Pilnīga rokasgrāmata efektīvai kartes stila saskarnes noformēšanai
Kartes stila arhitektūra ir viena no lielākajām lietām web dizaina un jo īpaši mobilā dizaina jomā. Sākot ar lietotnēm un beidzot ar atsaucīgām vietnēm, visur parādās uz kartes parādīts stila formāts.
Un laba iemesla dēļ. Mobilās kartes dizains izskatās jauks, labi darbojas dažādās ierīcēs un rada atšķirīgu organizāciju un metodi satura piegādei. Tāpēc daudzi lieli, labi pazīstami zīmoli izmanto karšu formātu, un daudzas mazākas dizaina un attīstības grupas seko tam.
Izpētiet Envato elementus
Kas ir karšu dizains?



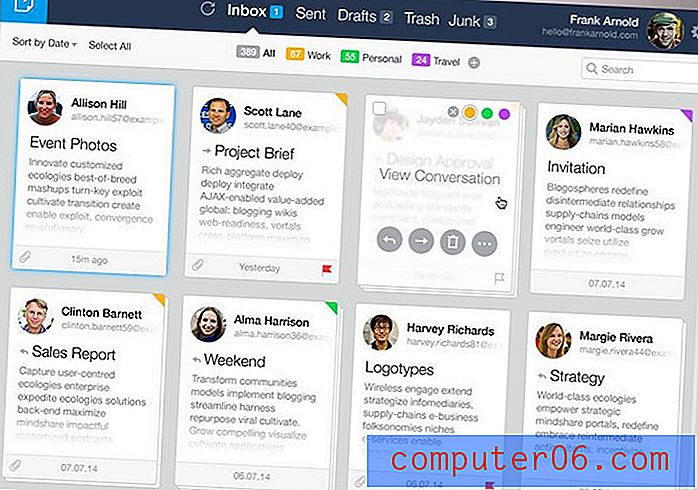
Karšu noformējuma stili mobilajām un galddatoriem paredzētām vietnēm ir definēti ar ievietotu saturu, kas izskatās tā, kā tas ir attēlots šāda veida spēļu kartītē. Karšu stila kastēs parasti ir viens unikāls satura vai informācijas bits, un tās parasti ir vertikāli orientētas.
Bet tāpat kā ar jebkuru dizaina tehniku, ir daudz iespēju, kā pārkāpt noteikumus. Idejas pamatprincips ir sniegt sīku informāciju tādā veidā, lai to būtu viegli redzēt un sagremot vienlaikus. Tādas populāras sociālo mediju koplietošanas vietnes kā Twitter un Pinterest izmanto šo formātu, lai grupētu attēlus un ziņas.
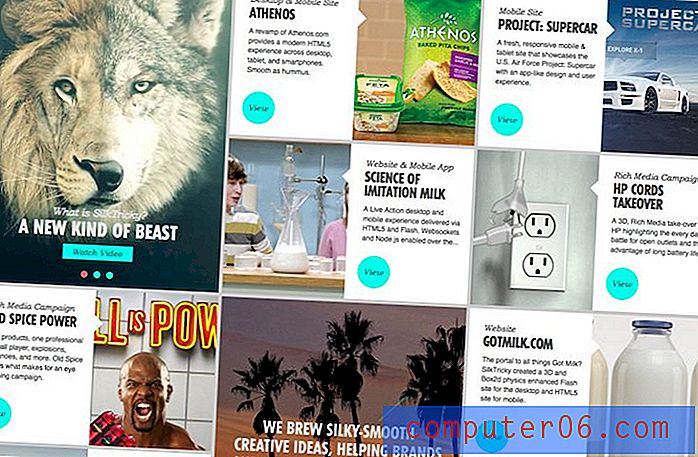
Patīkami digitālajā “kartē” ir tas, ka ar to var manipulēt dažādos veidos. Tās var parādīties sakrautas atsevišķi (kā tas bieži notiek mobilajam dizainam) vai iekrist režģī lielākiem ekrāniem. Kartes var būt īsas vai garas, un tās ir paredzētas pielāgošanai atbilstoši turētajam saturam.
Kartes stila dizains ir populārs arī adaptīvā ietvarā, jo dizaineri var pievienot un sakļaut karšu kolonnas, lai tās atbilstu ekrāna formai un lielumam. Lai gan vairums dizaineru projektē kartes ar fiksētu platumu un ļauj karšu augstumam palikt mainīgam.
Kā kartes var darboties jūsu projektā

Kartes ir moderns risinājums to elastības un plašā lietojuma klāsta dēļ. (Tas arī palīdz, ka dažas no populārākajām vietnēm pasaulē nesenajās dizaina iterācijās ir izmantojušas kāda veida karti - Google, Microsoft, Facebook, Twitter, Pinterest un Buzzfeed, lai nosauktu dažas.)
Bet vai vēlaties izmantot kartes stila koncepciju? Šim dizaina paņēmienam ir diezgan daudz priekšrocību:
- Tas padara saturu viegli sagremojamu.
- Ir daudz dizaina stilu, kas darbojas šādā formātā, sākot no plakanas līdz izrotātam.
- Kartes labi darbojas adaptīvās shēmās.
- Formātam ir izskats un izjūta, kas ir sakārtots un nodrošina struktūru daudz informācijas.
- Tas labi darbojas daudziem dažādiem satura veidiem.
- Karšu stila dizaini ir praktiski izgatavoti koplietošanai sociālajos medijos.
Noformējiet lielisku karti



Labākais kartes dizains ir vienkāršs. Tajā ir arī bagātīga satura pieredze. Veiksmīgam kartes stila projektam jābūt abiem šiem elementiem. Bet ir arī daudz citu dizaina paņēmienu, kas var papildināt arī funkcionalitāti un estētiku.
Lieliska lieta par kartēm ir tā, ka nav īsti vienkārša dizaina noteikumu kopuma, kas jums jāievēro. Laba dizaina pamatprincipi ir viss, kas jums jāsaprot, lai sāktu veidot karšu stila projektu.
Izmantojiet daudz vietas
Kosmoss ir kopīgs faktors karšu stila dizaina projektos. Jo īpaši daudz baltas vietas. Svarīgi ir dot iespēju katrai atsevišķai elementu telpai redzēt, lasīt un saprast. Tas jo īpaši attiecas uz bloku, kurā bieži būs savs “mini dizains”. Padomājiet par to šādā veidā: ja katra projekta kartīte satur attēlu, virsrakstu, galvenās kopijas tekstu, aicinājuma uz darbību pogu un kopīgošanas pogu vai saiti, ir vismaz pieci elementi, ar kuriem strādāt, aptuveni 600 pikseļu platumā .
Tā kā ir daudz vietas ap katru elementu, lietotājiem ir laiks vizuāli atiestatīt, skatoties no viena elementa uz nākamo vai no kartes uz karti. Daudzu polsterējumu iekļaušana starp elementiem arī palīdzēs piesaistīt fokusu un uzmanību caur karti tādā veidā, kas darbojas ar satura hierarhiju.
Viena informācijas vienība uz kartes
Mēs jau esam noteikuši, ka kartē dizainā būs vairāki elementi, taču katram no tiem būtu jākoncentrējas tikai uz vienu informācijas vai satura bitu. Izpildiet vienu ideju par bloku, lai attēls un viss atbalsta teksts būtu vienoti.
Šī ideja var padarīt saturu, kas varētu būt dramatiski daudzveidīgs, darboties tajā pašā telpā, šķiet tīšs un sakārtots. Tas lietotājiem dod iespēju izvēlēties un izvēlēties jūsu satura portfeļa daļas, kuras viņi vēlas patērēt un dalīties.
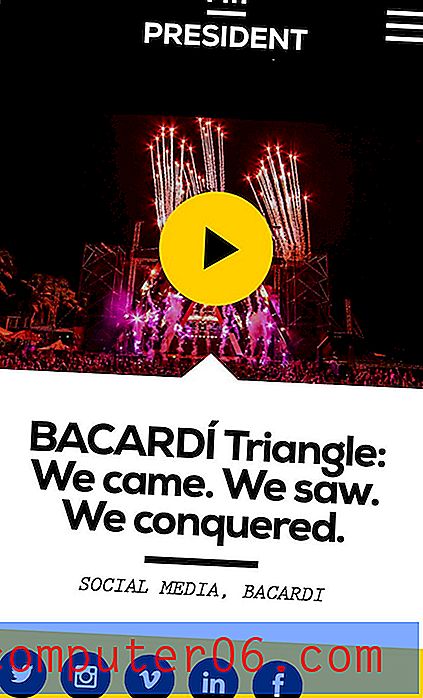
Atlasiet skaidru, skaidru attēlu
Attēls ir kartes dizaina telpas karalis. Lai piesaistītu lietotājus katrai kartei, jums ir nepieciešams lielisks attēls - un tam jābūt lieliskam pat tad, kad mazs. (Atcerieties, ka šī ir pārpildīta interneta telpa.)
Ja jums nav attēla, meklējiet mākslas stila veidu vai izveidojiet tekstu, kas nevar palīdzēt, bet pievilina lietotājus? (Atcerieties lamu “aizbēgšanu” februāra beigās, kas, pateicoties lieliskiem virsrakstu autoriem, pārgāja vīrusos.)
Izmantojiet vienkāršo tipogrāfiju
Izvēlieties vienkāršus burtveidolus vienkāršās un viegli lasāmās krāsās - populāri ir melni un pelēki toņi, kas neietilpst dizaina veidos. Vidēji vai apaļi sans serifi ir populāri lasāmībai un neitrālai dizaina izjūtai.
Ierobežojiet arī burtveidolu skaitu. Lielākajai daļai karšu projektu pietiek ar vienu burtveidolu. Apsveriet treknu variantu izmantošanu, taču vairumā gadījumu lieluma atšķirības ir visas, kas jums vajadzīgas, lai maksimāli izmantotu tekstu. (Kamēr atrodaties tajā, noteikti ierobežojiet arī vārdu skaitu. Viena doma uz vienu karti.)
Iekļaujiet negaidītu detaļu
Kaut arī kartes stila saskarnes bieži ir vienkāršas, neparedzētas detaļas pievienošana tai var dot tikai vajadzīgo nojautu. Apsveriet apgrieztu vai stūra izgriezumu, leņķa malu vai 3D efektu, lai kartēm pievienotu uzsvaru.
Tikpat patīkami var būt arī citi paņēmieni, piemēram, krāsu pārklājumi vai hover efekti. Apsveriet arī efekta pievienošanu tikai visnozīmīgākajiem satura bitiem, lai katra karte vizuālā svara ziņā nebūtu gluži vienāda.
Izveidojiet atvērtu režģi
Šis varētu būt visstingrākais priekšstats, kā panākt jūsu uzmanību, atkarībā no tā, kā jūsu dizaina projekts tiek apvienots. Tikpat svarīgi kā katras kartes noformējums ir “ārējā” atstarpe starp katru elementu.
Izveidojiet režģa ietvaru, kurā katrai kartei ir noteikta veida kontrasts. Projektējiet karkasu tā, lai attālumi no kartes būtu vienādi un lai starp katru elementu būtu daudz vietas. Tas varētu vēl vairāk darboties, domājot par to, kur pārtraukuma punkti varētu nokrist reaģējošā kontekstā ar fiksēta platuma kartēm.
Apsveriet lietojamību
Kartei jābūt ne tikai dizaina elementam; tam vajadzētu palīdzēt lietotājam veikt kāda veida darbību. Sākot ar stāsta vai raksta lasīšanu un beidzot ar pierakstīšanos uz e-biļetenu vai pirkuma veikšanu, kartes saskarnei jānodrošina viegla mijiedarbība.
Apsveriet, kā darbojas arī šī mijiedarbība. Iet tālāk par klikšķi. Daudzi dizaina projekti ar kartēm tiks patērēti mobilajās ierīcēs. Apsveriet mijiedarbību, kurā tiek izmantoti krāni un zvēlieni, nevis tradicionālie klikšķi. Pārliecinieties, ka pogas vai darbības ir viegli pamanāmas un izpildāmas, ieskaitot pietiekami daudz vietas starp objektiem, lai ar tām viegli varētu pieskarties, un neaktivizējot nepareizu elementu.
Secinājums
Karšu stila dizaina projekti ir jautri, moderni un funkcionāli. Dažu dizaina pamatprincipu izmantošana palīdzēs izveidot estētiski patīkamu un funkcionālu kāršu klāju.
Ideja Nr. 1, kas jāpatur prātā, ir vienkāršība. Visam par kartes dizainu jābūt viegli lasāmam un saprotamam. Lai veicas jūsu projektam!