Saglabājiet šī jaunā gada izšķirtspēju un veiciet lēcienu no drukas līdz Web noformēšanai
Kopš koledžas jūs esat izstrādājis drukāšanu, un jums ir acīs tas, kas vizuālos materiālus ļauj darboties. Bet ainava ir mainījusies (un dažiem tas pat varētu šķist nedaudz biedējoši). Tātad, kad bumba nokrita 2012. gada sākumā, jūsu izšķiršanās bija uzzināt mazliet vairāk par visa tā digitālo pusi un padarīt sevi par daudz tirgū pieejamāku.
Tagad ir laiks sākt. Ir ļoti daudz resursu, kas palīdz drukas dizaineriem kļūt slapjiem kodēšanas, HTML un digitālā dizaina jomā. Tā kā jums jau ir drukas dizainera prasmes, pāreja varētu būt pat vieglāka, nekā jūs domājat. Jūs jau zināt, kā izmantot tekstu, krāsas un attēlus, taču, lai to panāktu tiešsaistes formātā, jums ir vajadzīgas prasmes. Ar nelielu laika un centību gandrīz ikviens var iemācīties pamatus ar dažām lieliskām (un bezmaksas) pamācībām tieši pie datora.
Izpētiet dizaina resursus
Kodēšana iesācējiem
Vietnes, piemēram, Codeacademy un Karla Herolda augstākā skaitļošana ikvienam, ļauj lietotājiem bez maksas iemācīties datorkodēšanas pamatus. Lietotāji apmeklē izstrādātāju izstrādātu kursu sēriju.
Kakadēmija, kas sākās 2011. gada vasarā, lepojas ar vairāk nekā 500 000 lietotājiem un no investoriem saņēma 2, 5 miljonus dolāru, lai oktobra sākumā finansētu riska darījumu, raksta The New York Times. Augstākā skaitļošana visiem, kas sākās 2009. gadā, prasa apmēram 6000 abonentu. Katru no vietnēm ir viegli izmantot, un tai nav vajadzīgas iepriekšējas zināšanas par kodēšanu.

Codeacademy prēmija ir tā, ka nodarbības ir veidotas gandrīz spēlei līdzīgā veidā, ļaujot nopelnīt sasniegumu nozīmītes nodarbības pabeigšanai un dalīšanai tiešsaistē. Codeacademy nodarbības sākas visvienkāršākajā līmenī - 1. nodarbība: Iepazīšanās ar jums parāda programmēšanas sintakse - un pāriet uz Javascript funkciju nodarbībām. Vienīgais reālais mīnuss ir tas, ka stundām trūkst konteksta, kāpēc lietas tiek darītas šādā veidā.
Codeacademy spēlei līdzīgā atmosfēra ir jautra. Apmeklējot nodarbības, rodas tūlītēja sasniegumu un izpratnes sajūta. Ar katru ierakstu prakses vietā lietotājs saņem tūlītēju atgriezenisko saiti par to, vai kods tika ievadīts pareizi, un ja nē, tas dod padomus, kā rīkoties. Interfeisam nav nepieciešama skaņa, un to var praktizēt jebkurā tempā, lai gan tas darbojas labāk, ja pirms izrakstīšanās aizpildāt visas nodarbības.

Karla Herolda augstākā skaitļošana visiem ir daudz strukturētāka uzstādīšana. Jums nav jāreģistrējas vietnei, lai apmeklētu nodarbības, kuras vairāk atgādina lekciju lasīšanu, nevis Codeacademy interaktīvo raksturu. Herolds iepazīstina lietotājus ar kodēšanas un programmēšanas valodu vēsturi un fonu pirmajās nodarbībās un turpina rakstīt pamatprogrammas.
Informācijas dziļums ir iespaidīgs, taču saskarne, iespējams, iebiedē pirmo reizi strādājošos kodētājus. Nodarbības prasa daudz lasīšanas, un saskarnei nav prakses darbvietas.
Stundu apvienošana divos tiešsaistes moduļos varētu būt labākais veids, kā uzzināt pēc iespējas vairāk kodēšanas. Herolda informācija skaidri izskaidro principus, lai jūs varētu saprast, ko tas viss nozīmē. Codeacademy nodarbības piedāvā praktisku pieredzi darbā ar programmēšanu viegli lietojamā formātā.
Uzziniet HTML
Lai arī pamatzināšanas kodēšanā nevienam nevar kaitēt, vairums dizaineru vēlas pārdomāt vietņu dizainu. Šeit nāk HTML. Iezīmēšanas valodā tiek izmantots tagu komplekts, kas norādīts leņķa iekavās, lai aprakstītu tīmekļa lapu.
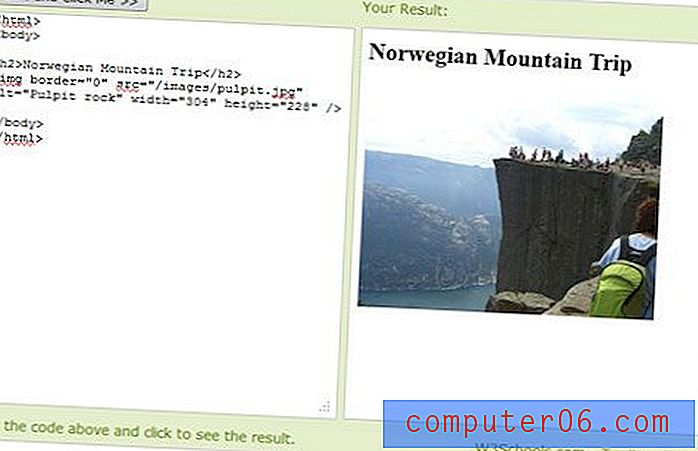
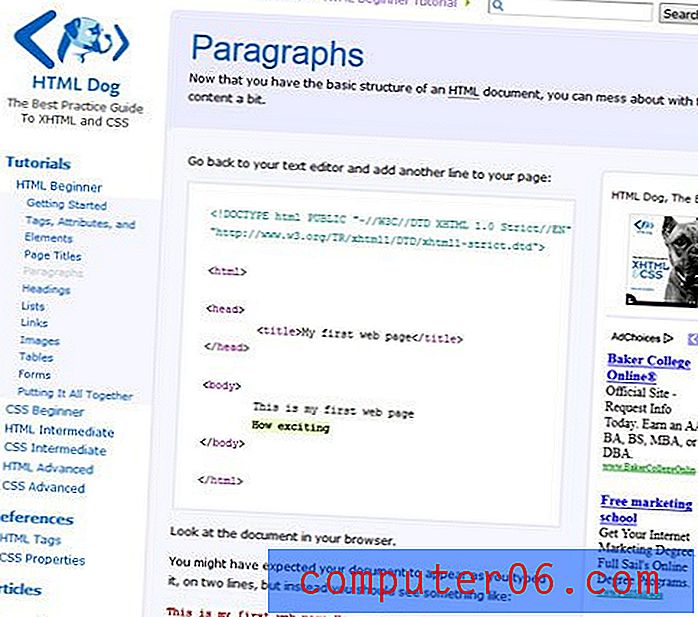
Sāciet ar bezmaksas apmācībām vietnē w3schools.com vai HTML Dog. Katra vietne piedāvā virkni īsu nodarbību iesācējiem, sākot no pamata HTML izmantošanas - rindkopu un galvenes iestatīšanas - līdz sarežģītākām funkcijām, piemēram, tabulu veidošanai vai attēlu ievietošanai.

Vietnes w3schools.com nodarbības ir diezgan interaktīvas un viegli saprotamas. Katrs modulis ļauj lietotājiem mēģināt spēlēt ar HTML bitiem un redzēt rezultātus uz ekrāna. Nodarbības arī pievieno papildu mācību elementu vingrinājumiem, izskaidrojot, kāpēc daži tagi darbojas tā, kā viņi dara, un kā uzdevumi atbilst vecajām un jaunajām tīmekļa lapu veidošanas metodēm.
Iesācēja nodarbības vietnē w3schools.com ir diezgan vienkāršas, taču tās var būt lielisks pamats tam, lai kāds pārietu no drukāšanas, kurš nekad nav strādājis tiešsaistē. Uzlabotās nodarbības patiešām var palīdzēt dizaineriem padarīt lapu izskatu tā, kā viņi vēlas, nepaļaujoties uz bezmaksas veidnēm vai ievietotām dizaina lapām. Nodarbībās ir informācija par to, kā iestatīt Web lapas izkārtojumu; iedziļināties darbā ar multividi, piemēram, attēliem, video un audio; un iepazīstināt lietotājus ar HTML5.

HTML suns nodarbības ir daudz vairāk par ekskursiju ar gidu. Tie kalpo kā tiešs ceļvedis, kas lietotājiem ļauj patstāvīgi trenēties, izmantojot Notepad un tīmekļa pārlūku (kas lielākajā daļā datoru ir standartaprīkojums). Nodarbības ir diezgan vienkāršas un tiešas, taču tām trūkst interaktivitātes. Vietne tomēr iedziļinās diezgan detalizēti par visiem izplatītajiem lietošanas noteikumiem, kas parādīsies HTML, piemēram, “spēcīgs” un “em”.
HTML suns ļauj lietotājiem ienirt arī sarežģītākās nodarbībās, iepazīstinot ar CSS un vidējiem un uzlabotajiem HTML kursiem, kas aptver tādus priekšmetus kā Javascript un izmantojot veidlapas.
Izvērstāki “kursi”
Tagad, kad esat nolēmis uzzināt visu, kas jums par digitālo formātu, apskatiet visus materiālus Google Code University. Tīmekļa giganta Google sponsorētajai programmai ir tāds kā koledžas kursu ceļvedis.

Nodarbības un kursi ir bezmaksas, un tiem nav nepieciešama reģistrācija. Ir ļoti daudz dažādu lietu, ko izmēģināt, ieskaitot konsultācijās ierakstītas sarunas un kursus ar vingrinājumiem. Liela daļa kursa darbu ir diezgan pavirzījusies uz priekšu ar pasniedzēju un studentu lekcijām un materiāliem Hārvardas, Hercoga un Kārnegija Melona universitātēs.
Google Code University galvenā priekšrocība ir resursu tīkls. Nodarbības ir aktuālas un pārvietojas ar tehnoloģijām, piemēram, “Android lietojumprogrammas 101 izveidošana”. Katrā kursā ir uzskaitītas priekšzināšanas, kas vajadzīgas kursam, nepieciešamā programmatūra vai materiāli un mācību mērķi.
Praksē jaunas prasmes
Labākais veids, kā pārbaudīt to, ko esat iemācījies, ir īstenot koncepcijas.
Vai jūtaties labi par dažām savām kodēšanas prasmēm? Izveidojiet vienkāršu spēli vai programmu, lai parādītu savu darbu. Spēlējiet ar kaut ko, ar ko jūs varat turpināt strādāt, un turpiniet pilnveidot jaunas prasmes. Izveidojiet tīmekļa lapu un nelietojiet veidni. Sāciet vienkārši, bet laika gaitā mēģiniet pievienot jaunus elementus. Apskatiet tiešsaistē iecienītās lietas un mēģiniet tās atkārtot savā vietnē.
Ja jūtaties pārāk pārliecināti, palūdziet priekšniekam sadarboties ar citiem digitālā projektā vai meklējiet mazu, ar kuru varat rīkoties vienatnē, bet ar uzraudzību un vadību, ja rodas kādas nepatikšanas. Paziņojiet cilvēkiem, ka jūs mēģināt panākt digitālo dizainu; iespējams, ka jūsu vienaudži jums to palīdzēs.
Beidzot turpiniet mācīties jaunas lietas. Kad esat apguvis kodēšanu un HTML, padomājiet par dizainu citās jomās, piemēram, mobilajām lietojumprogrammām un planšetdatoriem.
Secinājums
Tur ir pieejami lieli resursi, kas palīdzēs apgūt visas jaunās prasmes, kuras vēlaties 2012. gadā - un jums to nav nepieciešams atgriezties skolā. Uzstādiet dažus mērķus un sāciet ar tiešsaistes kursiem un konsultācijām, lai maksimāli izmantotu savu mācību pieredzi.
Praksē visu, ko iemācījies; tikai ar kursu vadīšanu vien nepietiek, lai prasmes būtu atbilstošas. Meklējiet pieredzi un projektus, kas pārbaudīs jūsu jaunatklātās zināšanas. Atcerieties, ka pamatjēdzieni, kas nosaka labu dizainu, nemainās no drukāšanas uz tīmekli; panākumu atslēga abās jomās ir atjaunināts instrumentu komplekts.