Kā izveidot vietni ar Flux 3: kodētāja WYSIWYG
Flux ir WYSIWYG vietnes redaktors Mac datoriem. Tagad, pirms likstat, cik ļoti jūs ienīst WYSIWYG, jums jāzina, ka Flux ir atšķirīgs un ir gan spēcīgs, gan pietiekami elastīgs, lai to varētu izmantot profesionāli tīmekļa izstrādātāji.
Šodien es jūs iepazīstināšu ar Flux, izveidojot super vienkāršu tīmekļa lapu no jauna (bez kaitinoši stingrām veidnēm). Pa ceļam mēs redzēsim, kā izskatās tipiska darbplūsma un kāpēc tas vienkārši varētu būt labākais vizuālais tīmekļa redaktors, ko jebkad esmu izmantojis.
Kāpēc plūsma atšķiras?
Kad es domāju par WYSIWYG vietnes redaktoru, prātā nāk divas populāras lietojumprogrammas. Pirmais ir Dreamweaver. Dreamweaver ir smieklīgi jaudīga lietojumprogramma, taču tai ir diezgan augsta mācīšanās līkne. Tā ir vienkārši milzīga lietojumprogramma, kas, iespējams, nav vērts sagādāt daudzus dizainerus, kuriem jau ir ērti kodēt ar rokām.
Otrā lietojumprogramma, kas ienāk prātā, ir iWeb. iWeb ir jautri dažas stundas, bet, kad jūs saprotat, cik stingra ir veidņu sistēma, ideja to izmantot profesionālam web dizainam iziet pa logu. Šķiet, ka pat tās daudzkārtējais konkurents RapidWeaver vairāk mudina jūs uz iepriekš iestatītiem dizainparaugiem, un šķiet, ka tas ir vērsts uz tīmekļa attīstības iesācējiem.
Tātad Dreamweaver ir paredzēts profesionāļiem, bet tam ir stāva mācīšanās līkne, bet iWeb ir paredzēta nespeciālistam, un tam ir gandrīz nulle mācīšanās līknes (un attiecīgi nulles elastība), kur ir laimīgā vide? Ievadiet Flux.
Flux ir vizuāla tīmekļa dizaina programma cilvēkiem, kuri ienīst vizuālās tīmekļa dizaina programmas. Darbplūsma ir rūpīgi izstrādāta, lai atspoguļotu vietņu kodēšanas veidu ar roku. Labākā daļa: tā ir pilnīgi elastīga. Ir dažas iekļautas veidnes, bet es nekad ar tām pat īsti neesmu apnikusi, jo ar Flux palīdzību to ir viegli noformēt jau no paša sākuma, tāpat kā es darītu, ja kodu rakstītu manuāli.
Pietiekami daudz runas, redzēsim Flux darbībā.
Ko mēs būvējam
Tā kā es vēlos, lai tas būtu patiešām vienkāršs ievads, dizains tiks saglabāts ļoti vienkāršs. Ja komentāros saņemu pietiekami daudz pieprasījumu, es varu uzrakstīt vēl vienu vairāk iesaistītu un padziļinātu apmācību, bet pagaidām mēs pieturēsimies pie vienas lapas pamata vietnes, kurā to ir ļoti maz.
Diezgan vienkārši, vai ne? Tas gandrīz izskatās kā viens no sierīgajiem veidnēm, kas nāk ar šāda veida lietotnēm, bet, kā jau teicu iepriekš, mēs to veidosim no paša sākuma.
1. solis: jauna projekta izveidošana
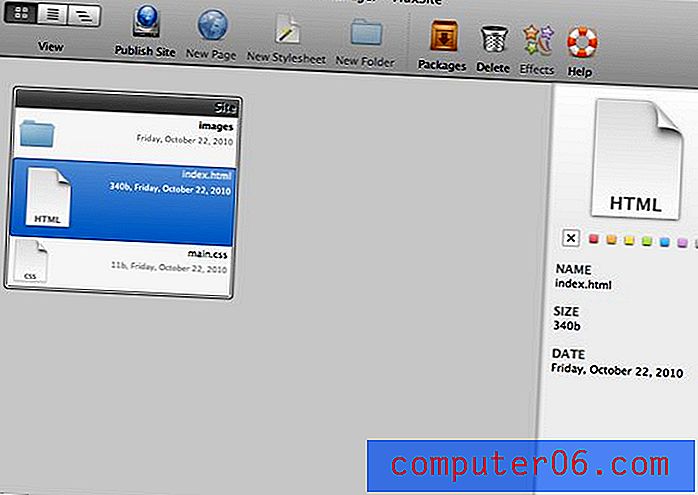
Jauna projekta izveidošana Flux ir nesāpīga procedūra. Viss, kas jums jādara, ir jādodas uz Fails> Jauns un esat gatavs. Tas jautās, kur vēlaties ievietot failus un vai vēlaties, lai Flux automātiski izveidotu vietnes pamata struktūru. Tas ietver: index.html, main.css un attēlu mapi. Šajā gadījumā tas ir tieši tas formāts, kuru es vēlos izmantot, tāpēc es izvēlējos ļaut man to iestatīt. Ja jums ir cita sistēma, kas jums patīk labāk, to var izdarīt manuāli.

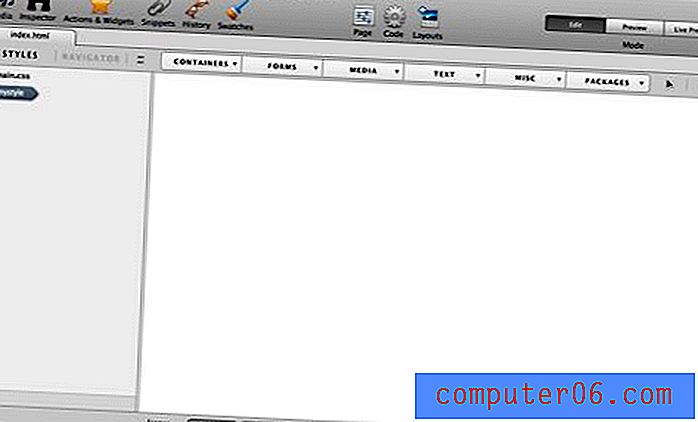
Veicot dubultklikšķi uz HTML faila, jūs nokļūsit galvenajā Flux saskarnē. Kā redzat, šeit notiek daudz. Faktiski visu mācību materiālu mēs varētu pavadīt, vienkārši apspriežot katru pogu un funkciju. Tomēr, lai padarītu lietas mazāk garlaicīgas, mēs dosimies tieši uz ēku un ieviesīsim funkcijas, kad tās parādīsies. Noteikti iesaku lejupielādēt demonstrāciju un pamperīt ap interfeisu, lai ar to iepazītos.

1. solis: ķermeņa veidošana
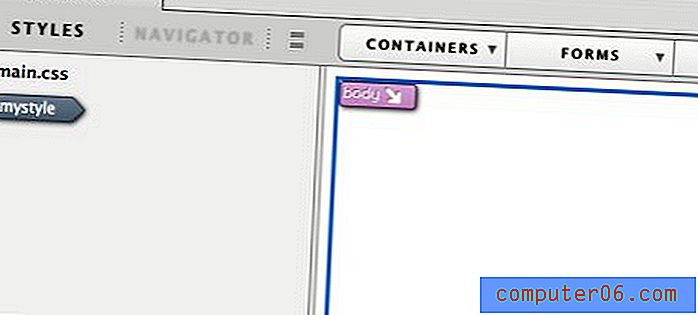
Noklikšķinot uz lielā tukšā audekla apgabala, kreisajā augšējā stūrī vajadzētu redzēt lodziņu, kas tiek izcelts ar vārdu “korpuss”. Šī ir tukša jūsu HTML struktūras struktūra. Pirmais, ko mēs vēlamies darīt mūsu vietnes labā, ir šī elementa fona pievienošana.

Lai to izdarītu, noklikšķiniet uz pogas Inspector augšpusē (izskatās kā binokļu pāris). Tas parādīs to, kas, manuprāt, ir lietotnes sirds. Šeit jūs izveidosit stilus un definēsit katra elementa izskatu, ko izveidosit Flux. Inspektora izeja ir CSS, un visas iekšējās vadības ierīces ir marķētas ar CSS īpašībām, ar kurām esat pieradis strādāt.

Fona krāsas pievienošana
Ja mēs šo vietni kodētu ar roku, pirmais solis varētu būt ķermeņa fona krāsas noteikšana. Nākamajā darbībā mēs faktiski izmantosim atkārtotu attēlu, taču mēs vēlēsimies pārliecināties, vai fons izskatās pareizi, pat ja attēls netiek ielādēts.
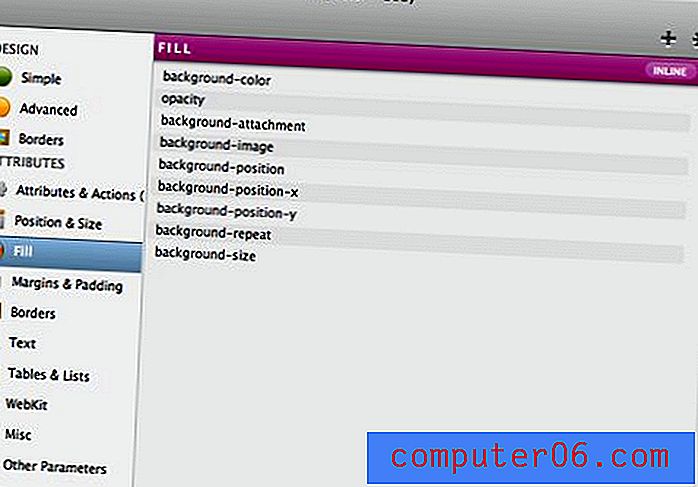
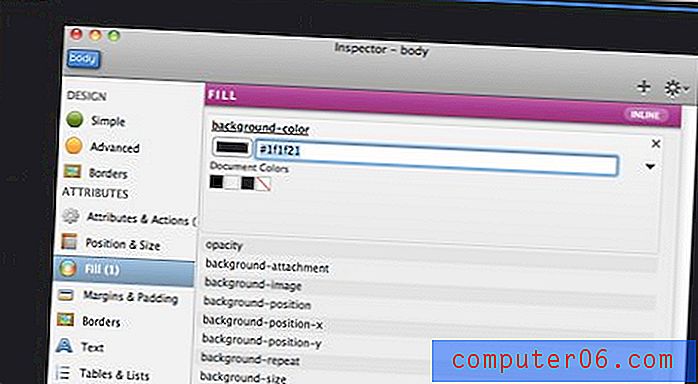
Kad korpuss ir izvēlēts, mēs apmeklēsim sadaļu “Aizpildīt” inspektora kreisajā pusē. Turpmāk fona krāsas piemērošana ir tikpat vienkārša kā noklikšķināšana uz atbilstošā CSS rekvizīta un rakstīšana mūsu krāsā; šajā gadījumā # 1f1f21.

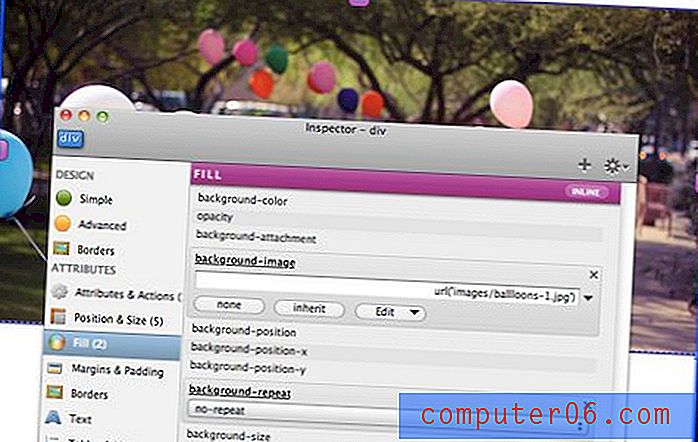
Fona attēla pievienošana
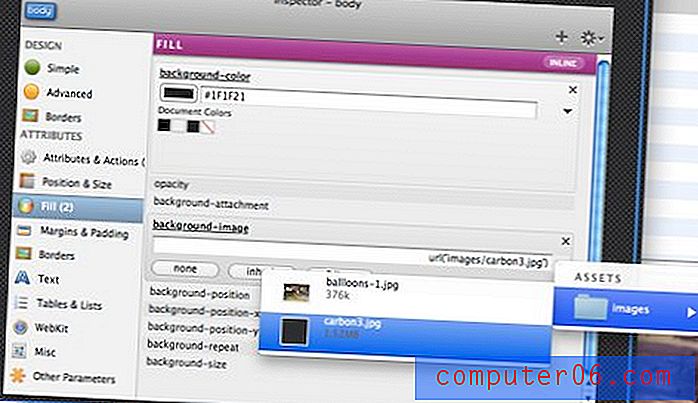
Lai pievienotu fona attēlu, mēs principā veicam tās pašas precīzās darbības un vienkārši pārejam uz pareizo failu attēlu mapē. Es izmantoju satriecošu bezmaksas fonu no Premium Pixels.

2. solis: konteinera pievienošana
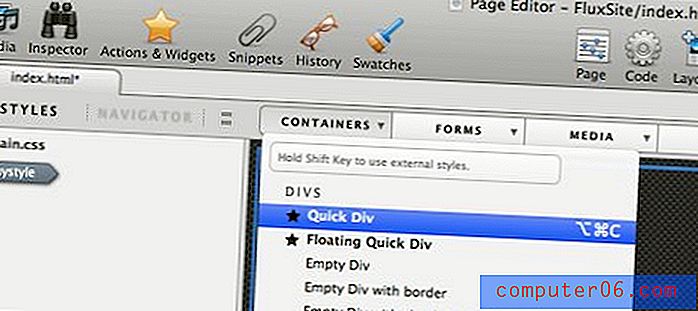
Lai vietnei pievienotu konteineru, parasti jūs vienkārši iemest divās daļās, un tieši tā viss darbojas Flux. Augšpusē noklikšķiniet uz pogas “Container” un pārejiet uz leju līdz “Quick Div”. Pārliecinieties, ka, veicot šo darbību, esat izvēlējies korpusa elementu. Flux, veidojot jaunu elementu, jūs vienmēr vēlaties atlasīt vēlamo vecāku objektu. Tas nodrošina, ka tas tiek ievietots pareizajā HTML daļā.

Tam vajadzētu izveidot nelielu tukšu lodziņu ar vadotnēm uz audekla.

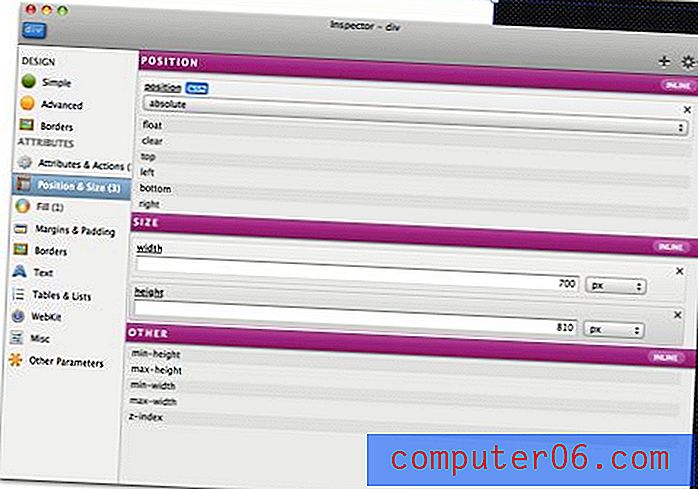
Tāpat kā mēs to izdarījām iepriekš, atlasiet elementu un atveriet inspektoru. Sadaļā “Pozīcija un lielums” iestatiet platumu uz 700 pikseļiem un augstumu uz 810 pikseļiem. Noteikti notīriet noklusējuma vērtības augšpusē un kreisajā pusē, kamēr atrodaties tajā.

Elementa automātiska centrēšana
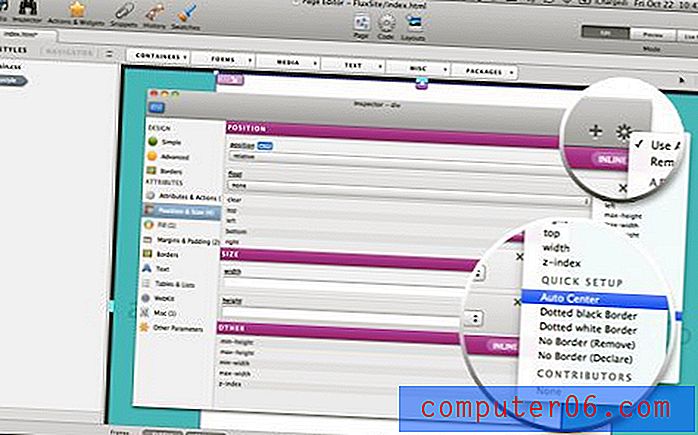
Tagad, ja esat tīmekļa izstrādātājs, jūs jau precīzi zināt, kā centrēt šo dalījumu: iestatiet robežas uz automātisko. Jūs varat ieiet un to izdarīt manuāli vai vienkārši noklikšķiniet uz mazā rīka inspektora augšējā labajā stūrī un dodieties uz leju līdz “Auto centram”.

Ēnas pievienošana
Šajā brīdī jums vajadzētu būt vietnes pamata rāmim.

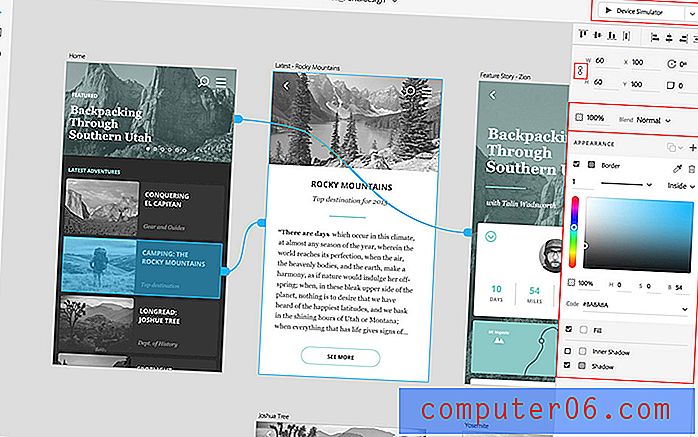
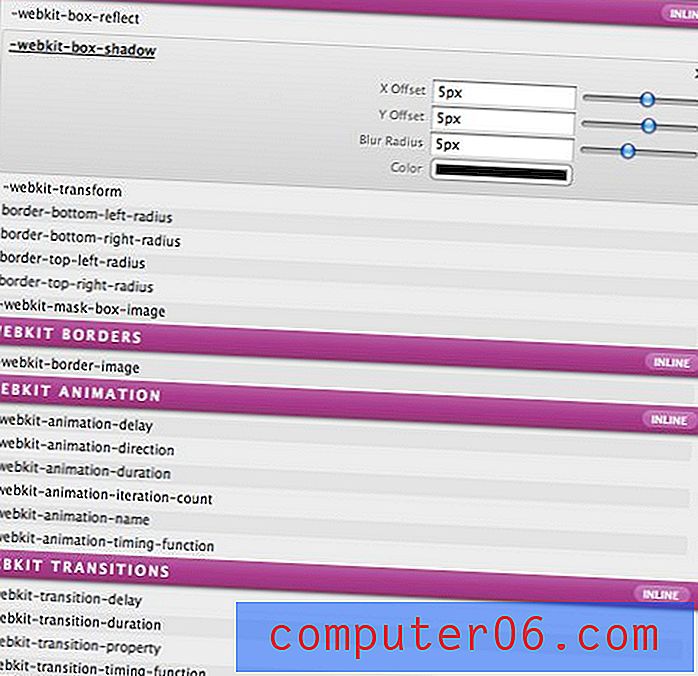
Vienkārši prieka pēc es vēlos parādīt dažas no Webkit CSS3 funkcijām, kas iebūvētas Flex. Ja inspektorā noklikšķināsit uz “Webkit”, jūs redzēsiet nedaudz jautru CSS rekvizītu: box-shadow, box-reflect, webkit pārejas utt. Diemžēl Mozilla ekvivalentu nav, taču jūs vienmēr varat nomest tos kodē manuāli.
Lai mūsu konteinerā pievienotu ēnu, vienkārši noklikšķiniet uz īpašuma un pielāgojiet iestatījumus.

Iekļautie stili?
Labi novērotāji, iespējams, jau tagad ir pamanījuši, ka mūsu radītie stili ir iestatīti uz “inline”. Šis ir viens no Flux darbplūsmas trūkumiem. Dīvainu un nezināmu iemeslu dēļ visi jūsu stili pēc noklusējuma ir iestatīti uz inline. Flux elementu iestatīšana patiesībā ir nedaudz vienkāršāka, ja tie ir iestatīti iespraustiem, tāpēc Flux vietne iesaka vispirms iestatīt elementu tā, kā vēlaties, tādā veidā, kā tas ir iepriekš, pēc tam pārveidot stilus par kaut ko, kas parādīsies ārējā stila lapā.
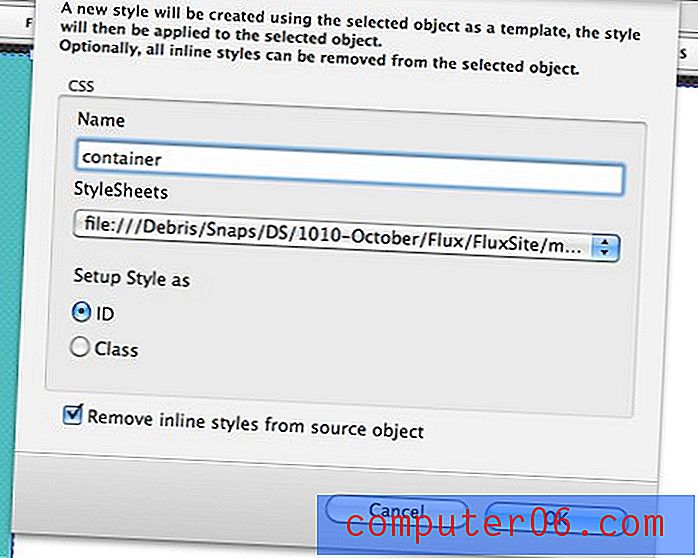
Nebaidieties, tas ir ātrs un nesāpīgs process. Atlasiet objektu, kuru vēlaties pārveidot, ar peles labo pogu noklikšķiniet uz tā un atlasiet opciju “Izveidot stilu ar…”. Tiks parādīts šāds dialoglodziņš, kas ļaus objektam piešķirt ID vai klasi.

To darot, kreisajā pusē ar nelielu ID tiks parādīta ikona. Šis apgabals būtībā ir mūsu CSS faila izklāsts. Tagad, kad vēlaties mainīt šī konteinera rekvizītus, divreiz noklikšķiniet uz ikonas šeit, lai atvērtu inspektoru.

3. solis: galvene
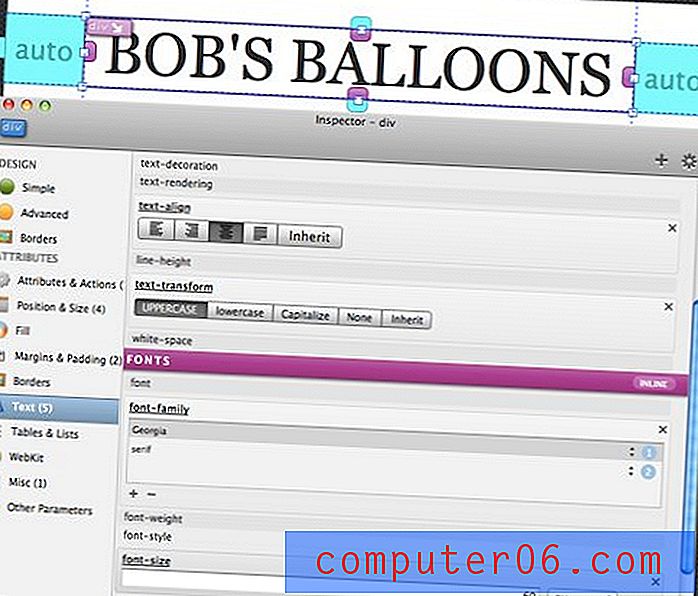
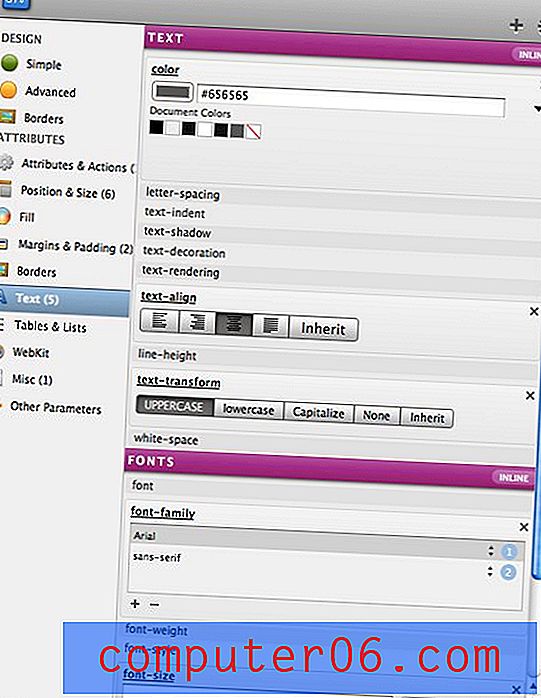
Tikko apgūtajos soļos tiek aprakstīta visa mūsu lapas satura izveides darbplūsma. Lai pievienotu uzņēmuma nosaukumu mūsu galvenei, mēs izveidojam citu ātro sadalījumu, taču šoreiz divreiz noklikšķiniet uz tā iekšpuses, lai ierakstītu tā iekšpusē (tas būtībā rada tagu “p”). Kad esat ierakstījis visu, ko vēlaties, varat stilizēt tekstu, cik vēlaties. Kā redzat zemāk, esmu pievienojis krāsu, fontu saimes, teksta pārveidošanas, teksta izlīdzināšanas un fonta lieluma iestatījumus.

Pēc tam rīkojieties tāpat kā tekstam zem virsraksta.

Tam vajadzētu dot jauku tipogrāfisku lapas galveni. Atcerieties abus šos elementus pārveidot par ārējiem stiliem, tāpat kā mēs to darījām iepriekš.

4. solis: attēls
Tagad mēs esam gatavi iemest savu lielo tēlu. Es izmantošu fotoattēlu, kuru pats uzšuvu, bet jūs varat visu, kas jums patīk.
Lai sāktu, atlasiet konteineru un izveidojiet sadaļu, kas ir 700 pikseļu plata un tik gara, cik jums nepieciešams. Tad iestatiet div fonu savam attēlam un fonu neatkārtot. Kad attēla dalīšana ir izvēlēta, jūs varat izmantot bulttaustiņus, lai pārbīdītu to uz augšu vai uz leju, lai to pārvietotu savā vietā, jo tas viss ir WYSIWYG!

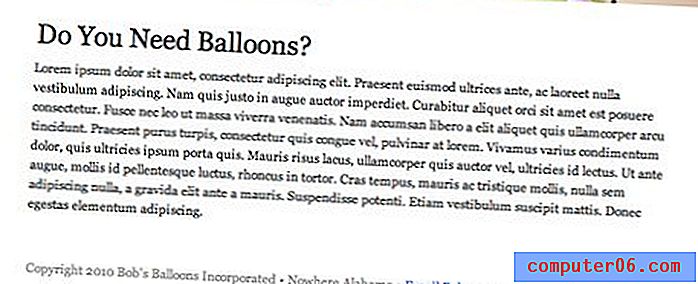
5. darbība: teksta pabeigšana
Šajā brīdī apmācība būtu diezgan lieka, ja mēs iedziļinātos pārāk detalizēti. Patiešām, nav izveidojies vēl pāris sadaļu, piepilda tās ar tekstu un veido tādu stilu, kā mēs darījām iepriekš, daudz darāmā. Es paliku pie Džordžijas šrifta tēmas, kuru biju izmantojis, un tikai padarīju virsrakstu lielāku par rindkopas kopiju.

Jāatzīmē viena lieta: lai izveidotu saiti, jūs vienkārši atlasāt elementu vai teksta bloku un dodieties uz Rediģēt> QuickLink. Ar to visu lapu vajadzētu pabeigt!
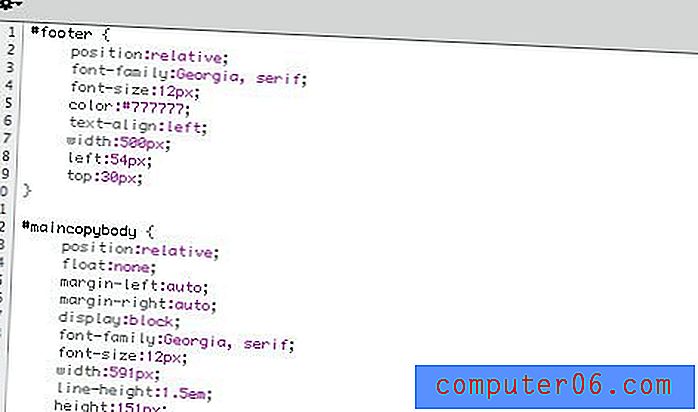
Kas par kodu?
Ja mēs vēlamies apskatīt un rediģēt kodu jebkurā brīdī, vienkārši nospiediet taustiņu Command-3, lai atvērtu koda skatītāju.

Flux izspiež jauku, tīru kodu, kas pilnībā integrējas izstrādes procesā. Izmantojot WYSIWYG saskarni, jūs varat izdarīt tik daudz vai tik maz, cik vēlaties, un pārējo var paveikt ar rokām. Tā kā Flux izmanto tikai vienkāršus vecos HTML un CSS failus, veidojot Flux, jūs pat varat strādāt vietnē iecienītā koda redaktorā. Darbplūsma ir pilnībā atvērta, tāpēc, ja kādā brīdī vēlaties kaut ko darīt tā, kā vienmēr, varat to darīt!
Kas vēl ir Flux?
Šī apmācība nav skrāpējusi to, ko Flux var darīt. Šeit ir dažas citas iespējas, par kurām satraukties:
- Iebūvēti izkārtojuma moduļi ātrai prototipēšanai
- Tieša pārlūka skats
- JavaScript, PHP un viss tas džezs
- WordPress motīvu atbalsts
- Atkārtoti izmantojami koda fragmenti
- Vēstures palete
- Logrīku palete - izveidojiet vienkāršas galerijas un jQuery efektus
- HTML5 atbalsts
- Google Font API atbalsts
- Tonnu vairāk, par ko es pat vēl nezinu!
Domu noslēgšana
Es pirmo reizi izmantoju Flux pirms pāris versijām (Flux tagad ir jau trešā iterācija), un es mīlēju ideju, bet nebiju traks par izpildi. Tas jutās nedaudz kļūdaini (viss, kas tagad ir novērsts), un tiešām nelikās tik vienkārši, lai vienkārši paņemtu un palaistu līdzi.
Tomēr šī tikšanās bija diezgan īsa, un es vienmēr esmu vēlējusies atgriezties un patiešām dot tai pienācīgu ieskatu. Iepriekšējās divas dienas esmu spēlējis ar Flux un jāsaka, ka reiz, kad es izmantoju laiku, lai izdomātu pareizu darbplūsmu, darbs ar Flux bija sapnis. Noteikti ir vajadzīgs nedaudz laika, lai izdomātu visus ķeksīšus, bet, kad esat to izdarījis, viņi vispār neko neēd un jūtas gluži dabiski.
Vismaz Flux ir satriecošs prototipu veidošanā. Projektēšanas fani pārlūkprogrammā, nevis Photoshop, redzēs lielāko daļu no šeit apskatītajām bažām, jo jūs esat spiests veidot dizainu, izmantojot faktiskos CSS rekvizītus un pozicionēšanu, nevis Photoshop efektus. Mana iecienītākā lietotnes daļa ir tāda, ka tā neliecina jūs to izmantot visā procesā. Nav neviena Flux projekta faila, par kuru būtu jāuztraucas, tikai tie faili, kurus parasti izmantotu vietnes izveidošanai. Tas nozīmē, ka varat pārslēgties uz citu lietotni vai pat nodot projektu kolēģim vai klientam, kuram nav nepieciešama Flux vai kas nekad nezina, ka jūs to izmantojāt.
Ja esat izstrādātājs, kurš kodē ar roku un bieži sapņo par WYSIWYG, kas nepieredz un faktiski var pieslēgties tam, kā jūs pašlaik strādājat, es ļoti iesaku jums dot Flux. Sākumā tas var būt nedaudz nomākts, taču veltiet laiku tam, lai to izpētītu un izdomātu, kā lietotni pareizi lietot, un es likšu, ka jūs vienkārši domājat, ka tā ir labākā WYSIWYG, ko jūs kādreiz esat izmantojis.