš minētais piemērs bija viena no unikālākajām idejām, ar kuru es saskāros. Pēc veida, piemēram, kontaktinformācijas veidlapas Mad Libs, lietotājam tiek doti daži teikumi un viņš tiek lūgts aizpildīt tukšās vietas. Tas nodrošina, ka iegūstat vajadzīgo informāciju, bet lietotājam tā tiek parādīta daudz draudzīgākā formātā nekā vienkārši veci lauki ar etiķetēm. Protams, tas ir acīmredzami mazāk izmantojams, jo tas nozīmē vairāk lasīt no lietotāja puses, taču jautrā veidā iegūst zelta zvaigzni!
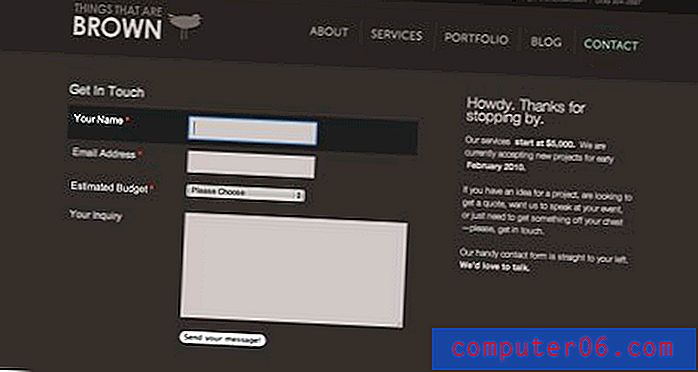
10: padariet to par lielu

Viens vienkāršs veids, kā piesaistīt lietotāja uzmanību ar visu, ko jūs projektējat, ir padarīt to daudz lielāku, nekā viņi varētu gaidīt. Pēc tam, kad tika izmantots ķekars normāla izmēra kontaktu formu, tas, kas atradās iepriekš minētajā vietnē, šķita taisni milzīgs. Pārsteigums bija patīkams, kaut arī man patika pārāk lielas formas un teksta izjūtas. Es neesmu īsti pārliecināts, kāpēc, bet kaut kādu iemeslu dēļ lieli jūtas draudzīgi!
Secinājums
Tagad jums vajadzētu uzlīst ar jaunām idejām, kā padarīt savu kontaktu par lepnuma punktu. Dodieties tālāk un izveidojiet pārsteidzošas kontaktu lapas un pastāstiet mums par tām komentāros zemāk. Tāpat noteikti informējiet mūs, kurš no iepriekš minētajiem piemēriem bija jūsu iecienītākais, kā arī savas lieliskās idejas, kā tos uzlabot.