10 tendences Tech Startup “Unicorn” vietnēs
Ir tik daudz, ko varat mācīties no startējošajiem “vienradžiem”. Uzņēmumi, kas gūst miljardiem ieņēmumu. Tas, kurš revolucionēja nozares. Un mainīja to, kā jūs strādājat un pārvaldāt savu ikdienas dzīvi.
Veids, kā viņi risina kopīgās problēmas. Stratēģijas, kuras viņi izmanto, lai saglabātu atbilstību. Biznesa modeļi, kurus viņi izmanto miljardu ieņēmumu gūšanai, ir aizraujoši. Bet mēs nerunāsim par šiem biznesa aspektiem.
Šodien mēs apskatīsim dažu tehnoloģiju nozarē populārāko starta vienradžu vietnes. Mēs pamanījām dažas tendences starp šīm vietnēm. Protams, tam ir jābūt kaut kam saistīta ar šo uzņēmumu milzīgajiem panākumiem.
Mēģināsim izdomāt, kā un kāpēc šie labākie jaunuzņēmumu uzņēmumi izmanto īpašas tīmekļa dizaina tendences.
Izpētiet dizaina resursus
1. Minimāls satura dizains

Minimālisms mājas lapas dizainā nav nekas jauns. Tas ir labi zināms fakts, ka minimālisma modeļi, izmantojot daudz brīvas vietas, ir labākais veids, kā mazināt jucekli. Tagad mēs redzam arvien vairāk jaunu uzņēmumu, kas iekļauj šo stratēģiju arī viņu satura dizainā.
Bufera vietne ir lielisks minimāla satura dizaina piemērs. Vietne īsi izskaidro, ko rīks var darīt vietnes augšējā pusē. Pēc tam tiek izskaidrotas lietotnes galvenās iezīmes.
Tā vietā, lai izmantotu daudz virsrakstu, spilgtu attēlu un vairāku rindkopu aprakstus, Buferis izmanto skaistas ilustrācijas un īsus aprakstus, kas sastāv tikai no viena vai diviem teikumiem. Vietne izmanto arī vienkāršu baltu fonu, kas efektīvi izceļ visu tā saturu.
Minimāls satura dizains ne tikai lietotājiem atvieglo vietnes satura sagremošanu, bet arī rada mierīgu un relaksējošu lietotāja pieredzi.
2. Radošas ilustrācijas

Viena lieta, ko jūs varat sagaidīt katrā startēšanas vietnē, ir roku zīmējumi. Nav pārsteigums, ka šīs skaistās ilustrācijas spēja aizstāt attēlus, īpaši tos briesmīgos foto fotoattēlus. Tā kā šīs ilustrācijas palīdz lietotājiem padarīt atmiņā paliekošāku un draudzīgāku.
Trello vietne ļoti radoši izmanto ilustrācijas. Tas izmanto ilustrācijas, lai parādītu izstrādājumu līdzās tam, ar savu burvīgo talismanu.
Daudzi citi jaunuzņēmumi, piemēram, MailChimp un Buffer, tīmekļa vietnes dizainā izmanto arī ilustrācijas. Pārsteidzoši, ka šajās vietnēs tiek izmantots vairāk ilustrāciju nekā ekrānuzņēmumos, kas parāda faktisko produktu. Savā ziņā tas palīdz zīmoliem radīt noslēpuma sajūtu un izraisīt interesi par pašu produktu.
3. Divkrāsu krāsu shēmas

Gandrīz katrai mūsu apmeklētajai starta vietnei bija viena kopīga iezīme - viņiem bija krāsu shēma, kas sastāv tikai no divām krāsām.
Ne tik sen, tirgotāji un tīmekļa dizaineri bija pārliecināti, ka noteiktas krāsas palīdz palielināt iesaisti. Piemēram, tika izplatīts uzskats, ka sarkanā krāsa ir labākā CTA pogu izvēle.
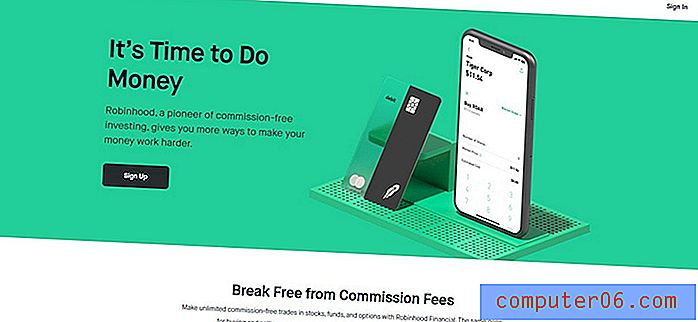
Mūsdienās lietas ir atšķirīgas. Piemēram, Robinhood vietne. Tā dizainā ir izmantotas tikai divas krāsas - melnā un zaļā. Un tā ir tikai viena no daudzajām tehnoloģiju uzsākšanas vietnēm, kas izmanto to pašu dizaina stratēģiju.
Ja pieturas tikai pie divām krāsām, jums ir lielāka brīvība koncentrēties uz svarīgākām lietām. Tāpat kā satura izkārtojums un pogu izvietojums. Turklāt tas labi iekļaujas arī vispārējā minimālisma dizainā.
4. Unikālas animācijas

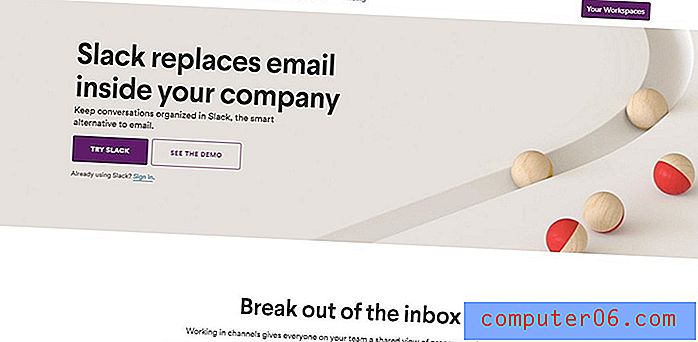
Kad domājat, ka animēto vietņu dienas ir beigušās, Slack, Dropbox, Robinhood un citas iespējas padara animācijas atkal atbilstošas.
Animācijas ir lielisks veids, kā piesaistīt lietotāju uzmanību. Piemēram, Slack savā vietnē izmanto ļoti dīvainu, bet efektīvu animāciju. Tas patiesībā ir saistoši skatīties.
Ritinot uz leju, jūs redzat citu animētu videoklipu, kurā parādīta ziņojumu sakraušana un sakārtošana. Gudrs veids, kā parādīt, ko Sluks spēj.
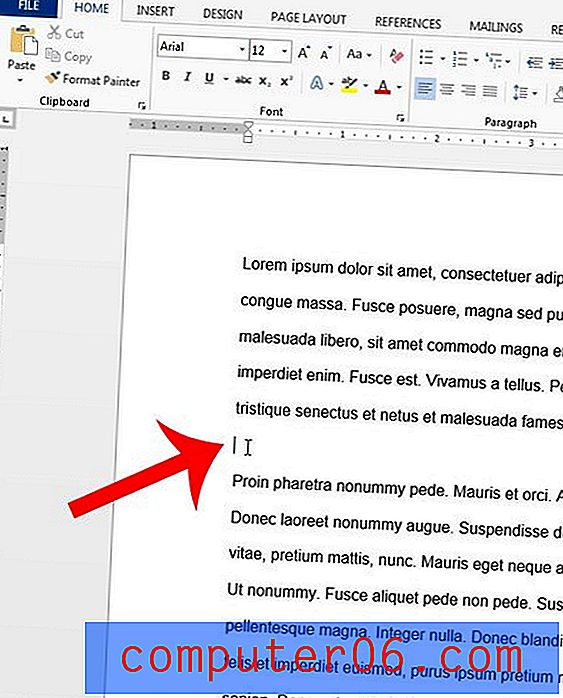
Pareizi lietojot, animācijas var būt diezgan noderīgas. Pat ar vienkāršu animāciju, piemēram, kustīgu bultiņu, pietiek, lai vadītu lietotājus, lai mudinātu viņus izpētīt vairāk tīmekļa vietnes un palielinātu iesaisti.
5. Feature Walkthrough

Vietnes caurskatīšanas sadaļa, kurā parādīta lietotnes vai pakalpojuma darbība, ir bieži startēšanas vai SaaS vietnes daļa. Tautas startēšanas vietnes izceļas ar šo aspektu, piedāvājot racionalizētu produkta skaidrojumu.
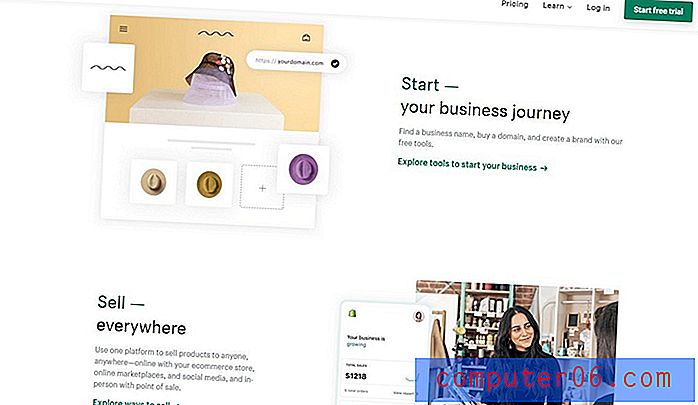
Vietnei Shopify ir līdzīga funkciju sadaļa, kurā parādīts, ko lietotne spēj darīt un kā tā var būt noderīga lietotājiem. Šis process tiek pilnveidots pakāpeniskās sadaļās kopā ar smalkām animācijām.
Lielākajai daļai citu mūsu izpētīto vietņu bija līdzīgas funkciju izklāsta sadaļas, veicot tikai dažas nelielas izmaiņas.
6. Vairāki aicinājumi uz darbībām (CTA)

Vietnes aicinājums uz rīcību jāiekļauj vietnes augšējā pusē un vietnes apakšā. Šī prakse ir pierādījusi savu efektivitāti un to ir pieņēmuši dizaina eksperti. Nu labi, vismaz tas bija agrāk.
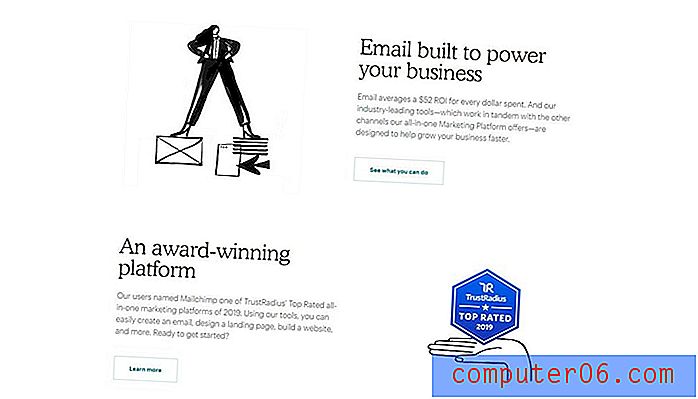
Mēs redzējām daudzas starta vietnes, kurās tagad tiek izmantota atšķirīga pieeja, iekļaujot vairākus CTA visā vietnes dizainā. Vietne MailChimp ir tikai viena no tām. Slack, Trello, Squarespace un daudzi citi izmanto to pašu stratēģiju.
Vairāk CTA acīmredzot nozīmētu lielāku lietotāju iesaistīšanos. Tomēr vienmēr ir jautājums par to, kā tas ietekmē reklāmguvumu līmeņus. Novirzot apmeklētājus uz dažādām savas vietnes sadaļām, iespējams, viņi neatrodas tur, kur vēlaties. Kas parasti ir lietotāja reģistrācijas lapa vai cenu lapa.
Lielajās starta vietnēs tomēr tiek izmantots piltuvei līdzīgs vietnes dizains. Tādējādi lietotāji tiek pārvietoti no vienas lapas uz otru. Viss noved pie pēdējās reklāmguvumu lapas.
7. Pastelkrāsas

Pēc tendencēm, kas saistītas ar plakanām krāsām un materiālu krāsām, jaunākā krāsu shēmu tendence ir pasteļkrāsas.
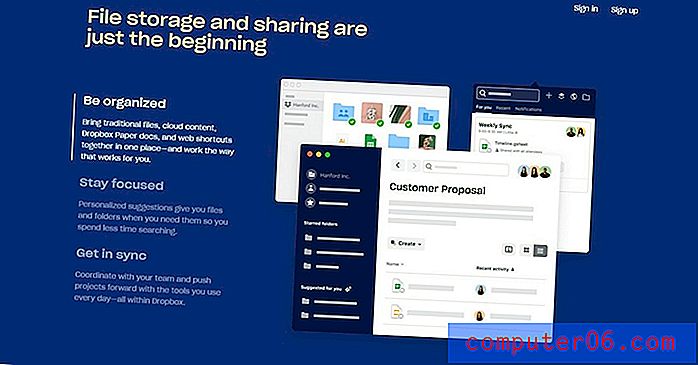
Dropbox agrāk bija ļoti vienkāršs vietnes dizains. Bet uzņēmums tagad savai vietnei izmanto modernāku pieeju. Jaunākajā modernizācijā fonam, kā arī dažādiem vietnes elementiem tiek izmantotas pasteļkrāsas.
Kaut arī šī jaunā pasteļtoņu tendence palīdz radīt mierīgākus un elegantākus dizainus, nevajadzētu gaidīt, ka tā ilgs ilgi. Tas būs tikai laika jautājums, pirms jauna krāsu tendence pārņems.
8. Skaidrojošie video

Skaidrojoša video pievienošana SaaS vietnei ir viens no labākajiem veidiem, kā piesaistīt vairāk apmeklētāju un pārveidot viņus par lietotājiem. Dropbox to pierādīja ar savu skaidrojošo video, kas ģenerēja vairāk nekā 100 miljonus lietotāju.
Tas bija sen. Toreiz pietika ar video vienkārši iegulšanu tīmekļa vietnē, lai vairāk cilvēku to skatītos. Bet tagad lietotāji sagaida lietas savādāk.
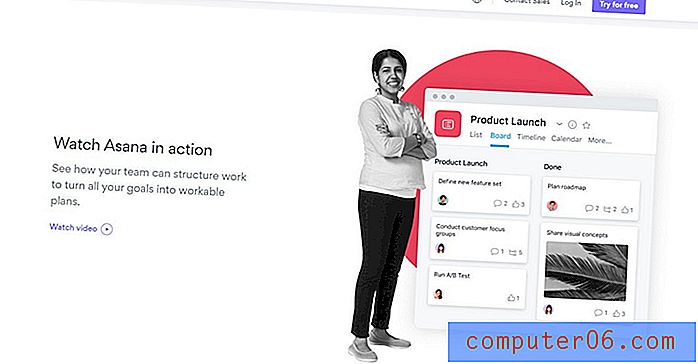
Iespējams, tas ir iemesls, kāpēc Asana daudzu citu starpā izmanto gudru taktiku, lai izceltu pasniedzēja video. Tā vietā, lai tieši iegultu video, vietnē ir īpaša sadaļa, kas veltīta “kā” video, lai iegūtu vairāk klikšķu un skatījumu.
Tā ir stratēģija, kas realizē divas lietas. Tas piesaista apmeklētāja uzmanību un pasaka, par ko ir video. Un tas palīdz samazināt lapas izmēru, lai ātrāk ielādētu.
9. Vienkāršota kopija un veidlapas

Vēl viena izplatīta tendence, ko pamanījām lielākajā daļā tehnoloģiju starta vietņu, ir vienkāršotā kopija. Vietnes izmanto ļoti vienkāršus vārdus un īsus teikumus, lai aprakstītu produkta lietojumus un īpašības.
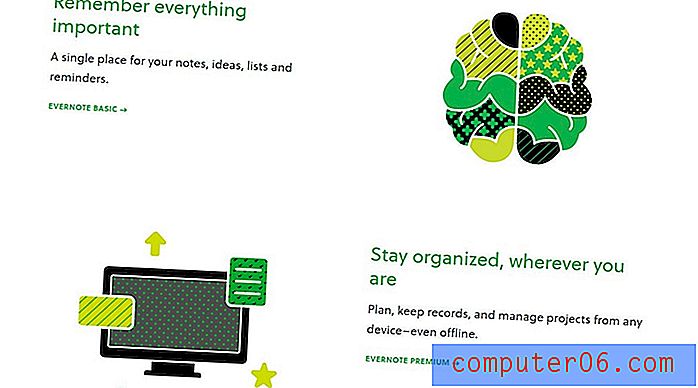
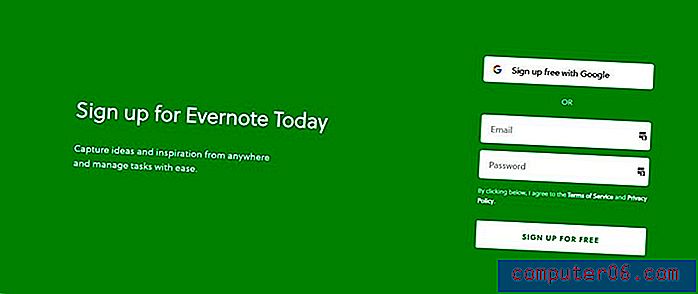
Pat lielākās un sarežģītākās tiešsaistes pakalpojumu vietnes tagad izmanto īsus virsrakstus un viena lainera aprakstus. Evernote to vislabāk dara, izmantojot vienpusējus skaidrojumus par produktu un lielu ikonu izmantošanu.

Un tas nav tikai par kopiju. Pat pierakstīšanās formas tagad ir vienkāršotas nekā jebkad agrāk. Reģistrācijas veidlapām agrāk bija vairākas lapas, taču mūsdienās tās ir samazinātas līdz diviem vai trim veidlapu laukiem.
Plašākas auditorijas piesaistē galvenā loma ir vienkāršībai. Tas ir īpaši svarīgi, ja jūs mērķējat uz starptautisku auditoriju.
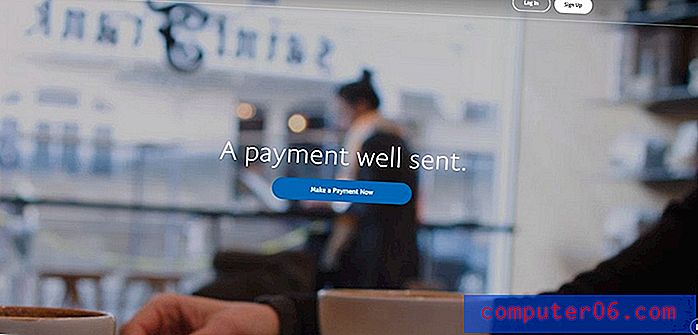
10. Pilnekrāna attēla foni

Iedomājieties, ja visas tīmekļa vietnes internetā izmantoja tos pašus īpaši minimālos dizainus ar baltu fonu un pasteļtoņiem. Tad internets būtu garlaicīga vieta. Nav akli ievērot dizaina tendenci. Dažreiz vislabāk ir ievērot veco dizaina tendenci, ja tā palīdz labāk izskaidrot savu biznesu.
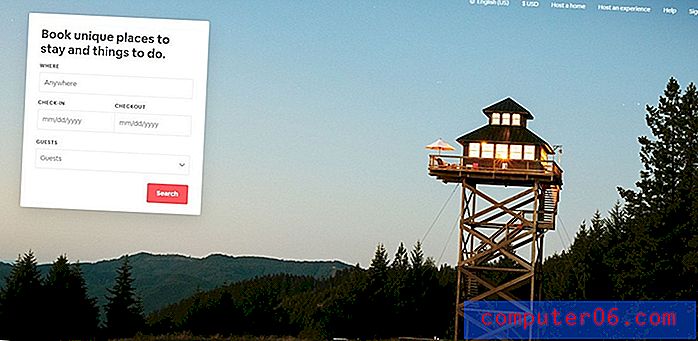
Tas ir tieši tas, ko Airbnb dara ar savu vietni. Vietne kā galvenes sadaļas fonu izmanto lielu pilnekrāna attēlu. Šī ir gudra taktika, jo tā palīdz radīt priekšstatu par platformas piedāvāto.

Nevar ignorēt arī video fonu. Daži no lielākajiem jaunuzņēmumiem, piemēram, PayPal un Lyft, savās vietnēs joprojām izmanto video fonu. Interesanta lieta, ko mēs pamanījām, ir tas, ka fona video, ko izmanto populārāko zīmolu vietnes, parasti satur ar biznesu nesaistītus attēlus.
Mēs neesam pārliecināti, vai tā ir gudra taktika radīt zinātkāri vai vienkārši slinka dizaina izvēle. Mēs ļausim jums izlemt.
Noslēgumā
Šīs ir tikai dažas no tendencēm, kuras pamanīsit no pirmā acu uzmetiena. Ja paskatīsities tuvāk, pamanīsit pārsteidzošākas līdzības starp šīm vietnēm. Tas patiešām liek aizdomāties par to, cik svarīgi ir ievērot dizaina tendences.
Lai arī šie jaunizveidotie uzņēmumi ir pietiekami gudri, lai vietnēs izveidotu savu identitāti, lai tie izceltos no pārējiem. Tas ir atslēga veiksmīgas vietnes izveidošanai. Identitātes izveidošana un lietotājiem vienkāršas, taču atmiņā paliekošas iespējas.
Cerams, ka jūs spēsit nozagt dažas labas idejas un tendences no šiem jaunizveidotajiem uzņēmumiem, lai tās nākotnē izmantotu saviem projektiem.