Zurbs vispirms dodas mobilajā telefonā ar All-New Foundation 4
Tīmekļa projektu plānošana daudzām ierīcēm šonedēļ kļuva nedaudz vienkāršāka, izlaižot Zurb Foundation 4 - reaģējošu sistēmu ar pirmās mobilās ierīces izklāstu.
Zurb's Foundation 3 elastīgā režģa sekojošais izlaidums ir veidots tā, lai vispirms dizainers domātu par mobilu. Tā kā visā pasaulē tiek izmantoti vairāk nekā 1, 08 miljardi viedtālruņu, šī tendence, iespējams, turpinās iegūt popularitāti. Pievienojieties mums, apskatot jaunumus 4. fondā, un atklājiet, kāpēc jums vajadzētu apsvērt iespēju to izmantot nākamajā dizaina projektā!
Kas jauns?
 “Mobilais pirmais noteikti ir jaunais vilnis”
“Mobilais pirmais noteikti ir jaunais vilnis” Pamats 4 ir jauna no-the-code-up būve no Zurb. Mobilais pirmais koncepcija ir tā virzošais faktors.
“Mobilais pirmais noteikti ir jaunais vilnis, pat ja koncepcija kādu laiku ir mainījusies, ” sacīja Jonathan Smiley, ZURB partneris un dizaina vadītājs. “Vispirms līdz šim mēs pārtraucām mobilā tālruņa darbību tieši tāpēc, ka nedomājām, ka vairums dizaineru vai pat vairums klientu ir tam gatavi. Tagad stāsts ir mazliet savādāks. ”
Papildus jaunajam domāšanas veidam, kad sākat veidot vietni, ir mainījušies arī Fonda 4 pamatprincipi, cerot piedāvāt ātrāku un pilnveidotāku platformu.
Dizaineri un izstrādātāji, iespējams, pamanīs gudrāku, semantiskāku kodēšanu. Kods tiek pilnveidots, lai dizaineri varētu vairāk laika pievērsties HTML darbam.
“Mēs vēlējāmies dot iespēju fonda lietotājiem novērst visbriesmīgākās nepilnības ietvaros: prezentācijas marķējums” - Jonathan Smiley
Smaidijs atzīmēja, ka “HTML / CSS solījums bija tāds, ka HTML ierīcei pateica, kāds ir jūsu saturs, un CSS pastāstīja, kā tai vajadzētu izskatīties. Izmantojot citus ietvarus (ieskaitot Fondu 3), jūs iestrēdzāt HTML formātā ievietot visa veida uzcenojumus, lai pateiktu, kā tam vajadzētu izskatīties - ar Fonda 4 palīdzību jūs visu varat izvilkt CSS caur SCSS maisījumu burvību. ”
Ietvarā jQuery vietā tiek izmantots arī vieglāks Zepto. Lapas ātri jāielādē mobilajā vidē, lai piesaistītu lietotāju uzmanību. Zurbs saka, ka šie koda uzlabojumi, un Javascript to arī darīs.
Kas ir tas pats?


Sistēma ir atsaucīga. Ideja ir projektēšana, izmantojot vispirms mobilo procesu, taču tas neapstājas. Pamats 4 ir izveidots, lai izveidotu atsaucīgas vietnes, kas darbojas ar jebkuras formas un izmēra mobilajām ierīcēm, planšetdatoriem un tīmekļa pārlūkprogrammām.
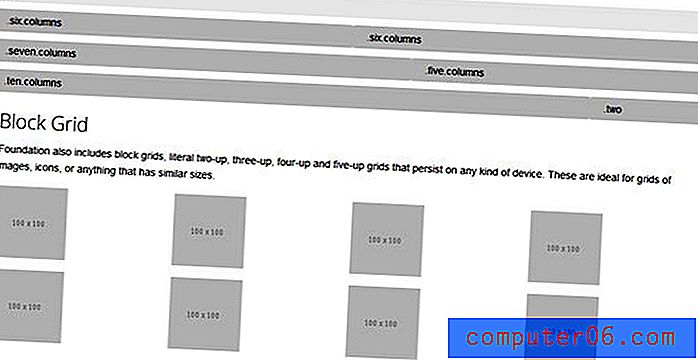
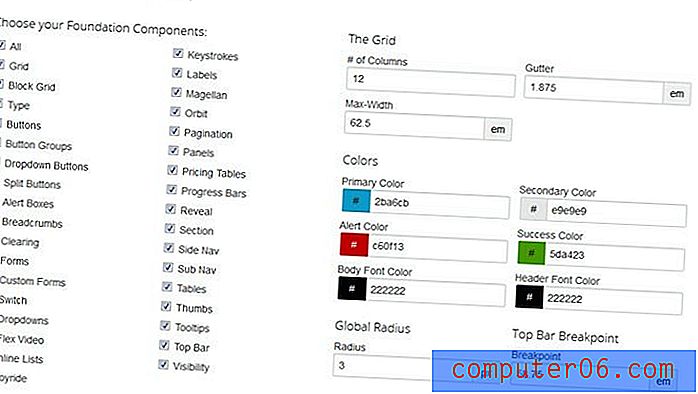
Režģis Zurb ir pazīstams ar to, ka lieliskā 12 kolonnu šķidruma struktūra - nekur nav aizgājis. Jūs joprojām varat to izmantot; projektēšanas process tikai sākas ar mobilo. Pamats 4 ir pilnībā pielāgojams, sākot no komponentiem līdz tīkla specifikācijām un beidzot ar krāsām un pārtraukuma punktiem. Programmatūra ir pilna ar nelielām ekstrēmām un papildinājumiem, lai palīdzētu jums ātri izgatavot prototipu.
Dizainera rīks
Pamats 4 ir izveidots īpaši dizaineriem. Tiešais koda sākumpunkts ir lieliski piemērots dizaineriem, kuri varbūt nav tik saudzīgi pret kodu. Un kā dizainers tas nozīmē, ka es izmantoju šo laika dizainu, nevis cīnos ar kodu. (Īsts bonuss.)
Fonda 4 kontūra kalpo arī kā lieliska vieta, kur sākt. Tā kā ir pieejams tik daudz mobilo iespēju, ideja var būt nedaudz milzīga, un šis rīks novērš daļu no šī satraukuma. Fonds ir lieliska sākuma vieta un lielisks veids, kā vispirms ienirt visu veidu mobilo ierīču dizaina pasaulē.
Laiks jaunināt?
Fonds 4 neaizstās populāro Fondu 3, kas “konkurē” ar Twitter Bootstrap programmatūru. (Plašāku informāciju par to varat lasīt iepriekšējā Design Shack rakstā.)
Fonda 3 lietotāji ar prieku uzzinās, ka Zurb turpinās atbalstīt produktu (un pat ir plānots atjauninājums). Versija 3.2.5 kalpos kā vienots, darbvirsmā pirmais reaģējošs ietvars, pie kura cilvēki ir pieraduši.
To sakot, tie, kas vēlas izdarīt lēcienu, var. Fondam 4 ir izsmeļošs migrācijas ceļvedis tiem, kam tas nepieciešams. Bet tas ir pavisam cits rīks - atcerieties vispirms mobilo, nevis Web vispirms - un ne visi dizaineri vai izstrādātāji vēlēsies veikt jaunināšanu.
Fonds 4, iespējams, ir labāks rīks jauniem projektiem - varbūt pat tiem, kas jau ir uzsākti, ja iekšējie pētījumi ir parādījuši spēcīgu saikni ar mobilo sakaru lietotājiem. Jauniem projektiem tas ir vērtīgs risinājums dizaineriem: “Tas palīdzēs koncentrēt savus centienus, koncentrēt mijiedarbību un pieredzi un lietotājiem piedāvāt labāku vietni.”
Nākotnes vilnis
Zurb ir pirmais nozīmīgais rīks ar pirmo mobilo ierīci. Un tas prasīs zināmu laiku, lai redzētu, cik ātri izstrādātāji un dizaineri to uztver.
Mēs esam pārliecināti, ka vispirms pieeja mobilajām ierīcēm ir vispraktiskākāPie horizonta atrodas arī pirmā mobilā Bootstrap versija. Pēc 3. versijas izlaišanas, saskaņā ar Bootstrap emuāru, arī tā vispirms būs mobila.
Zurbs lēš, ka varētu sākties piesardzīgs adopcijas ātrums.
"Mēs gaidījām, ka mobilā tālruņa ieviešana attīstības vajadzībām joprojām būs lēna, vismaz dažus mēnešus, taču mēs to darīsim, lai arī ko Fonds varētu darīt, " Smiley sacīja. "Mēs ticam, ka vispirms pieeja mobilajām ierīcēm ir vispraktiskākā, un mēs to agresīvi īstenosim."
Tā kā mobilo ierīču lietošana 14 reizes pārsniedz galddatoru izmantošanas ātrumu, šī stratēģija katru dienu kļūst arvien nozīmīgāka. Arvien vairāk dizaineru un izstrādātāju par to runā - daudz. Saskaņā ar Lūka Vroblewski “Mobile First”, domāšana ar mobilajām ierīcēm kā prioritāti ļauj vietnēm sasniegt vairāk cilvēku, liek dizaineriem koncentrēties uz saturu un funkcionalitāti un ļauj dizaineriem ieviest jauninājumus un domāt par jaunām tehnoloģijām.
Secinājums
Ir patīkami redzēt, ka kāds veic lēcienu mobilās ierīces attīstības stratēģijā. Mēs atrodamies arvien mobilajā tīmeklī, un arvien vairāk lietotāju tiešsaistē sagaida izcilu pieredzi neatkarīgi no ierīces.
“Mēs domājam, ka, palīdzot cilvēkiem veidot ierīces, kuras cilvēki patiešām izmanto, un atbildīgā, mašīnlasāmā, semantiskā veidā mēs palīdzam izveidot vietņu un lietotņu paaudzi, kas darbosies tā, kā vajadzētu, pat ierīcēs. un ar tehnoloģijām, kuras vēl nepastāv, ”sacīja Smaidijs. “Mēs par to esam satraukti.
No dizainera viedokļa, tā es esmu. Vispirms mobilajam tālrunim ir jēga. Man mācīja vispirms projektēt mazākos gabalus un likt tiem darboties un būt lasāmiem, un pēc tam veidot no turienes. Tas ir 4. fonda pamats. Vispirms izveidojiet mazu un pēc tam paplašiniet dizainu. Šķiet, ka stingra stratēģija.