15 tīmekļa dizaina tendences, ko skatīties 2020. gadā
Vietnes vidējais darbības laiks ir trīs gadi. Un dizaina elementi, piemēram, krāsa un tipogrāfija, bieži tiek atjaunināti biežāk. Tāpēc ir tik svarīgi sekot līdzi web dizaina tendencēm.
To darot, jūs šodien varat izdarīt nelielus pielāgojumus savam dizainam, lai rīt tas nebūtu novecojis. Tātad, kādām tīmekļa dizaina tendencēm jums vajadzētu būt uzmanīgiem šajā gadā?
Šī rokasgrāmata palīdzēs jums izveidot tieša dizaina plānu 2020. gadam!
Izpētiet dizaina resursus
1. Dizaina elementu pārklāšanās

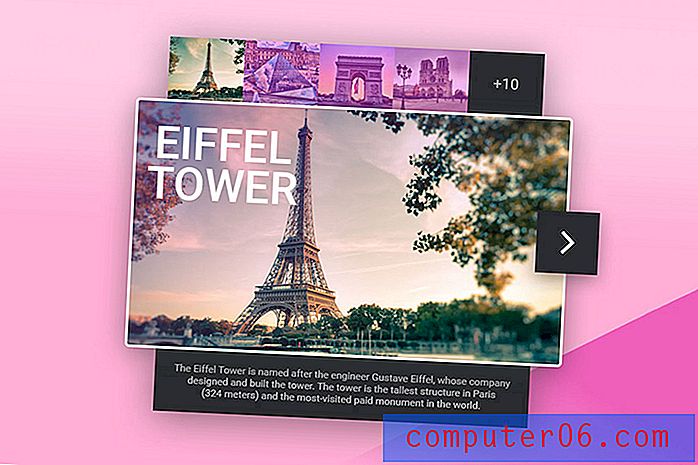
Katram dizaina elementam nav jābūt savam konteineram. Viņi faktiski var pārklāties.
Dizaina elementu pārklāšanās rada dziļumu un dimensiju, kā arī nodrošina acu izsekošanas ceļu no viena elementa uz nākamo dizaina projektos.
Šīs dizaina tendences pieķeršanās: jums ir jāizveido un jāklāj elementi tā, lai viss paliktu salasāms un “sabrūk” tādā veidā, kas saglabā šo lasāmību mobilajās ierīcēs. Pretējā gadījumā šī tendence var strauji samazināties.

Izmēģiniet to: tūrisma ceļveža kartes logrīks
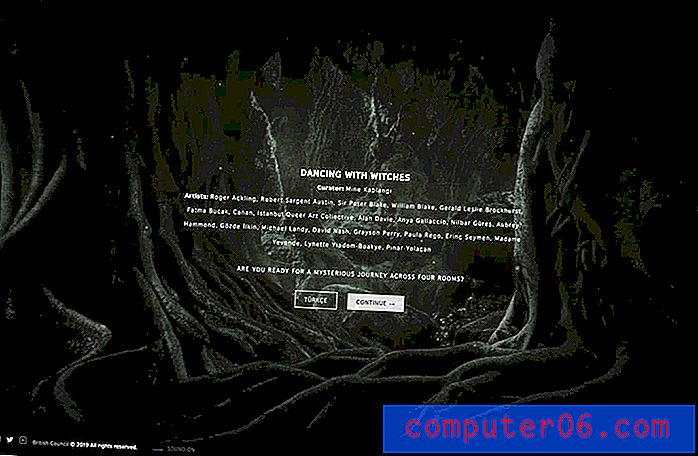
2. Superminimālā estētika

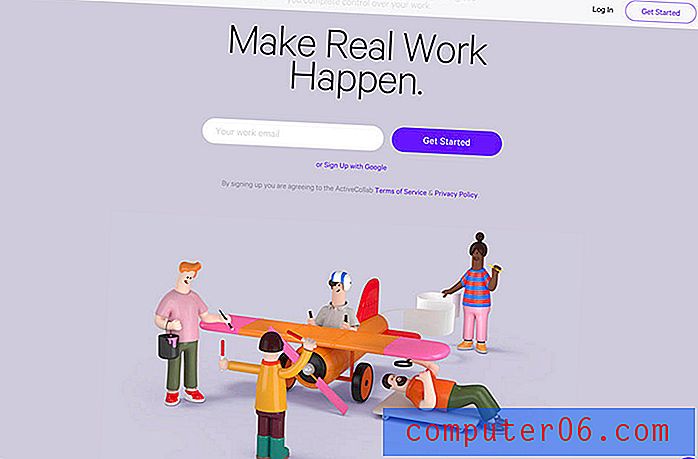
Tīrā mājas lapa var palīdzēt lietotājiem mudināt izpētīt pārējo noformējumu. Īpaši minimāla estētika, it īpaši mājas lapām, ir tendenciozais stils.
Iespējas ir sākot no līdzenas fona ar tekstu, piemēram, iepriekš parādītajā piemērā, līdz fotoattēlu vai video mājas lapām, kurās gandrīz nav navigācijas un ir tikai virsraksts.
Šīs super minimālās estētiskās īpašības gandrīz visu noņem no dizaina. Modernais izskats ir pilnveidots un tīrs, taču jūs riskējat ar tik mazām interaktīvajām iespējām.

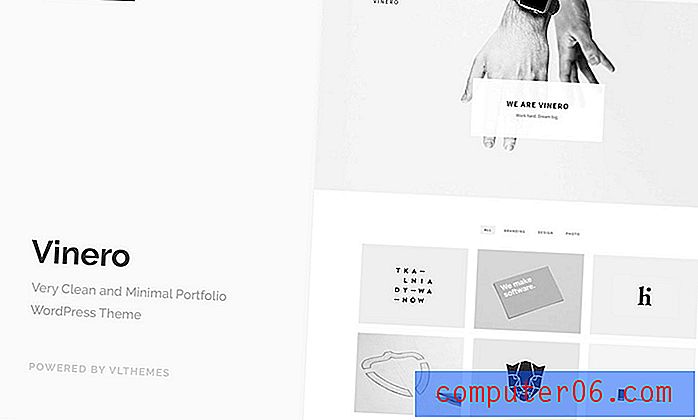
Izmēģiniet to: Vinero Ļoti tīrs un minimāls portfeļa WordPress motīvs
3. 3D mijiedarbība

Jūs varētu domāt par šo tīmekļa vietnes dizaina tendenci kā interaktīvu Legos.
Šajos dizainos ir interaktīvi elementi, kas izmanto trīsdimensiju formas vai gamifikāciju, lai jūs vairāk padziļinātu saturu.
Tas ir labs veids, kā panākt, lai lietotāji ilgāku laiku paliktu pie dizaina, un tas rada paliekošu iespaidu. Izmantojiet visas tendences, izmantojot pielāgotas 3D ilustrācijas, vai arī sajauciet un saderojieties ar “komplekta” gabaliņiem, lai jūsu projektam radītu tieši piemērotāko izjūtu.

Izmēģiniet to: 3D Pixelate Boys
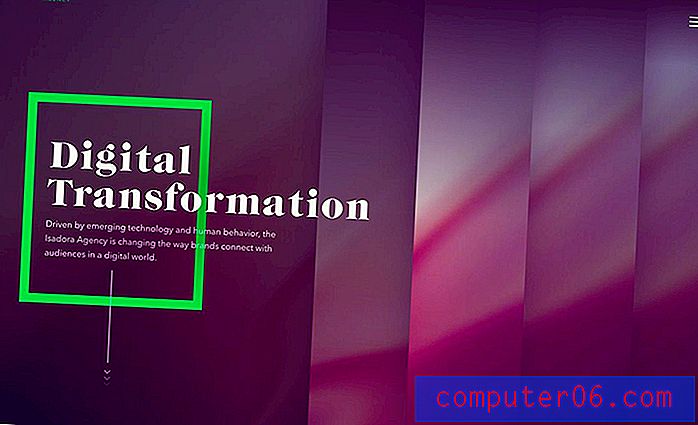
4. Tipogrāfija ar aizpildījumiem un kontūrām

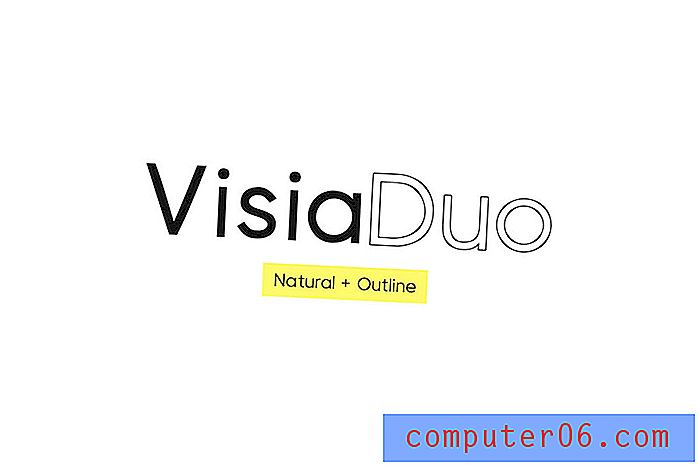
Aizpildītas un kontūras tipogrāfijas (bieži vien vienā un tajā pašā burtveidolā) kombinācijas ir pilnībā spēkā.
Tendence raksturo tipogrāfijas duetus ar interaktīvām funkcijām un bez tām. Piemēram, iepriekš norādītajā vietnē vietne aizpildītu tekstu izmanto, lai rādītu lietotājiem, ka elementam ir jānoklikšķina. Kontūras stāvokļi ir domāti elementiem, kas nenovieto rādītāju.
Rezultāti ir ļoti interesanti un rada jautru tipogrāfisku efektu, kuru varat izmantot ļoti dažādos veidos. Turklāt tas padara brīvu fontu savienošanu pārī, jo jūs izmantojat vienu fontu divos dažādos veidos.

Izmēģiniet to: Visia Duo (dabisks un kontūrains) burtveidols
5. Interesanti ritināšanas paraugi

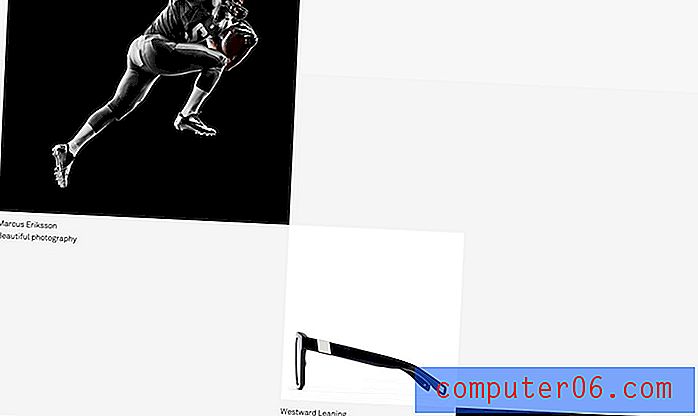
Jo interesantāks ritināšanas raksts, jo vairāk lietotāju, visticamāk, turpinās virzīties cauri dizainam un saturam.
Tendence ir mazāka par efektiem un vairāk par režģu un vispārējā dizaina izmantošanu, lai lietotājiem izsekotu saturu. Iepriekš minētais piemērs to lieliski parāda ar attēlu režģi, kas horizontāli un vertikāli pārvietojas pa visu ekrānu. Vienmēr var pilnībā redzēt tikai vienu attēlu, liekot uzsvaru uz katru portfeļa gabalu.

Izmēģiniet to: vienmērīgs ritināšanas spraudnis WordPress
6. Tik daudz serifu

Serifu tipogrāfija - kuru savulaik tīmeklī uzskatīja par “neizlasāmu” - tiek parādīta visur. Šis tips ir paredzēts lasīšanai no īsiem, vienkāršiem serifiem līdz sarežģītiem burtiem ar garākiem triepieniem un astēm.
Lielākais šīs tendences veicinātājs varētu būt augstas izšķirtspējas ekrāni (un to dominance tirgū). Šie burtveidoli nav izplūduši vai izkropļoti.
Gandrīz jebkura stila serifi var darboties skaisti, ieskaitot modernos un pārejas stilus līdz plātnēm. Serifi ir piemēroti displeja tekstam, kā arī ķermeņa kopijai.

Izmēģiniet šo: Ārona serifu fontu saime
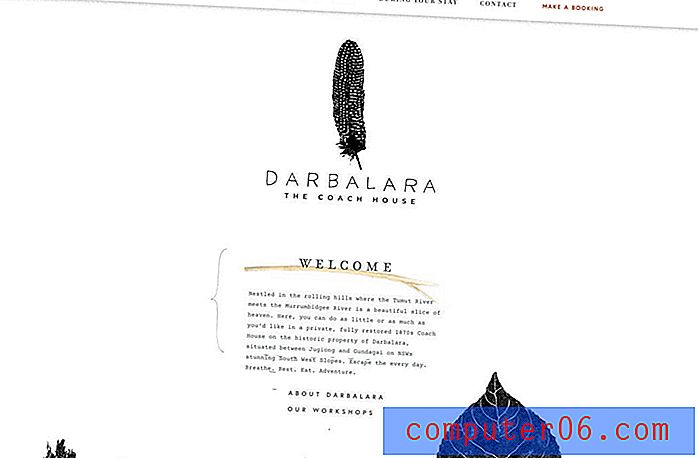
7. Pārspīlēta baltā telpa

Minimālie stili kļūst vēl minimālāki ar pārspīlētu balto laukumu dizainā.
Viens iemesls, kāpēc baltā telpa ir tik populāra, ir tas, ka tā var palīdzēt koncentrēties uz noteiktu dizaina daļu - vietu, ko aizņem kaut kas, nevis nekas.
Baltajai telpai ir arī skaista, klasiska izjūta, kuru ir viegli pielāgot jebkuram projektu skaitam.
8. Mikroanimācijas

Pateicoties visiem šiem lieliskajiem mazajiem gifiem Instagram stāstos, vietnēs ir vairāk mikroanimāciju uzlīmju stila veidā.
Pat vietnes, kuras jūs negaidāt, piemēram, iepriekš minētais e-komercijas dizains, izmanto šo stilu, lai pievērstu lietotāju uzmanību. Tas var būt jebkas, sākot ar sīkiem attēliem, kas parādās uz ekrāna, līdz kustīgiem teksta elementiem.

Izmēģiniet to: vienkāršs teksta rotatoru WordPress spraudnis
9. Video Viss

Ja jūs jau neizmantojat video vietņu dizaina projektos, tas, iespējams, notiks šajā gadā. Video saturs ir milzīgs. Un tas visu laiku kļūst pieejamāks.
Sākot ar mainīgu fonu, videostāsti, kuru pamatā ir dizains, šāda veida stāstīšana ir nākotnes vilnis. Lietotājiem tas patīk. To nevar noliegt. Šī iemesla dēļ tā popularitāte tikai pieaugs.

Izmēģiniet to: fotoattēlu / video slaidrādes veidne
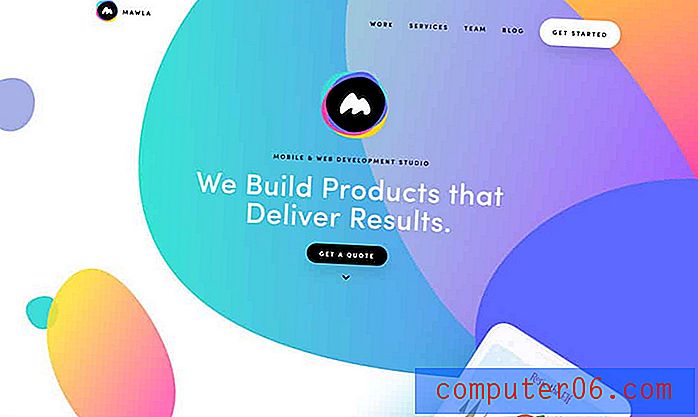
10. Burbuļi un lāseņu formas

Burbuļi, burbuļi un citas “organiskas” formas aizvieto vairāk ģeometrisku stilu, kas pēdējos gados dominēja dizainā. Šī formas maiņa ir daļēji forša animācija un daļēja sajūta. (Projektiem tie ir nedaudz brīvāki.)
Šīs formas darbojas vienlīdz labi ar animāciju vai bez tās, kā arī dažādos izmēros, konfigurācijās un gandrīz ar visām iespējamām krāsu shēmām.
Iepriekš minētais Mawla varētu raksturot šīs tendences izmantošanu 2019. gada sākumā, jo visām lāsei raksturīga gradienta krāsa ar dažāda lieluma elementu slāņiem.

Izmēģiniet šo: viļņaini foni
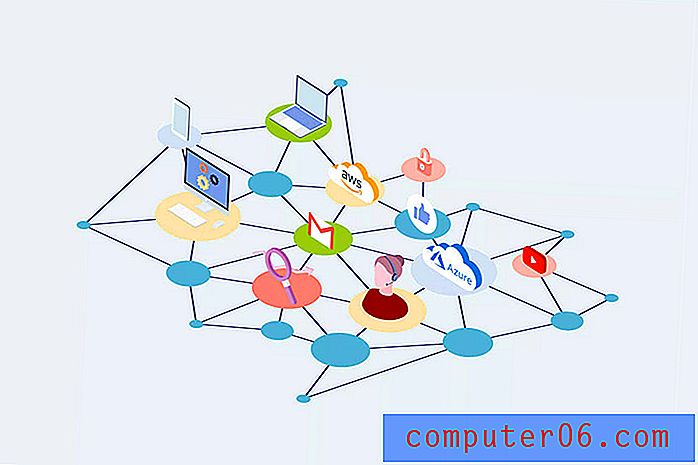
11. Trīsdimensiju ilustrācijas
 Stils ir tik pievilcīgs, ka arvien vairāk uzņēmumu pasūta šo mākslas darbu stilu.
Stils ir tik pievilcīgs, ka arvien vairāk uzņēmumu pasūta šo mākslas darbu stilu. Viss plakanais dizains sāk pazust. Dziļums un reālisms ir daļa no ilustrētās grafikas (dažas no tām ir pat animētas).
Šis stils ir visizplatītākais vietnēs, kas cenšas attēlot saikni starp digitālo un reālo pasauli, taču stils ir tik pievilcīgs un viegls, ka arvien vairāk uzņēmumu pasūta šo mākslas darbu stilu.
Otrs šī tendenciozā dizaina elementa veicinošais faktors ir virtuālā realitāte. Tā kā daudzās no šīm saskarnēm tiek izmantotas 3D ilustrācijas, to ieviešana citos projektos ir mazs solis šo projektu attīstībā.

12. Mazāka simetrija

Vietņu dizainam nav jābūt perfektam režģim vai jāizmanto nevainojama simetrija. Un vairāk no viņiem pārkāpj šo spoguļa dizaina shēmu.
Asimetrija faktiski var piespiest lietotājus visā dizainā aplūkot dažādus elementus un iesaistīties tajos. Izmantojiet šo virziena plūsmu, lai noteiktam saturam pievienotu fokusu.
Dariet to ar tekstu un krāsām, piemēram, iepriekš aprakstītajā piemērā, vai izmantojiet attēlus ārpus centra un atstarpi, piemēram, zemāk redzamo attēlu.

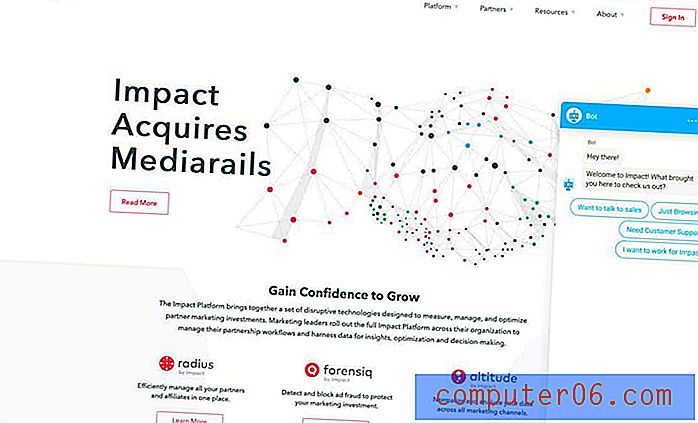
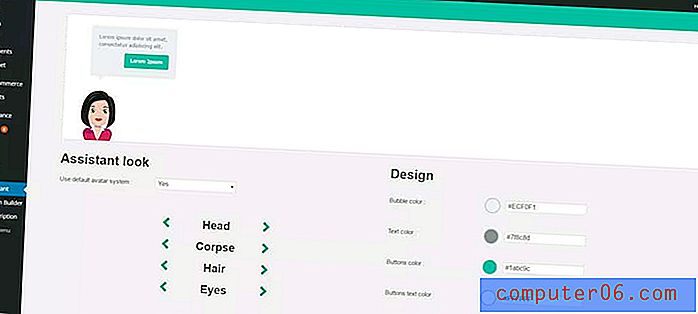
13. AI ieteikumi

Mākslīgā intelekta palīdzība un tērzēšanas roboti kļūst tik izplatīti, ka jūs tos varētu ignorēt. Bet viņi kļūst gudrāki un šogad būs izplatītāki nekā jebkad agrāk.
Daži no šiem robotprogrammatūras ir acīmredzami, piemēram, iepriekš. Citi ir “īstu cilvēku” attēli, bet citi ir vairāk karikatūras stila. Kopējā tēma ir tā, ka tur ir kāds (vai kaut kas), kas vienmēr palīdz lietotājiem.
Jo vairāk vietņu, kurās tiek izmantota šī AI tehnoloģija, jo vairāk lietotāju pārlūkojot sagaida tūlītējas atbildes uz jautājumiem.

Izmēģiniet šo: WP AI palīgs
14. Racionalizēti logotipi

Vienkārši, pilnveidoti logotipu noformējumi aizvieto dažas sarežģītākas iespējas, kas agrāk kalpoja kā pilnekrāna zīmola elementi. Varbūt tas ir tāpēc, ka citi ekrāna elementi kļūst sarežģītāki, vai varbūt tā ir tikai iedoma.
Katrā ziņā vienkārši logotipi ir visur.
Jauki ir šie logotipi, ka vienkāršā tipa un ikonas elementi ir viegli lasāmi vienā mirklī. Vienīgi piesardzīgi, šķiet, ka viņiem visiem ir līdzīgs izskats un izskats.

Izmēģiniet to: logotipu veidnes
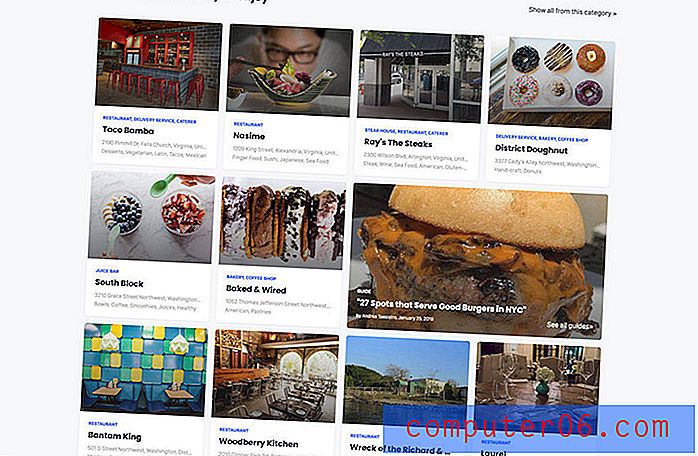
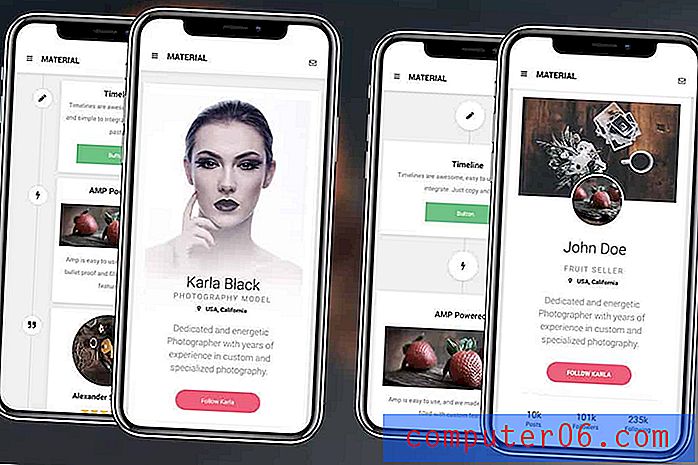
15. Lielas pogas

Lai mobilajiem lietotājiem būtu ērti, lielās pogas īkšķiem draudzīgajos stilos ir noklusējums arī visām vietņu versijām. Tas ietver visu, sākot no aicinājumiem uz darbību un beidzot ar navigāciju.
Tam visam jābūt viegli pieskaramies ar īkšķi vai pirkstu, nedarbojoties ar nepareizo elementu.
Šīs pogas bieži ir dažādās krāsās vai karšu stilos, lai būtu viegli redzēt, kādai darbībai ir jānotiek un kādi elementi kaut ko veiks ar pieskārienu.
Iepriekš minētajā piemērā ņemiet vērā, ka katra kaste vai karte ir milzu poga. Un mobilajā versijā katra karte ietilpst vertikālā kaudzē.

Izmēģiniet to: Google AMP mobilā veidne
Secinājums
Cik bieži jūs veicat nelielas izmaiņas savas vietnes dizainā, lai paliktu svaiga? Lai arī tā var būt iebiedējoša ideja, nelielu izmaiņu veikšana visu laiku kļūst par jūsu ikdienas sastāvdaļu un var palīdzēt saglabāt dizaina sajūtu svaigu. (Tas var arī novērst jūs no garlaicības tik ātri.)
Paātriniet procesu ar projektēšanas rīkiem, piemēram, tiem, kas aprakstīti šajā rakstā, lai jūs bez uztraukumiem varētu palikt tendencēs!