10 izcilu vietņu izkārtojuma piemēri
Izkārtojums var būt gan viens no vienkāršākajiem, gan no sarežģītākajiem tīmekļa dizaina aspektiem. Dažreiz dizaineris dažu minūšu laikā var izsist pārsteidzošu izkārtojumu, un dažreiz tas pats dizaineris var cīnīties par labāku dienas daļu ar to pašu uzdevumu.
Katrs projekts ir unikāls un prasa unikālu risinājumu, bet es esmu uzskatījis par noderīgu paturēt prātā dažus pamatīgus un neticami daudzpusīgus pielāgojumus, kurus es varētu izsist, kad iestrēdzu. Turpmāk norādītajiem desmit izkārtojumiem vajadzētu būt pietiekamiem, lai jūs varētu nonākt līdz pat vissliktākajiem dizainera bloķēšanas gadījumiem, kad nevarat izdomāt labāko veidu, kā sakārtot lapas saturu.
Izpētiet Envato elementus
Turot to vienkārši
Lapas izkārtojums ir vienāda daļa no mākslas un zinātnes. Radot kaut ko vizuāli pievilcīgu un unikālu, mākslinieks to uztver. Tomēr ir vairākas ļoti viegli izpildāmas vadlīnijas, kuras varat izmantot, lai izveidotu stabilus izkārtojumus, kas darbojas neierobežotā skaitā gadījumu. Šie principi ietver izlīdzināšanas izvēli un ievērošanu, pareizu atstarpes strukturēšanu un svarīgu elementu izcelšanu, izmantojot izmēru, izvietojumu utt.
Dizaineri bieži pārāk daudz uzsver izkārtojuma procesu. Mums ir tendence tuvināties projektam, domājot, ka tam visādā ziņā jābūt pilnīgi unikālam, lai tas būtu mūsu laika un klienta naudas vērts. Tomēr, ja jums ir labs izskats tīmeklī, jūs redzēsit, ka tas ne vienmēr tā ir. Lieliski izskatītas vietnes bieži izmanto diezgan vienkāršus izkārtojumus, kas nav mazsvarīgi unikāli. Tā ir taisnība, ka lapas, kurās mēs galvenokārt izbrīnāmies, bieži vien ir savdabīgās vietnēs, kas sagrauj veidni, bet jūsu vidējais klients vēlas tikai kaut ko izmantojamu, tīru un profesionālu.
Šajā rakstā mēs apskatīsim desmit ļoti izplatītus izkārtojumus, kurus varat atrast neskaitāmās vietnēs visā tīmeklī. Ņemiet vērā, ka šo vietņu stils, kas nozīmē krāsas, grafiku un fontus, ir unikāls, taču pašu vietņu pamatstruktūra ir balstīta uz pārbaudītām un patiesām tīmekļa lapas izveidošanas metodēm. Mēs to uzsvērsim, vispirms parādot vienkāršu izkārtojuma siluetu, lai jūs varētu uz tā projicēt savas domas un dizainu, pēc tam mēs to sekosim ar vienu vai diviem reālu vietņu piemēriem, kas izmanto izkārtojumu.
Ja esat tīmekļa dizainers, pievienojiet šai lapai grāmatzīmi un atgriezieties nākamajā reizē, kad iestrēdzat lapas izveidošanu. Ņemiet vērā, ka katrs no šiem izkārtojumiem ir pamata ieteikums, kā veidot un pārveidot. Es aicinu jūs tos nelietot tādus, kādi tie ir, bet balstīties uz tiem, ņemot vērā jūsu projekta vajadzības.
Trīs kastes
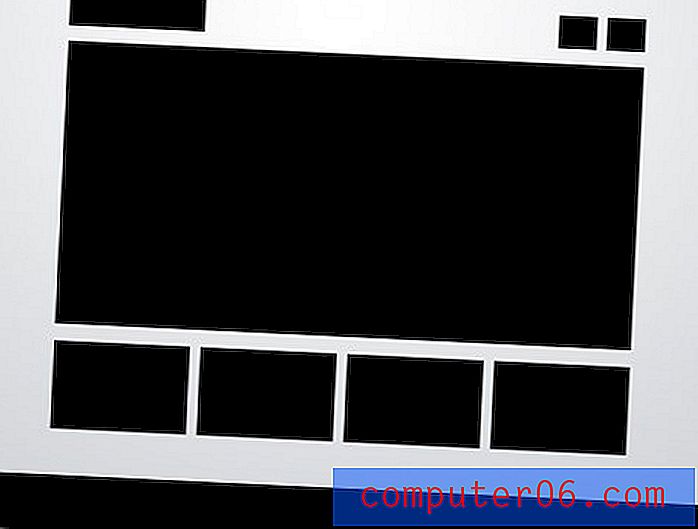
Tas, iespējams, ir vienkāršākais saraksta izkārtojums. Patiesībā jums radīsies kārdinājums domāt, ka tas ir pārāk vienkārši, lai vienmēr atbilstu jūsu vajadzībām. Ja tas tā ir, jūs būsiet pārsteigts, ja patiešām padomāsit par to, cik patiesībā patiesībā ir izkārtojums.
Triju rūtiņu izkārtojumā ir viena galvenā grafiskā zona, kurai seko divas mazākas kastes. Katru no tiem var aizpildīt ar grafiku, teksta bloku vai abu apvienojumu. Galvenais lodziņš šajā izkārtojumā bieži ir jQuery slīdnis, kas spēj parādīt tik daudz satura, cik vēlaties!
Augšpusē izceltās formas ir jomas, kuras var izmantot logotipiem, uzņēmumu nosaukumiem, navigācijai, meklēšanas joslām un visam citam informatīvajam un funkcionālajam saturam, kas parasti atrodas vietnē.

Šis dizains ir ideāli piemērots portfeļa lapai vai visam, kam jāparāda daži grafikas paraugi. Katrs no attēliem varētu būt saite, kas ved uz lielāku, sarežģītāku galerijas lapu. Vēlāk rakstā mēs redzēsim, kā vēl vairāk sajaukt šo ideju.
Savvaļā
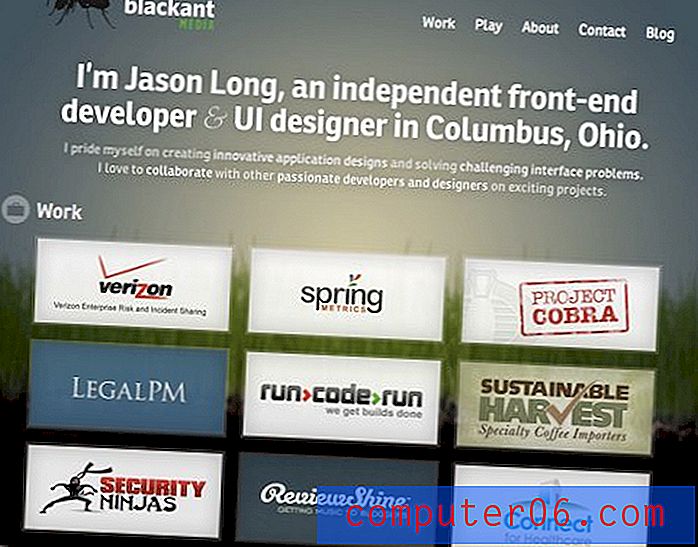
Zemāk mēs redzam skaistu trīs kastīšu izkārtojuma ieviešanu Pētera Verkuilena portfelī. Kā ieteikts iepriekš, primārā grafika rotē un parāda vairākus Pētera nesenos projektus. Noklikšķinot uz vienas no lodziņiem, jūs nonāksit šim projektam paredzētajā lapā, kur varēsit uzzināt vairāk informācijas.
Vienkārša, efektīva un pievilcīga. Droši vien nepilnas stundas laikā jūs varat novilkt pilnu, dzīvu tīmekļa lapu ar šādu izkārtojumu!

Grab veidni
Ātra pieeja šāda veida izkārtojumam ir HTML veidne. Ģēnijs ir minimāls, pilnībā atsaucīgs biznesa paraugs uzņēmumiem, aģentūrām, ārštata darbiniekiem un privātpersonām. Tas ir ļoti viegli pielāgojams un labi dokumentēts, un to ir viegli sakārtot jebkura veida režģī, kuru vēlaties!

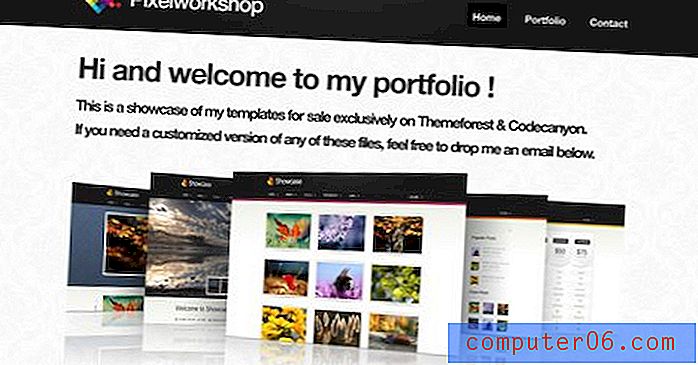
3D ekrānuzņēmumi
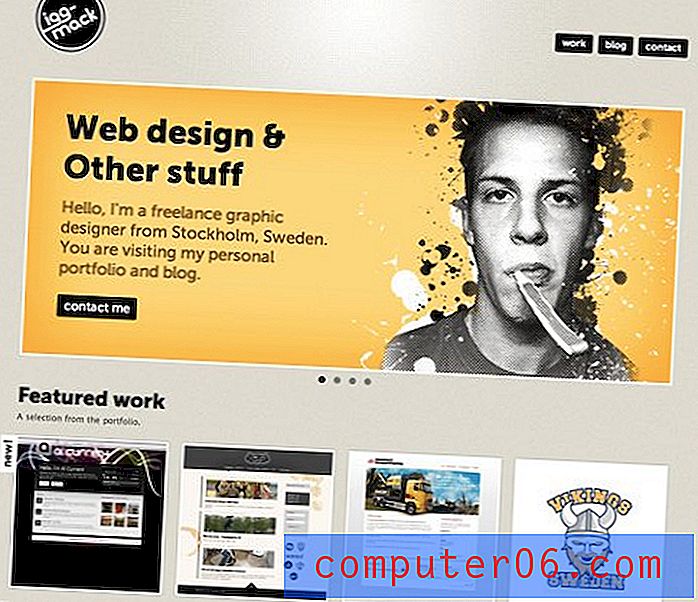
Tā kā izstrādātāji turpina veidot nebeidzamu tīmekļprogrammu kolekciju, zemāk redzamais 3D ekrānuzņēmumu izkārtojums vai kāds no tā variantiem kļūst arvien populārāks. Pamatideja ir papildināt savu lapu ar virsrakstu un pēc tam mesties dažos stilizētos jūsu lietojumprogrammas priekšskatījumos. Tie bieži nāk ar pārdomām, smagām ēnām, lielu fona grafiku vai pat ar sarežģītām rotājumiem, piemēram, vīnogulājiem, kas rāpo pa visiem ekrānuzņēmumiem, taču galvenā ideja vienmēr ir patiešām vienkārša.

Vēl viena vieta, kur es redzu šo triku, ko daudz izmanto, ir iepriekš veidotās tēmās. Šajos gadījumos dizaineris pārdod krājuma izkārtojumu, un tam tiešām ir nepieciešama sava vietturveida grafika, lai tas spīdētu, un nekas nesaka stilīgu un mūsdienīgu, piemēram, dažus izdomātus 3D efektus!
Savvaļā
Pixelworkshop izmanto šo paņēmienu nevis kā krājuma motīvu, bet gan lai demonstrētu krājuma motīvus! Šeit 3D ekrānuzņēmumi tiek nomainīti slaidrādē un noformēti daudzos un dažādos veidos. Apstājieties un apskatiet visus dažādos veidus, kā dizaineris attēlo attēlus.

Advanced Grid
Daudzi no šajā rakstā redzamajiem izkārtojumiem ir diezgan stingri saskaņoti ar režģiem. Tomēr lielākoties tie vienkārši neierosina lapu, kas pilna ar vienveidīgiem sīktēliem. Piemēram, zemāk redzamais izkārtojums sajauc attēlu lielumu, lai izvairītos no liekas.
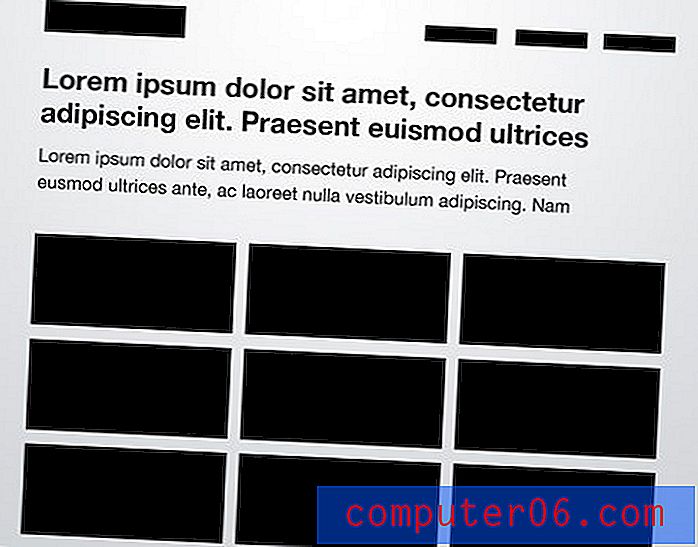
Tāpat kā trīs lodziņu piemērā, lapā augšpusē ir viens galvenais grafiskais virsraksts. Tam seko vienkāršs priekšstats par vienotu sīktēlu režģi. Vietai horizontāli būtu jāatstāj četri kvadrāti, bet tā vietā mēs esam apvienojuši pirmos divus laukumus tā, lai lapas kreisā puse atšķirtos no labās.

Kā jau minējām pirmajā izkārtojumā, blokiem nav jābūt attēliem. Piemēram, jūs to varat iedomāties kā teksta blokus kreisajā pusē, kas pa kreisi ir kvadrātveida attēli labajā pusē.
Savvaļā
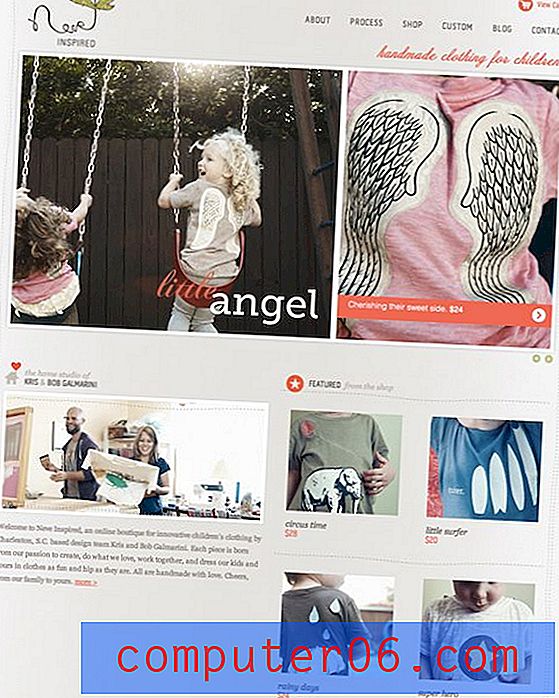
Krāšņajā piemērā zemāk šis izkārtojums tiek izmantots bērnu apģērbu vietnei. Ņemiet vērā, ka tuvu izlīdzināšanas apakšdaļai viņi ir pavirzījuši lietas uz augšu vēl vairāk, lai kreisajā pusē būtu gandrīz dīvaini izmērāms attēls, kam seko rindkopa, un neviens no tiem pilnīgi neatbilst saturam labajā pusē.
Atkal, kad esat atcerējies savu pamata izkārtojumu, varat veikt šādas smalkas izmaiņas, saglabājot pamatā esošās struktūras integritāti. Vēl viens interesants triks, ko viņi izmantoja, bija galveno grafiku sadalīt divās zonās. Tas faktiski ir viens JPG, bet tas ir sadalīts divos attēlos, lai parādītu vēl lielāku saturu.

Grab veidni
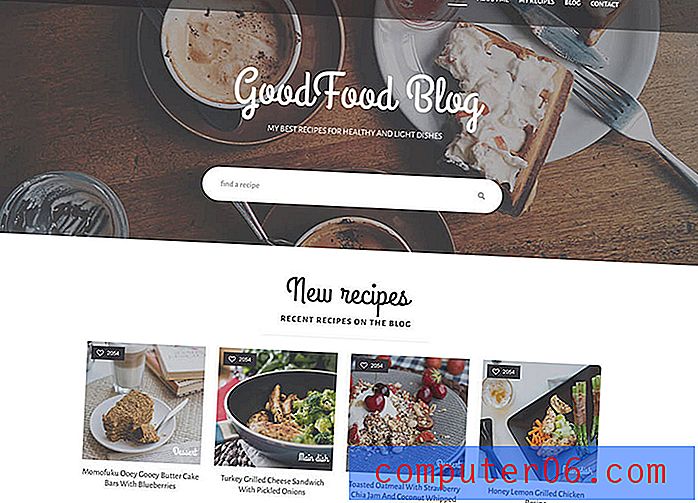
Ātra pieeja šāda veida izkārtojumam ir HTML veidne. GoodFood ir veidne, kas lieliski piemērota šai tēmai - izmantotais piemērs ir pārtikas un dzērienu vietnei, taču tas būtu lieliski piemērots jebkura veida tīmekļa vietnes tēmai!

Piedāvātais grafiskais
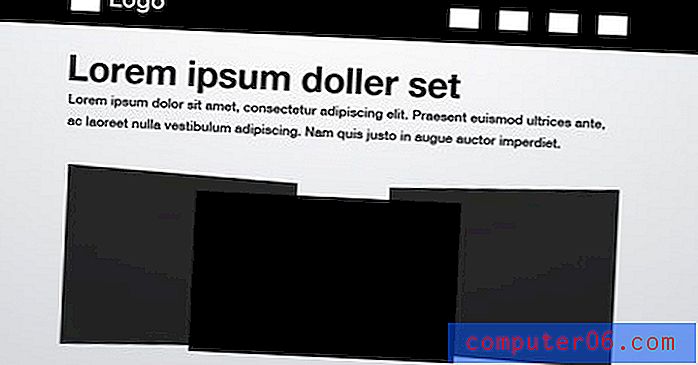
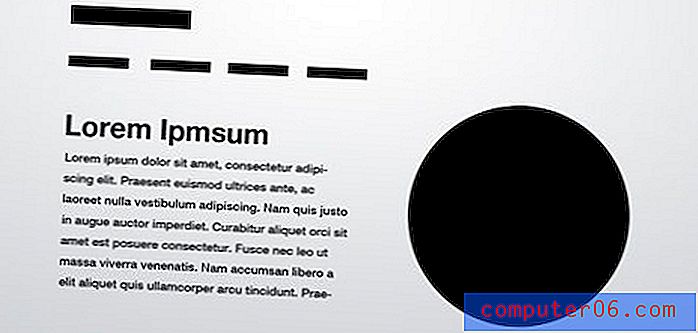
Dažreiz jums nav pietiekami daudz satura, lai būtu pilna lapa ar attēliem. Ko jūs darāt, ja vēlaties parādīt vienu ikonu, fotoattēlu vai varbūt pat simbolu, piemēram, simbolu? Zemāk redzamais izkārtojums ir super viegls risinājums, kas ir diezgan populārs un ļoti labi lasāms uzmanības novēršanas trūkuma dēļ.

Rezultāts ir treknrakstā, tomēr minimāla un tīra lapa. Paziņojums, ko tas sniedz, ir spēcīgs un nav iespējams palaist garām, vienkārši pārliecinieties, vai jūsu grafika ir pietiekami laba, lai to tik labi parādītu!
Savvaļā
Cik izplatīts ir šis izkārtojums? Daudz vairāk, nekā jūs varētu domāt! Ar minimālām pūlēm es uzreiz varēju nākt klajā ar divām vietnēm, kurās izmantots kāds tuvs šīs tehnikas variants. Ņemiet vērā, ka jums ir iespējas, kā formatēt tekstu un pat tur, kur vēlaties ievietot navigāciju. Otrā vietne diezgan daudz pārkārto sekundāros elementus, taču tā ir uzreiz atpazīstama kā tāds pats pamata izkārtojums.


Grab veidni
Ātra pieeja šāda veida izkārtojumam ir HTML veidne. Motīvs ir minimālisma HTML portfeļa veidne, kas lieliski piemērota aģentūru vai personīgām vietnēm. Šajā veidnē ir pilna portfeļa sadaļa ar filtru un portfeļa informācijas lapu. Veidnē ir iekļautas arī lapas un emuāru sadaļas, kas ļauj veidni izmantot emuāram, nevis portfolio. Ir iekļauta daudz pielāgošanas, kā arī visa dokumentācija, kas palīdzēs.

Piecas kastes
Piecu kastu izkārtojums ir vienkārši trīs kastu izkārtojuma evolūcija. Tā pati loģika ir spēkā, tā vienkārši ir modificēta, lai tajā būtu vēl vairāk satura. Tā viegli varētu būt arī četras kastes, tas vienkārši ir atkarīgs no tā, ko vēlaties parādīt. Tas arī izskatās, ka jūs pieliekat nedaudz vairāk pūļu dizaina izstrādē!
Acīmredzot, pievienojot izkārtojumu, sekundārie priekšmeti kļūst mazāki un mazāki, tāpēc lielākajai daļai lietojumu, iespējams, piecas kastes tuvosies robežai.

Tāpat kā trīs lodziņu izkārtojums, arī šis ir tik universāls, ka to burtiski var izmantot gandrīz jebkura veida vietnē. Idejas tā ieslēgšanai ietver liela fona grafika pievienošanu, stūru noapaļošanu, ēnu un / vai refleksiju pievienošanu vai varbūt pat interaktīva elementa pievienošanu mazākiem sīktēliem. Jūs viegli varētu pievienot pogas, kas liek tām ritināt horizontāli.
Savvaļā
Šeit atkal ir divi šī izkārtojuma piemēri, kas tiek izmantoti nedaudz atšķirīgi. Liela lieta, kas šeit jāņem vērā, ir tā, ka, neraugoties uz līdzīgiem izkārtojumiem, šīs divas vietnes gandrīz neizrādījās atšķirīgākas viena no otras, ja tās izmēģinātu. Viens izmanto ar roku zīmētu ilustrācijas stilu, otrs - ar fotogrāfijām un slīpumiem. Pirmajā tiek izmantotas izslēgtas krāsas un skriptu fonti, otrajā - spilgtas krāsas un moderni fonti.
Tas vedina mājās argumentu, ka, izmantojot vienu no šī raksta izkārtojumiem, jūsu radošums netiks iznīcināts. Kad esat sakārtojis saturu, estētikas jomā vēl ir daudz darāmā. Tas ir tas, kas patiešām definēs vietnes personību un bieži izteiks vai salauzīs klienta priekšlikumu.


Grab veidni
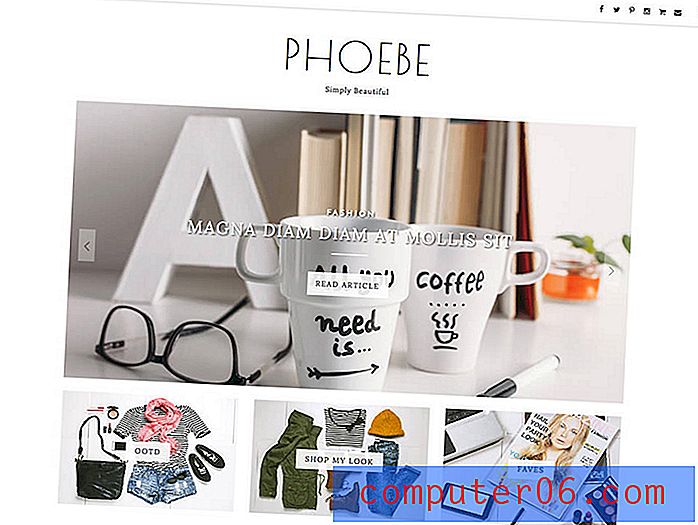
Ātra pieeja šāda veida izkārtojumam ir HTML veidne. Phoebe ir tīra, minimāla Blogger veidne, kas papildināta ar daudzām funkcijām, piemēram, automātisko piedāvāto ziņu slīdni un Promo apgabalu (abi nav obligāti). 4 mājas lapu stili, no kuriem izvēlēties (slīdnis + reklāmas laukums, tikai slīdnis, tikai reklāmas apgabals vai klasiskais izkārtojums).

Fiksēta sānjosla
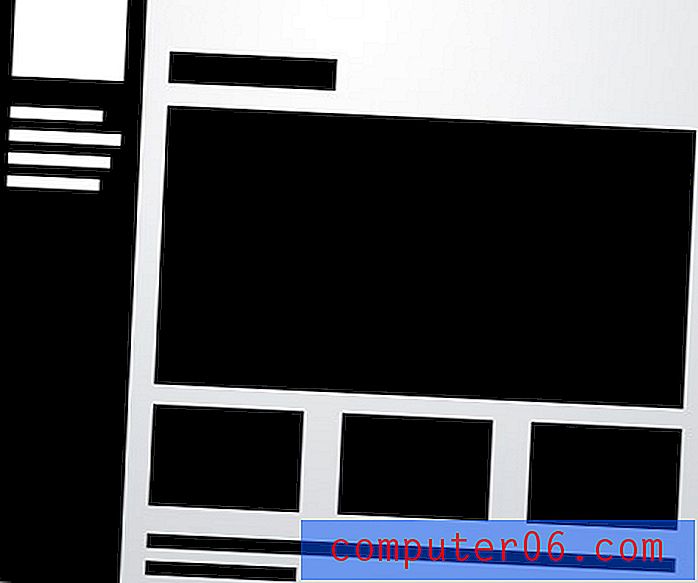
Līdz šim visām vietnēm, kuras mēs esam redzējuši, ir bijusi augšējā horizontālā navigācija. Otra populārā iespēja, protams, ir vertikālā navigācija, kas ļauj izveidot spēcīgu vertikālo kolonnu lapas kreisajā pusē. Bieži vien tas ir fiksēts elements, kas paliek tur, kur atrodas, kamēr pārējā lapa ritina. Iemesls tam ir tāds, ka navigācija var palikt viegli pieejama no jebkura vietnes punkta.

Pārējo saturu var aizņemties no kāda cita šī saraksta izkārtojuma. Ievērojiet, ka es esmu atkal mainījis trīs kastes izkārtojumu, šoreiz četru kastu izkārtojumā. Kad esat pabeidzis lasīt šo rakstu, vēlreiz apskatiet visus izkārtojumus un padomājiet par to, kā jūs varat sajaukt un saskaņot idejas, lai izveidotu jaunus izkārtojumus.
Savvaļā
Tāpat kā iepriekšējā piemērā, divas zemāk esošās vietnes faktiski izskatās ļoti atšķirīgas pat no izkārtojuma viedokļa. Tomēr, ja paskatīsities vēlreiz, pamanīsit, ka viņi abi izmanto kreisās malas vertikālo sānjoslu un četru lodziņu izkārtojumu. Otrajā piemērā mazākās rūtiņas vienkārši ir pārvietotas uz lapas augšdaļu! Vēl viena interesanta ideja, kas jums jāpatur prātā, izveidojot vietni, pamatojoties uz šiem piemēriem.


Grab veidni
Ātra pieeja šāda veida izkārtojumam ir HTML veidne. Oļi ir unikāla portfeļa blogeru veidne, kas vērsta uz minimālismu, eleganci un vienkāršību. Tas ir izveidots ap modulāru koncepciju un pārsteidzošu mūra portfeļa režģi. Šī veidne ir aprīkota ar daudzām pārsteidzošām funkcijām, un tā piedāvā labāko risinājumu jebkurai nišai.

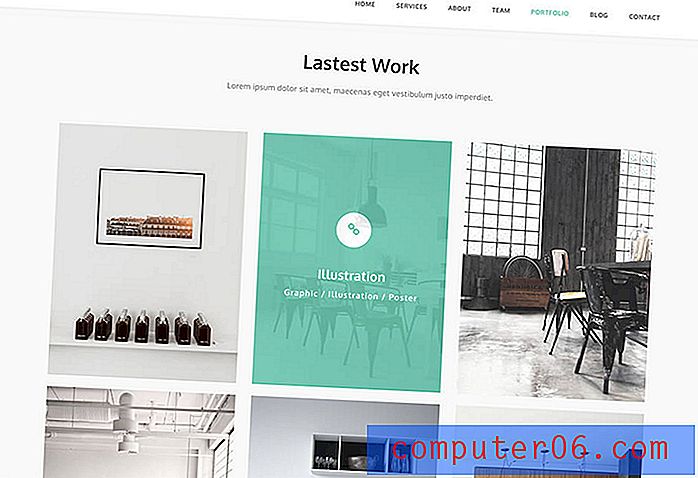
Virsraksts un galerija
Visiem patīk laba galerijas lapa. Kas varētu būt vienkāršāks no izkārtojuma viedokļa? Viss, kas jums nepieciešams, ir ciets, vienveidīgs attēlu režģis un vieta virsrakstam ar izvēles apakšvirsmu. Šeit galvenais ir padarīt jūsu virsrakstu par lielu un drosmīgu. Izmantojiet to kā radošuma punktu un iekļaujiet skriptu vai kādu traku burtveidolu.

Šajā piemērā tiek izmantoti sagriezti taisnstūri, lai atspoguļotu reālo vietni zemāk, taču to var un vajadzētu modificēt, lai tas derētu jebkuram, ko rādāt. Šeit jāuzsver, ka jūs domājat ārpus lodziņa, nevis pēc noklusējuma izvēloties kvadrātu. Varbūt savā galerijā jūs varētu izmantot vertikālus taisnstūrus vai pat apļus!
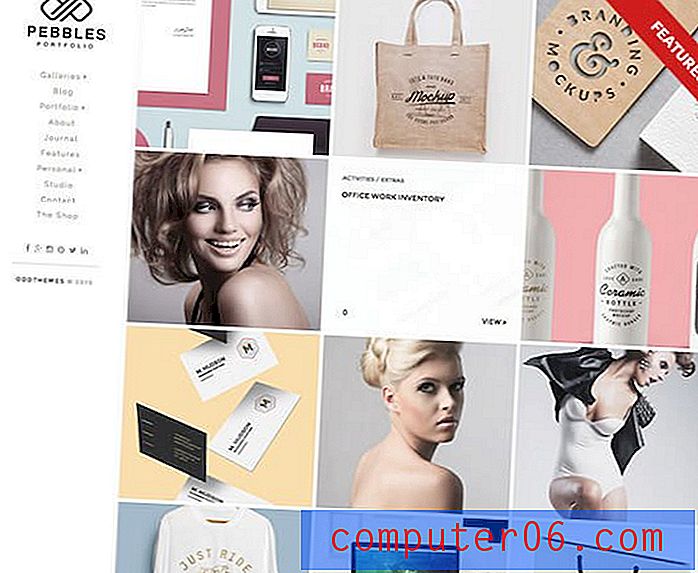
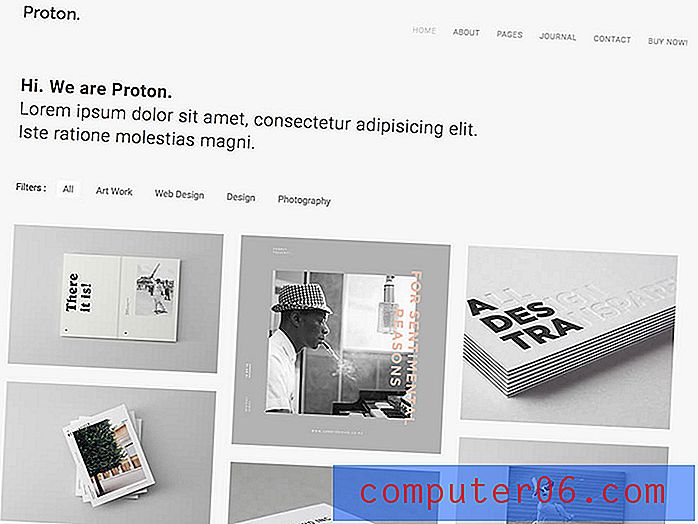
Savvaļā
Tālāk redzamais izstrādātājs izmantoja šo dizainu, lai izveidotu logotipu galeriju klientiem, ar kuriem viņš ir strādājis. Ņemiet vērā, ka viņš neliecina, ka viņš ir izveidojis logotipus, bet vienkārši demonstrē savu klientu bāzi ļoti vizuālā veidā. Tas parāda, ka, pat ja neesat dizainers, sīktēlu galerija varētu būt lielisks veids, kā parādīt citādi vienkāršu un garlaicīgu priekšmetu sarakstu.

Grab veidni
Ātra pieeja šāda veida izkārtojumam ir HTML veidne. Protons ir augstas kvalitātes radoša tēma ar unikālu stilu un tīru kodu. Protonu var izmantot daudziem mērķiem, sākot no minimāliem portfeļiem, aģentūrām, ārštata darbiniekiem un vēl daudz vairāk. Veidne ir izveidota un pārbaudīta visās ierīcēs un darbojas perfekti, neizmantojot vienu problēmu.

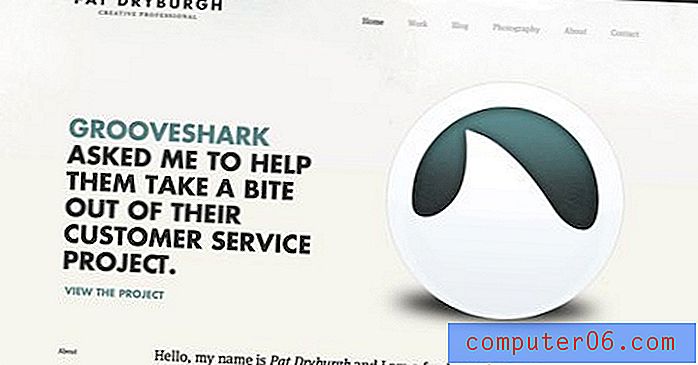
Piedāvātais foto
Zemāk redzamais izkārtojums ir īpaši izplatīts, it īpaši fotogrāfu aprindās. Pamatideja šeit ir liela attēla attēlojums vai nu jūsu dizains, vai fotogrāfija (kaut kas patiešām), kam pievienota vertikālā navigācija kreisajā pusē.

Navigācija varētu būt visspēcīgākā izkārtojumā pa kreisi, taču jūtieties brīvi eksperimentēt ar centra vai pat labo izlīdzinājumu, lai komplimentu sniegtu fotoattēla taisnajai malai.
Savvaļā
Zemāk esošā vietne patiešām pilnībā izmanto šo izkārtojumu, pārveidojot vienu no attēliem horizontālajā slīdnī. Vienā reizē tiek parādīts viens attēls, bet nākamo var redzēt lapas labajā pusē. Virzot kursoru virs tā, parādās bultiņa, kas ļauj slīdēt pa fotoattēliem.
Kā alternatīvu, kāpēc nemēģināt izveidot vietni, kurā būtu izmantots tas pats izkārtojums, bet kurai būtu vertikāli bīdāma attēlu galerija? Vietne gandrīz šķiet vairāk piemērota tam, jo jums nav jāiekļauj neērts nogriešanas laukums, lai aizsargātu navigāciju.

Elektrotīkls
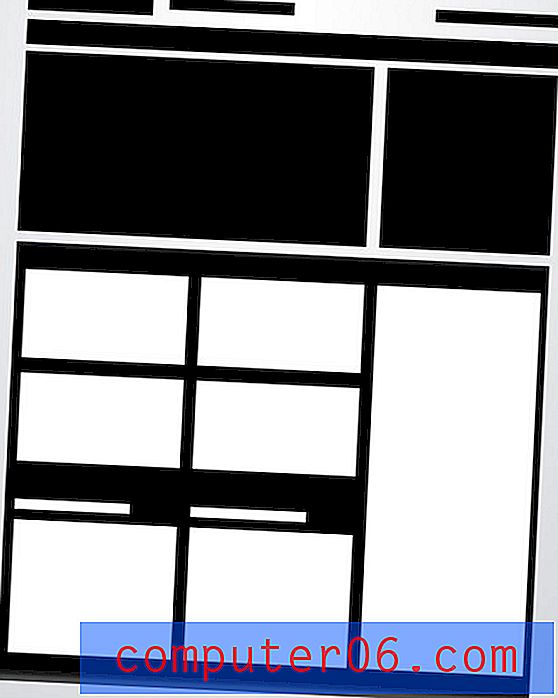
Elektrotīkls ir vissarežģītākais izkārtojums šajā rakstā, taču tas ir viens no visefektīvākajiem izkārtojumiem, ko esmu redzējis lapām, kurās jāiekļauj visa veida dažāda veida saistīts saturs. Sākot no attēliem un mūzikas atskaņotājiem līdz tekstam un videoklipiem, šajā izkārtojumā varat iekodēt gandrīz jebko, un tas paliek spēcīgs.

Atslēga atrodas augšējā priekšskatījuma apakšējā pusē. Ievērojiet, ka faktiski ir liels konteiners, kurā ir virkne taisnstūru. Šis konteiners sniedz jums robežas jūsu telpai, un viss saturs, kuru ievietojat iekšpusē, būtu jāformatē spēcīgā, bet daudzveidīgā režģī, nevis atšķirībā no uzlabotā režģa izkārtojuma šī raksta sākumā.
Savvaļā
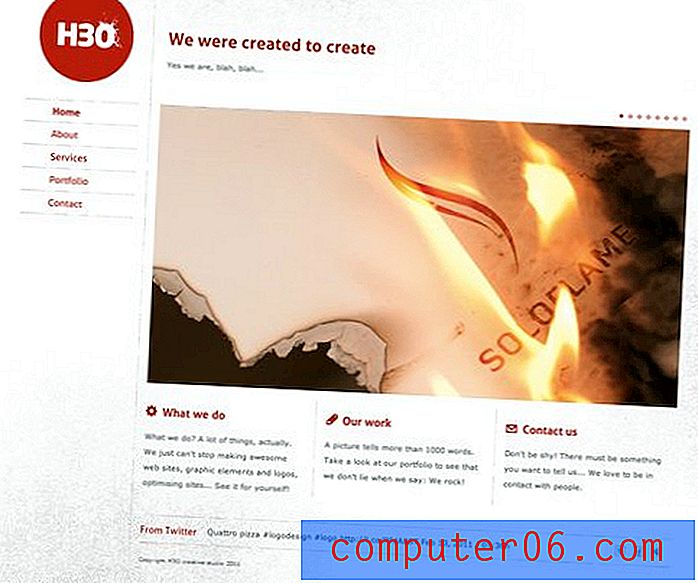
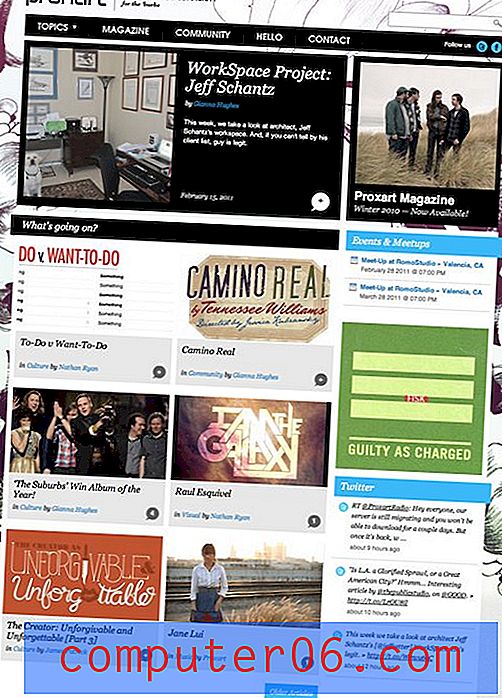
Tas var būt ļoti grūti, lai apdomātu, līdz redzat dažus dzīvus piemērus. Pirmais ir mākslas un kultūras vitrīna. Jau pats apraksts mums norāda, ka saturs būs atrodams visur, un patiešām mēs redzam, ka lapa ir piepildīta ar Twitter plūsmām, fotoattēliem, sarakstiem, attēliem un daudz ko citu.
Tomēr tas viss cieši iederas režģa iekšpusē, kuru dizaineris ir izveidojis. Šis izkārtojums ir viegli paplašināms, lai neatkarīgi no tā, cik daudz jūs to metīsit, kopējam izskatam vajadzētu būt diezgan loģiskam un netraucētam, kamēr vien pareizi formatējat un sakārtojat savu saturu.

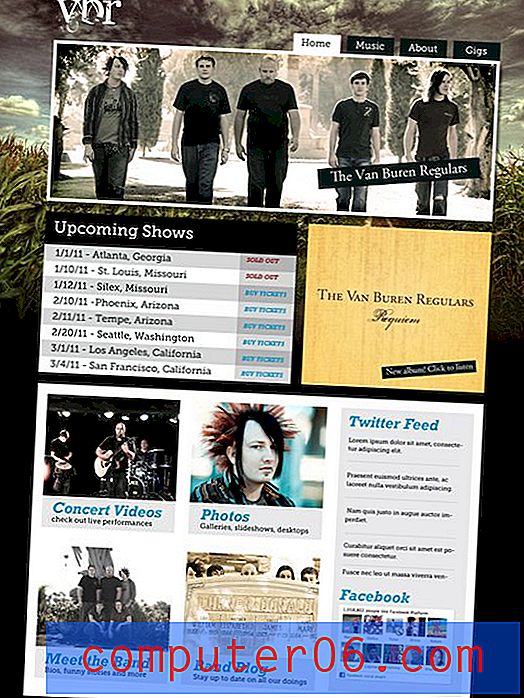
Šis iepriekš minētais izkārtojums man ļoti atgādināja apmācību, kuru es jau kādu laiku rakstīju, veidojot rokgrupas vietni. Šeit mums ir ļoti atšķirīga izskata lapa, taču gandrīz identisks satura izkārtojums, it īpaši apakšējā daļā. Īsts triks, kā pareizi izvilkt šo izkārtojumu, ir sākt ar dažiem patiešām lieliem lodziņiem, kas pēc tam tiek sadalīti mazākās satura daļās pēc nepieciešamības.
Ja jūs joprojām jūtaties zaudējis, iepazīstieties ar visu apmācības materiālu, kas palīdzēs jums iziet katru procesa posmu.

Grab veidni
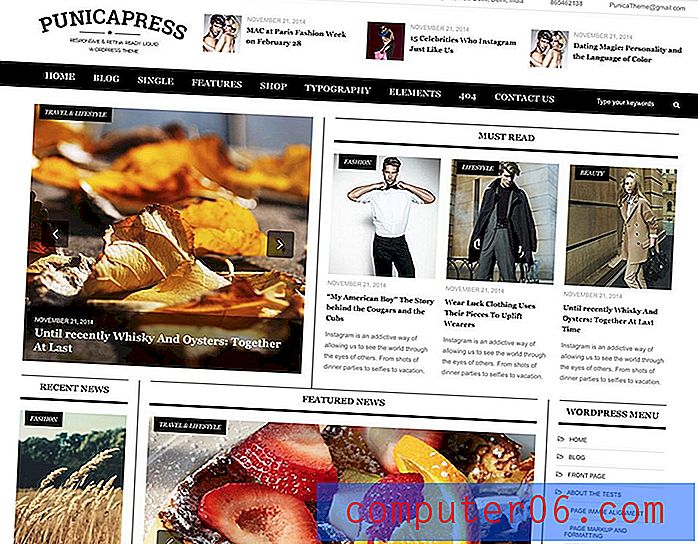
Ātra pieeja šāda veida izkārtojumam ir HTML veidne. PunicPress ir pilnībā atsaucīga HTML5 un CSS3 veidne, kas patiešām ir lieliski piemērota, lai plānotu tiešsaistes ziņu vietnes vai žurnāla sākšanu.

Fotoattēls pa visu ekrānu
Galīgais izkārtojums sarakstā ir vēl viens, kas ir ideāli piemērots fotogrāfiem, taču darbosies jebkurā vietnē ar lielu, pievilcīgu fona grafiku un ierobežotu satura daudzumu.
Var būt ļoti grūti lasīt saturu, kad tas ir uzlikts virs fona attēla, tāpēc galvenā ideja ir izveidot necaurspīdīgu (vai gandrīz necaurspīdīgu) horizontālu joslu, kas atrodas attēla augšpusē un kalpo kā saišu konteiners, kopija, logotipi un cits saturs.

Tā vietā, lai izmantotu joslu kā vienu patiešām plašu satura apgabalu, mēģiniet to sadalīt dažās dažādās sadaļās. To var izdarīt, mainot fona krāsu, pievienojot dažas smalkas vertikālas līnijas kā dalītājus vai pat faktiski sadalot lielo kasti mazākās atvienotās kastēs, kā es esmu izdarījis iepriekš.
Savvaļā
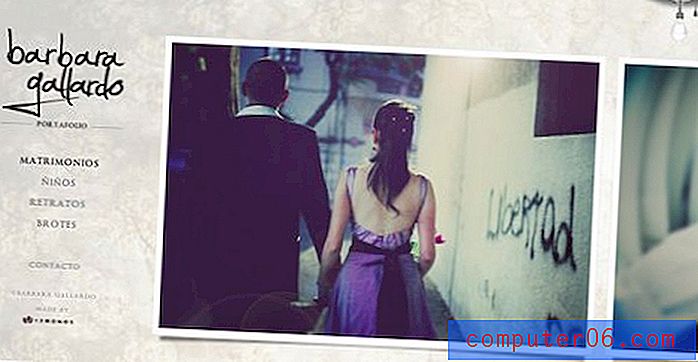
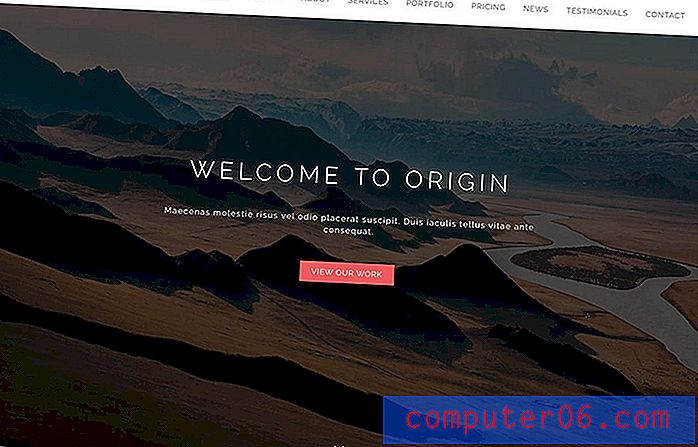
Šis izkārtojums varētu šķist neticami ierobežojošs, taču tālāk mēs apskatīsim, cik daudz tas var noturēt. Šī fotografēšanas vietne aizpilda joslu ar navigāciju, teksta bloku “Par”, dažus nesenus fotoattēlus ar aprakstiem un lielu logotipu! Nav slikti tik mazai telpai, un tas to visu ļoti tīrā un nepārblīvētā veidā atvelk.

Grab veidni
Ātra pieeja šāda veida izkārtojumam ir HTML veidne. Šī vienas lapas veidne ir lieliski piemērota portfeļa vai fotogrāfiju vietnēm. Veidnē iekļautajās sadaļās ietilpst par mums, piedāvātie pakalpojumi, jaunākie darbi, atsauksmes, darba aJax kontakta forma, viena portfeļa lapa, dažādi ziņu lapu stili un vēl daudz vairāk.

Secinājums
Iepriekš tika izteikti daži galvenie punkti, kurus es vēlos atkārtot noslēgumā. Pirmkārt, kaut arī lappuses izkārtojums noteikti nenozīmē, ka prakse ir “viens izmērs der visiem”, tomēr ir zinātne, kuru var ātri un viegli pielietot neticami daudzos gadījumos.
Tālāk iepriekš izklāstītajām izkārtojuma idejām nav jārada sīkdatņu griezēju vietnes, kas visas izskatās vienādi, bet gan vienkārši nodrošina jūs ar pamata audeklu, uz kura veidot īpaši unikālu gatavu dizainu.
Visbeidzot, šo ideju veiksmīgas īstenošanas atslēga ir atcerēties, ka tās nav ieraktas akmenī. Katrs no tiem ir jāmaina, lai atbilstu jūsu konkrētajam projektam, un tos var pat sajaukt un saskaņot, lai radītu jaunas idejas!
Atstājiet komentāru zemāk un dariet mums zināmu, ko jūs domājat par iepriekšminētajiem izkārtojumiem. Vai ir kādi iepriekš neminēti gadījumi, uz kuriem esat noklusējis, ja rodas grūtības? Atstājiet saiti uz piemēru.