15 padomi lieliskas vietnes kājenes izveidošanai
Viena no vissvarīgākajām vietām jūsu vietnē ir kājene. Jā, nopietni. Iespējams, ka tā nav visizcilākā dizaina vai iespaidīgākā satura joma, bet tā ir vieta, kur lietotāji bieži meklē informāciju. Tāpēc ir ārkārtīgi svarīgi, lai, plānojot tīmekļa dizaina projektu, jūs neko nemanītu.
Bet kādi elementi jums būtu jāiekļauj? Kā jūs varat uzturēt kājeni organizētu un atbilstoši jūsu vispārējai estētikai, neuzbāzoties? Jūs esat nonācis pareizajā vietā. Šeit mēs apskatīsim padomus, kā izveidot lielisku kājeni, ar dažu vietņu piemēriem, kuras to dara labi.
1. Saglabājiet dizainu vienkāršu

Jā, šī ir viena no lielākajā daļā dizaina projektu atslēgām, taču ir vērts to norādīt tieši pie nūjas. Vienkāršs dizains ir svarīgs, strādājot ar daudz informācijas, kas, iespējams, attieksies uz kājeni. Pieturieties pie tīrīšanas elementiem, daudz vietas un organizējiet atbilstoši mērķim. Centieties izvairīties no jucekļa un padomājiet par to, kādi elementi dzīvos jūsu kājenē un kāpēc tiem vajadzētu būt tur. Kājenes lielums bieži ir saistīts ar informācijas daudzumu un jūsu vietnes lapu skaitu.
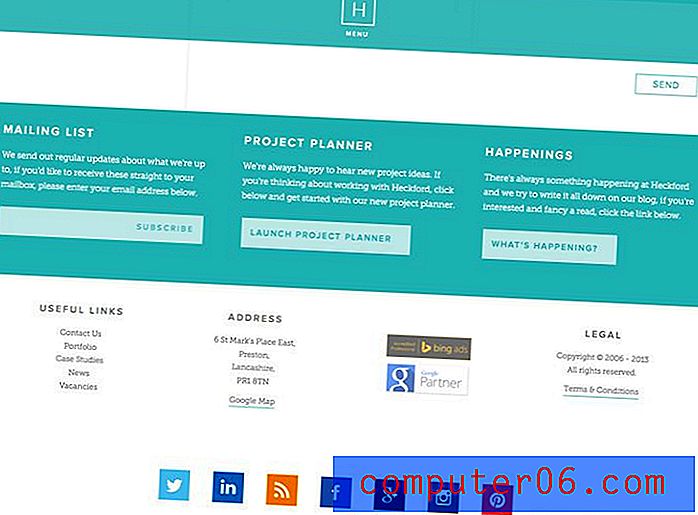
Agrā Kultūra kājenē izmanto krāsas, ikonas un tekstu, taču tā ir vienkārša un ar lielu plūsmu. Katru saiti ir viegli noklikšķināt, un smalkā detaļa ar saimniecības attēlu zaļajā lodziņā ir jauks pieskāriens.
2. Saite uz jūsu informāciju

Divas no vissvarīgākajām saitēm jebkurā vietnes kājenē atrodas uz lapām “Par mums” un “Sazinieties ar mums”. Lietotāji vēlēsies uzzināt, kas jūs esat un kāds ir jūsu uzņēmums vai zīmols. Atvieglojiet šīs informācijas atrašanu. Daudzi vēlēsies uzzināt arī par jūsu komandas biedriem un to, kā viņus sasniegt. (Tas ir būtisks rīks. Daudzi cilvēki pazaudē vizītkartes un atgriezīsies jūsu vietnē, lai iegūtu šo kontaktinformāciju.)
Hekforda satur daudz saišu ar uzņēmumu, sociālajiem medijiem un informāciju par viņu darbu.
3. Iekļaujiet pamatinformāciju par kontaktinformāciju

Lai gan jums vajadzētu izveidot saiti uz pilnu lapu “Sazinieties ar mums”, jauki ir arī atbilstoša kontaktinformācija kājenē. Iekļaujiet galveno tālruņa numuru, e-pasta adresi un fizisko adresi. (Bonusa punkti par katra elementa iestatīšanu, lai pēc noklikšķināšanas tas automātiski sastādītu numuru, nosūtītu e-pasta ziņojumus vai kartētu.)
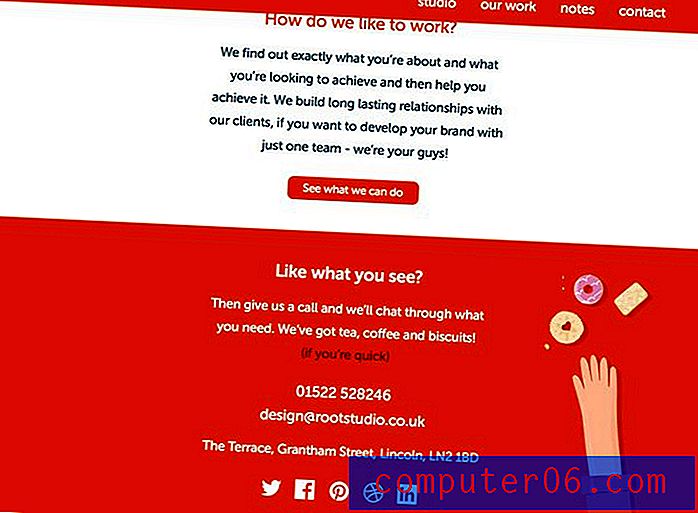
Sakņu studija izveidoja kājeni, kas gandrīz ir pretrunā ar visu, ko iedomājaties, domājot par “kājeni”, taču tā darbojas. Teksts ir liels (kā arī lodziņš, kurā tas atrodas), un tas ir apkopots līdz super vienkāršam kontaktinformācijas sarakstam. (Šī ir ietekmīga vietnes dizaina koncepcija, kas lietotājiem liek sazināties ar viņiem projektu un darba meklējumos.)
4. Organizējiet kājenes saites

Grupēšana, piemēram, kājenes vienības, var radīt jauku saiknes un informācijas organizācijas sajūtu. Apsveriet vairākas atbilstošās informācijas slejas (vai rindas), piemēram, kontaktinformāciju, saites, pakalpojumus, sociālos medijus un sadaļas no jūsu populārākajām lapām. Novietojiet katru sekciju zem un galveni, lai katru elementu būtu viegli redzēt un atrast.
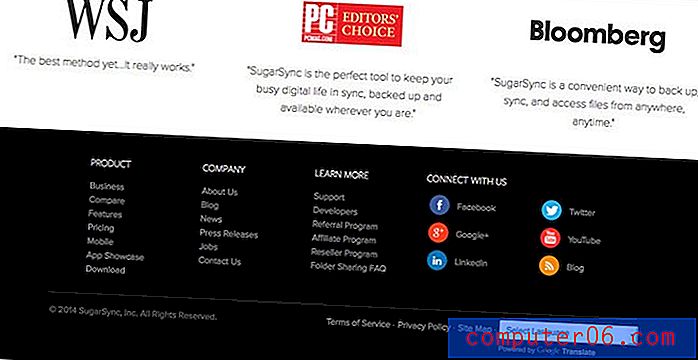
SugarSync ietver vairākas informācijas slejas, lai viegli piekļūtu kājenes informācijai. Izmantojot galvenes “Produkts”, “Uzņēmums”, “Uzziniet vairāk” un “Sazinieties ar mums”, ir viegli atrast vietnes daļu, kuru vēlaties izmantot nākamo.
5. Iekļaujiet paziņojumu par autortiesībām

Šī niecīgā teksta līnija var būt glābšanas līdzeklis. Neaizmirsti to. Lai gan lielākajā daļā vietņu tas ir iekļauts vienā rindiņā visā ekrāna apakšdaļā, varat to noformēt tā, lai tas būtu vairāk integrēts pārējā kājenē. Paziņojumu par autortiesībām var uzrakstīt vai tajā var iekļaut mazu, apaļu “c” simbolu. Tekstā bieži norādīts publicēšanas gads un autortiesību īpašnieka vārds. Vairāki paziņojumi par autortiesībām var būt saistīti ar saturu un dizainu (vietnēm, kuras daļēji izveidojusi trešā puse).
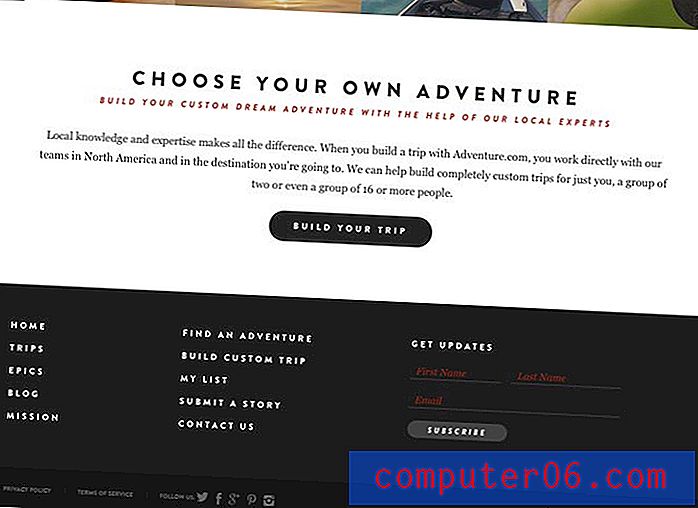
Adventure.com to vienkāršo, paziņojot par autortiesībām ekrāna apakšējā labajā stūrī. Informācijai ir zema kontrasta tips, lai tā netraucētu svarīgākiem kājenes navigācijas elementiem.
6. Iekļaujiet aicinājumu uz darbību

Kad lietotāji ir navigējuši pie jūsu kājenes, dodiet viņiem kaut ko darīt, kamēr viņi tur atrodas. Iekļaujiet lodziņu, lai reģistrētos e-biļetenam, vai uzaiciniet viņus sekot jums sociālā medija kanālā. Neaizmirstiet šīs vietas vērtību attiecībā uz klikšķu konvertēšanu.
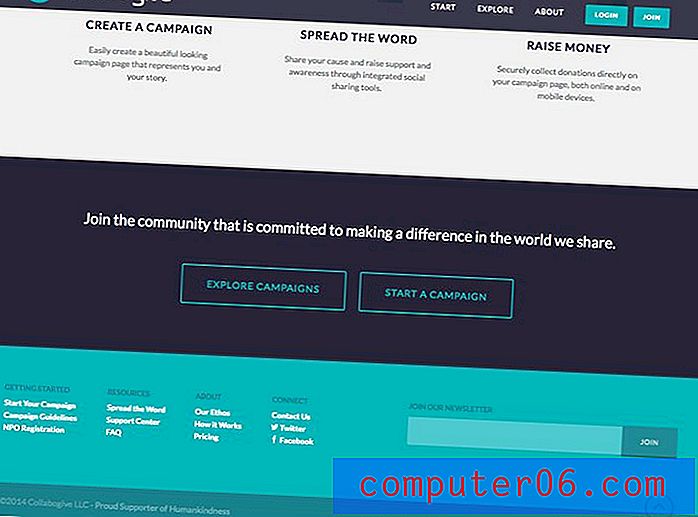
Collabogive veltīja ievērojamu daudzumu kājenes vietas “Pievienojieties mūsu biļetenam”. Šis aicinājums uz darbību ir viegli pamanāms, piemērots dizainam un dod lietotājiem iespēju mijiedarboties, obligāti nepievienojoties kampaņai.
7. Izmantojiet grafiskos elementus

Pārāk bieži kājenes ir tikai tipa bloks. Pievienojiet logotipus vai grafiskos elementus, lai pievienotu vizuālu interesi. Tikai esiet piesardzīgs un nepārslogojiet šo mazo vietu ar pārāk daudziem elementiem. Padomājiet par to šādi: tā vietā, lai rakstītu “Sekojiet man Facebook / Twitter / neatkarīgi, ” iekļaujiet šo tirdzniecības vietu ikonas. Jūs varētu arī izmantot mazus ikoniskus elementus saitēm, piemēram, kartēm vai tālruņu numuriem (taču jums, iespējams, jāiekļauj kursora rādītājs, kurā ir arī “norādītā informācija”).
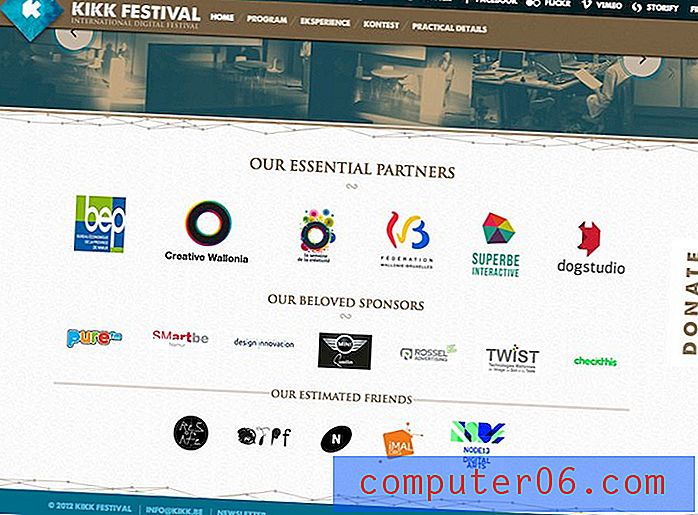
Kikk festivāls izmanto kājenes telpu, lai izceltu festivāla partnerus, izmantojot tikai logotipus un ātru kontaktinformāciju. Ņemiet vērā ikonu lielumu - katru no tām ir viegli redzēt un lasīt - un izmantot slīdni, lai nelielā telpā varētu parādīt lielu skaitu elementu.
8. Esiet informēts par kontrastu un lasāmību

Kājenes informācija parasti ir maza… ļoti maza. Tas padara vitāli svarīgu domāšanu par krāsu, svaru un kontrastu starp teksta elementiem un fonu. Katram vārdam jābūt lasāmam. Apsveriet vienkāršus burtveidolus (jauki ir sans serifi ar vidēju svaru) un pieskarieties vairāk, nekā jūs parasti varētu izmantot. Izvēlieties krāsas ar augstu kontrastu, piemēram, gaišu fonu ar melnu tekstu vai tumšu fonu ar baltu tekstu. Neizmantojiet dažādas krāsas vai krāšņus burtveidus.
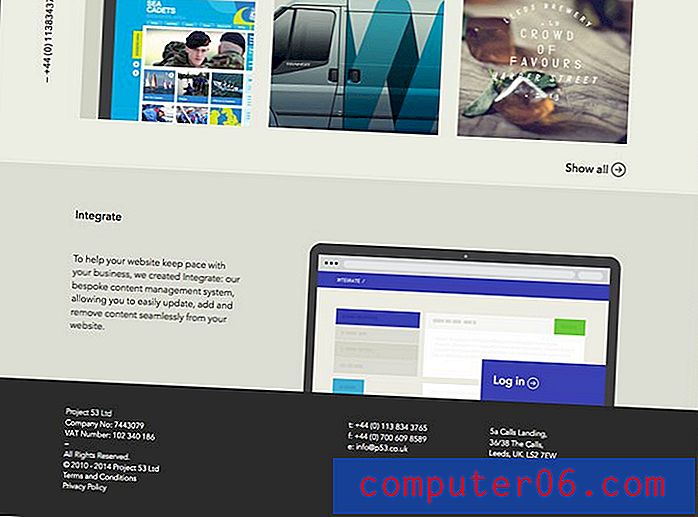
Kājenes informācijai P53 izmanto vienu no klasiskajām (un lasāmākajām) teksta un fona kombinācijām - balta uz melna.
9. Uzturiet savu dizaina tēmu

Vietnes kājenei nevajadzētu izskatīties kā pēcpārdomai. Tam būtu jāatbilst vietnei raksturīgajai dizaina tēmai. Krāsām, stiliem un grafiskajiem elementiem vajadzētu atspoguļot kopējo toni. Nepieļaujiet parasto kļūdu, pievienojot neatbilstīgu “kastes” kājeni. Padomājiet par šo vietu un to, kā tā tiks izmantota jau no projekta sākuma, lai projektēšanas laikā netiktu iestrēdzis neatbilstošs elements.
Swiths Interactive Group izmanto vienkāršu kājeni, kas pilnībā integrējas tīmekļa vietnes vispārējā izskatā, kurā attēlota persona, kas sēž pie rakstāmgalda ar priekšmetiem, kas tam pāri izliekti. Vienkāršā kājene parāda būtisku informāciju un izskatās, ka tā pieder vietnei.
10. Domājiet mazs (bet ne pārāk mazs)

Footers pēc būtības satur daudz mazu priekšmetu. Tikai esiet piesardzīgs, lai nepaliktu pārāk mazs. Teksts var būt par dažiem punktiem mazāks par vietnes galvenajam elementam izmantoto lielumu. Ikonām vai attēliem jābūt lasāmiem izvēlētajā izmērā. (Ja nevarat pateikt, kāda ir ikona, tas, iespējams, ir par mazu.) Elementiem jābūt pietiekami lieliem, lai tos varētu viegli noklikšķināt vai pieskarties. Ja lietotāji nevar piekļūt saitēm, jo tie ir pārāk mazi vai pārāk tuvu viens otram, viņi nedarbosies, kā paredzēts.
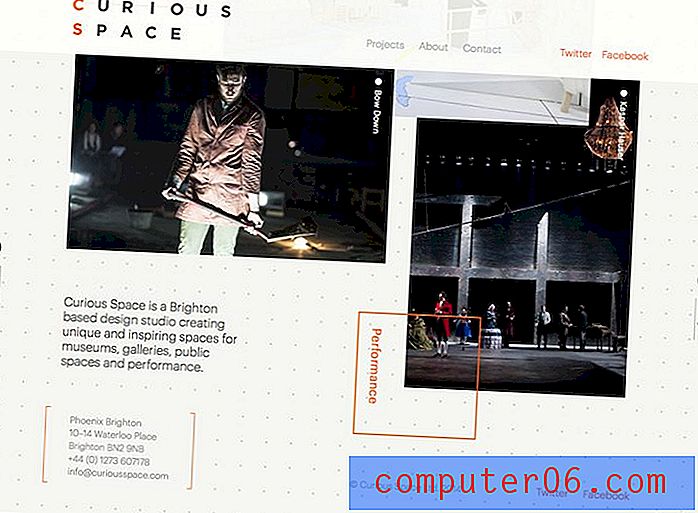
Kaut arī Curious Space izmanto diezgan netradicionālu kājenes stilu, jūs varat iegūt labu mēroga izjūtu no izmantotajiem tipa izmēriem. Kājenes teksts ir nedaudz mazāks, plānāks un vieglāks nekā visi pārējie lapas eksemplāri, taču joprojām ir pietiekami liels, lai to varētu viegli lasīt.
11. Izmantojiet daudz vietas

Tā kā kājenes parasti dzīvo šaurās vietās, svarīga ir atstarpe un atstarpes. Atstājiet daudz vietas ap elementiem kājenē, kā arī starp teksta rindiņām. Atbilstošs atstatums neļauj kājenes laukumam izskatīties sašaurinātam vai nelūgt. Tas ir arī liels ceļš uz spēju noklikšķināt vai pieskarties. Tā kā daudzi (ja ne visi) kājenē esošie vienumi ir saistīti ar kaut ko citu, tas ir svarīgs lietotāja funkcijas aspekts. Izmantotajam telpas daudzumam nav jābūt perfekti atspoguļotam atstarpes uz pārējās vietnes, lai gan to var. (Tas jo īpaši attiecas uz vietnēm, kuru īpašā efekta vai ietekmes gadījumā vietnes pamatdaļā tiek izmantotas ierobežotas atstarpes.)
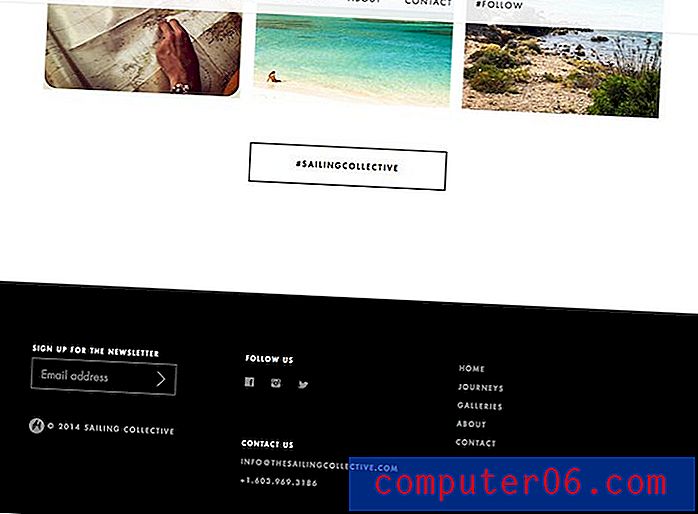
Burāšanas kolektīvs starp elementiem izmanto daudz vietas vertikāli un horizontāli. Tie ir sagrupēti pēc veida un noklikšķināmi.
12. Esiet piesardzīgs par pārāk daudziem objektiem

Lai gan grafisko elementu un galvenes izmantošana ir laba ideja, pastāv robeža starp pareizo un pārāk lielo. Izmantojiet šos priekšmetus taupīgi un ļoti īpašam mērķim. Pajautājiet sev, kāpēc jūs izmantojat galveni, ikonu vai fotoattēlu. Ja atbilde ir “tāpēc, ka tas izskatās labi”, pārdomājiet to. Katram elementam ir jākalpo kādam mērķim. Tas palīdzēs jums izveidot izmantojamu kājeni, kas labi izmanto pieejamo vietu.
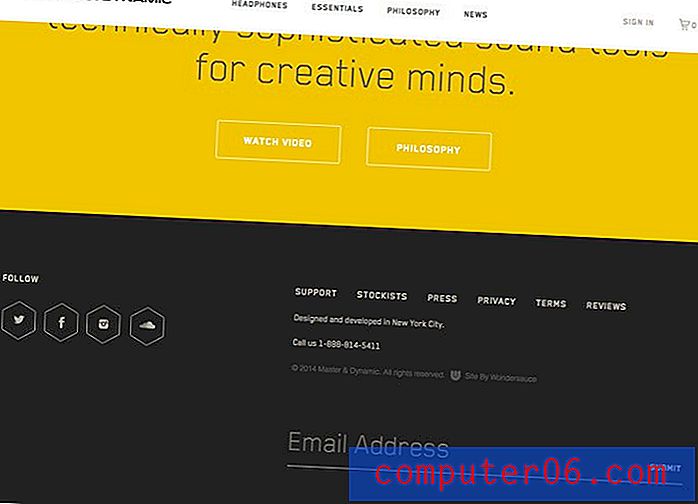
Mazāk ir vairāk, kā jūs varat redzēt no Master & Dynamic kājenes. Pietiek ar vienkāršām ikonām un tekstu, lai viegli nokļūtu kājenes saturā.
13. Izveidojiet hierarhijas jēgu

Tāpat kā pārējā tīmekļa vietnē kājenei jābūt hierarhiska rakstura. Tas ir divkāršs dizains. Kājenei vajadzētu krist vispārējās vietnes hierarhijas apakšā. (Galu galā tas atrodas.) Kājenē savā “konteinerā” jābūt arī elementu hierarhijai. Vissvarīgākajiem elementiem (bieži kontaktinformācijai, aicinājumam uz darbību vai vietnes kartei) vajadzētu būt redzamākajiem. Standarta informācija, piemēram, paziņojums par autortiesībām, bieži ir mazākā mēroga.
Griflan Design Inc. lietotājiem norāda, kā rīkoties kājenē, secībā, kā viņi to vēlas. Pirmkārt, nosūtiet viņiem e-pastu; ja tas nedarbojas, piezvaniet viņiem; un ja neviena no šīm iespējām nedarbojas, apmeklējiet uzņēmumu sociālajos medijos.
14. Apsveriet apakšparakstu

Vai jūsu kājenei ir nepieciešams kājene? Apsveriet apakšējo kājeni papildu slāņošanai. (Tā ir ļoti populāra prakse.) Apakšjosla varētu būt lieliska vieta, lai izveidotu papildu hierarhiju, pievienotu kājenes laukumu, ja tā ir pārāk blīva, vai vienkārši nodrošinātu vietu jautram saturam. Izmantojiet šo apgabalu, lai izceltu atzinības rakstus vai ievietotu aicinājumu uz darbību.
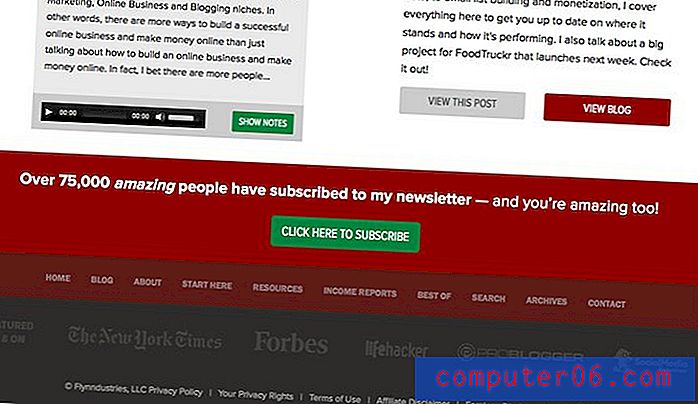
Viedo pasīvo ienākumu emuārs paveic lielisku darbu ar daudzlīmeņu kājeni. Pēc tam tiek aicināts uz rīcību, pēc tam saites uz vietnēm, pēc tam apakšvirsraksts ar plašsaziņas līdzekļiem pieminēts izbalētā krāsā, kam seko vietņu atrunas un politika. Navigācijas līmeņi nodrošina kājenes dziļumu un ļauj viegli slīdēt un noklikšķināt.
15. Neuzsveriet visas šīs saites

Lielākā kājenes kļūda? Ļaujot saitēm pasvītrot. Joprojām ir liels skaits vietņu, kuru kājenē ir pasvītrotas saites. Šis datētais paņēmiens nav piemērots mūsdienīgam vietnes noformējumam.
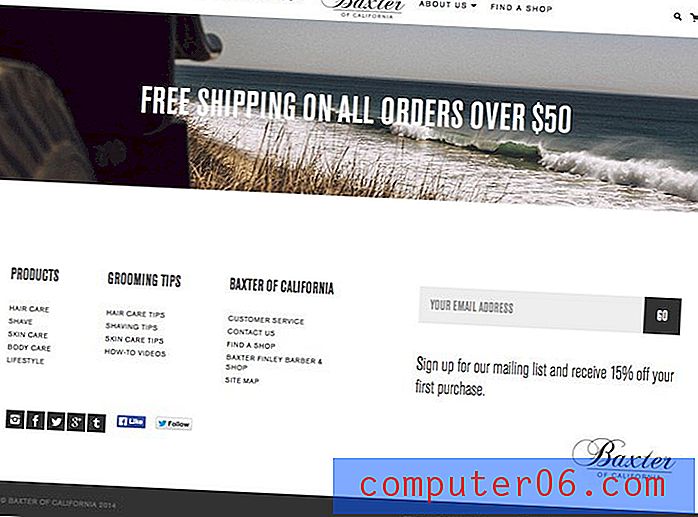
Kalifornijas Baxter ir kājene, kas ir tīra un satur daudz saišu. Tas neizskatās pārblīvēts, pateicoties vienkāršai sasaistīšanai, bez visiem šiem nepatīkamajiem pasvītrojumiem.
Secinājums
Kājene var daudz pateikt par jūsu vietni. Tas lietotājiem norāda, kas jūs esat, ko viņi var darīt un kā apiet jūsu vietni. Tas parāda arī smalkas lietas par jums kā dizaineri, piemēram, uzmanība detaļām un spēja strādāt nelielā telpā.
Kājene ir svarīga dizaina sastāvdaļa. Pievērsiet tam uzmanību. Pārliecinieties, ka katrā tīmekļa dizaina projektā esat izmantojis pareizo informācijas, dizaina elementu un lietojamības kombināciju.