5 alternatīvas nolaižamajām izvēlnēm
Vai nolaižamās izvēlnes laikmets ir beidzies? Varētu arī būt. Šis dizaina modelis mūsdienu lietotājiem nedarbojas. Koncepcija ir sarežģīta, un tā ne vienmēr tiek labi tulkota mazākos ekrānos.
Lietotāji vēlas, lai izvēlnes un navigācijas iespējas būtu vieglāk lietojamas, saprotamas un tām nebūtu vairāk iespēju, nekā viņi dažās sekundēs var padomāt. Navigācijas izvēlnēm jābūt ierīcēm agnostiskām un tām jādarbojas vienādi, radot vienotu pieredzi visu veidu ierīcēs. Ko jūs varat darīt, lai atvadītos no šīm nolaižamajām izvēlnēm? Mums ir piecas alternatīvas.
1. Ritināšanas paneļi

Neatkarīgi no tā, kā jums patīk ritināšana, efektīvs navigācijas stils ir ritināšanas efektu, piemēram, parallaksa vai paneļu, izmantošana, lai novirzītu lietotājus uz citu vietnes daļu. Lai gan daudzi no mums (ieskaitot sevi) pirms dažiem gadiem piešķīra ritināšanu mirušajiem, mazāks ekrāns palīdz ritināšanas modeļiem atkal kļūt par ļoti izmantojamu funkciju visu veidu ierīcēs.
Lietotāji nebaidās pārvietoties pa lapu, tāpēc jums nav jāsatur katra saite vai mazliet informācijas pirmajā ekrānā. Izmantojiet HTML5 savā labā un izveidojiet vietni, kas navigāciju padara par ieskaujošu lietotāju pieredzi. (Patiess fakts, ka lietotāji, iespējams, pat neatpazīst navigāciju pēc tā, kas tā ir.)
Lai tā darbotos, jums ir jādara vairāk nekā tikai jāizveido gara lapa ar ķekars saišu. Dizainam ir jābūt ar ietekmi. Norādiet lietotājiem, ko jūs darāt. Izveidojiet vizuālu krāsu atdalīšanu ar krāsu starp “ekrāniem” un iekļaujiet lielus klikšķināmus laukumus, kas lietotājiem precīzi norāda, kurp viņi dosies tālāk.
Ja jums rodas bažas, ka dažiem lietotājiem varētu būt nepieciešama šī tradicionālās vietnes kartes stila izvēlne, apsveriet iespēju to ievietot kājenē. Jūs galu galā izmantosit racionālāku dizainu un joprojām saglabāsit šos saistāmos priekšmetus vienā vietā vecās skolas lietotājiem.
2. Slēptie hamburgeri

Pirms sākat skandēt “Es ienīstu hamburgera ikonas”, brīdi padomājiet par to. Patīk vai nē, šī niecīgā ikona ir kļuvusi par uznirstošās loga simbolu, pagrieztu uz leju vai kā citādi paslēptu izvēlni. Liekas, ka lietotāji to saprot. Un, kaut arī šķiet, ka daudzi dizaineri to nicina, jūs, iespējams, to tomēr izmantosit.
Tāpēc atmest cīņu pret to.
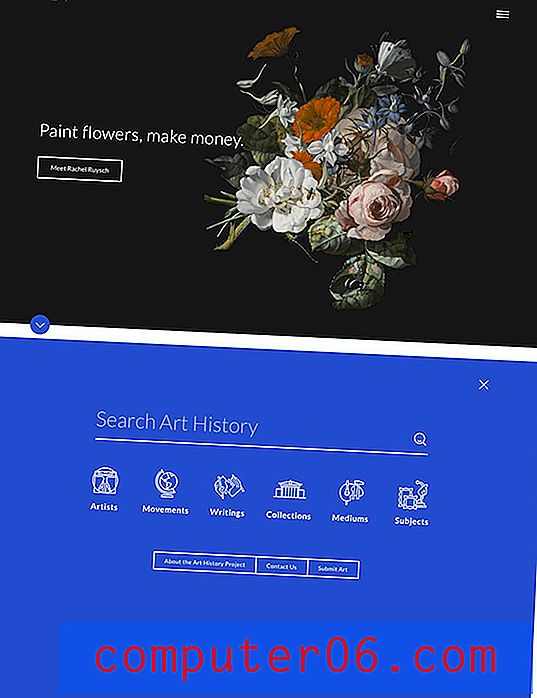
Tā vietā strādājiet pie tā, lai izstrādātu labākus veidus, kā iekļaut ikonu vispārējā navigācijas rakstā. Es pilnīgi rakņoju hamburgeru ikonas, kas šobrīd tiek atvērtas minimālistiskās pilnekrāna izvēlnēs, piemēram, iepriekš Trivium Art History.
Triks šeit ir vienkāršība. Izvēlne ir treknrakstā, piedāvā lietotājiem tikai dažas izvēles, un to ir viegli izmantot jebkurā ierīcē. Kam vienalga ir nepieciešami desmitiem izvēlņu opciju? Ievērojama lietotāju daļa nolaisties jūsu vietnē no meklētājprogrammas iekšējā lapā; to lietotāju skaits, kuri tieši ievada jūsu URL un pēc tam pārvietojas uz navigācijas vietnē, visu laiku samazinās.
3. Navigācija pēc kartes stila

Kartes, kārtis un citas kartes. Liekas, ka dizaineri (un lietotāji) no viņiem var iegūt pietiekami daudz. Tad kāpēc gan neizveidot kartes par vēlamo navigācijas / izvēlnes opciju?
Sāciet ar kartīti mājas lapā, kas ir pilna ekrāna pieredze. Pēc tam katra karte novirza lietotājus uz citu vietnes daļu. Ideja ir tik vienkārša un intuitīva, ka jebkuram lietotājam vajadzētu būt iespējai viegli orientēties plūsmā un atrast to, ko viņi meklē.
Kā papildu bonuss adaptīvās kartes pēc tam “iekrīt vietā” mobilo ierīču ekrānos, lai pieredze būtu līdzīga visās platformās. (Lietotāji jūs par to mīlēs.)
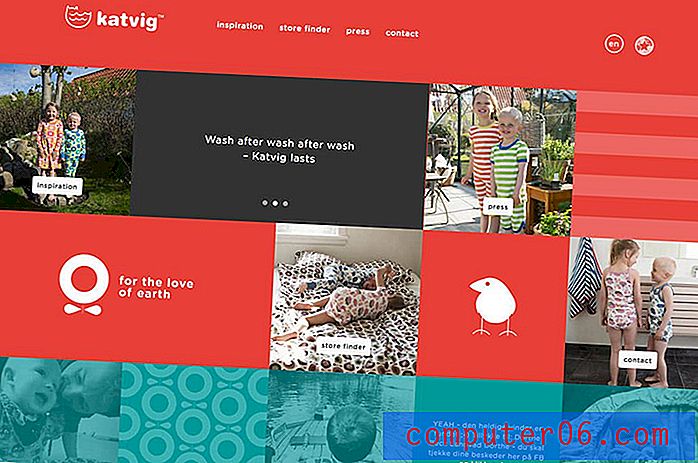
Lai sajauktu dizainu, domājiet ārpus kastes ar kartes stila saskarni. Sajauciet dažādus karšu stilus - tekstu, attēlus, video -, lai lietotāji tiktu pievilināti skatīties ekrānā un mijiedarboties ar vairākiem elementiem. Iepriekš Katvigs paveic jauku darbu, iekļaujot vairākus karšu stilus, krāsas un vienkāršu animāciju, lai pievērstu uzmanību konkrētiem elementiem.
4. Lipīgās izvēlnes

Vienkārši un izmantojami. Līmētās izvēlnes ir vienkāršs veids, kā palīdzēt lietotājiem pārvietoties pa jūsu vietni. Izveidojiet vienkāršu izvēlnes struktūru tikai ar dažiem svarīgiem elementiem un pārliecinieties, ka lipīgais elements atrod un nofiksējas noteiktā ekrāna vietā.
Lielākoties šīs izvēlņu joslas ir lielas un pēc tam sabrūk mazākā versijā, kas ir katras lapas ekrāna augšdaļa. (Grūti kļūt lietotājam draudzīgākam par šo.)
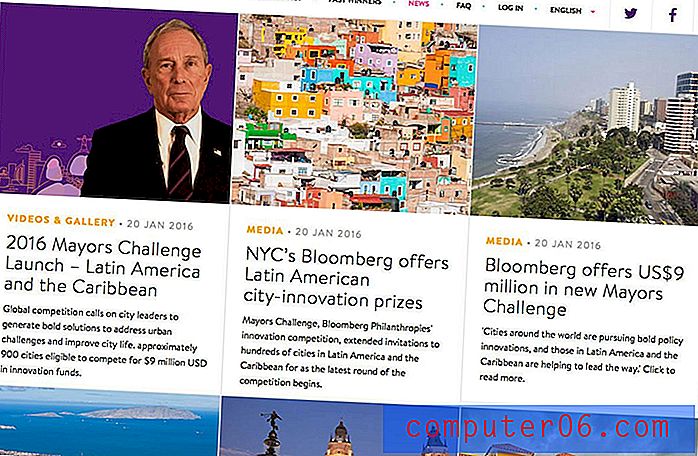
Vietne Bloomberg Mayors Challenge paveic lielisku darbu ar savu lipīgo ēdienkarti. Izvēlnes pozīcija pārvietojas no ekrāna vidus uz mājas lapas augšdaļu (un uz visām augstākā līmeņa izvēlnes lapām), nodrošinot vizuālu interesi un pielīpumus ar katru otro vietnes lapu. Turklāt izvēlne piedāvā dažas citas lietas, kuras lietotāji varētu vēlēties, piemēram, sociālo mediju ikonas ātrai piekļuvei un ātras valodas maiņas selektors.
Šis vienkāršais risinājums ir viena no draudzīgākajām lietām, ko varat darīt. Tāpēc lipīgās izvēlnes ir populāra pārdošanas funkcija daudzām “kārbu” vietņu tēmām. (Tas ir nedaudz pārsteidzoši, ka vairāk vietņu tos neizmanto.)
5. Vertikālā sānu izvēlne

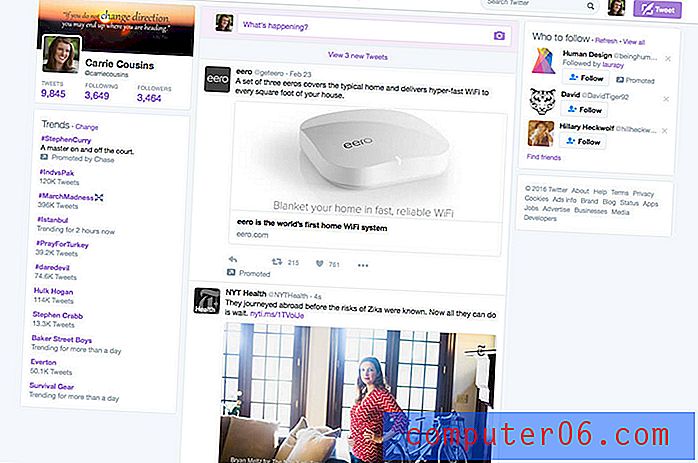
Tā ir populāra funkcija divām populārākajām vietnēm pasaulē - Twitter un Facebook -, bet ne daudzās citās vietnēs tiek izmantota vertikālās sānu izvēlnes navigācija. Varbūt ir pienācis laiks sākt.
Abas sociālo mediju vietnes svarīgus elementus iesprauž sānjoslas navigācijas elementos. Plānā vertikālā kolonna ir lieliska, lai glabātu daudz vienkāršas teksta informācijas un padarītu lietas viegli pamanāmas vienā mirklī.
Tas, vai izvēlaties izvēlni ekrāna kreisajā vai labajā pusē, ir atkarīgs no jums. (Katram variantam ir plusi un mīnusi.) Es par to domāju, kā navigācija darbojas ar citiem attēliem. Vai pārējai vietnei ir virziena vilkme uz vienu vai otru pusi? Vai dominējošie attēli var likt lietotājam aplūkot navigāciju? Padomājiet par elementiem kopā, veidojot attēlu, lai radītu skaņdarbus, kas kopīgi darbotos vienskaitļa un vienotības izjūtās.
5 satriecoši resursi
- Web UI dizaina paraugprakses e-grāmata
- CSS fragmenti: vienkārša horizontāla navigācija
- “Nolaižamajiem failiem vajadzētu būt pēdējā kūrorta lietotāja saskarnei” un kā izveidot labākas formas
- NavNav adaptīvās navigācijas piemēri
- ”10 satriecošas HTML izvēlnes veidnes lejupielādei”
Secinājums
Navigācijas shēmas un izvēlnes stili ir mainīga vietņu dizaina sastāvdaļa, taču daudzas tendences attīstās lēnāk nekā citur. Tas varētu būt saistīts ar sarežģītību, veidojot dažādus stilus šim būtiskajam elementam, vai piesardzību no dizaineriem, kuri kavē, lai redzētu, kas rada vairāk pieņemtus lietotāju modeļus.
Mācība šeit ir šāda: Labāka ir vienkārša navigācija. Ja izmantojat sarežģītas un milzīgas nolaižamās izvēlnes, ir pienācis laiks pārmaiņām. Dari tā.