Tīmekļa dizaina kritika Nr. 23: Kuenstlers
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim uz abām jomām, kas ir labi paveiktas, papildus tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs nobeigumā lūgsim jūs sniegt savas atsauksmes gan komentāru veidā, gan balsojot mūsu dizaina aptaujā.
Šodienas vietne ir Künstler.co.at.
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 34 USD - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par Kuenstleru
“Izmantojiet mūsu vietni, lai iepazīstinātu ar sevi un savu mākslu, jūs palielinat savu sasniedzamību un runājat ar cilvēkiem visā pasaulē, jo neatkarīgi no tā, vai esat mūziķis, rakstnieks vai tēlnieks: künstler.co.at ir jums piemērota platforma.”
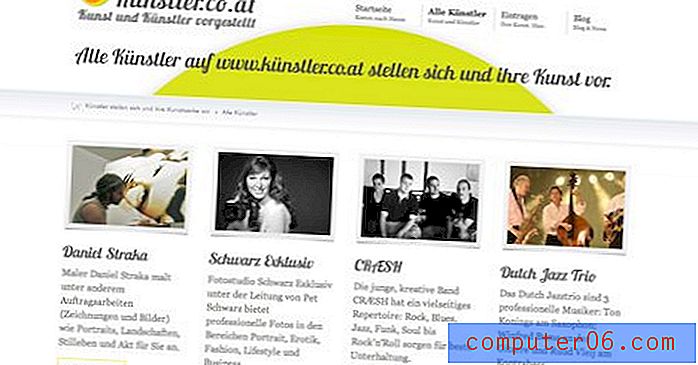
Šeit ir mājas lapas ekrānuzņēmums:

Kā vienmēr, sākot no šī brīža, mēs to izmantosim kā izejas punktu un vispirms analizēsim kopējo dizainu un tad runāsim par dažām konkrētām jomām.
Pirmie iespaidi
Tieši pie sikspārņa man patīk vietnes kopējais izskats. Tas ir gaišs, krāsains, satur daudz atstarpes, un tam ir loģisks, viegli izpildāms izkārtojums.
Grafika noteikti ir pievilcīga, un lielais JavaScript slīdnis ir lielisks veids, kā padarīt vietni dinamiskāku un vienā un tajā pašā vietā pilnībā ielādēt daudz satura pilnīgi nepiesārņotā veidā.
Es uzreiz varēju pateikt, ka vietne tipogrāfijai izmanto omāru. Omārs ir skaists un drosmīgs burtveidols, kas ir pilnīgi bezmaksas un padara to par lielisku kandidātu, ja kādreiz savā vietnē iegultat pielāgotus fontus (īpaši skriptu).
Atkārtojums
Vēl viena lieta, ko vietne dara labi, ir atkārtošana. Vizuālā tēma ir stingri nostiprināta, un tā tiek atgriezta dažādās vietās visā dizainā.

Vizuāls atkārtojums ir viens no jūsu dizaina pamatprincipiem, un jums noteikti jāiemācās to izmantot. Šī vietne ietver diezgan nelielu atkārtojumu skaitu un, manuprāt, neņem to pārāk tālu, bet nospiež to tieši līdz malai. Iespējams, pārāk daudz ir gājis pāri bortam, un pārāk daudz mazāk, iespējams, nebija tik efektīvs.
Logotips
Pirmā vieta, kur redzat izmantoto bufera burtu, ir logotips. Man ar to viss ir kārtībā, jo tas ir spēcīgs, lasāms skripts, kas lieliski piemērots logotipiem. Tomēr man noteikti nepatīk, ka omārs tika izmantots arī kā mazāks fonts logotipā.

Tipogrāfijas sajaukšana var būt sarežģīta, un galu galā tā ir ļoti subjektīva māksla. Tomēr parasti jūs noteikti vēlaties izmantot skriptus. Tos ir daudz grūtāk lasīt nekā vienkāršu vecu serifu vai sans-serif burtu burtu, un gandrīz nekad tos nevajadzētu izmantot dažādos izmēros tik tuvu.
Šādā situācijā mazāks fonts ir skaidri izveidots kā sekundārs ziņojums, un tāpēc tam vajadzētu izmantot sekundāru fontu. Ļaujiet treknajam skriptam pievērst lielāko uzmanību un apakštekstam izmantot kaut ko smalku. Šis ir ātrs piemērs, ko es iemetu kopā.

Izvēles teksts
Manuprāt, pielāgotu fontu iegulšana vietnē nozīmē ne tikai faila lieluma samazināšanu, samazinot attēlus, bet arī lietojamību un reāllaika, izvēles teksta izveidi.
Šī vietne izmanto Cufon, lai iegultu omāru lapā. Šim risinājumam ir ne tikai nepieciešama JavaScript darbība (pieņemams, bet ne ideāls), bet tas arī sagrauj teksta izvēli.

Galvenais iemesls, kāpēc es to apšaubu, ir tas, ka omāru ir tik viegli iegult, izmantojot @ font-face komplektu no FontSquirrel. @ font-face ir CSS balstīts risinājums, kam ir daudz pārlūka atbalsta un kura rezultāts ir skaists, izvēles teksts. Pat Cufon vietne liek domāt, ka @ font-face izmantošana ir “vienkāršākais veids, kā pārņemt standartus.”
Skaistas pogas
Es gribu veltīt mirkli un pateikt, ka man patīk šīs pogas dizains.

Tas ir liels un drosmīgs, atstarpes ieskauts, krāsains; lielisks dizains. Tas noteikti ir mans mīļākais elements lapā.
Cilnes saturs
Tāpat kā vietnes augšpusē esošais attēlu slīdnis ir lielisks veids, kā parādīt daudz nepiesārņotu attēlu, arī cilnes vidū esošais saturs ir lielisks veids, kā ļoti mazā telpā atrast daudz noderīgas informācijas.

Ja aplūkojat šo zonu ar atspējotu JavaScript, jūs vienkārši redzat visas dažādās parādītās sadaļas vienlaikus, sakrautas viena virs otras, kā jūs darītu tipiskā vietnē. Tas lietotājiem nodrošina labāku pieredzi un neizslēdz lietotājus, kuri to nevēlas.
Secinājums
Lielākoties šī ir patiešām labi izstrādāta vietne. Tā vietā, lai veiktu būtiskus dizaina pārstrukturējumus, es iesaku veikt tikai dažus pielāgojumus un koncentrēties uz funkcionalitāti un lasāmību, īpaši izmantojot pielāgoto fontu.
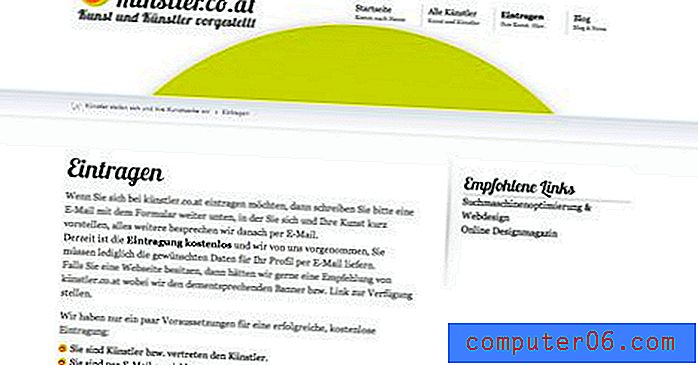
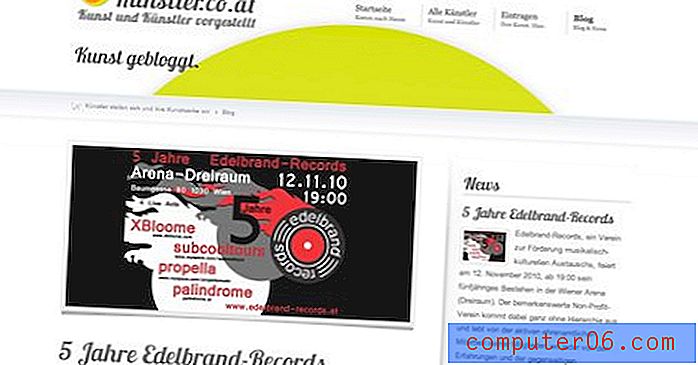
Lai jūs varētu justies kā vietnei kopumā, šeit ir vēl daži kadri no dažām citām lapām:



Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam arī jūs ievērot vietnes dizaineru un piedāvāt skaidrus konstruktīvus padomus, neņemot vērā bargos apvainojumus.