Interesantu vietņu izstrāde ar kosmosu un asimetriju
Ja elements izmanto asimetrisku telpu, tas izceļas ar citiem apkārtējiem elementiem. Tas izskatīsies košāks, kas ir īpaši noderīgi, ja jūs veidojat lapas apgabalus, kur vienai saitei / pogai nepieciešama lielāka uzmanība nekā citām.
Šodien mēs tuvāk aplūkosim asimetriju, kas izteikta ar kontrastu, atstatumu un izkārtojumu. Mēs domājam par novērojamu kontrastu un to, kā telpa virza uzmanību.
Asimetrija ne vienmēr attiecas uz ārējām attiecībām ar malām, polsterējumu vai notekcaurulēm.
Asimetrija var attiekties arī uz iekšējām attiecībām, piemēram, attēlu sīktēliem vai teksta izlīdzināšanu. Piemēram, attēlu galerijā var parādīt 5 sīktēlus, kuru vidējais īkšķis ir nedaudz lielāks nekā citi, un tos galvenokārt izmanto uzmanības piesaistīšanai. Asimetrija ir lieliska, lai pievērstu uzmanību noteiktam lapas apgabalam vai noteiktam lapas elementam.

Un, tāpat kā mēs aprakstījām bezmaksas e-grāmatu Web UI dizains cilvēka acij, dažkārt asimetrija ir noderīga tikai asimetrijas dēļ.
Apskatīsim tuvāk asimetriju, kas izteikta ar kontrastu, atstatumu un izkārtojumu.
Novērojams kontrasts
Noņemot traucējumus, jūs piespiežat lietotājus koncentrēties tikai uz to, kas ir uzreiz redzams.
Pēc tam jūs šajos apgabalos varētu izmantot dizaina efektus, piemēram, fona slīpumus vai pat jQuery animācijas. Šos efektus var izmantot vienam vai diviem elementiem, lai tie izceltos no pārējiem.

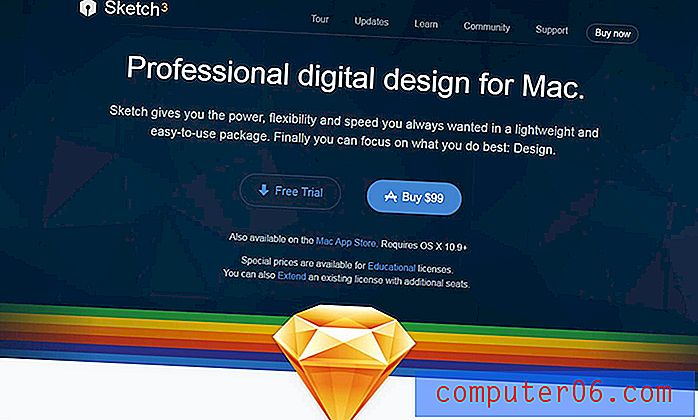
Viens no mūsu iecienītākajiem šī efekta piemēriem ir Bohemian Coding skices mājas lapā. Mājaslapā tiek sajauktas tumšas un gaišas krāsas, lai kontrastētu vienā vienotā izkārtojumā.
Galvenes sadaļā pamanīsit, ka ir divas pogas: viena - bezmaksas izmēģināšanai, otra - programmatūras iegādei. Abas pogas ir zilā krāsā un aizņem tikpat daudz vietas. Tomēr bezmaksas izmēģinājuma pogai tiek izmantots “tukšs” fons, ko parasti dēvē par spoku pogu. Šķiet, ka bezmaksas izmēģināšanas poga, kas ir uzlikta tumšās galvenes augšpusē, no fokusa izkristalizējas.
Tā kā pirkuma pogai ir izmantots gaiši zils fons un balts teksts, tā izceļas spēcīgi un skaļi pret tumšo fonu. Ātri skenējot acis virs galvenes, ir pilnīgi skaidrs, ka pirkšanas poga gandrīz nekavējoties pievērš jūsu uzmanību. To izraisa krāsu izvēle, kā arī starp elementiem pievienotā baltā telpa.
Tiek izmantota vertikālā un horizontālā baltā atstarpe, tāpēc pogas parādās atsevišķi no galvenes teksta. Tā kā viena poga ir gaišāka par otru, tā dabiski izceļas, jo uzmanības piesaistīšanai ir daudz vietas, nevis daudz citu.
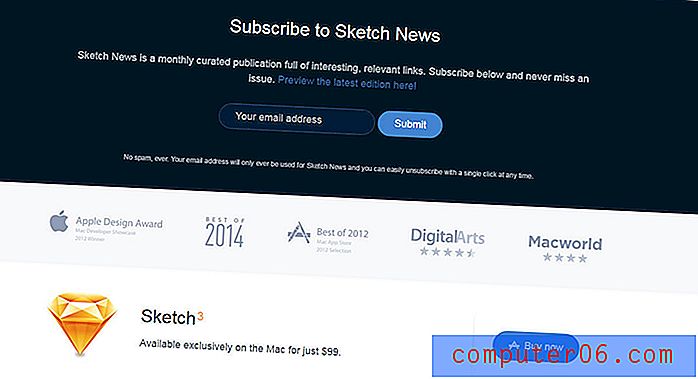
Kājenes apgabalā varat redzēt līdzīgu pogas stilu:

Šajā gadījumā lietotājiem ir tikai iespēja iesniegt savu e-pastu vai neietur informāciju.
Tā kā Skice vēlas, lai pēc tam, kad esat to ierakstījis, iesniedzat savu e-pastu pēc iespējas ātrāk, atstarpe starp ievades lauku un pogu Iesniegt ir daudz stingrāka. Tas notiek pēc Fitsa likuma, jo, samazinot attālumu (un lielums paliek nemainīgs), jūs paātrināt laiku, kas nepieciešams, lai pārvietotos starp elementiem.
Visbeidzot, ievērojiet, ka ievades formas asimetriskais izmērs salīdzinājumā ar pogu Iesniegt arī pievērš jūsu uzmanību šai lapas daļai, kas ir tieši tas, ko vēlas Skice.
Izmantojiet balto laukumu, lai jūs pievilinātu klejojošās acis uz noteiktiem lapas elementiem. Lai eksperimentētu un atklātu, kas darbojas vislabāk, izmēģiniet dažādas A / B pārbaudes metodes dažādām atstarpes vērtībām.
Šeit ir dažas vispārīgas piezīmes, kuras jāizsaka no Skiču vietnes:
- Kontrasts ne vienmēr attiecas uz krāsu. Tas var atsaukties arī uz kontrastējošiem vietas, lieluma un pozīcijas elementiem attiecībā pret citiem lapas elementiem.
- Tukšā vieta atkarībā no konteksta var būt acīmredzama vai neuzkrītoša.
- Apkārtējiem elementiem ir liela loma citu elementu dabiskajā redzamībā.
- Simetrija rada atmiņu un harmoniju, savukārt asimetrija pievērš uzmanību. Atbilstoši līdzsvarojiet.
Kosmoss piesaista uzmanību
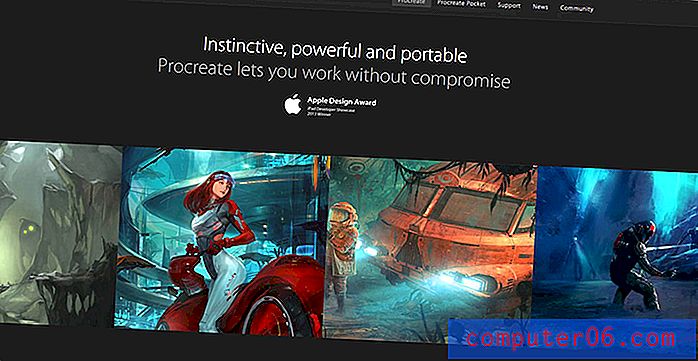
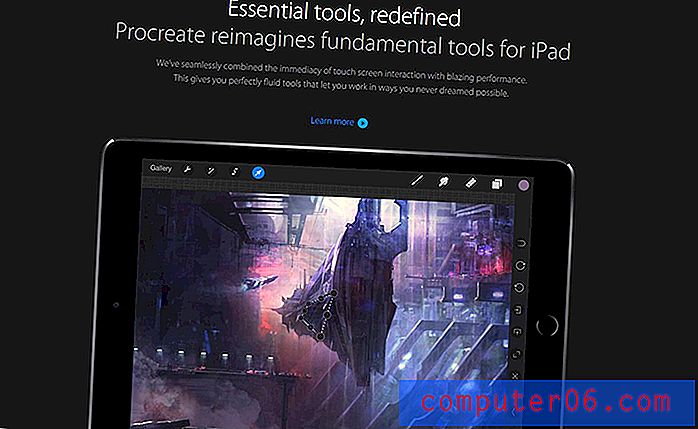
Procreate, digitālā zīmēšanas un krāsošanas rīka iPad mājaslapā varat atrast nedaudz atšķirīgu piemēru. Nosakot lapu, jūs pamanīsit, ka viss izkārtojums ir tumšs, un tajā ir ļoti lieli lapas elementi.

Dizains parāda, kā jūs varat pievērst uzmanību atsevišķiem elementiem ļoti lielā lappusē. Ekrānuzņēmumi, demonstrācijas gleznas un funkcijas visi veido savas sadaļas.
Baltā telpa atdala tekstu un vizuālo saturu. Dizains ir īpaši ievērības cienīgs teksta krāsu izmantojumā, lai atšķirtu galvenes (lielāks kontrasts) un vispārīgo lapas tekstu (zemāks kontrasts).

Sadalot lapu sadaļās, jūs izveidojat dabiska satura hierarhiju. Tad sadalot šīs sadaļas ar unikāliem stiliem (pilnekrāna fonu, lielizmēra tipogrāfiju, lietotņu ekrānuzņēmumiem), dalījumi kļūst vēl redzamāki.
Paturiet prātā, ka ne visas vietnes var gūt labumu no liela satura sadalījuma - tomēr šķiet, ka šī ir ļoti populāra tendence dizaineru vidū. Pareizi izpildot, tas izskatās fantastiski.
Mainīgais izkārtojums
Uz virsmas mainīgs saturs var šķist kaitinošs, jo jūs piespiedat lasītāja skatienu lēkt apkārt. Bet, tā kā saturs ir izdalīts tik labi, Z-Pattern ir daudz vieglāk lasīt, nekā jūs varētu iedomāties.
Šis raksts arī liek apmeklētājiem palikt uz kāju pirkstiem, jo dizains nav saistīts ar karotes piebarošanu. Protams, šis raksts ir iespējams tikai tāpēc, ka gaumīgā baltā telpa rada skenēšanas ceļu.

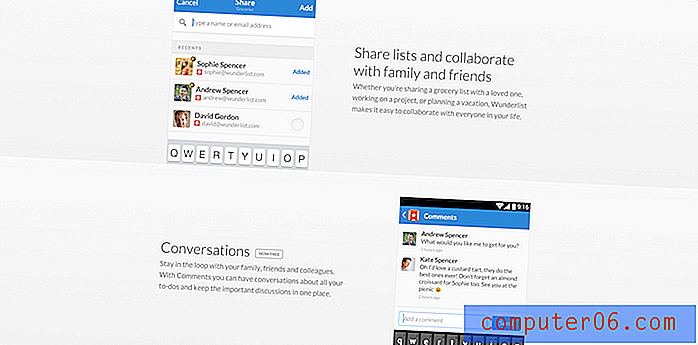
Aplūkojot Wunderlist lapu, mēs varam redzēt šo asimetrisko modeli, kas parādās baltajā telpā. Asimetriskais atstatums tiek rūpīgi izpildīts, lai tas izskatās interesants, bez satraucoša.
Mēs varam daudz iemācīties no dizaina modeļiem, ko Wunderlist izmanto ar atstarpes izmantošanu:
- Asimetrijai ir mērķis, mēģinot pievērst uzmanību noteiktiem lapas apgabaliem.
- Asimetrija atkārtotā modelī kļūst par simetriju.
- Atstarpes starp tekstu vai grafiku tiek parādītas arī kā viens lielāks raksts.
- Baltajam laukumam vajadzētu atvieglot satura pārlūkošanu un paredzamību.
Turpmākais lasījums
Bezmaksas e-grāmatā Web Design Trends 2016 varat uzzināt praktiskākas dizaina metodes. 185 lappušu ceļvedis ļoti detalizēti izskaidro 10 paraugpraksi. Jūs atradīsit 165 analizētus piemērus no mūsdienu labākajiem uzņēmumiem.