Populāras tīmekļa dizaina tendences 2011. gadā: vairāk nekā 50 iedvesmojoši piemēri
Decembris ir klāt, un šķiet, ka mēs beidzot iesaiņojam 2011. gadu. Tas ir bijis gads, kas piepildīts ar jaunām un aizraujošām tīmekļa priekšzīmēm. CSS3, HTML5 un adaptīvais dizains bija visvairāk apspriesto tēmu augšgalā. Mēs atzīmējam arī veco ceļu nodošanu. Flash, Silverlight un līdzīgi patentētie spraudņi 2011. gadā saņēma visu iespējamo uzbrukumu, no kura viņi, iespējams, nekad neatkopsies.
Lai gadu pabeigtu ar informatīvu retrospektīvu, mēs esam meklējuši tīmekli, meklējot modeļus un tendences, kas parādījās vai kļuva arvien populārākas 2011. gada laikā. Sekojiet līdzi, apskatot vairāk nekā piecdesmit vietnes, mēģinot pamanīt līdzīgus trikus un tēmas. Es garantēju, ka to būs grūti izlasīt, neatklājot dažas tendences, kuras jūs šogad uzgājāt savos projektos!
Populārākās tendences: atsaucīgs dizains
2010. gadā Etans Marcotte izgudroja terminu Responsive Design un par to uzrakstīja apgaismojošu un pārliecinošu rakstu A List Apart. Līdz 2011. gada vidum adaptīvais dizains bija pilnībā kļuvis par karstāko jauno tendenci tīmekļa dizainā.
Tā nav tikai stila iedoma kā citi šajā sarakstā, tā ir jauna pieeja satura veidošanai tīmeklī, kuras mērķis ir radīt vislabāko iespējamo pieredzi maksimālam skaitam ierīču. Lai gan daži dizaineri šo ideju atbalsta kā papildu darbu, arvien pieaugošais skaits norāda, ka, ja jūsu vietne nereaģē, jūs to darāt nepareizi.
Šeit, vietnē Design Shack, mums šogad nav bijis svešs atsaucīga dizaina temats, šeit ir daži no rakstiem, ko esam iesūtījuši par šo tēmu:
- 20 pārsteidzoši multivides vaicājumu izmantošanas piemēri adaptīvam tīmekļa dizainam
- Praktiski apsvērumi reaģējošām vietnēm
- Kā izveidot reaģējošu Frankenšteina sistēmu ar mazāk
Es varētu jums viegli sniegt vairāk nekā simts atsaucīgu dizainu piemērus, kas ir izveidojušies šogad, bet daudzi citi jau vairākus mēnešus ir smagi strādājuši, apkopojot šādas kolekcijas. Mana pašreizējā iecienītākā adaptīvā dizaina galerija ir Media Queries, kurā ir vairāk nekā 200 piemēri!

Reaģējošais dizains noteikti izceļas kā 2011. gada dizaina tendence, taču ir arī dažas citas, daudz mazākas tendences, kuras ir vērts aplūkot arī. Šis attēlo dažus, kurus esmu pamanījis.
Pārtrauktas līnijas
Svītrotām līnijām dizaineri pievērsa arvien lielāku uzmanību 2011. gadā. Lai arī reizēm tie ir taisni, tipiskākais lietošanas gadījums ir līkumots, līkumains ceļš, kas pievērš jūsu uzmanību un ved to tur, kur dizainers vēlas, lai jūs dotos.
Esmu minējis šo tendenci vairākos šī gada rakstos kā lielisku veidu, kā panākt kārtības līdzību citādi organiskā dizainā. Tas nodrošina perfektu veidu, kā haosu pārvērst viegli sekojošā domu līnijā.
Dibinātāju fonds

Jā!

Boo Bebe

Quartier Vier

AskLela.org

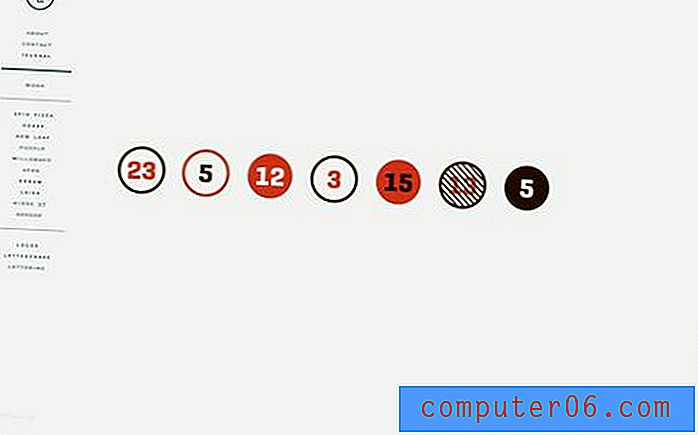
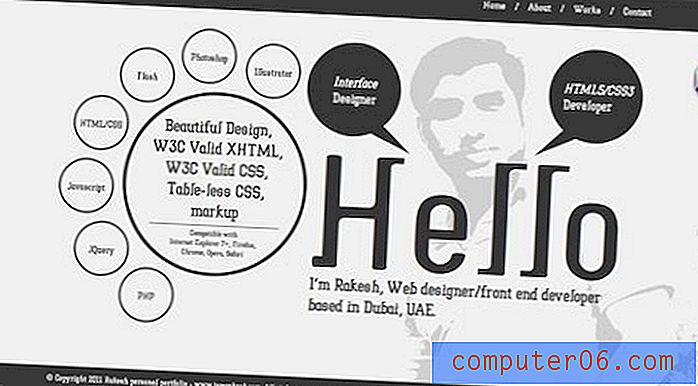
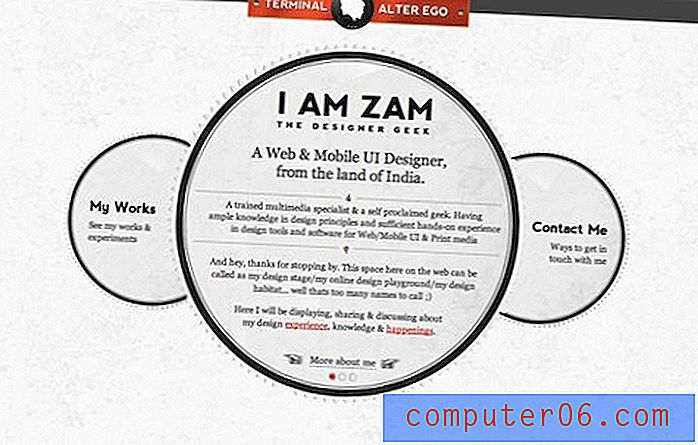
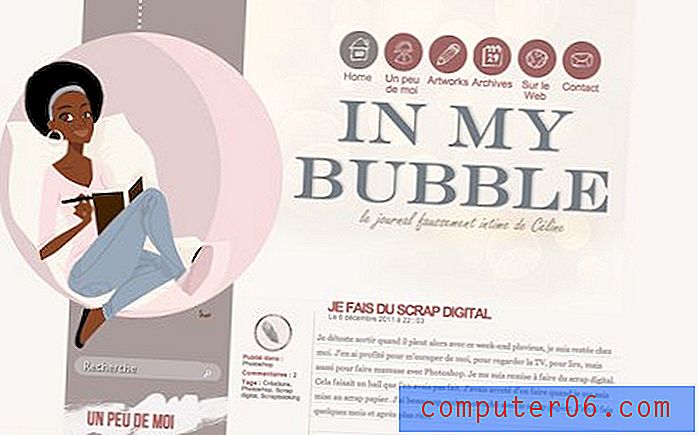
Apļi
Es vilcinos pieminēt šo tikai tāpēc, ka neesmu pārliecināts, ka jūs kādreiz varat atsaukties uz pamata formu kā dizaina tendenci. Galu galā loki vienmēr ir bijuši klāt visos dizaina veidos un vienmēr būs.
Neskatoties uz to, es noteikti ievēroju, ka arvien vairāk tiek izmantoti apļi kā galvenie dizaina elementi. Ir ļoti acīmredzami, ka daudzi no zemāk redzamajiem dizaineriem apzināti izvēlējās lokus kā savas tēmas būtību un veidoja šo vienkāršo, bet eleganto ideju. Rezultāts bieži ir diezgan organisks, taču, kā redzams zemāk, vairāki no dizainparaugiem joprojām ir diezgan strukturēti, un lokus, kas izvietoti taisnā līnijā, izmanto vienkārši kā alternatīvu vecā taisnstūra sīktēlam.
Karnete

Lisi dizains

Pistāciju skice

TaosPuso fonds

Angļu seminārsvalodu apguve

Aizsargājiet no gaisa

Agência iSee Interactive Group

Atšifrēt

Gluds dizains

Rakešs

ES ESMU ZAM

Savā burbulī

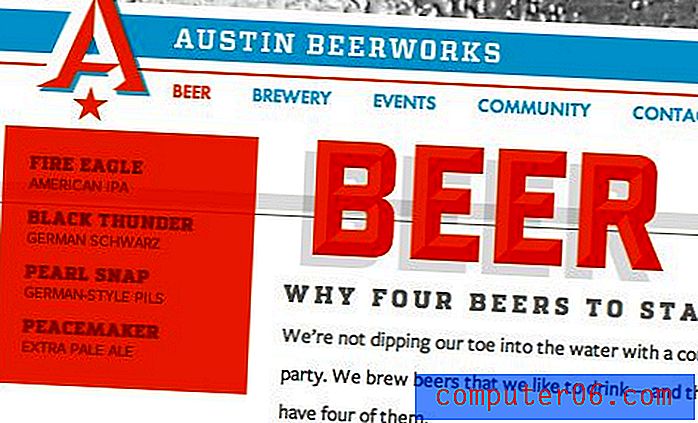
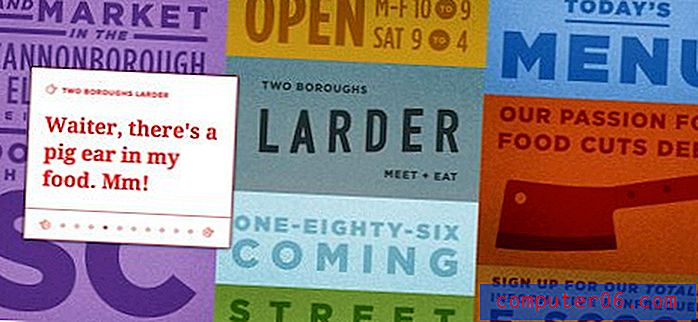
Tīrs, izsmalcināts retro tips
Es sāku domāt, ka retro ir tendence, kas nekad nemirs. Mēs vienmēr ar interesi un nostalģiju atskatīsimies uz dizaina stiliem, kas radušies no kādreizējiem laikmetiem. Patiešām interesanta atklāsme ir tā, ka mūsdienu un retro dizaina stili faktiski attīstās kopā.
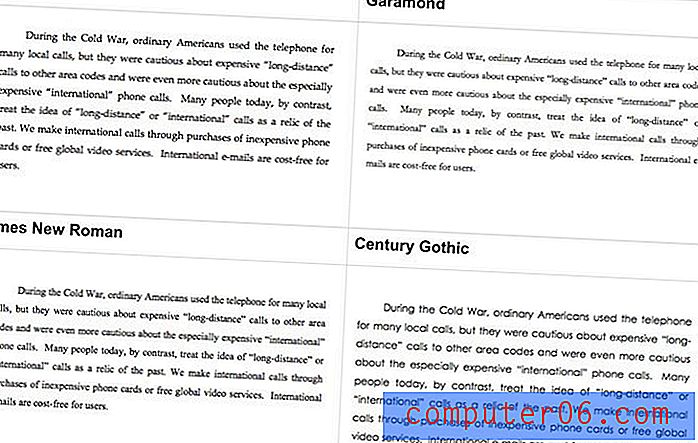
Iepriekšējos gados retro noformējumi un īpaši tipogrāfija bieži ietvēra ļoti riebīgu, satrauktu izskatu, piemēram, to, ko jūs varētu gaidīt uz Old Navy t-krekla. Tomēr, tā kā tīrs, minimāls dizains sāka ieņemt modernu dizainu, retro dizains veica līdzīgu lēcienu izsmalcinātībā. Mūsdienās retro tipogrāfija ir eleganta un tīra bez traucējumiem. Ēnas gandrīz vienmēr ir sastopamas un nav pilnīgi izplūdušas. Daudzas no tām veido diagonālas līnijas vai kāds cits vienkāršs raksts, nevis vienkrāsains.
Big Bite Creative

Alus darītava

Urbanoffs

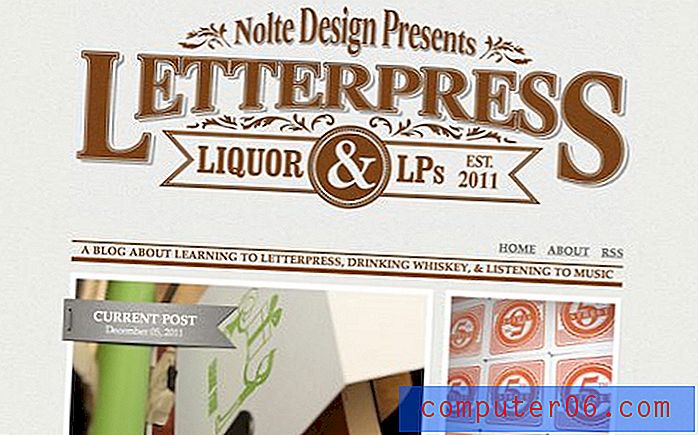
Noltedesign

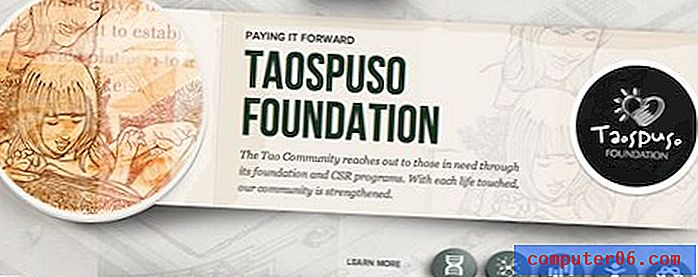
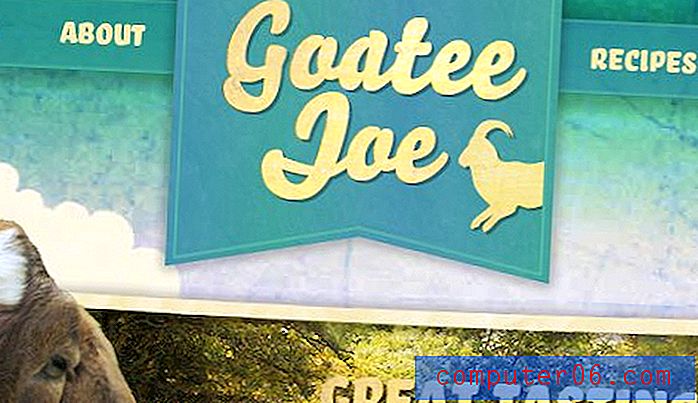
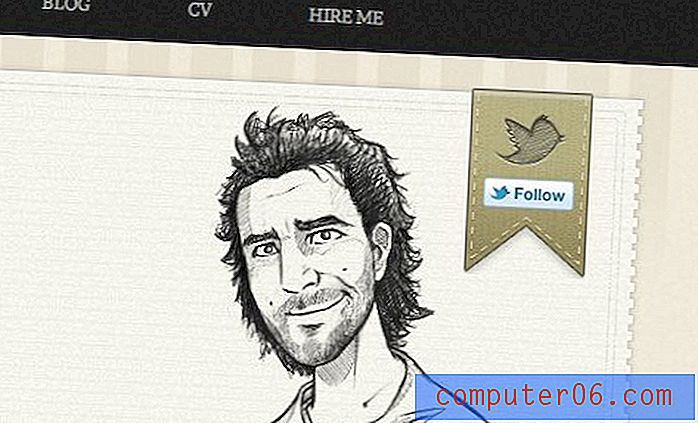
Lentes
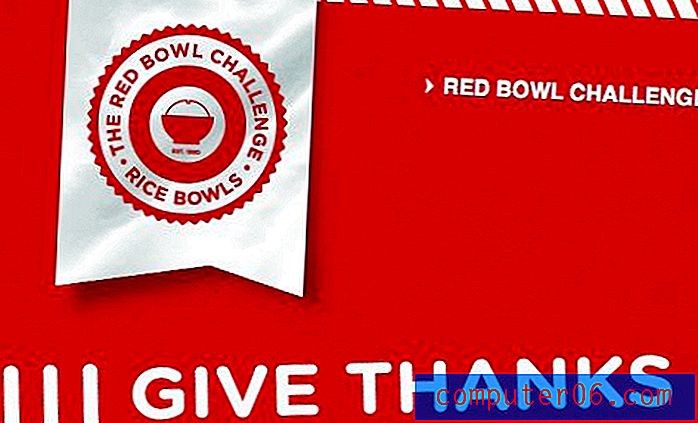
Vienīgajam vissvarīgākajam dizaina elementam 2011. gadā jābūt vertikāli piekārtai lentei. Šī lieta parādījās absolūti visur kā labi integrēts logotipa, ikonas vai kāda teksta turēšanas veids, palīdzot tai izcelties no fona.
Tipiskai formai ir divi trīsstūrveida punkti apakšā, bet dizaineri ir eksperimentējuši ar visdažādākajām lentveida metaforām. Viens piemērs zemāk pat iegūst pazīstamu lentes formu un piešķir tai negaidītu vērpjot, pārvēršot to krekla kabatā.
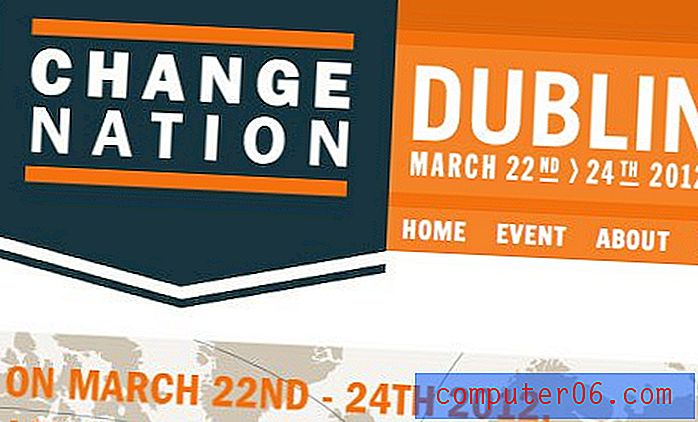
Mainīt tautu

GiveBeyond.Me

Tao kopiena

Sarkanā bļoda izaicinājums

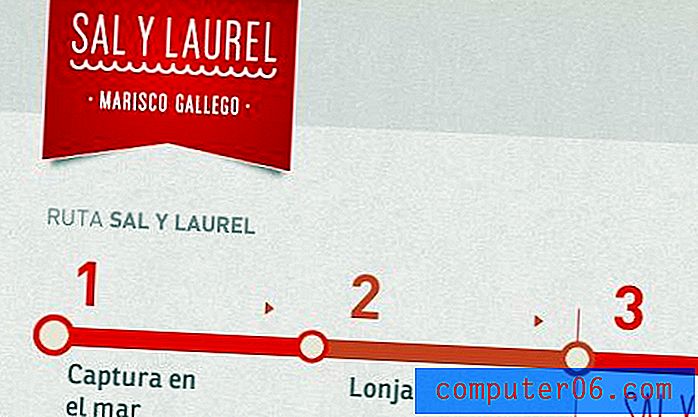
Marisco Gallego a Domicilio

LoadUp 2012 by PuddleDrop

DigitalSafe

Anhalter des Jahres 2011. gads

Kaza Džo

Jopp

Svētdienas labākās vietnes

HarijsFords

Virtuves izlietnes studijas

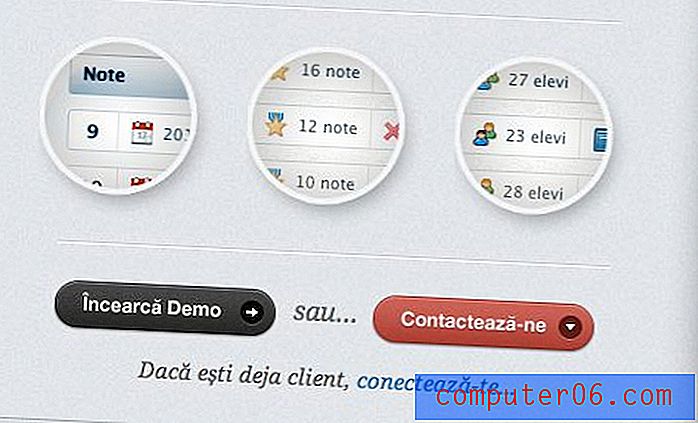
Trīs lietas
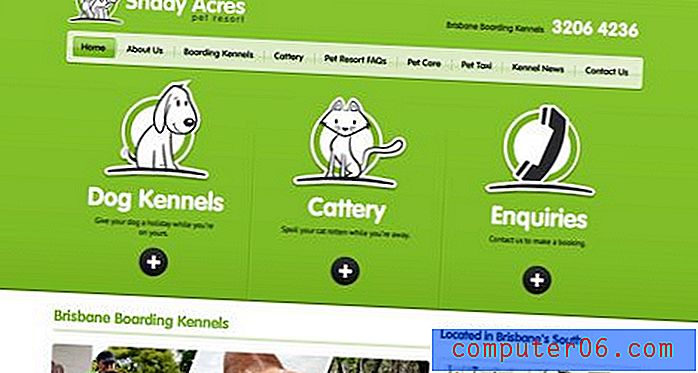
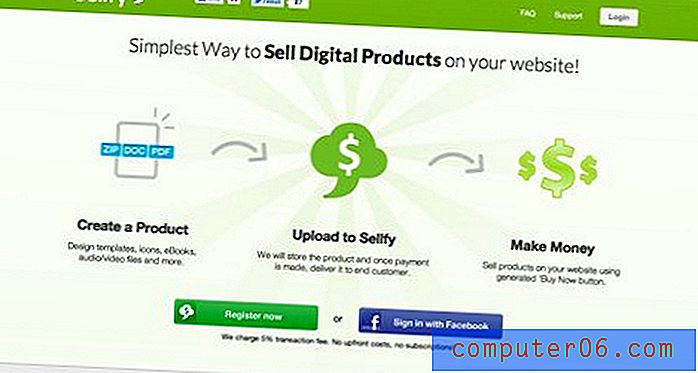
Ikviens dizaineris zina, ka trīs ir maģisks skaitlis, un tas Web dizainā bija ļoti acīmredzams šogad. Ļoti populārā izkārtojuma paņēmienā, ko redzat atkal un atkal, tiek izmantotas trīs pamanāmas sadaļas vai objekti, lai nodotu procesu, funkciju sarakstu vai citu jēdzienu.
Šī tendence man ļoti patīk, jo tā liek dizainerim vienkāršot lietotājam sniegto informāciju un sadalīt to dažās viegli sagremojamās daļās. Rezultāts bieži ir ļoti pievilcīga lapa, kas šķiet gan informatīva, gan līdzsvarota.
Tabspresso

Koku māja

Ēnas Acres

Sellfy.com

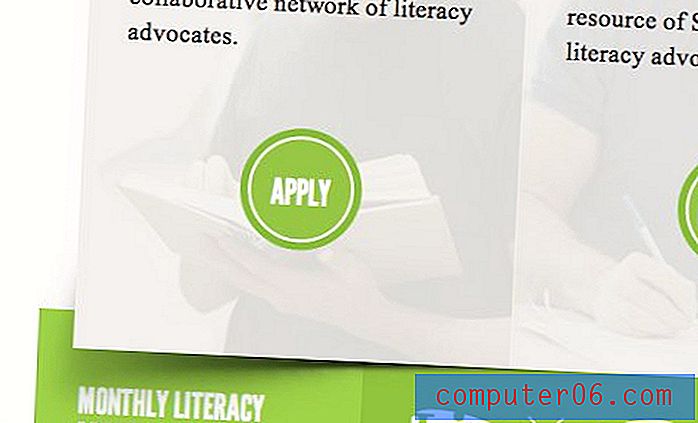
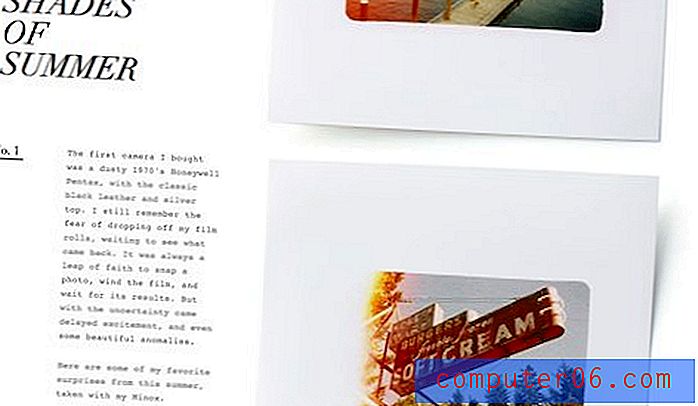
Salocīts / salocīts papīrs
Pilienu ēna ir attīstījusies. Šis dizaina triks izmanto vienkāršu izliektas ēnas ilūziju, lai citādi plakanais objekts virs tā izskatās pēc krokaina papīra. Tas ir tik ticams mazs meli, ka pat tad, kad zināt, kas notiek, ir grūti likt jūsu acīm redzēt, kas patiesībā ir taisna mala. Ēna uzreiz liek jūsu smadzenēm uztvert līkni neatkarīgi no tā, cik taisni jūs to zināt.
Tas ir viegls efekts, ko var izmantot Photoshop vai pat CSS. Šeit ir dažas lapas, kurās šī tendence tiek izmantota efektīvi:
Lasītprasme2030

Rediģē ceturksni

Greenjob

Režģi bez malām
Vēl viena pieaugoša vizuālā tendence ir robežu vai malu izzušana attēlu režģī. Vēsturiski attēlus mēs biežāk nekā nevis saliekam ar labi novietotu režģi, bet mūsdienās ir diezgan populāri tos visus vienkārši salikt kopā.
Šis izskats man ļoti patīk, jo tas atsevišķiem attēliem piešķir ļoti integrētu sajūtu. Tas ir sinerģijas piemērs darbā, kur viss ir kaut kas lielāks nekā daļu summa.
Fuzzco

Ignacio Makri

CARLOS5TO

ROA Produktion

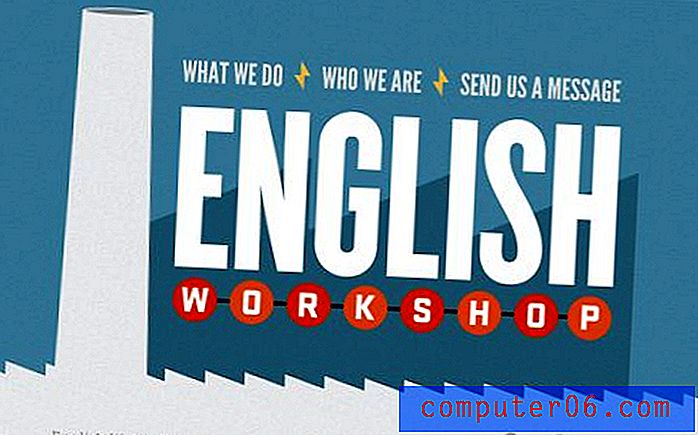
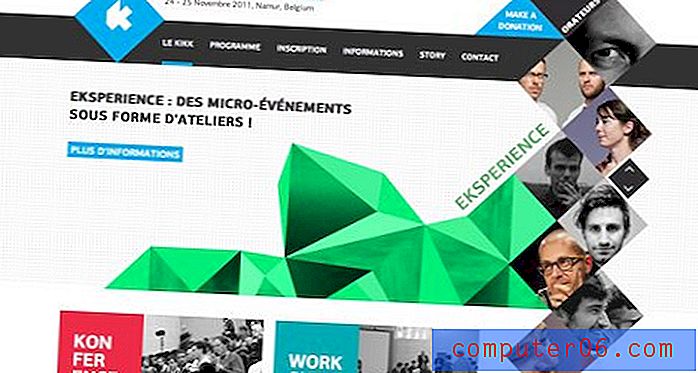
Diagonālais dizains
Mūsu pēdējā dizaina tendence ir diezgan haotiska izskata dizainu parādīšanās, kas lielā mērā palielina diagonālās līnijas. Paredzams, ka šī dizaina tendence saglabāsies arī 2012. gadā. Kāpēc? Tā kā tas ir straujš pagrieziens prom no tīra, izteikti strukturēta, minimāla dizaina, kas pēdējos gados ir izplatījies tīmekļa dizaina ainavā.
Atskatoties vēsturē, var skaidri redzēt, ka dizaina tendences ir reaģējošas. Kaut kas kļūst foršs, jo tas atšķiras no normas, tad tas kļūst tik populārs, ka tā ir norma. Tas, kas kādreiz bija dumpīgs, tagad ir ierasts, tāpēc kāds nāk klajā ar atbildi, kas atspoguļo skaidru aiziešanu. Piemēram, minimālā iedoma, ko tikko pieminēju, radās kā atbilde uz pārāk trako, netīro un krāsaino 1990. gadu dizainu (sk. Saved by the Bell). Pašreizējā diagonālā tendence ir vērojama mūsdienās, saglabājot pievilcīgu izsmalcinātību.
Miega radio

Piropixel

Kikk festivāls 2011

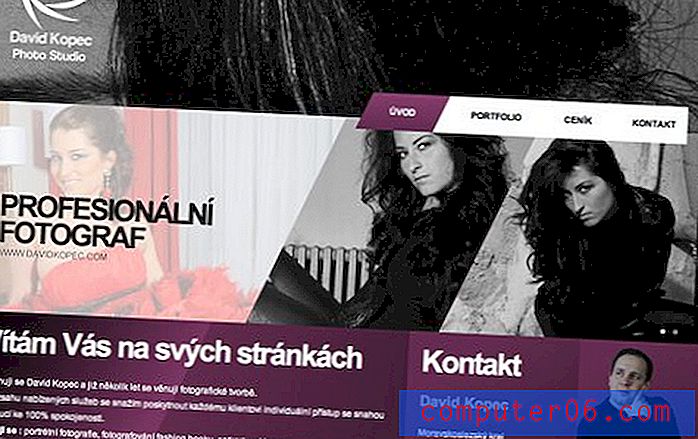
Deivids Kopecs

Tirdzniecības centrs Marshes

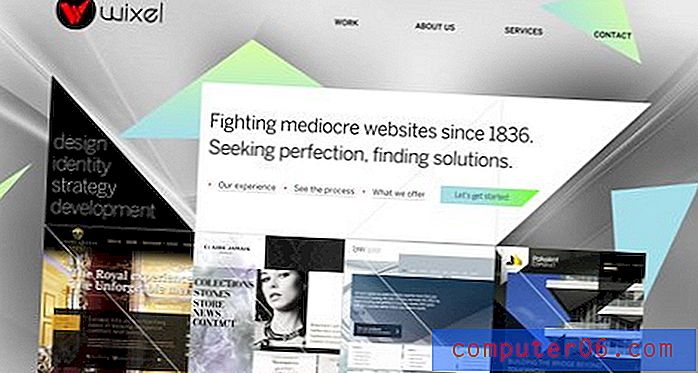
Viksels

Dizainers Glebs

Ko mums pietrūka?
Tas atspoguļo tikai nedaudzas no daudzajām 2011. gada populārajām tīmekļa dizaina tendencēm. Tagad ir jūsu kārta palīdzēt. Atstājiet komentāru zemāk un pastāstiet mums par visām tendencēm, kuras esat pamanījis vai pat piedalījies gada laikā.
Kuras tendences bija jūsu iecienītākās? Kuru jūs ienīdāt? Ja iespējams, atstājiet saiti un parādiet mums piemēru!