40 satriecoši jQuery spraudņi, kas jums ir jāizrakstās
JQuery izstrādātāju kopienai jābūt vienai no visdāsnākajām un čaklākajām cilvēku grupām tīmeklī. Viņi pastāvīgi krāpj apbrīnojami noderīgus un pilnīgi bezmaksas rīkus, kurus kopīgo ar visiem un visiem, kuri tos vēlas izmantot.
Bezmaksas jQuery spraudņu daudzums un kvalitāte mani nekad nepārstāj pārsteigt. Es glabāju sarakstu ar dažiem lieliskiem, ko pēdējā laikā esmu atradis, un domāju, ka padalīšos tajā ar jums. Šeit ir 40 satriecoši un bezmaksas jQuery spraudņi, kurus vajadzētu pārbaudīt ikvienam tīmekļa izstrādātājam.
Izpētiet dizaina resursus
Ritināšana
jQuery ceļa punkti
Virziena punkti ļauj viegli aktivizēt JavaScript notikumus noteiktos ritināšanas punktos. Vai kādreiz domājat, kā cilvēki veido šos apbrīnojamos ritināšanas efektus? Tā varētu būt jūsu atbilde.

skrollr
Parallax ritināšana masām. Skrollr palīdz jums ar visdažādākajiem ritināšanas efektiem, ieskaitot pārveidojumus, krāsu maiņu un daudz ko citu.

Diagrammas, animācijas un tabulas
Brīvroku
Minimālistiska pieeja Excel līdzīgam tabulas redaktoram HTML & jQuery. Rezultāts ir diezgan iespaidīgs, jums noteikti vajadzētu to uzņemt, ja vēlaties izveidot interaktīvu izklājlapu.

jQuery dzirkstošās
jQuery Sparklines palīdz jums izveidot mazas inline diagrammas, kuras tiek piegādātas ar informāciju, izmantojot HTML vai JavaScript.

Komandas darbs Ganta
Veidojiet neticamas Ganta diagrammas, izmantojot jQuery. Nopietni iespaidīgs bezmaksas rīks.

DataTables
JQuery spraudnis iespaidīgu, ļoti funkcionālu datu tabulu izveidošanai. Vairāku kolonnu šķirošana ar datu tipa noteikšanu, kolonnu platuma pārdomāta apstrāde un daudz ko citu.

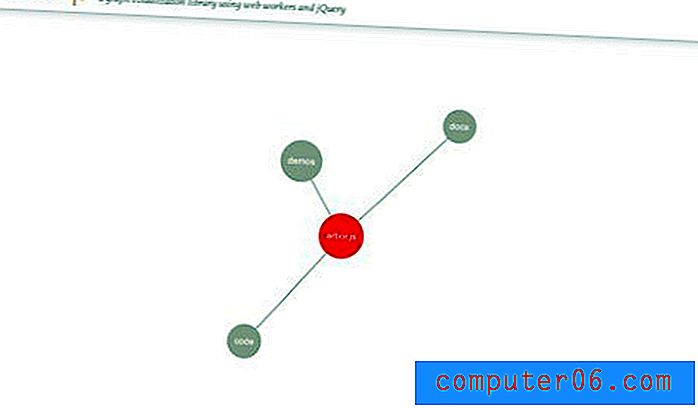
arbor.js
Veidojiet traks izskata, futūristiskas, animētas un modulāras diagrammas. Tiešām forši sīkumi.

Izkārtojums
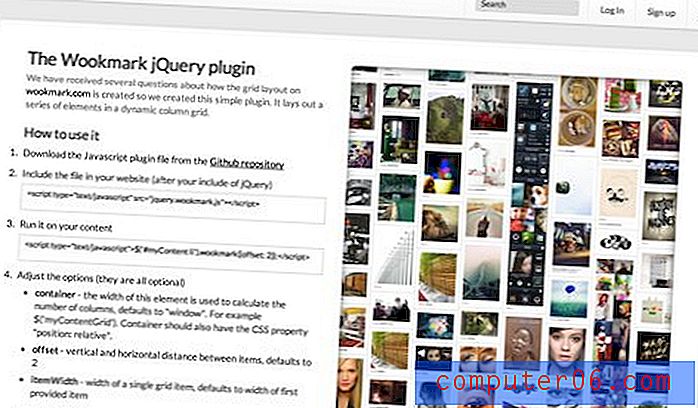
Wookmark jQuery spraudnis
Viegli izveidojiet Msonry līdzīgu izkārtojumu, kāds redzams Wookmark. Mēs to šeit parādījām Design Shack.

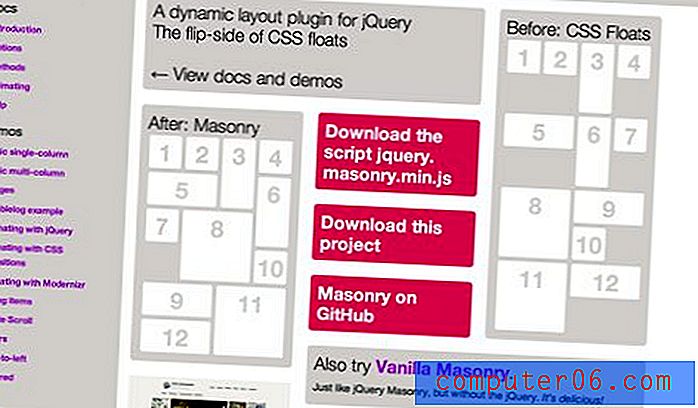
jQuery Mūra
Sākotnējais jQuery mūris. Mūra sakārto elementus vertikāli, katru elementu novietojot nākamajā režģa atvērtajā vietā.

Izotops
Pārsteidzošs izkārtojuma spraudnis, kas ļauj viediem un dinamiskiem vienumu režģiem, kurus var viegli kārtot un filtrēt.

FitVids.JS
Viegls, ērti lietojams jQuery spraudnis šķidruma platuma video iegulšanai.

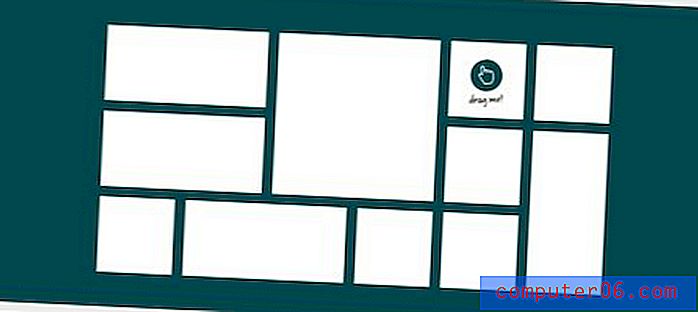
gridster.js
Gridster ir patiešām pārsteidzošs spraudnis, kas ļauj jums izveidot elastīgus režģa izkārtojumus, kurus var pārkārtot, izmantojot vilkšanu un nomešanu. Jums noteikti vajadzētu izmēģināt šo.

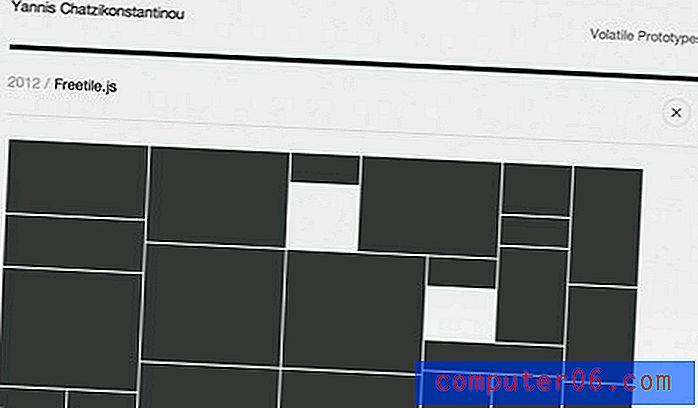
Freetile.js
Vēl viens mūra stila izkārtojuma spraudnis. Tas ļauj jebkura izmēra elementus iesaiņot, neizmantojot fiksēta izmēra kolonnu režģi, tāpēc jums nav jāuztraucas par kolonnas platuma norādīšanu, kas atbilst jūsu elementu lielumam.

Teksts
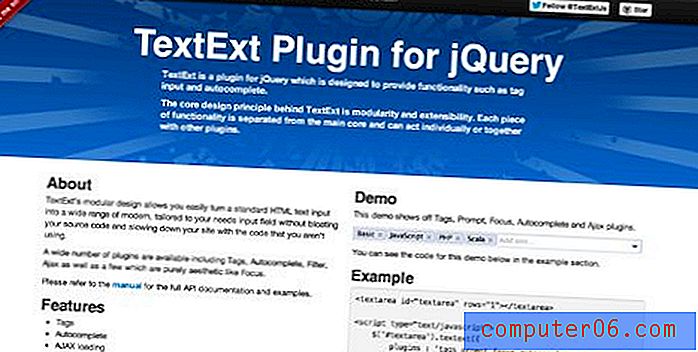
jQuery TextExt spraudnis
TextExt ir jQuery spraudnis, kas paredzēts tādu funkciju nodrošināšanai kā tagu ievade un automātiskā pabeigšana. Pēc izstrādātāja domām, tā tika balstīta uz divām galvenajām vērtībām: modularitāti un paplašināmību.

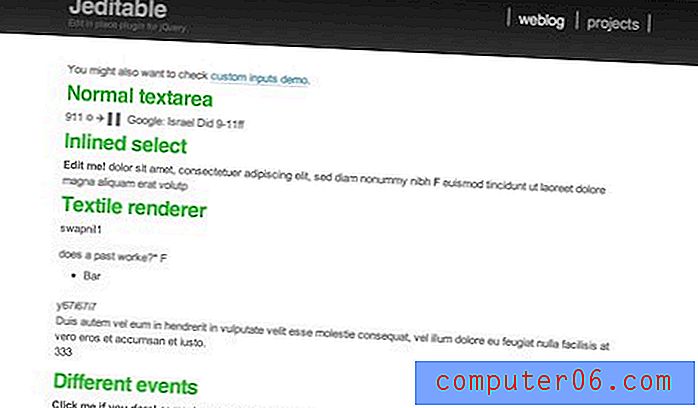
Jeditable
Jeditable ļauj iestatīt noteiktus HTML elementus, lai lietotājs tos varētu rediģēt. Jūs pat varat iestatīt dažāda veida pasākumus, lai aktivizētu rediģēšanas iespējas: virziet kursoru, noklikšķiniet, veiciet dubultklikšķi utt.

FitText
Spraudnis tīmekļa veida palielināšanai. Tas faktiski ļauj iegūt tekstu, kura izmērs mainās skata logā. Īpaši noderīga adaptīvai tīmekļa noformēšanai.

Forša lietotāja saskarne
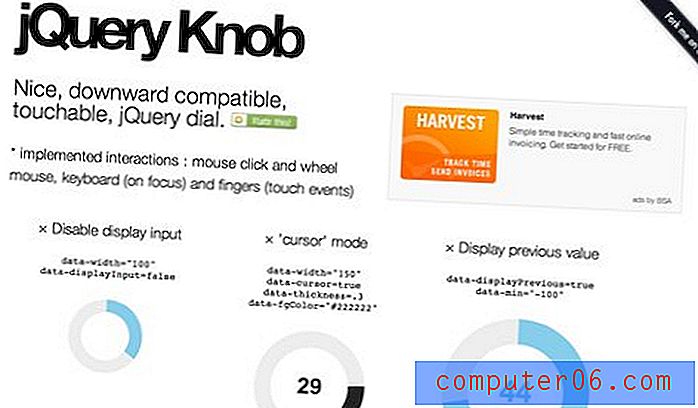
jQuery Knob demonstrācija
Šis spraudnis ļauj izveidot patiešām atdzist apaļas pogas, kuras ritinot vai piepildoties ritina.

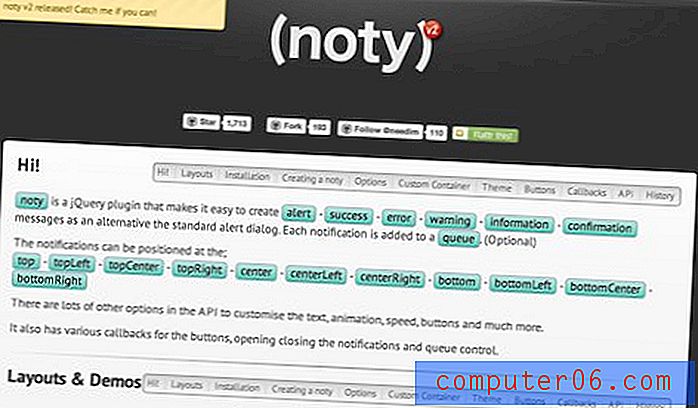
noty - jQuery paziņojumu spraudnis
Noty ir jQuery spraudnis, kas atvieglo trauksmes, veiksmes, kļūdu, brīdinājuma, informācijas un apstiprinājuma ziņojumu izveidošanu kā alternatīvu standarta trauksmes dialoglodziņam. Katru paziņojumu pievieno rindai.

PageSlide
Šis spraudnis palīdz jums izveidot slēptu, iebīdāmu sānjoslu, kurā ir gandrīz viss, ko vēlaties.

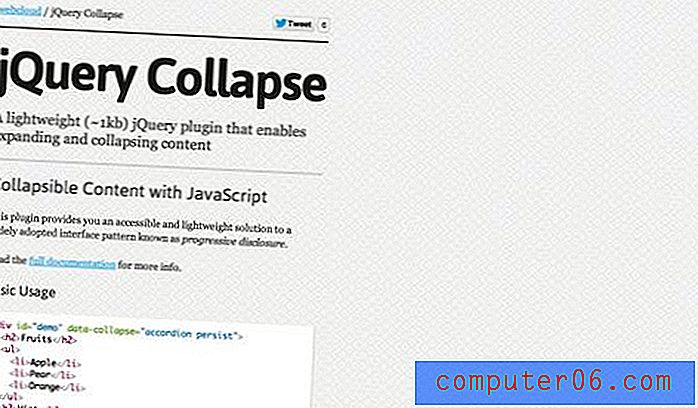
jQuery sabrukums
"Šis spraudnis nodrošina pieejamu un vieglu risinājumu plaši pieņemtajam interfeisa modelim, kas pazīstams kā progresīva atklāšana." Tas ir iedomājami - runājiet par spraudni, kas ļauj saturu padarīt saliekamu.

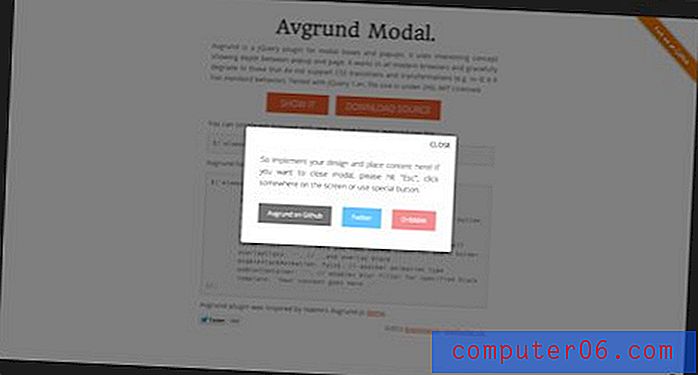
Avgrund
Satriecošas un vienkāršas modālo lodziņu formas ar patiešām foršu lapas animācijas efektu.

jQuery navigācija vienā lappusē
Vienmērīgas ritināšanas navigācija un animācija vienas lapas vietnēm. Super vienkārši, neticami parocīgi.

jqPagination
Lielisks mazs lapaspstrādes spraudnis. Tā vietā, lai parādītu lappušu numuru sarakstu, piemēram, tradicionālās lappušu paņēmienu izveides metodes, jqPagination izmanto interaktīvu ieeju “Lapa 1 no 5”, kas, izvēloties, ļauj lietotājam ievadīt vēlamo lappuses numuru.

jQuery Joyride Feature Tour spraudnis
Šis spraudnis ir izveidots no ZURB, kas patiešām ir visa informācija, kas man jāzina, ka tā ir lieliska. Tas palīdz jums izveidot nelielas norādes, kas lietotājiem soli pa solim liek izmantot vietnes funkcijas.

Rīka padomi
jQuery PowerTip
Diezgan izturīgs un spēcīgs jQuery rīka padoma spraudnis ar daudzām iespējām.

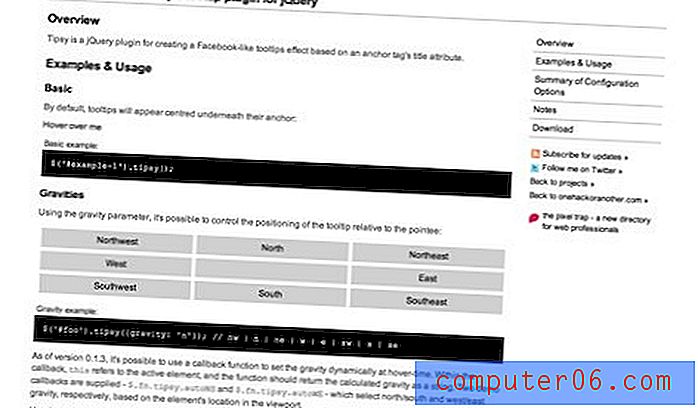
padomu
Vēl viens lielisks rīka padoma spraudnis. Šī darbība ir brīvi balstīta uz iespēju jums izveidot Facebook stila padomus.

Slīdrādes, attēli un slīdņi
jQuery Slider Shock
Īpaši pilnīgs adaptīvs jQuery / WordPress slīdnis ar daudzām iespējām, iestatījumiem, stiliem un funkcionalitāti. Ļoti labi dokumentēts arī!

Backstretch
Backstretch jebkurai lapai vai elementam rada dinamiski mainītus, slaidrādes iespējamus fona attēlus.

jQuery Anystretch
Anystretch ir jQuery spraudnis, kas ļauj pievienot dinamiski mainītu fona attēlu jebkurai lapas vai bloka līmeņa elementam. Attēls tiks izstiepts, lai ietilptu lapā / elementā, un automātiski mainās tā lielums, mainoties loga lielumam.

jQuery Lightbox
Vienkārša gaismas kārba, kuras pamatā ir prototips un scenārijs.

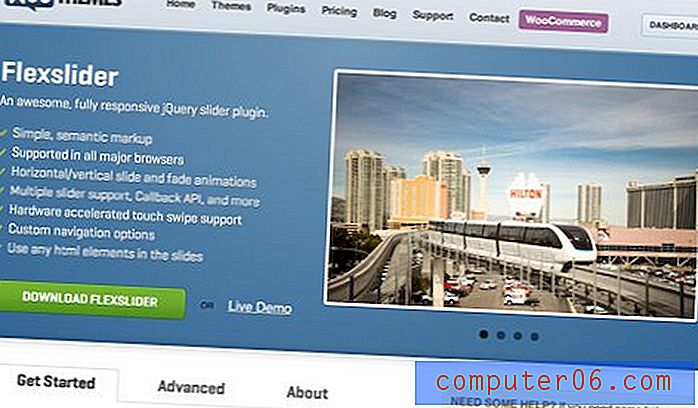
FlexSlider 2
FlexSlider ir reaģējošs attēla slīdnis no WooThemes ar satriecošām funkcijām, piemēram, daudzvirzienu slaidu animācijām, semantisko marķējumu, pieskāriena atbalstu un iespēju iekļaut jebkuru HTML kā slaidu.

ColorBox
Vēl viens vienkāršs gaismas kastes spraudnis. Atbalsta fotoattēlus, grupēšanu, slaidrādi, ajax, inline un rāmja saturu.

WOW slīdnis
Burtiski viens no labākajiem, jaudīgākajiem un pilnībā piedāvātajiem slīdņiem tīmeklī. Tas ir atsaucīgs, tajā ir daudz dažādu pāreju, un tajā ir viss nepieciešamais. Ej, dabū to.

Dažādi
Timeago
Ātra, ērta un automātiska jQuery laika zīmju atjaunināšana. Piemērs: apmēram pirms vienas dienas.

jQuery validācija
JQuery validācijas spraudnis nodrošina nolaižamo validāciju jūsu esošajām formām, vienlaikus padarot visu veidu pielāgojumus jūsu lietojumprogrammai patiešām vienkāršu.

jQuery failu augšupielādes demonstrācija
Diezgan drošs jQuery failu augšupielādes spraudnis. Vairāku failu atlase, vilkt un nomest atbalstu, progresa joslas un priekšskatīt attēlus jQuery.

jQuery Instagram
Vai vēlaties savā vietnē parādīt Instagram plūsmu? Izmantojot šo mazo rīku, jūs varat.

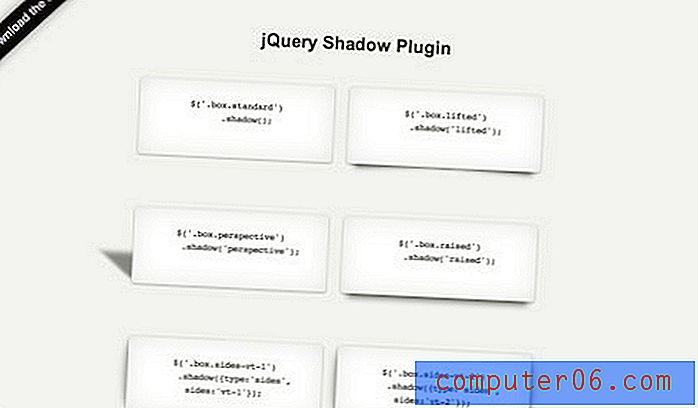
jQuery ēnu spraudnis
Vienkārši pievienojiet HTML elementiem visa veida dažādas ēnas. Katras ēnas ieviešanai nepieciešams ļoti maz koda.

Atklātā parole
Šis ir smieklīgs un potenciāli aizskarošs, un mazliet jautrs. Lai mudinātu lietotājus ieviest spēcīgas paroles, ir neliels, karikatūrisks un ne detalizēts vīrieša vai sievietes attēls (domājiet, ka NES), kurš pakāpeniski izģērbjas, palielinoties jūsu paroles stiprumam.

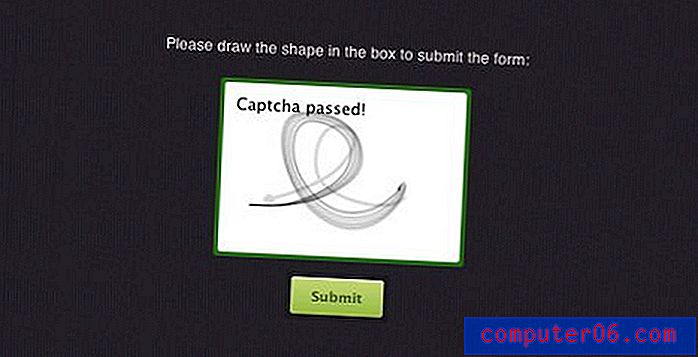
MotionCAPTCHA
Es tik ļoti ienīstu vārdus CAPTCHA, ka es uzrakstīju rakstu par to, kāpēc mums vajadzētu viņus nogalināt. Šis spraudnis nodrošina unikālu alternatīvu, kas ļauj lietotājam apiet drošību, zīmējot formas.

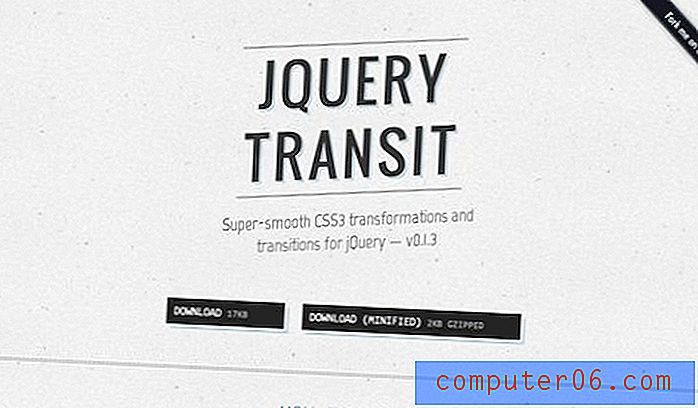
jQuery Transit
Īpaši vienmērīgas CSS3 transformācijas un pārejas jQuery. Pagriešana, perspektīva, šķībs, mērogs un daudz kas cits.

Ko man pietrūka?
Tur jums tas ir, 40 izcili jQuery spraudņi visam, sākot ar ritināšanas efektiem līdz diagrammām un ārpus tām. Atstājiet man komentāru zemāk un pastāstiet man par lieliskajiem spraudņiem, kurus pēdējā laikā esat atklājis vai, vēl labāk, izveidojis. Noteikti atstājiet saiti, lai ikviens varētu to apskatīt.