7 tīmekļa dizaina tendences, kurām jāpievērš uzmanība 2017. gadā
Šis ir gada laiks, kad visi sāk domāt par “jaunu”. Jaunais gads. Jaunas rezolūcijas. Jaunas dizaina tendences.
Lai gan mēs nevaram precīzi pateikt, kādi būs lielākie 2017. gada jēdzieni, ir daži rādītāji. Vēlā gada tendences bieži vien norāda uz lietām, kas nāks klajā ar dizainu. Daļa no tā būs balstīta uz ierīcēm, citas tendences ir pārstrādātas lietas, kuras mēs esam redzējuši iepriekš. Katrā ziņā jaunais gads ir lielisks laiks, lai atgrieztos un padomātu par to, kādus svaigus dizaina elementus plānojat izmēģināt šogad.
Izpētiet Envato elementus
1. Vairāk serifu burtveidolu


Pārvietojoties pa Helvetica, jauns burtu burtu komplekts pārņem mājas lapas. Lieli, trekni burtveidoli kādu laiku ir bijuši lieli darījumi, jo tik daudzos dizainos tiek izmantoti spēcīgi varoņa stila attēli ar teksta pārklājumiem.
Lielākā daļa šo dizainu ir koncentrējušies uz sans serif iespējām. Bet vairs ne.
Serif burtveidoli var būt skaista alternatīva (uzdrošināsimies teikt) sans serifiem, kas gadiem ilgi dominē tīmekļa dizainā. Pārmaiņām ir iemesls.
Jau sen tiek uzskatīts, ka Sans serifi ir lasāmāki ekrānos. Serifi un plāni maiņstrāvas triecieni noteiktā izmērā vai ekrāna izšķirtspējā var sadalīties. Bet arvien vairāk cilvēku visās ierīcēs ir augstas izšķirtspējas ekrāni, kas nodrošina uzlabotu lasāmību. Tāpēc izmantojiet šos serifus!
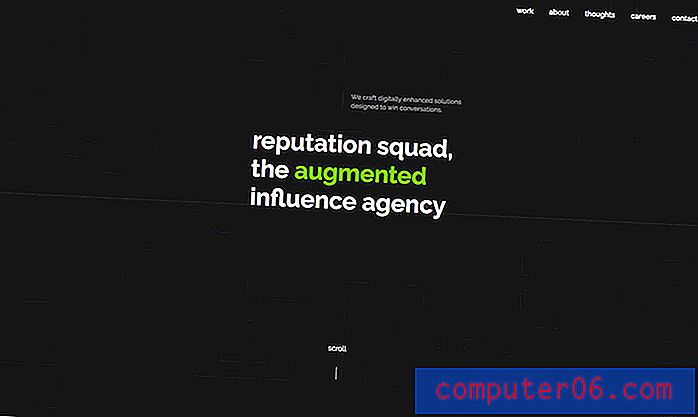
2. Tumšā estētika


Lai gan 2015. un 2016. gadā tika parādīts daudz minimālu vietņu dizainu ar baltu vai gaišu fonu, tumši foni atgriežas modē.
Kas ir patīkami par šo tendenci, tas ir tikai estētikas kritums, lai gaišie elementi kļūtu tumši un tumšie elementi kļūtu gaiši. Kamēr jūsu akcentu krāsas nodrošina pietiekamu kontrastu, tas var būt jautrs veids, kā izraisīt jaunu interesi par vecāku dizainu.
Otra lieta, kas sāk parādīties tumšās vietnēs, ir vairāk vienkrāsaina krāsu palete ar tikai dažām krāsām vai krāsām, kas rezervētas tikai fotogrāfijām. Lai gan tas sākotnēji varētu izklausīties drausmīgi, šo dizainu apskats parāda, ka kontrasts starp tumšo un krāsu krāsu ir lielisks veids, kā pievērst uzmanību un veicināt lietotāju mijiedarbību.
3. Dabiskas, neitrālas krāsu paletes


Pantone izvēlējās dabisku neitrālu savai gada krāsai - apstādījumiem - un, ja tas, ko mēs esam iemācījušies iepriekšējos gados, paliek spēkā, tā būs galvenā krāsu tendence 2017. gadā. Gada Pantone krāsas bieži veido krāsu tendences nākamajam gadam., nevis parādīt atnākušās un aizgājušās tendences.
Dabiskākas vai neitrālākas paletes turpina demonstrēt minimālu estētiku, dodot dizaineriem krāsu mājienu, nepārkāpjot uz īpaši spilgtu paleti. Daudzās no krāsām ir dabiskas nokrāsas - zaļumi, brūni un blūza - vai metāliski neitrāli, piemēram, zelts, pelēks vai rožu zelts.
4. Ģeometriskās detaļas


No apļiem, kvadrātiem līdz trīsstūriem, ģeometriskie akcenti pārņem. Labākie ģeometriskie raksti nav tik acīmredzami un nodrošina lietotāju mijiedarbības norādes, atvieglo satura lasīšanu vai navigāciju vai nodrošina interesantas vizuālas pogas pogām vai aicinājumiem uz darbību.
Viltība, lai šī tendence darbotos, ir vienkāršība. Nepārlieciet to. Piemēram, ja jums patīk loki, apsveriet iespēju tos izmantot viena veida elementiem visā dizainā. Šī forma var būt lielisks konteiners ikonām vai rāmis personāla fotoattēliem.
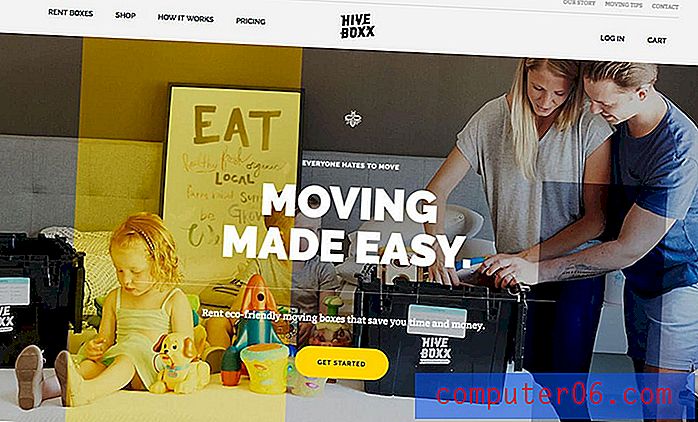
Vēl viena iespēja ir izmantot ģeometriju, lai izveidotu interesantu gandrīz raibu stila fona attēlu. Mazākas formas var justies lēnprātīgas un gaišas, izvēloties gaišu krāsu, vai aizņemtas un enerģiskas ar košām krāsām. Lielgabarīta formas sākotnēji varētu nebūt viegli identificēt, bet tas var būt labs veids, kā pievienot krāsu vai kontrastu tikai pareizajās vietās, piemēram, krāsu pārklājums, kas redzams Hive Boxx mājas lapā (tas izceļ produktu attēlā).
5. Negabarīta tips


Lai gan daži dizaineri jau kādu laiku izmanto pārāk lielu tipogrāfiju, burti jūsu sejā turpinās kļūt lielāki un drosmīgāki. Sākot no viena vārda mājas lapām, kurās lietotājiem tiek lūgts pārdomāt kaprīzu dizainu, līdz vārdiem interesantos burtveidos vai ar krāsu uzplaiksnījumiem, teksts ir svarīgāks nekā jebkad agrāk.
Šāda veida izvēles loģika ir piesaistīt uzmanību. Katram dizainerim ir jānāk klajā ar veidu, kā viņu dizains izceļas no pārējiem. Kas visdrīzāk piesaista kāda uzmanību pārpildītā tīmekļa vidē? Tas, iespējams, ir kaut kas savādāks; kaut kas ar lielu kontrastu vai super-spēcīgu vizuālo.
Ļoti liela izmēra burti bieži var ietilpt rēķinā. Beat Cycling lieliski veic tipogrāfiju. Viņu burtveidols ir interesants, un tas ir tikai negaidīts mājiens, kamēr krāsu izvēle piesaista dizainu.
6. VR Wannabes


Šķiet, ka virtuālā realitāte ir viss, par ko mēs šodien runājam. Ierīcēm ir noteikts atdzist faktors, un tiek daudz runāts par to, kā izveidot šo unikālo pieredzi, kas balstīta uz ierīcēm. Varat arī to viltot.
Daudzi dizaineri vietņu dizainā rada VR pieredzi bez ierīcēm. Tas ietver visu, sākot no spēlēm līdz 360 grādu video un beidzot ar filmām līdzīgu pieredzi. Vienīgā reālā kopība ir tā, ka katra no šiem dizainparaugiem ir mērķis likt lietotājam justies tā, it kā viņš būtu daļa no pieredzes, un viņi nevēlas pamest šo iedomāto pasauli.
Pagaidām nav noteikumu par to, kā tas izskatās. VR dizainu klāsts ir no reālistiskiem displejiem līdz pilnībā animētām fantāzijām. Tas viss ir atkarīgs no tā, kāda veida lietotājs jūs cerat piesaistīt jūsu vietnes dizainam (un caur to).
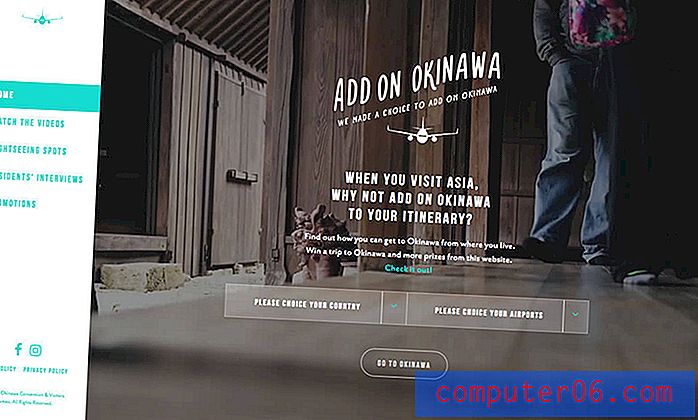
7. Jauni navigācijas paraugi


Dizaineri ir daudz eksperimentējuši ar dažādiem navigācijas modeļiem. Uz brīdi šķita, ka katra ēdienkarte ir noenkurota lapas augšdaļā. (Un daudzi joprojām ir.)
Bet ar plašāku ekrānu malu attiecību un slēpto navigāciju kļūstot par standarta mobilajās ierīcēs, kā arī galddatoru vietnēs ir sākts pārslēgties uz sānu un slēpts stils.
Šī nelielā maiņa pilnībā maina vietnes perspektīvu - izskatās, cik gludi sānu navigācija atrodas Okinavas vietnē - un maina izstrādājamā audekla izmēru. Tas rada dažāda veida telpas, kas var būt vizuāli interesantas pat bez daudz citu nojautu.
Slēptā navigācija, kas parādās pilnekrāna izvēlnē, tomēr ir stils, kas, visticamāk, valdīs. Lietotāju modelis jau ir saprotams un pieņemts, jo to plaši izmanto mobilajās ierīcēs. Galddatoru lietotāji nemudina ar šo navigācijas stilu un ar izvēlnes “lipīgo” ikonu, tā var ceļot pa visu vietni, netraucējot citam saturam.
Secinājums
Kādas tendences jūs visvairāk satrauc vai gaida jaunajā dizaina gadā? Vai ir kaut kas tāds, ko jūs pamanāt, ka mēs nokavējām šajā sarunu kārtā? (Ja tā, nometiet man līniju Twitter tīklā.)