Dinamiskās navigācijas izvēlņu iezīmes un trūkumi
Visi tīmekļa dizaineri iziet fāzes, cīnoties ar radošām idejām. Tā ir dabiska izveides cikla sastāvdaļa, taču tā var kļūt nomākta, jo vairāk nekā dažas dienas esat iestrēdzis vietnes projektā. Nav neviena, kas derētu visiem. Bet mēs varam veltīt laiku, lai analizētu projektēšanas procesu, lai iegūtu labākus risinājumus.
Jebkuras vietnes galvenais mērķis ir vadīt apmeklētājus caur jūsu lapām. To var paveikt, izmantojot dažu veidu navigāciju, visbiežāk saites. Varat izveidot cilņu joslas, reklāmkarogus, bloķēt elementus vai pat peldēt navigācijas izvēlni uz sāniem.
Sekojiet mums tālāk sniegtajā ceļvedī, kad mēs aplūkojam kopīgās tendences tīmekļa navigācijas izvēlnes dizainā. Gan dizaineri, gan izstrādātāji ir nākuši klajā ar trikiem, kā paātrināt vietņu veidošanas procesu. Un mēs ceram rīkoties tāpat, piedāvājot dažus unikālus padomus navigācijas saskarnē UI.
Izpētiet dizaina resursus
Plānojiet tīmekļa lapas kontūru
Pirms projektēšanas procesa sākšanas jums vajadzētu veltīt laiku, lai apsvērtu daudzos jums pieejamos dinamiskās navigācijas stilus. Jums varētu būt izbraukšanas vai nolaižamās apakšizvēlnes, kas parādās no navigācijas joslas vai fiksēta bloka, bet kā alternatīva jums varētu būt apakšsaites slīdēšana, ieslāņošanās vai varbūt pat nav nepieciešama apakšnavigācija. Šīs ir visas svarīgās idejas, kas jāizstrādā, pirms jūs ienirt Photoshop.

Izmantojot iepriekš minēto piemēru, Fork CMS izmanto vienkāršu navigāciju augšējā joslā, kas ir ļoti piemērota. Nekas no tā nav mulsinošs vai grūti atrodams, un jums ir pieeja visai svarīgai vietnes informācijai.
Jūsu situācija var ievērojami atšķirties, ņemot vērā jūsu vietnes svarīgo lapu skaitu. Tāpēc es iesaku ieskicēt diagrammu, lai iegūtu precīzāku priekšstatu par to, kā navigācijai vajadzētu darboties. Tas varētu būt blokshēmas veidā, kur jūs zīmējat bultiņas, lai norādītu uz nākamo segmenta lapu.
Apakšizvēlņu pievienošana
Piemēram, populārajā dizaina žurnālā Speckyboy katrā kategorijā ir nolaižamā izvēlne sub-nav. WordPress to var iestatīt pēc noklusējuma, taču jums joprojām ir jāizmanto kāda jQuery forma. Tikmēr spēļu nišas vietne Destiny Islands izmanto jQuery, lai slīdinātu apakšizvēlni katrai spēlei sānjoslas apgabalā.

Varat arī pamanīt, ka virs peles kursora pārvietošanās virsrakstā tiek pievienota ar rezerves attēliem. Šis mazais efekts ir ērts, ja jūsu izkārtojums darbojas labi, turot fiksēta platuma saišu pogas. jQuery ir opcija, bet CSS3 pārejas var justies kā labāka alternatīva. Gan CSS3, gan JavaScript var lepoties ar nepatīkamu atbalstu mobilajā operētājsistēmā. Bet vecākiem mantotajiem pārlūkiem jūs, visticamāk, gūsit panākumus, izmantojot uz jQuery balstītu metodi.

Un arī apakšizvēlnei nav jāievēro standarta formāti. Es domāju, ka jaunākais Smashing Magazine pārprojektēšana to saka vislabāk ar mazo tagu mākoni. Virziet kursoru virs ikonas blakus viņu vietnes logotipam, un tiek parādīta emuāru kategoriju un tagu izvēlne. Paturiet prātā šīs mazās, bet izsmalcinātās idejas savām uznirstošajām izvēlnēm.
Tabi Ajax
Lai mazā apgabalā būtu liels saišu skaits, daļa satura pēc noklusējuma ir jāslēpj. Slēptas nolaižamās izvēlnes ir viens veids, bet konteiners ar cilnēm ir vēl viena iespēja. Izmantojot Ajax, jūs varat asinhroni izvilkt datus no datu bāzes vai citas tīmekļa lapas ar katru atšķirīgo cilni div.

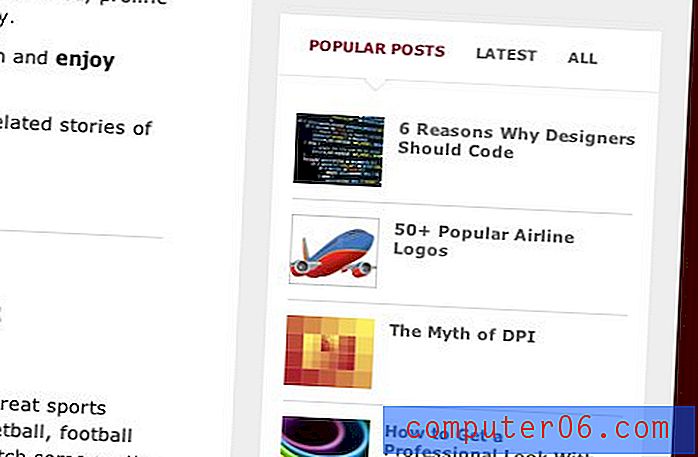
WordPress emuāri ir slaveni ar šāda veida funkcijām. Iepriekš minētais Webdesigner Depot ekrānuzņēmums ir vērsts uz sānjoslas logrīku, lai izvilktu populārākos un jaunākos rakstus. Ja uzskatāt, ka šī metode būs piemērota jūsu izkārtojumam, tas ir viens no veidiem, kā saites saturēt ļoti ierobežotā telpā.
Ja jums iet liels, dodieties iedomāties!
Tie no jums, kas bieži izmanto dizaina galerijas, visticamāk, pirms tam ir klupuši Coda lapā. Dinamiskas informācijas ielādēšanai viņi izmanto gan satura laukumu ar cilnēm, gan virsraksta apgabalu ar 3 saitēm: lejupielāde, pirkšana un palīdzība .

Šis ir tikai viens ideāls piemērs, kā pāriet uz jūsu tīmekļa navigāciju nākamajā līmenī. Liels un trekns burts bieži piesaista uzmanību, ja tas ir pareizi izstrādāts. Un katras saites zonas pievienotie kursora efekti rada maģisko visa izkārtojuma sajūtu. Tas viss, nerunājot par gardajām pikseļu krāsotajām ikonām, kas redzamas blakus katram lielam blokam.
Šis ir ļoti bezgaumīgs vietņu efektu attēlojums un ne vienmēr būs reāls katra projekta ietvaros. Bet zemu numurētu navigācijas saišu gadījumā gandrīz labāk ir nedaudz palielināt to. Ja jums ir tikai 3-4 lappuses, tās ir viegli atrodamas un izsmalcināti izkārtotas. Runājot par ikonām, ir tik daudz resursu, lai pārbaudītu, ka, visticamāk, jūs satiksit kaut ko foršu!
HTML5 standartu noteikšana
Kopš 2001. gada tīmeklis ir progresējis tālu. Pēdējos 10 gados mēs esam redzējuši milzīgus jauninājumu lēcienus starp tehniķiem visā pasaulē. Un tagad HTML5 ir nācis klajā ar dizaina pasauli, piedāvājot stabilu un stabilu deklarāciju pat dažiem izliektiem lapas elementiem.
Viens no šādiem piemēriem ir
tags, kas lēnām pārņem nesakārtotus saraksta formātus (vai pat savieno abus kopā). Šis ir lielisks jautājums par steku pārpildīšanu par semantisko HTML un navigācijas elementa pareizu izmantošanu. Kā citēts no specifikāciju lapas “ navigācijas elements apzīmē lapas sadaļu, kas norāda uz citām lapām vai uz lapas daļām ”.
Personīgais iecienītais raksts, kas publicēts šī gada sākumā, saucas Kā HTML5 maina domāšanas veidu par navigāciju un pauž daudz spēcīgu ieguvumu, pārejot uz kodēšanu. Pamata sajukums rodas tāpēc, ka tik daudz izstrādātāju pierod pie XHTML un HTML 4.01 standartiem.
Secinājums
Šajā rokasgrāmatā vairāk apskatīta dinamiskās navigācijas izvēlnes veidošanas semantika un iezīmējums. Starp jaunajiem CSS3 animācijas efektiem un jQuery UI bibliotēku ir daudz pielāgojumu, kurus varat izveidot. Tīmekļa vietnes izstrāde nekad nav bijusi tik jautra! Un ir viegli atrast lieliskas atbalsta kopienas iesācēju izstrādātājiem, kas tikai sāk tirdzniecību.
Vai esat izveidojis dinamiskas izvēlnes sistēmas savā vietnē? Vai varbūt jūs esat saskāries ar dažiem ļoti stilīgiem efektiem citās vietnēs. Paziņojiet mums savas domas un idejas zemāk esošajā diskusiju jomā.