15 padomi, kā uzlabot UX rakstīšanu
Ir tik daudz mikroelementu, kas ļoti ietekmē lietotāju pieredzes dizainu. Liela uzmanība ir pievērsta mikro mijiedarbībai un iesaistei, bet kā ar mikro kopiju?
UX rakstīšana ir liels darījums. Vārdi, valoda un teikumu un frāžu sastāvs visā dizainā to var padarīt vai sagraut. (Padomājiet par to, cik reizes esat novērsies no vietnes vai lietotnes, jo norādes nebija skaidras vai drukas kļūdas jūs sadusmoja.)
Šodiena ir diena, kurā jums jāsola, ka varat uzlabot savu UX rakstīšanu. Tas jūsu vietni vai lietotni padarīs labāku. Un tas noteikti padarīs lietotājus laimīgākus. Šeit ir daži veidi, kā to izdarīt.
1. Definējiet savu balsi
 Pieturieties pie valodas un signāla veida, ko lieto pārējā vietne.
Pieturieties pie valodas un signāla veida, ko lieto pārējā vietne. Katrai vietnei, produktam vai zīmolam ir sava balss. Dažreiz notiek tas, ka mēs to aizmirstam, kad runa ir par lietotāja pieredzi un vispārējo saskarni.
Pat vismazākajiem teksta elementiem - pogām, reģistrēšanās elementiem, izvēlnēm un navigācijai, un pat tērzēšanas robotiem vajadzētu izmantot tās pašas firmas balsi. Šiem elementiem jābūt tādai pašai personībai.
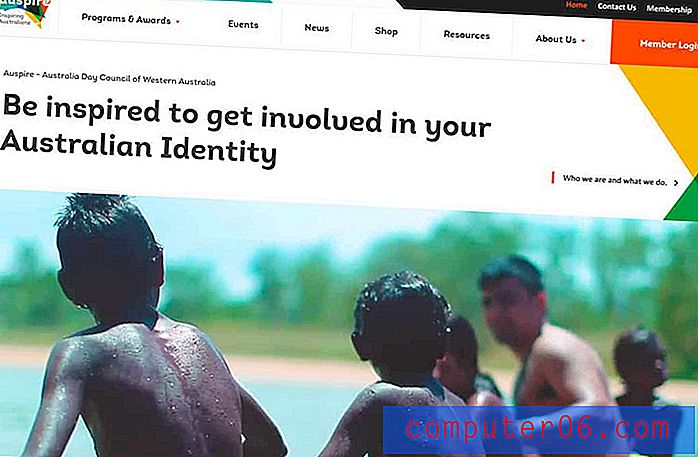
Pieturieties pie valodas un signāla veida, ko lieto pārējā vietne. Un uzrakstiet mikrokopiju, kas darbojas mērķauditorijai. Pieci / četri, visā vietnē, izmanto gaismas toni. Tas tiek izvadīts caur pogu; nevis tradicionālais “sazinieties ar mums”, viņi raksta “nolīgt mūs”. Vienkārši un efektīvi.
2. Izveidojiet struktūru
 Kopijai vajadzētu būt kopējam stilam, tāpat kā krāsu atlasīšanai elementiem ekrānā.
Kopijai vajadzētu būt kopējam stilam, tāpat kā krāsu atlasīšanai elementiem ekrānā. Visam vizuālajam dizainam ir struktūra. Jūs izmantojat režģi. Elementus savienojiet pārī un parsējiet tā, lai gabali strādātu viens ar otru.
UX rakstīšana ir vienāda. Vārdiem visā noformējumā jābūt struktūrai. Pogām vajadzētu lietot parastu vārdu kopu - ja turpiniet lasīt vienā vietā, lietojiet “uzzināt vairāk”, nekur citur nelietojiet “lasīt vairāk”.
Kopijai vajadzētu būt kopējam stilam, tāpat kā krāsu atlasīšanai elementiem ekrānā. Izstrādājiet noteikumu kopiju mikrokopijai un apstrādājiet teksta elementus tāpat kā vizuālos, izmantojot noteikto stilu, kas ir jāievēro visā noformējumā. Iepriekš minētais Midmod katras pogas “aicinājums uz darbību” sākumā izmanto “Veikals”, lai lietotājiem pateiktu, ko viņi darīs ar klikšķi vai pieskārienu.
3. Esiet vienkāršs un kodolīgs
Jūs droši vien esat dzirdējuši sakāmvārdu - lietotājiem ir zelta zivtiņas uzmanības diapazons.
Vislabākā UX rakstīšana ir vienkārša un kodolīga. Lietotāji to var lasīt īsumā un precīzi zina, ko darīt tālāk.
Nelieciet viņiem pārāk grūti domāt, lai izdomātu lietas. Viņi šajā procesā var atteikties no jūsu dizaina.
4. Likvidējiet vārdus, kas jums nav vajadzīgi

Pārmērīgi vārdi patērētāja laiku tērē. Tā ir puķu valoda.
Izdariet visiem labvēlību un noņemiet katru vārdu, kas jums nav vajadzīgs, rakstot mikrokopiju. (Daudziem no mums tas var būt pat viena trešdaļa teksta.)
Šeit var noderēt lielisks redaktors.
5. Izmantojiet personiskās valodas
Lai izveidotu labākus savienojumus, izmantojiet iekļaujošo valodu. Lai gan daži raksti to nepieļauj, UX rakstīšana ir lieliska vieta, kur lietot personiskos vietniekvārdus.
Personīgie vietniekvārdi ir laba izvēle, jo tie palīdz radīt asociāciju ar konkrētu personu. Lai gan šajā rakstā es varētu izmantot “lietotāju”, es brīdinu jūs pret to. (Šeit mans konteksts ir nedaudz atšķirīgs.) Runājiet ar auditoriju. Nerunā par viņiem.
Kas ir personvārdi? Šeit ir saraksts:
- Es
- Jūs
- Viņš / Viņš
- Viņa / Viņa
- Tā
- Mēs mūs
- Viņi / Viņi
6. Nolaidiet sinonīmus
Ja vien jūs nedarbojaties Dictionary.com vai Webster's, jūsu vietne nav tēzaurs. Izvairieties no sinonīmiem, jo, jūsuprāt, tas vietnes kopiju padara interesantāku.
Tā nav. Tas tikai apgrūtina.
Katru elementu, kas dara to pašu, jūs lietojat tos pašus vārdus. Ja pogas sajauc šīs frāzes - pērciet, iegādājieties, kaulējieties, vērtējiet, iegūstiet, nodarbojieties - un visi dara to pašu, jūs darāt lietotājiem milzīgu briesmu pakalpojumu. (Un viņi var vienkārši pamest jūsu vietni.)
7. Nesaucieties par lietotājiem

Visiem burtiem rakstīšanai ir vieta, taču bieži vien lietotājiem tas var šķist tikpat satriecoši. Mīkstāka alternatīva, īpaši, ja jums ir vairāk nekā dažas rakstzīmes mazā izmērā, ir izmantot nosaukuma reģistru.
Tas nedaudz ietekmē domāšanas maiņu ne pārāk sen, kad daudzi no mums ieteica, lai pogas būtu ar visiem burtiem. Bet, tā kā pogas ir kļuvušas lielākas, visi vāciņi šķiet nedaudz virs augšas. (Vai jūs nedomājat?)
8. Esiet piesardzīgs ar cipariem

Ciparu formātus ir visvieglāk lasīt, ja izmantojat faktiskos ciparus. Jā, es zinu, ka Čikāgas un AP stili saka, ka jums ir precīzi jānorāda skaitļi, bet, runājot par UX rakstīšanu, cipari ir vienkārši vieglāk.
Arī ciparus ir vieglāk lasīt vienā mirklī.
Bet noteikti izmantojiet precīzas pieturzīmes, piemēram, komatus starp garo ciparu, piemēram, 123 456, atstarpes starp kredītkartes ierakstiem, lai būtu viegli sekot cipariem (svarīgi e-komercijai), piemēram, 1234 5678 9123 4567.
9. Neveido vārdus
Tam vajadzētu būt acīmredzamam pasaulē, kur spēja kaut ko Google ir ļoti svarīga veiksmei tīmeklī. Bet tas joprojām notiek daudz.
Neveido vārdus.
Neuzrakstiet lietas nepareizi.
Nelietojiet nepāra saīsinājumus vai lietas, kuras cilvēki nekad nedomātu meklēt vai skaļi pateikt.
Ja jūs veicat kādu no šīm darbībām, jūs tikai apgrūtināt jūsu vietnes atrašanu cilvēkiem. (Tas ir, ja vien jūsu kļūdaini uzrakstītais zīmols nav tik mežonīgi populārs, ka tas kļūst par “faktisku lietu”. Bet nerēķinieties ar to, ja vēl neesat tur.)
10. Koncentrējieties uz pozitīvo

Mēģiniet lietotājiem visā projektēšanas laikā dot iespēju lietot valodu. Izmantojot pozitīvas asociācijas un ziņojumus, lietotāji, visticamāk, jūt, ka viņi var (un ir uzaicināti) piedalīties dizaina veidošanā.
Šī aktīvā valoda ar labu vibe var likt cilvēkiem vairāk noskaņoties noklikšķināt. (Tas tiešām ir jēga - vai jums patīk, ka jums saka, ka nevarat kaut ko izdarīt? )
11. Izmantojiet aktīvos darbības vārdus

Aktīvie darbības vārdi tieši norāda subjektu un to, ko viņi dara. (To var arī secināt.)
Runājot par UX rakstīšanu, svarīgi ir tas, ka vārdi rada darbības sajūtu un to, kas notiek dizainā. Jūs vēlaties, lai lietotāji būtu daļa no tā, ko pārdodat.
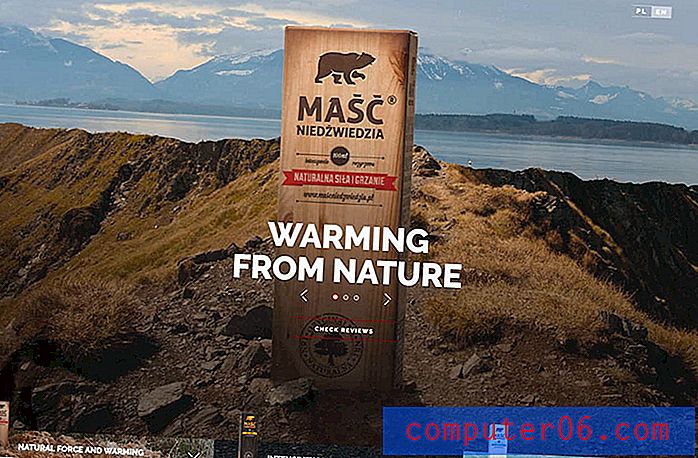
Lāča ziede, iepriekš, veic jauku darbu ar vārdiem - sildīšana, intensīva sasilšana un atvēsināšana -, kurus gandrīz varat sajust. Tas rada savienojumu starp dizainu, tekstu un lietotāju.
12. Izvairieties no žargoniem
Esiet piesardzīgs, lietojot vārdus, kurus ne visi lietotāji skaidri saprot. Pat ja jūsu vietnei ir ļoti mērķtiecīga auditorija, vietnē var notikt citi, un jūs vēlaties, lai viņi to zināmā mērā iegūtu.
Palieciet prom no žargoniem, kurus ne visi sapratīs. Pat ja mēs dzīvojam pasaulē, kur LOL, OMG un WTH ir visur, ir tikpat daudz cilvēku, kuri, balstoties uz savu pieredzi, var atņemt nepareizo nozīmi.
13. Izmantojiet sarakstus

Šis ir vienkāršs: sarakstam vajadzētu izskatīties kā sarakstam (nevis biezai rindkopai). Nav svarīgi, vai izmantojat aizzīmes vai numerāciju. Tam vienkārši jābūt acīmredzamam sarakstam.
14. Pārdod sevi
 Laba UX rakstīšana pārdod.
Laba UX rakstīšana pārdod. Visa kopija ir pārdošanas kopija. Nav svarīgi, ko dara jūsu vietne vai kādu saturu jūs izveidojat. Jums vienmēr ir jāpārdod. Jūs pārdodat ideju, kā sadarboties ar vietni. Jūs pārdodat produktu vai pakalpojumu. Jūs pārdodat, ka jūsu dizains ir daudz interesantāks nekā viss pārējais, kas lietotājam ir noticis attiecīgajā brīdī.
Iepriekš 5S saturs to dara skaidri. Tas ir tieši un drosmīgi, un es vēlos uzzināt vairāk. Viņi mani pārdeva.
15. Padariet Longformu viegli sagremojamu
Dažreiz, kad jūs sākat runāt par rakstīšanu UX, cilvēki vienkārši pieņem, ka ilgi kopēšanas bloki ir slikti. Mēs ļoti daudz laika pavadam, domājot par mikrokopiju veidošanu, taču tā ir laba lieta.
Jums tas vienkārši ir mazliet jāsagrauj.
Izmantojiet galvenes un hierarhiju, lai izveidotu vizuālu atdalīšanu, kā arī konteksta atdalīšanu. Lietotāji skenēs visas šīs galvenes un citātu blokus, lai noteiktu, vai viņi vēlas turpināt lasīt. Dodiet viņiem pēc iespējas vairāk iespēju atkārtoti iesaistīties un palikt pie satura.
Secinājums
Gandrīz nekas nav tik apburošs kā laba kopija. Jūs zināt, ka esat to atradis, lasot tekstu vietnē un domājot “šie cilvēki mani saņem” vai “šī ir mana veida telpa”.
Tas ir tas, ko dara laba UX rakstīšana. Tas tuvina dizainu un lietotāju. Tas palīdz nodibināt savienojumu, kas lietotājiem liks aizrauties un darbosies ar jūsu mazo interneta daļu.