Projektēšanas nozīme lasāmībai
Teksts nav pēctecība dizaina procesā. Tam vajadzētu būt pirmajam apsvērumam.
Lasāmībai vajadzētu būt vienai no galvenajām bažām, kad runa ir par jebkuru dizaina projektu. Ja tekstu nevar nolasīt, tad kāpēc jūs vispirms veidojat dizainu? Labs dizains nodrošina saturu saprotamā veidā; lasāmība ir liela izpratnes sastāvdaļa. Šodien mēs diskutēsim par to, kā jūs varat plānot dizainu ap vārdiem, lai jūsu projekti būtu viegli lasāmi.
Kas ir lasāmība?
Runājot par dizainu, mēs daudz runājam par lasāmību. Bet lasāmība un lasāmais vai salasāmais teksts nav gluži viens un tas pats. Ja kāds var sastādīt vēstules, tekstu uzskata par lasāmu. Tas gan nenozīmē, ka vārdus noteikti ir viegli lasīt vai saprast; tie ir vienkārši atšifrējami.
Lasāmība ir teksta lasīšanas vieglums. Izpratne ir galvenais lasāmības faktors, jo spēja ātri apskatīt un saprast burtus. Lasāmu tekstu var ātri skenēt no attāluma.
Lasāmību ietekmē arī paši vārdi un tas, cik viegli tos saprast un saprast. (Daži eksperti ieteica, lai vispārējam patēriņam rakstītais teksts nepārsniegtu astotās klases lasīšanas līmeni, lai palielinātu lasāmību.)
Apskatīsim vēl dažus vizuālos standartus, kas veicina lasāmību.
Līnijas garums

 "Cik ilga veida laidumu līnija var būt galvenais faktors, kad runa ir par lasāmību, un tā gandrīz nav redzama."
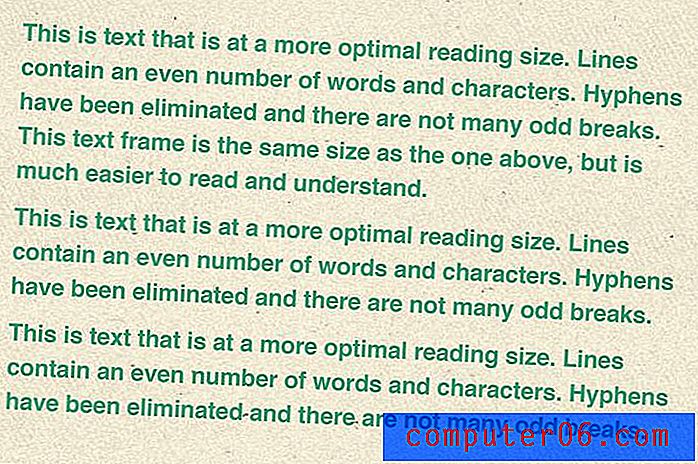
"Cik ilga veida laidumu līnija var būt galvenais faktors, kad runa ir par lasāmību, un tā gandrīz nav redzama." Pārāk garas tipa līnijas, īpaši lielos blokos, var apgrūtināt acis un apgrūtināt lasīšanu. Pārāk īsa līnija bieži rada neērtus pārtraukumus. Ja tiek izmantota defise, īsas līnijas radīs arī daudzus defises vārdus, kas arī var izjaukt lasīšanas plūsmu.
Kur vēlaties, lai teksts nokristu, ir kaut kur tajā laimīgajā vidē. Tekstam jābūt pietiekami lielam, lai to lasītu viegli, bet ne tik lielam, lai tas lasītu nepāra pauzes vai pārtraukumus.
Ir dažādi standarti, kas veicina perfektu līnijas garumu (un pat dažas matemātiskas formulas). Viens no labākajiem ņem vērā teksta rāmja platumu (tas vislabāk darbojas drukātos projektos, bet attiecas uz jebko, izmantojot picas kā mērīšanas rīku), un to sadala uz pusēm, lai noteiktu optimālo fonta lielumu. Punkta lielumu parasti var noregulēt uz augšu vai uz leju pāris punktiem abos virzienos no šī sākuma punkta.
Tātad, ja kolonna ir 36 picas plata (drukātā veidā), teksts būtu aptuveni 18 punkti .
Kas par digitālajiem projektiem, kas mēra pikseļos?
Var izmantot to pašu formulu, taču tā kļūst nedaudz sarežģītāka: uz vienu picu ir 16 pikseļi. Tātad, ja jūsu rāmis ir 600 pikseļu plats, teksts būtu 18–19 punkti. (600/16 = 37, 5 / 2 = 18, 75). Personīgi es domāju, ka tas atstāj tipu mazliet no lielās puses. Tas ļauj mums izvēlēties 2. variantu digitālajiem projektiem. Iestatiet veidu, ņemot vērā rakstzīmes (un atstarpes) katrā rindā.
Saskaņā ar vienu no mūžīgajām tipogrāfijas mācību grāmatām “Typographie: A Manual of Design”, kuras autors ir Emīls Rūders, optimālais rakstzīmju skaits vienā rindā ir no 50 līdz 60, runājot par pamattekstu. Šo diapazonu var nedaudz paplašināt atkarībā no izmantotā tipa stila un ierīces, uz kuru tas tiek skatīts. Lielākajai daļai projektu darbvirsmu ierīču drošais diapazons ir no 45 līdz 75 rakstzīmēm vienā rindā. Optimālais diapazons mobilajām ierīcēm ir no 35 līdz 50 rakstzīmēm vienā rindā.
Kosmoss un kontrasts

Atstarpe un pareizs kontrasts ir galvenie komponenti lasāmības ziņā. Burtiem jādzīvo savā telpā - nedrīkst dalīties ar citiem burtiem vai attēliem -, un teksta krāsai un fonam jābūt pietiekami atšķirīgam, lai to varētu atšķirt.
Tāpat kā līnijas garumā, atstarpe starp līnijām ir svarīga. Ieteicams, lai atstarpe starp tipa rindiņām (sauktām par vadošajām) būtu vismaz vienāda ar punkta lielumu, un vairums digitālo dizaineru izvēlas vismaz 150 procentus no teksta lieluma. Tas atstāj daudz vietas katrai rindai lielos lasāmā teksta blokos. Tāpat kā līnijas garumā, pārāk daudz vai pārāk maz vietas starp līnijām var apgrūtināt izpratni.
Dizaineriem īpaša uzmanība jāpievērš arī atstarpei starp teksta blokiem un citiem objektiem. Jāapzinās teksta iesaiņojumi un teksts, kas nonāk citu objektu robežās. Teksta aptinumiem - gan vertikāliem, gan horizontāliem - jābūt vismaz vienādiem ar atstarpi starp rindiņām, ko izmanto teksta blokam. Nepieļaujiet, lai teksta bloki pieskartos citiem objektiem vai elementiem, kā arī nelaistu pāri attēliem vai virs tiem.
“Rezervē krāsainu tipu lieliem vai pārāk lieliem vārdiem vai logotipiem.”Neaizmirstiet par piemaksām. Atcerieties atstāt baltu atstarpi ap visu teksta rāmi, izveidojot gandrīz neredzamu halo. Šī rezerve palīdzēs tekstu nošķirt no citiem “trokšņiem”, atvieglojot lasītāju kopijā.
Padomājiet arī par kontrastu. Kosmoss ir viens no veidiem, kā radīt kontrastu; cits ir krāsa. Melns teksts uz bāla fona ir populāra emuāru un grāmatu izvēle, jo lieliem kopiju blokiem ir jāatrodas atsevišķi no datu nesēja (papīra vai ekrāna). Runājot par lasāmā teksta blokiem, ievērojiet vienkāršu krāsu izvēli, piemēram, melnu, baltu vai pelēku, kas izceļas no fona. Rezervējiet krāsainu tipu lieliem vai pārāk lieliem vārdiem vai logotipiem.
Pārfrāzēšana un vārdu pārtraukumi
Viena no visvairāk kaitinošajām lietām, ar ko nākas saskarties lasītājam, ir milzu defise virsraksta vai apakšvirsraksta vidū, kas atrodas trīs vai četras līnijas dziļi. Iestatot veidu, pievērsiet īpašu uzmanību šīm detaļām, jo tās var būt gan satraucošas lasītājiem, gan grūti saprotamas.
Defises liek lasītājiem apstāties un pauzēt vārdu. Tos vajadzētu izņemt no lielgabarīta un mēbelēm - kaut kas lielāks par 25 punktiem - un uzmanīgi lietot mazos veidos.
Dažas defises ir pieņemamas lielos kopiju blokos, taču apsveriet iespēju rindkopai iestatīt ierobežotu defisi.
Slikta rakstīšana un vārdu pārtraukumi var būt tikpat satraucoši lasītājiem. Centieties, lai virsraksti un apakšvirsraksti būtu īsi, vienkārši un tieši. Izvairieties no garām frāzēm un saglabājiet formulējumu īsu. Ļaujiet lasītājiem izbaudīt topošo tekstu, vilinot viņus lasīt vairāk.
Strādājot ar digitālajiem un tīmekļa projektiem, ņemiet vērā daudz pārtraukumu un apakšvirsrakstu, lai iegūtu lielu kopiju daudzumu (redzēsit, ka mēs to darīsim ar Design Shack rakstiem). Šie pārtraukumi atvieglo tekstu vizuāli sagremot un padara garāku kopiju lasīt mazāk iebiedējošu.
Izlīdzināšana

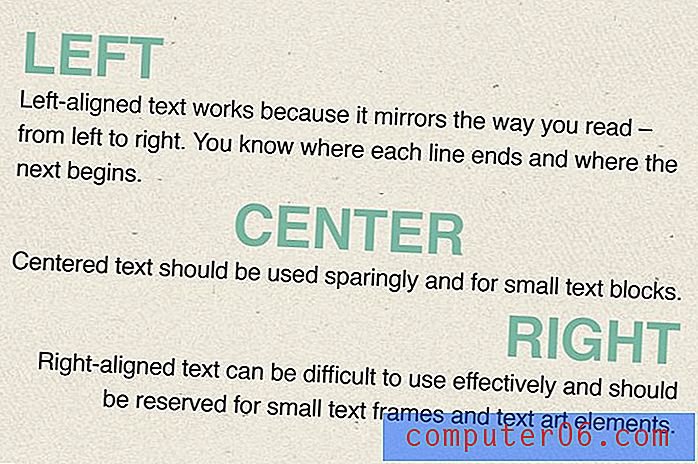
Svarīgi ir arī tas, vai teksts atrodas dokumenta, ekrāna centrā, kreisajā pusē vai labajā pusē, un tas var ievērojami ietekmēt lasāmību. Parasti teksta spēcīgā izlīdzināšana ir izlīdzināta pa kreisi. Kreisās puses izlīdzināšana darbojas, jo tā atspoguļo lasīto - no kreisās uz labo. Jūs zināt, kur katra rinda beidzas un kur sākas nākamā.
Visgrūtāk var izmantot pareizo un pamatoto izlīdzināšanu. Pareizo izlīdzināšanu vislabāk rezervē maziem teksta blokiem, piemēram, lieliem pēdiņām vai mākslinieciskiem teksta elementiem. Pamatotam tekstam ir nepieciešama precīza precīza defise un pamatojuma specifikācija, un to vislabāk izmantot vidē, kurā nav plūstoša spēka, tāpēc to visbiežāk redzat drukas dizaina robežās.
Centrālais teksts, lai arī tas ir populārs, tomēr nav salasāms. Tas var darboties nelielos teksta blokos, bet to nevajadzētu izmantot vairāk kā dažas rindiņas. (Iepazīstieties ar šo iepriekšējo Design Shack ziņu par to, kā idejām un piemēriem izmantot centrētu izlīdzinājumu.) Ar centrālo tekstu saistītās grūtības ir tādas, ka acij var būt grūti zināt, kur lietas sākas un apstājas, jo līnijas ir nodriskātas abās pusēs kopiju bloķēt.
Lasāmības rīki
- Lasāmības pārbaudes rīks: ievadiet URL (vai teksta bloku tieši) un iegūstiet matemātiski aprēķinātu lasāmības rādītāju. Jūs saņemat ātrus un viegli saprotamus rezultātus, piemēram, lasīšanas pakāpes līmeni un rādītājus par vairākiem lasāmības indeksiem, kā arī vispārēju analīzi. Rīks satur arī jauku grāmatzīmi.
- Lasāmība: Šis tīmekļa pārlūka spraudnis un lietotne pārvērš jebkuru tīmekļa lapu tīrā skatā lasīšanai un ļauj jums apkopot lapas, lai lasītu vēlāk.
- Sulīgs studijas lasāmības tests: uzziniet vairāk par visiem dažādajiem lasāmības testiem un algoritmiem un to, kā saprast, ko katrs nozīmē un kā tas var attiekties uz jūsu projektiem.
- Informācijas arhitekti “100% ērti lasāms standarts:” Šajā 2006. gadā rakstītajā rakstā ir iekļauts visu veidu lasāmības kontrolsaraksts. Lai gan tas galvenokārt attiecas uz tīmekļa dizainu, daudzi no padomiem ir pārdomāti un joprojām ir piemērojami mūsdienās.
Secinājums
Nodrošiniet lasāmību vai nemaz neuztraucieties izmantot tekstu. Ja vēlaties, lai jūsu saturs būtu efektīvs, tam jābūt lasāmam. Izstrādājot, ņemot vērā lasāmību, jūs saviem lasītājiem un lietotājiem sniedzat pakalpojumus.
Tā kā tur ir tik daudz informācijas, lietotāji mēdz meklēt (vai noklikšķināt) prom no teksta, kuru nav viegli saprast vienā mirklī. Tie ir lasītāji vai potenciālie klienti, kurus jūs, iespējams, nekad neatgriezīsit.