Photoshop izveidojiet satriecošu koka vietnes veidni
Šodien mēs izveidosim satriecošu vietnes veidni Photoshop, izmantojot vairākas uzlabotas tehnikas.
Es apskatīšu visu procesu desmit vienkāršās darbībās un sniegšu jums saiti, lai lejupielādētu gatavo veidni. Sāksim!
Priekšskatījums un lejupielāde
Pirms mēs sākam, šeit ir apskatīts, ko mēs uzbūvēsim. Varat lejupielādēt un izmantot PSD, cik vēlaties, vienkārši pārliecinieties, ka esat piešķīruši fonu, kā norādīts tālāk esošajā rakstā.
Lejupielādējiet slāņveida PSD

1. solis: izveidojiet jaunu dokumentu
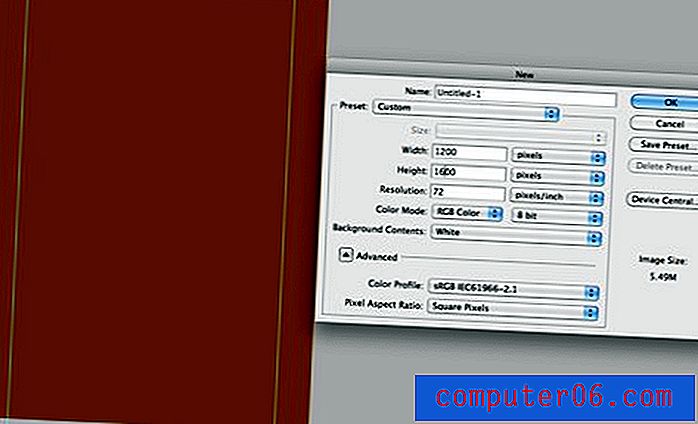
Vispirms izveidojiet jaunu dokumentu Photoshop. Padariet audeklu 1200 pikseļu platumā un 1700 pikseļu augstumā. Neuztraucieties, mūsu saturs atradīsies netālu no tik plaša, mēs vienkārši vēlamies dot sev daudz vietas darbam.

Lai definētu satura apgabalu, uzzīmējiet lodziņu, kura platums ir 960 pikseļi, novietojiet to horizontāli audeklā, pēc tam velciet ceļvežus pa kreiso un labo malu un izdzēsiet lodziņu. Tukšajam dokumentam vajadzētu izskatīties līdzīgi attēlam, kas parādīts iepriekš (krāsai šajā brīdī nav nozīmes).
2. darbība: satveriet fona attēlu
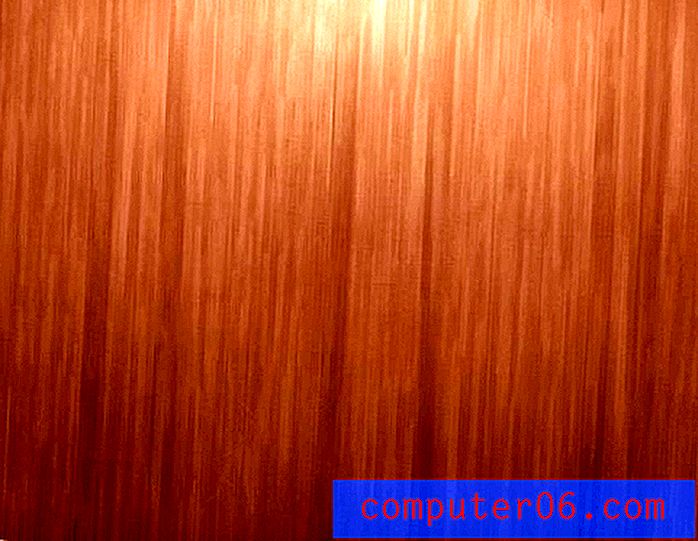
Šī dizaina iedvesma nāk no lieliskā Metjū Skiles bezmaksas resursa. Metjū izveidoja skaistu Koka fona faktūru un brīvi to izplatīja vietnē Dribbble. Tikai atcerieties, ka, ja jūs gatavojaties izmantot šo tekstūru, jums ir jāsniedz saite atpakaļ uz Metjū.

No augšējās saites satveriet koka faktūru un samaziniet to uz leju, lai tā būtu tāda paša platuma kā jūsu PSD. Tas vertikāli izstiepjas tikai aptuveni pusi no vietas, taču šajā brīdī tas ir ideāls.
3. darbība. Pievienojiet fona gradientu
Koka fons izskatās lieliski Photoshop, taču tas mums sagādās zināmas problēmas tīmeklī bezgalīgās pārlūka audekla dēļ. Divas galvenās iespējas ir to pārveidot par viengabalainu fona modeli vai gradientu līdz vienkrāsainai.
Šajā gadījumā es izvēlējos vieglo izeju un nolemju piemērot slīpumus fona kreisajā un labajā pusē. Lai to izdarītu, izveidojiet jaunu slāni un iestatiet priekšplāna krāsu uz # 421a0e vai jebkuru citu tumšu krāsu, kas jums patīk no koka attēla. Pēc tam iestatiet savu gradientu, lai pārejot no šīs krāsas uz caurspīdīgu un izstieptu gradientu no kreisās puses uz vidu, pēc tam atkārtojiet gradientu labajā pusē.

Tas dod mums jauku, vienmērīgu pāreju uz vienkrāsainu krāsu. Ja mēs kodētu šo vietni, mēs šo attēlu iestatītu uz fonu un CSS fona krāsu iestatītu uz # 421a0e. Neatkarīgi no tā, kāda ekrāna izmēru skatītājs darbojas, vietnes fons izskatīsies nevainojami.
4. solis: logotips
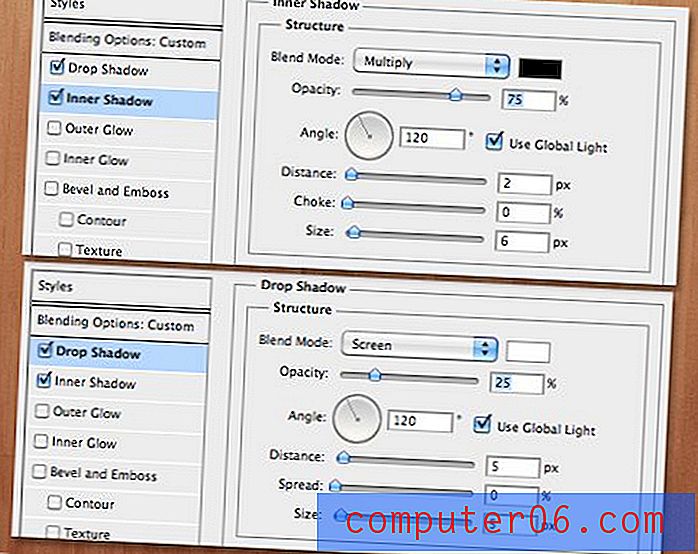
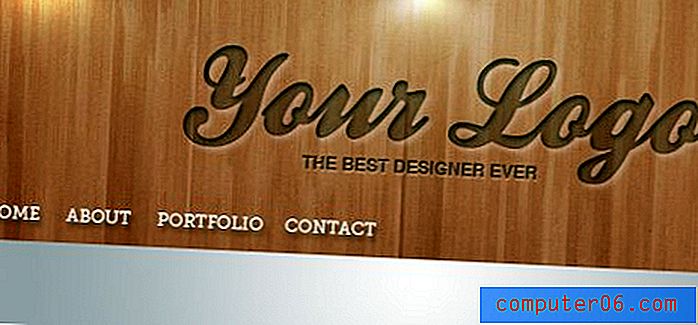
Logotips vietnes augšpusē ir vienkārši teksts, kas izrakstīts Ballpark - satriecošā bezmaksas fontā, kuru izstrādājis Mikijs Rossijs. Ierakstiet vārdu, padariet to melnu un aizpildiet apmēram 25%. Pēc tam uzklājiet iekšējo ēnu un pilienu ēnu, lai tā iegūtu tādu spiedogu izskatu. Šie ir iestatījumi, kurus izmantoju:

Ievērojiet, ka pilienu ēna ļoti atšķiras no noklusējuma iestatījumiem. Tas ir tāpēc, ka mēs faktiski izmantojam kritiena ēnu kā mazliet hack, lai izveidotu ārējo slīpumu. Noteikti iestatiet krāsu uz baltu un mainiet sajaukšanas režīmu no Reizināt (noklusējums) uz Ekrāns (darbojas ar baltu).
Iekšējās ēnas triks ir to nepārspīlēt. Dodieties viegli tālumā un pārliecinieties, ka necaurredzamība nav pārāk tumša. Šie iestatījumi jums sniegs satriecošo efektu, kas redzams zemāk:

Pēc tam ierakstiet zemtekstu, lai dotos zem logotipa un izmantotu to pašu efektu. Es izmantoju vienkāršu Helvetica Bold un ierakstīju ar visiem burtiem.

5. solis: pievienojiet dažas gaismas
Lai veidnes augšpusē pievienotu gaismas, mēs izmantosim super vienkāršu triku. Paķeriet jauku mīkstu baltu suku un vienreiz noklikšķiniet uz audekla, lai izveidotu izplūdušo balto punktu. Tagad noklikšķiniet uz Command-T, lai izmantotu rīku Bezmaksas pārveidošana, lai izstieptu punktu, kā redzams zemāk.
Lai iegūtu izliektu efektu, turiet taustiņu Command-Shift-Option, vienlaikus noklikšķinot un velkot uz stūra vadības pults. Tam abiem stūriem vajadzētu būt vienādi.

Kad esat ieguvis vieglu formu, kas jums patīk, dublēt slāni divreiz un izkliedēt gaismas. Pēc tam ielieciet tos visus slāņu grupā un iestatiet grupas sajaukšanas režīmu uz Pārklājums. Varat arī paspēlēties, katrai gaismai pievienojot ārēju mirdzumu, lai efektu pielāgotu.

6. darbība. Piedāvātā satura lodziņš
Zem logotipa mēs izveidosim lielu lodziņu, kas kalpos kā vietturis visam saturam, kuru vēlaties parādīt. Šī būs lieliska vieta, kur iekļaut jQuery attēla slīdni.
Lai sāktu, vienkārši izvelciet taisnstūri un piepildiet to ar gradientu vai vienkrāsainu krāsu, tas tiešām nav svarīgi, jo ideja ir izvietot saturu virs tā. Pārliecinieties, ka labi atrodaties 960 rokasgrāmatās, kuras iestatījāt agrāk.

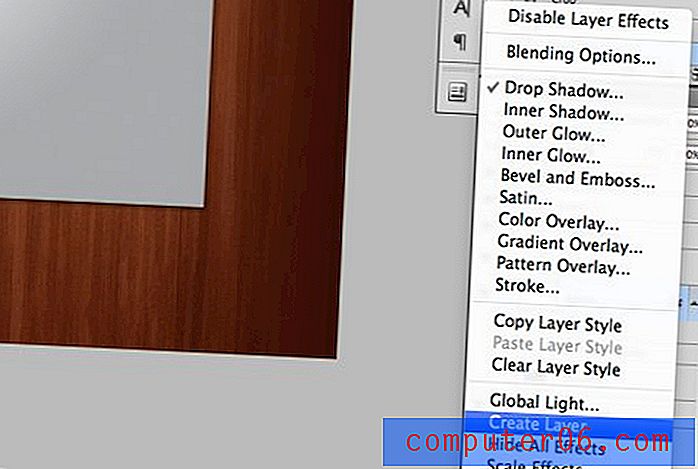
Tālāk mēs pievienosim vienu no tām modernajām izliektajām ēnām, kas šobrīd ir tik populāra tīmekļa dizainā. Lai to izdarītu, slāņu efektu izvēlnē pievienojiet tipisku pilienu ēnu. Kad esat lietojis pilienu ēnu, ar peles labo pogu noklikšķiniet uz mazā efekta ikonas uz slāņa un apakšā atlasiet “Izveidot slāni”. Kā norāda nosaukums, tas pārvērtīs ēnu efektu par faktisku ēnu slāni.

Tagad izmantojiet velku režīmu Free Transform iekšpusē, lai izliektu ēnas apakšējo malu, kā parādīts attēlā zemāk.

Kopējais efekts liek stūriem izskatīties tā, it kā tie nedaudz saliektos, saglabājot faktiskā satura lodziņu kā standarta formu, kuru ir viegli piepildīt ar attēliem attīstības stadijā.

7. solis: navigācijas zona
Tieši virs piedāvātā satura lodziņa ierakstiet pāris navigācijas paraugu paraugus. Es izmantoju bezmaksas fontu Museo, ko CSS var viegli izmantot ar @ font-face.

Kā redzat, veidne nāk labi. Mēs esam pabeiguši augšējo daļu un varam pāriet uz nākamo sadaļu.

8. darbība. Krāsu josla
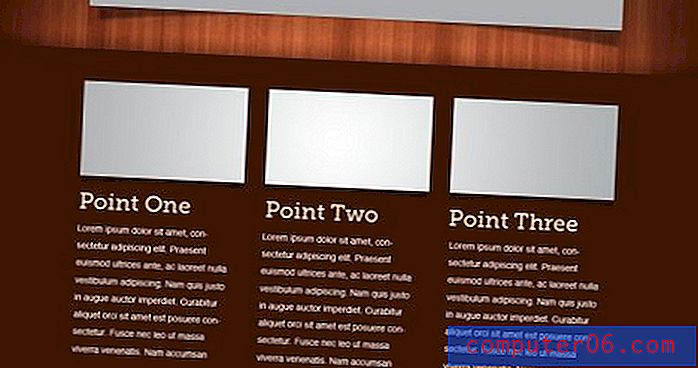
Tieši zem piedāvātā satura apgabala vajadzētu būt apmēram tā, kur beidzas koksnes faktūra. Izveidojiet slāni un aizpildiet no šīs daļas līdz apakšai ar numuru # 3c1306. Tad iemetiet kādu vietturu saturu. Es izvēlējos trīs kolonnu izkārtojumu, kas atkārtoja lodziņa apstrādi no iepriekšējās, un atkal galvenēm izmantoju Museo.

Vissarežģītākais šeit ir krāsu joslas atdalīšana no koka fona. Ja jūs skatāties augstāk redzamajā attēlā, varat redzēt, ka es izstiepju gradientu uz augšu no melnas līdz caurspīdīgai, lai izskatās, ka kaste met ēnu uz koka. Lai šeit pievienotu vēl lielāku kontrastu, es krāsoju dažus baltā krāsā ar lielu, mīkstu suku, baltās krāsas necaurredzamību samazinu līdz 75% un sajaukšanas režīmu iestatīju uz pārklājumu. Šis ir lielisks triks, lai apgaismotu faktūras tumšos laukumus.
9. solis: citātu lodziņš
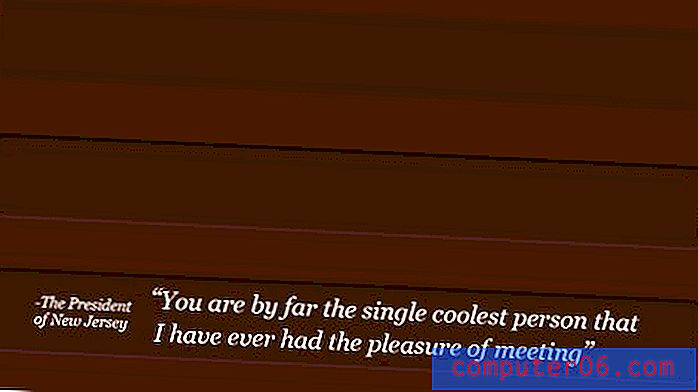
Netālu no krāsu joslas apakšas es iekļāvu ieliktņu lodziņu klienta cenas turēšanai. Šis ir trīs posmu process. Vispirms izvelciet noapaļotu taisnstūri, kas ir nedaudz tumšāks par fona krāsu. Pēc tam izmantojiet to pašu iespraušanas paņēmienu, ko mēs izmantojām uz iepriekš redzamā logotipa (baltā ēna ir iestatīta uz ekrāna + iekšējā ēna). Visbeidzot, nometiet tekstu. Es izmantoju kursīvu Gruzijas versiju.

10. solis: kājene
Lai pabeigtu veidni, es mazliet nolauzu koka faktūru un atkārtoju daudzus no iepriekš redzētajiem soļiem. Pirmkārt, es pievienoju slīpumus pusē, tāpat kā mēs to darījām sākumā. Tad es pievienoju vēl vienu ēnu krāsu joslas apakšā, tāpat kā mēs to izdarījām augšpusē. Visbeidzot, es atkārtoju to pašu iespiesto efektu, ko mēs jau trīs reizes esam izmantojuši, lai iekļautu dažas pamata sociālo mediju ikonas un fona faktūras attiecināšanas saiti.

Secinājums
Ar šiem pēdējiem pieskārieniem jūs visi esat pabeidzis! Cita starpā mēs iemācījāmies, kā faktūru fonu izbalināt līdz vienkrāsainai krāsai, lai tā darbotos tīmeklī, kā radīt koksnes burtu efektu un to izmantot vairākos veidos, kā radīt dažas satriecošas apgaismojuma ilūzijas un kā izmantot pārklājuma sajaukšanas režīmu, lai apgaismotu tekstūras tumšos apgabalus.
Es ceru, ka jūs esat daudz iemācījies no apmācības, neaizmirstiet lejupielādēt PSD! Ja jūs to izmantojat projektā, zemāk esošajos komentāros atstājiet saiti, lai es varētu to pārbaudīt (nav obligāti, bet atzinīgi).