Dizaina tendence: tumši un gaumīgi modeļi
Labs dizains patiešām var radīt jums garastāvokli. Šodien mēs esam ieguvuši tumšu un saudzīgu vietņu dizainu kolekciju, kas palīdzēs iedvesmot jūs projektēšanas darbā radīt atšķirīgu atmosfēru.
Lai gan lielākajai daļai tumšo kolekciju ir nedaudz zemāks vijojums, ne visiem šiem dizainparaugiem ir tāda sajūta (kaut arī krāsai ir daudz sakara ar to, kā jūtaties, skatoties uz tām). Šī vitrīna ir kas vairāk nekā galerija, mēs ceram, ka tā iedvesmo jūs radīt pats savu, tumšo, noskaņaino dizainu.
Izpētiet dizaina resursus
Tumšas krāsas
 Svarīgi ņemt vērā, ka tumšs ne vienmēr nozīmē melnu.
Svarīgi ņemt vērā, ka tumšs ne vienmēr nozīmē melnu. Tumšu krāsu palete uzreiz nosaka noteiktu toni dizainam. Svarīgi ņemt vērā, ka tumšs ne vienmēr nozīmē melnu . Bieži vien krāsas ir tonētas (melnā krāsā) vai iekrāsotas (pelēkā krāsā).
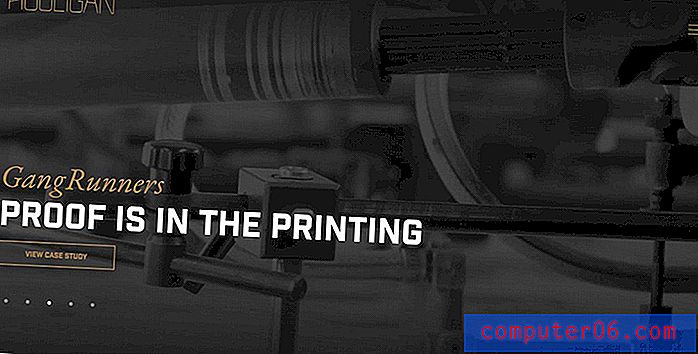
Pārbaudot iepriekš minēto Hooligan dizainu, kopējais noskaņojums ir nedaudz drūms un tumšs, pateicoties melnīgajam fonam, bet kas patiesībā ir akcenta krāsa. Dziļi dzeltenais zelts ir tonēts, lai tas atbilstu fona video noskaņojumam. Rezultāts ir nopietns, taču vizuāli intriģējošs.
Ēnas

Ēnas rada noslēpumu. Tas ir viens no galvenajiem iemesliem, kāpēc dizaineri izmanto tumšus un saudzīgus dizaina modeļus. Tie rada lietotāju interesi un zinātkāri.
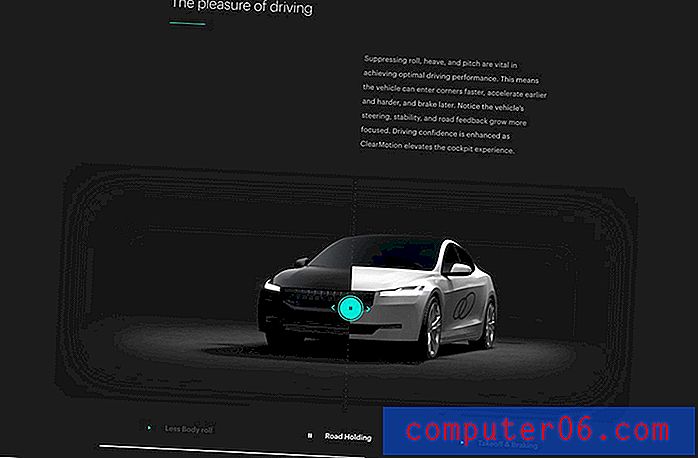
Ēnas, kas ap automašīnu atrodas Clear Motion vietnē, gandrīz liek jums izlasīt kopiju. Kāpēc automašīna izskatās šādi? Kas tajā ir svarīgs? Tumšā estētika veicina noskaņu, kuras centrā ir zinātkāre, lai uzzinātu vairāk.
Melni pārklājumi

Melns pārklājums ir viens no visizplatītākajiem veidiem, kā radīt tumšu noskaņu. Bet jūsu izvēlētais melnais veids var tam piešķirt lielāku nozīmi. Vai tas ir tumšāks vai caurspīdīgāks? Cik lielu daļu attēla vai fona lietotājs var redzēt caur pārklājumu?
Tumšāki pārklājumi ar mazāku caurspīdīgumu gandrīz slēpj fonā notiekošo, lai tā nebūtu galvenā dizaina sastāvdaļa. Caurspīdīgāki melni pārklājumi ļauj vizuālajam elementam iziet cauri kā galvenā dizaina sastāvdaļai, vienlaikus nodrošinot kontrastu ar galvenajiem elementiem, piemēram, tekstu vai aicinājumiem uz darbību.
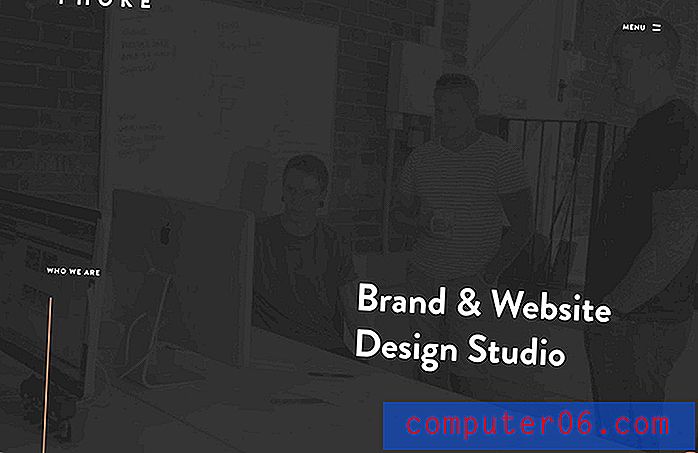
Foks, iepriekš, šo tehniku labi izmanto. Darbību var redzēt fona video, taču galvenā uzmanība tiek pievērsta virsrakstam un ritināšanas darbībai.
Stark audekls

Stark: smags vai kails pēc izskata vai kontūras.
Daudzos dizainos, kas piepildīti ar elementiem, lai liktu jums izskatīties, izteiktāks dizains rada nejēdzības sajūtu, gandrīz piespiežot lietotāju to izpētīt dziļāk. Atkal tumsa un zvaigznītes fons rada noslēpumu, kuru lietotājs vēlas atrisināt.
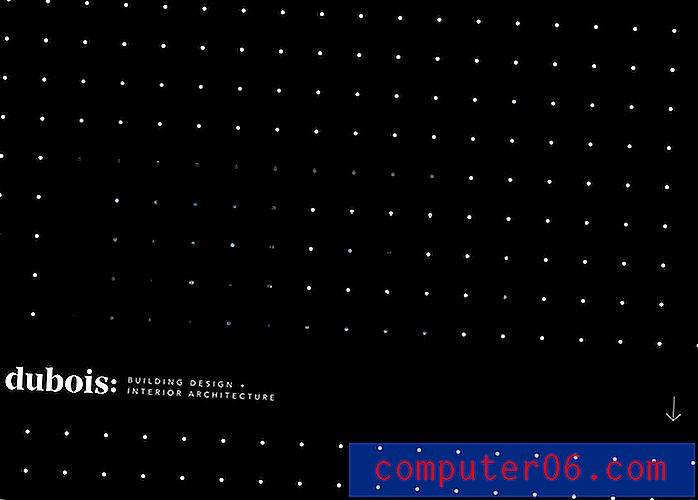
Kaut arī Dubois nav tik briesmīgs kā dizains, kura fonā nav nekā, tas rada šo brīnuma sajūtu. Punktu raksturs faktiski veicina noslēpumainību - apskatiet cieši, un daži no tiem satur krāsu norādījumus.
Bet tas, ko dara dizains, piespiež pievērst uzmanību tekstam, kas lielākajai daļai lietotāju ir nepazīstamā vietā ekrānā. Zīmolrade un galvenais virsraksts atrodas pirmā ritinājuma apakšā, nevis dizaina augšējā pusē.
Tipogrāfijas izvēles
 Kādas asociācijas jums jau ir ar “panku”? Vai tas rada jums satraukuma sajūtu vai dusmīgāku noskaņu?
Kādas asociācijas jums jau ir ar “panku”? Vai tas rada jums satraukuma sajūtu vai dusmīgāku noskaņu? Punk is Not Dead, iespējams, liek kaut ko sajust uzreiz. Pieredze ir asa un ļoti vizuāla, un, ja jūs noklikšķiniet uz saites uz vietni, tur ir arī audio komponents. Tas liks jums justies noteiktā veidā. Kādas asociācijas jums jau ir ar “panku”? Vai tas rada jums satraukuma sajūtu vai dusmīgāku noskaņu?
Tumšais fons un spilgtais krāsu pops veicina, bet tas, kas šeit patiešām nosaka noskaņu, ir tipogrāfijas izvēle. (Iedomājieties to tikai ar vieglu skriptu - pilnīgi atšķirīgu.) Asas, nodriskātas fonta malas un gandrīz apgrūtinošs lasāmības faktors tam, kā jūs jūtaties, to apskatot.
Rezultāts ir interesants, bet grūts, un tas nāk ar nemiera sajūtu.
Melns un balts

Kā jūs jūtaties, kad dizainam pilnīgi trūkst krāsas? Ko darīt, ja tas galvenokārt ir melnbalts ar dažiem krāsainiem elementiem?
Lai arī melnbaltajam dizainam nav tikpat dramatiskas izjūtas kā pilnīgi tumšam dizainam, tas var būt diezgan interesants. Pašā dizainā ir konflikts ar tik daudziem kontrastējošiem elementiem un krāsu laukumiem.
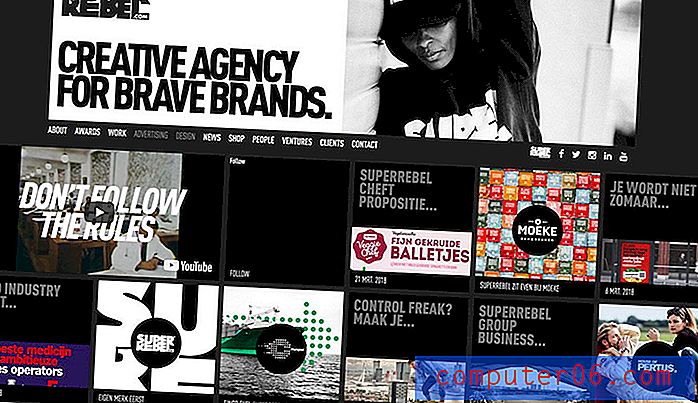
Tas var izraisīt acs virzīšanos uz priekšu pāri dizainam un dažādiem elementiem virpulī, tāpat kā tas, kas notiek, kad skatāties uz Super Rebel. Acs uzreiz ar augsto melnbalto attēlu nonāk augšpusē, bet pēc tam uznirst uz visiem pārējiem žurnāla stila blokiem, nekad nenolaižoties vienā vietā.
Sajūta ir mazliet informācijas pārslodze.
Attēli

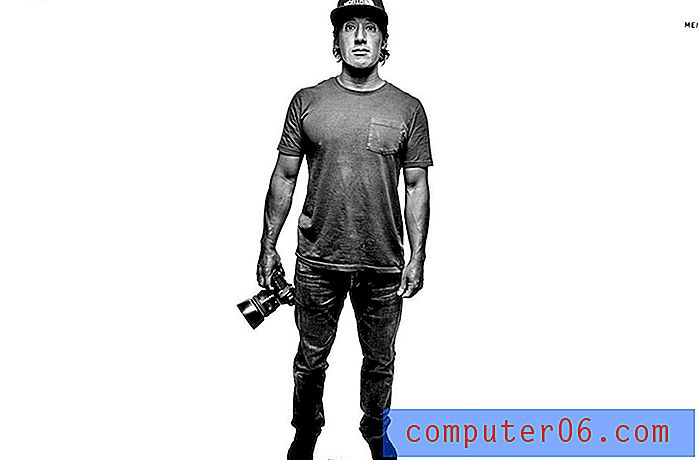
Noslīpētais Džimija Čina tēla attēls viņa portfeļa lapā “Par” rada iespaidu par vīrieti. Un tas ir tieši tas, ko paredzēts darīt tumšajos, melnbaltajos attēlos.
Jūsu izvēlētās krāsas, apgaismojuma un fotoattēlu izmantošanas iespējas veicina dizaina kopējo noskaņu. Šeit rezultāts ir tumšs un stiprs. Bet iedomājieties, ja viņš valkātu maigu dzeltenu kreklu un laima zaļas bikses; garastāvoklis būtu pavisam savādāks.
Attēls rada skaidru emocionālu saikni ar lietotāju, ko dizainers bija tīši izdarījis.
Tumšs ar “gaišu” noskaņu

Lai gan mēs šeit esam apskatījuši daudz saudzīgu dizainu, tumšajam nav jābūt vienādam ar tumšu noskaņu. Tumša estētika faktiski var radīt diezgan vieglu un enerģisku sajūtu. Tas viss ir par to, kā jūs saliekat detaļas.
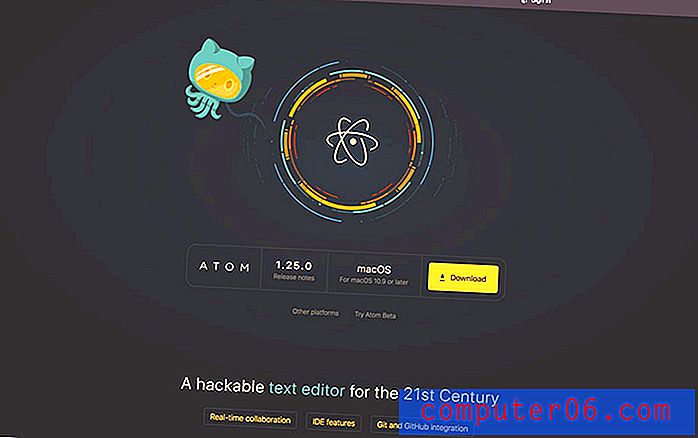
Atom izmanto tumšāku fonu, bet ar karikatūras stila figūru, lai iestatītu toni, kas ir vizuāli interesants un tumšs, bet emocionāli viegls. Iņ un jaņ salīdzinājums rada tādu pašu vizuālā brīnuma sajūtu kā tumšāks dizains, bet neiebiedējot lietotāju vietnē, kas prasa kaut ko no apmeklētājiem (lai lejupielādētu digitālu produktu).
Vieglāks emocionālais savienojums starp dizainu un lietotāju jūtas nedaudz uzticamāks un mazāk dramatisks, kas patiesībā varētu padarīt jūs ērtāku lejupielādes laikā.
Secinājums
Vai jums patīk dizains ar saudzīgu pievilcību?
Šis paņēmiens var darboties noteikta veida projektos. Bet varētu būt postošāks citiem - ņemiet vērā, ka šajā kolekcijā nav e-komercijas vietņu. Tumšāki, gaišāki projekti ir noslēpumaini un interesanti, taču tie ne vienmēr paziņo lietotājiem uzticamību un uzticību.
Tas var būt delikāts līdzsvars, un tāpēc jūs bieži redzat drūmas, tumšas shēmas biežāk ar portfeļa vai informatīvas vietnes dizainu.