Web un ierīču saglabāšana Photoshop CS5
Photoshop CS5 ir ideāla programma lielāko daļu attēlu projektēšanai un rediģēšanai. Ir tik daudz dažādu paņēmienu, kā jūs varat modificēt vai izveidot objektu, ka, lai kļūtu par īstu programmas ekspertu, var paiet gadi. Diemžēl visi dažādie stili un slāņi, ko pievienojat savam attēlam, var radīt diezgan lielus failu izmērus. Ja jūs mēģināt izdomāt, kā ietaupīt tīmeklim un dažādām mobilajām ierīcēm Photoshop CS5, tas var radīt nelielu dilemmu. Jūs nevēlaties upurēt attēla kvalitāti uz faila lieluma rēķina, taču ne visiem ir pārsteidzošs interneta savienojums, un viņi, iespējams, neaizņems laiku, lai gaidītu jūsu lielo attēlu lejupielādi. Par laimi Photoshop CS5 ir šīs problēmas risinājums, izmantojot utilītu Saglabāt Web un ierīcēm .
Attēlu optimizēšana tīklā Photoshop CS5
Lielākajā daļā jūsu attēlu ir daudz nevajadzīgas faila informācijas, kuru var nekaitīgi saspiest vai noņemt, lai samazinātu attēla faila lielumu. No šejienes nāk lielākā daļa faila lieluma. Tomēr, ja vēlaties redzēt krasas failu lieluma izmaiņas, tad zināmā mērā tiks zaudēta kvalitāte. Atkarībā no attēla objekta tas, iespējams, nav liels darījums, taču dažās situācijās attēla faila lielumam būs jāziedo attēla kvalitāte.
1. darbība: atveriet attēlu, kuru vēlaties saglabāt tīmeklim un ierīcēm, Photoshop CS5.
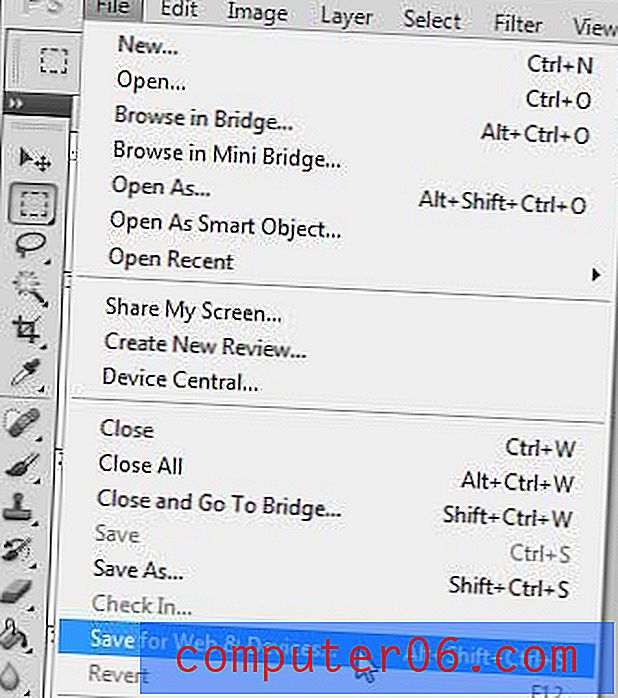
2. darbība: loga augšdaļā noklikšķiniet uz Fails, pēc tam noklikšķiniet uz opcijas Saglabāt Web un ierīcēm . Varat arī nospiest taustiņus Alt + Ctrl + Shift + S uz tastatūras, lai atvērtu to pašu izvēlni.

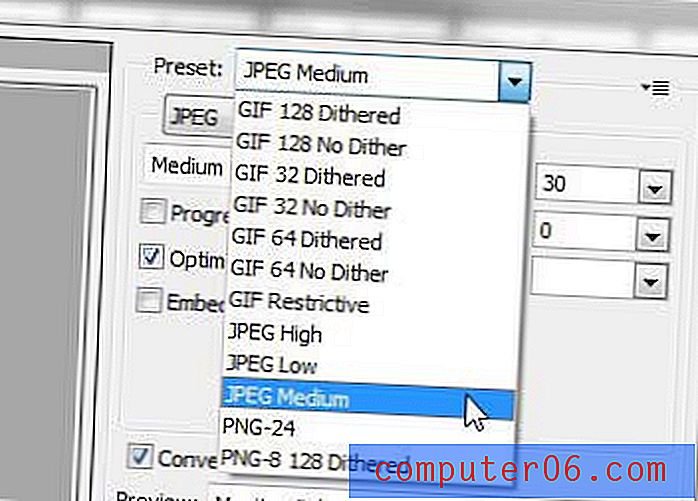
3. darbība: loga augšējā labajā stūrī noklikšķiniet uz nolaižamās izvēlnes Iepriekš iestatīts, pēc tam izvēlieties jums piemēroto opciju. Ja jums jāsaglabā sava attēla caurspīdīgums, jums būs jāizvēlas viena no PNG opcijām. Tomēr, ja pārredzamība nerada bažas, es parasti izmantoju opciju JPEG Medium . Ir novērojams ievērojams kvalitātes zudums, taču vidējā attēla faila lieluma samazināšana ir diezgan iespaidīga. To izmantoju lielākajai daļai attēlu, ko redzat šajā vietnē.

Ja kāds no iepriekš iestatītajiem parametriem neatbilst jūsu vajadzībām, varat manuāli atlasīt attēla saspiešanas veidu, pielāgojot attēla faila tipu un kvalitātes opcijas nolaižamajā izvēlnē Preset .
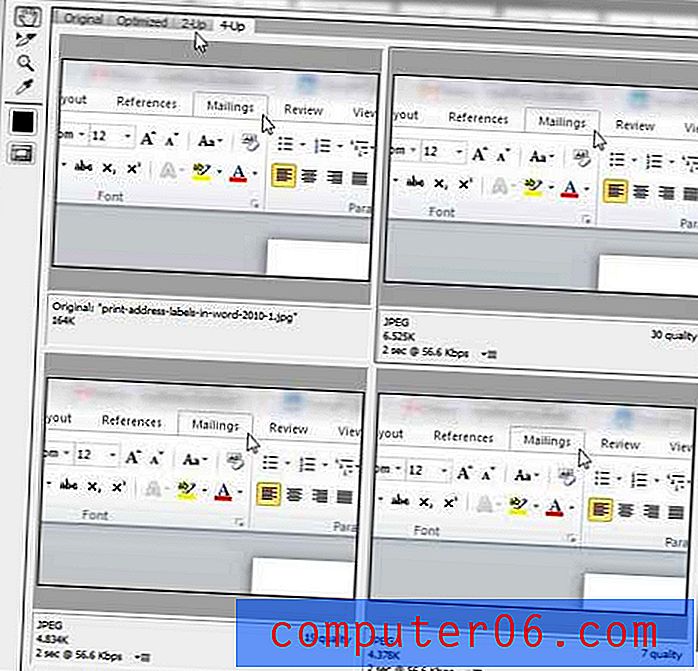
Turklāt, ja vēlaties nedaudz palīdzēt, izvēloties kādu no dažādajām opcijām, loga augšējā kreisajā stūrī varat noklikšķināt uz cilnēm 2 uz augšu vai 4 uz augšu.

Tas parādīs dažus attēla priekšskatījumus ar dažādiem iestatījumiem, kā arī faila lielumu, ko šie iestatījumi radīs. Katra attēla versijas iestatījumi un faila lielums ir parādīti zem katra parauga.
4. darbība: kad esat pabeidzis sava attēla iestatījumu pielāgošanu, noklikšķiniet uz pogas Saglabāt loga apakšā.
5. darbība. Izvēlieties iegūtā attēla atrašanās vietu un faila nosaukumu (ja jums ir tāds pats faila nosaukums, noteikti saglabājiet failu citā vietā, lai oriģināls netiktu pārrakstīts), pēc tam noklikšķiniet uz pogas Saglabāt .
6. darbība: aizveriet oriģinālo attēlu, nesaglabājot to, lai saglabātu failu sākotnējā stāvoklī.
*** Ikvienam, kurš vēlas aizstāt satriecošo WordPress spraudni Smush.it, tas ir tas, ko es daru, kopš Smush.it pakalpojums kļuva neuzticams. JPEG vidēja attēla iestatījumi parasti rada mazāku failu izmēru nekā tas, ko Smush.it ražoja, taču man noteikti pietrūkst šī spraudņa izmantošanas vienkāršības. ***