Kā nokopēt krāsu kā HTML Photoshop CS5
Photoshop un Web dizains bieži iet roku rokā, un viens no vissvarīgākajiem šīs līdzāspastāvēšanas elementiem ir spēja precīzi attēlot krāsas starp abām vietām. Varbūt jūs pamanīsit, ka attēlā ir kāda krāsa, kuru vēlaties izmantot savā Web lapā. Liela ietekme var būt neatkarīgi no tā, vai tā ir fonta krāsa, fona krāsa vai hover efekts, efektīvi izmantojot vienādas vai papildu krāsas Web lapā. Lai gan var būt daži apļveida veidi, kā Photoshop atrast krāsu tādā formātā, kādu varat izmantot Web lapā, faktiski ir vienkārša metode krāsu informācijas izvadīšanai kā HTML.
Tālāk sniegtais ceļvedis parādīs, kā Photoshop rīkā Eyedropper rīku izmantot, lai kopētu krāsu kā HTML, lai jūs varētu to ielīmēt tieši HTML elementā.
Iegūstiet krāsas HTML kodu no Photoshop faila
Veicot šajā rakstā norādītās darbības, tiks pieņemts, ka jums ir Photoshop faila krāsa un ka jūs vēlaties iegūt šīs krāsas HTML kodu, lai jūs varētu to izmantot Web lapā. Mēs parādīsim rīku un metodi, kā iegūt šo informāciju Photoshop, pēc tam parādīsim kopētās informācijas izvadi.
1. darbība: atveriet failu Photoshop CS5.
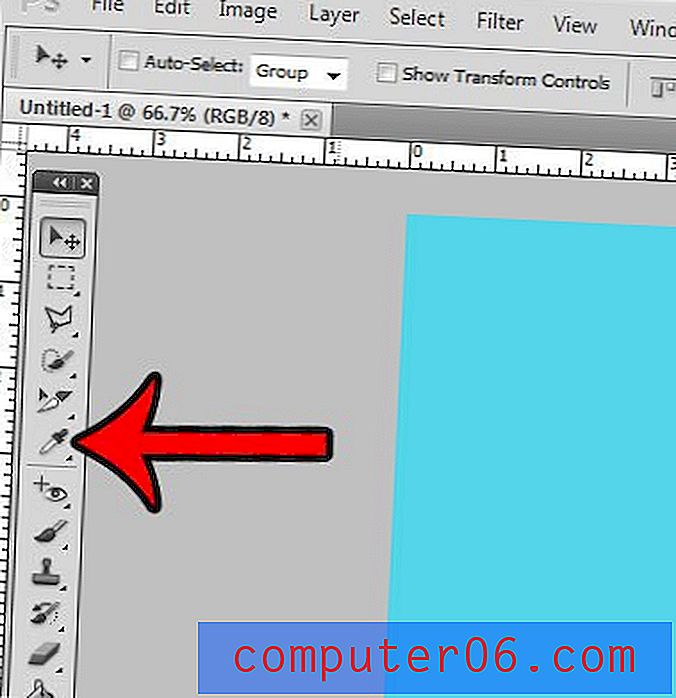
2. solis: rīklodziņā noklikšķiniet uz Eyedropper Tool .

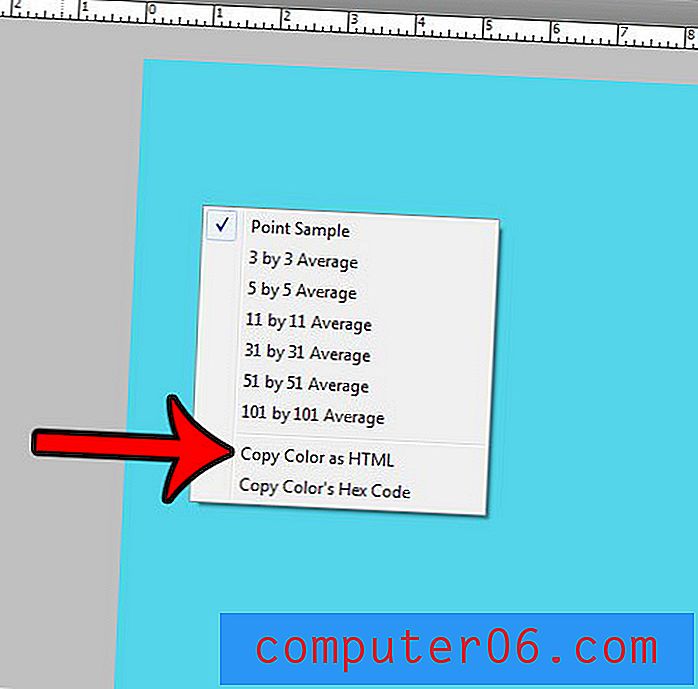
3. solis: Novietojiet Eyedropper rīka galu uz krāsu, kurai jums nepieciešams HTML kods, pēc tam ar peles labo pogu noklikšķiniet uz tā un izvēlieties opciju Kopēt krāsu kā HTML .

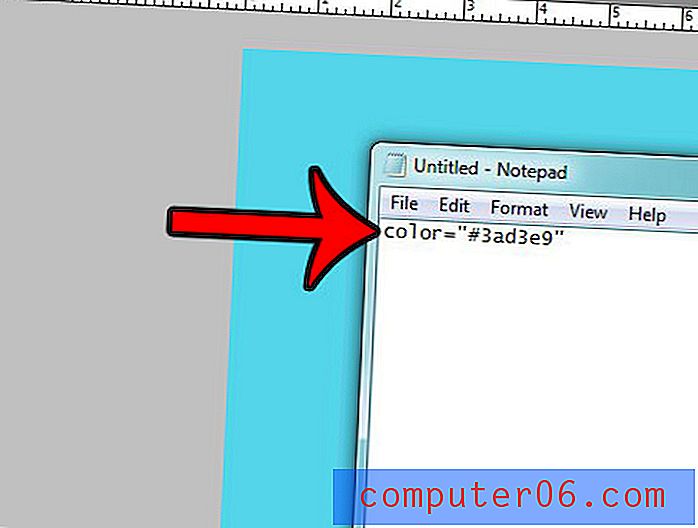
Pēc tam ielīmējot informāciju, tā tiks ielīmēta tādā formā, kā parādīts zemāk redzamajā attēlā.

Vai kļūst grūti noteikt, kurš Photoshop faila slānis satur kādus objektus? Šis raksts - https://www.solveyourtech.com/rename-layer-photoshop-cs5/ - parādīs, kā slāni pārdēvēt un atvieglos tā identificēšanu.