WebZap: skaistas Photoshop Web makets nelielā ātrumā
WebZap ir satriecošs Photoshop spraudnis, kas palīdz dizaineriem radīt augstas precizitātes tīmekļa dizaina maketus ātrāk, nekā jūs jebkad domājāt. Apvienojot vienkāršas viena klikšķa darbības ar robustām pielāgošanas opcijām, šis rīks visu izkārtojuma procesu padara ne tikai nesāpīgu, bet patiesībā arī jautru.
Sekojiet līdzi, apskatot WebZap darbību un izlaižot to uz priekšu, lai redzētu, kā tā darbojas. Es apsolu, ka tas ir stilīgākais Photoshop spraudnis, ko esat redzējis tīmekļa dizaineriem kopš GuideGuide.
Kas ir WebZap?
Lejupielādējot WebZap, jūs saņemsit Adobe paplašinājumu pakotni, kurai vienkārši jāveic dubultklikšķis, lai instalētu (tikai CS5 vai jaunāka). Kad esat izgājis īsu instalēšanas procesu Adobe Extension Manager, jūs vēlaties krekinga atvērt Photoshop un doties uz Window> Extensions> WebZap .

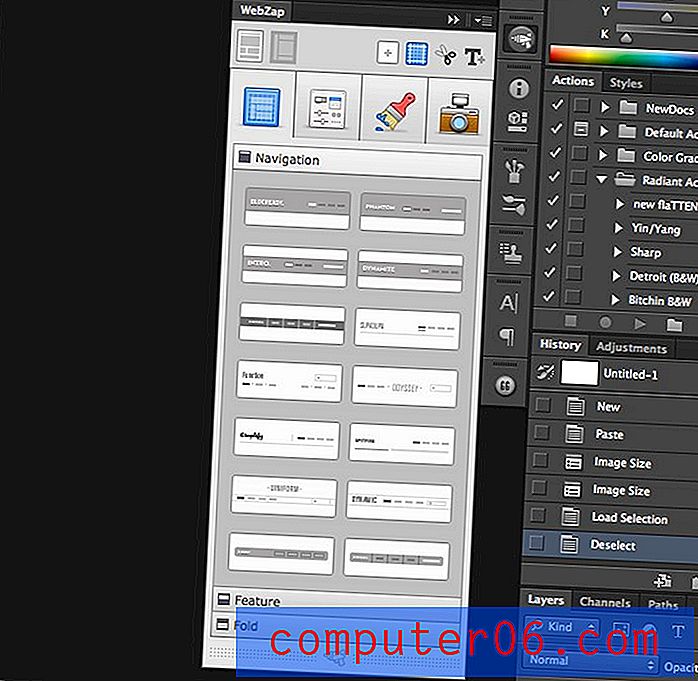
Tas parādīs jaunu Photoshop paneli, kas izskatās šādi. Šajā draudzīgajā un pievilcīgajā panelī ir visas WebZap funkcijas.

Šeit tas izskatās vienkārši, un no lietojamības viedokļa tas ir vienkāršs (gandrīz viss notiek ar vienu klikšķi), taču šeit ir daudz slēptu spēku un sarežģītības, kas liek paplašinājumam nopelnīt cenu. Iedomāsimies un redzēsim, kā tas viss darbojas ar parauga darbplūsmu.
Izkārtojums
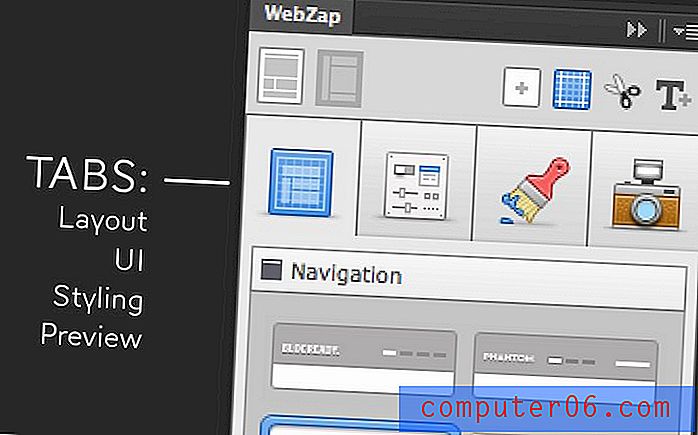
WebZap paneļa būtība ir tā, ka tā ir sadalīta četrās galvenajās cilnēs: Izkārtojums, UI, Stils un Priekšskatījums. Tos attēlo lielās ikonas augšpusē.

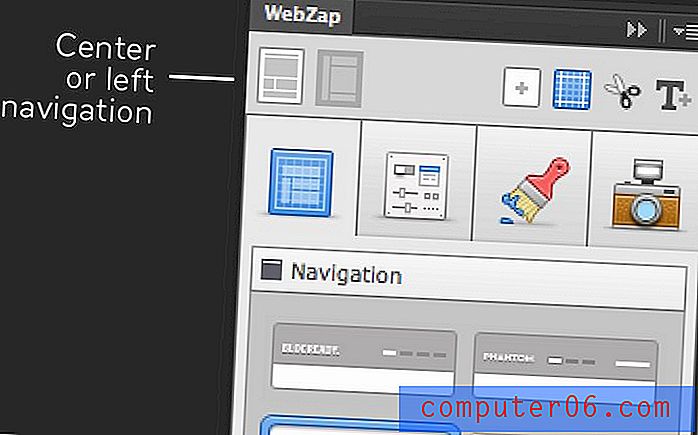
Mēs ātri apskatīsim visus šos, lai redzētu, kā viņi darbojas. Sākumā pāriet uz izkārtojumu. Pirmais, kas mums jādara, ir izlemt, vai mēs vēlamies, lai mūsu navigācija būtu centrēta horizontāli gar lapas augšdaļu vai virzītos pa lapas kreiso pusi. Izlases projektam izvēlēsimies centrālo iespēju.

Šī izvēle ietekmē gandrīz visu pēc tā. Visas izkārtojuma opcijas automātiski atbildīs formātam, kuru izvēlējāties veidot. Esmu patiesībā pārsteigts par to, cik daudzpusīgs ir WebZap. Liekas, ka jūs vienmēr pieņemat lēmumu, kas ietekmē citas iespējas, un tas vienkārši notiek ar perforatoriem, nekad neuzbāžas un nedod dīvainus, negaidītus rezultātus.
Navigācija
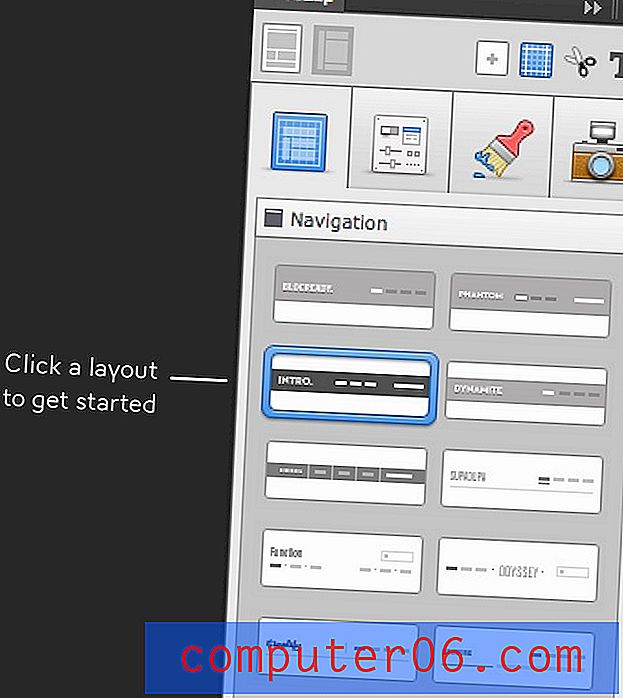
Tagad, kad esam izvēlējušies centrālu izkārtojumu, mēs pārejam un izvēlamies no četrpadsmit iebūvētajām navigācijas opcijām. Viss, kas jums jādara, lai to izveidotu, ir noklikšķiniet uz tā. Tas ir tik vienkārši!

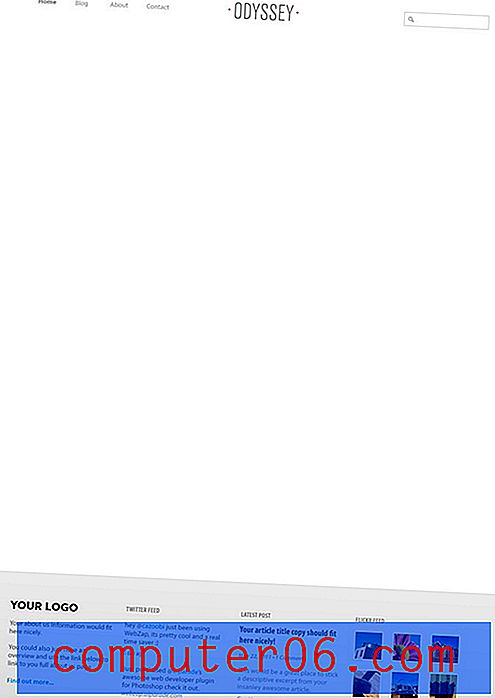
Noklikšķinot uz navigācijas opcijas, būtībā ir tāpat kā darbināt Photoshop Action. Apsēdieties un malkojiet kafiju, jo Photoshop automātiski izveido pilnu navigācijas izvēlni (tas prasa tikai sekundes). Kad tas būs pabeigts, jums vajadzētu būt kaut kam līdzīgam:

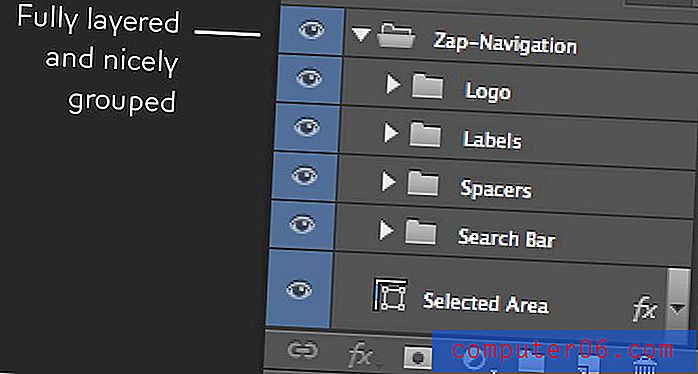
Ņemiet vērā, ka tas nav plakanas mākslas darbs, ko WebZap met jums. Tas faktiski veido pilnībā slāņotu un viegli pielāgojamu PSD.

Interesanti, ka “Navigācija” šeit ir mazliet nepareiza. Tas, ko jūs patiešām iegūstat, ir visas lapas pamata rāmis. Tas ietver gan navigāciju augšpusē, gan kājeni apakšā. Cik es varu pateikt, kājene ir identiska visās četrpadsmit izkārtojuma opcijās.

Kā redzat, es izvēlējos jauku, minimālu iespēju ar vietturītes logotipu, meklēšanas lodziņu un dažiem navigācijas elementiem. Šie navigācijas elementi ir dzīvs teksts, un tos var viegli mainīt atbilstoši jūsu vajadzībām.
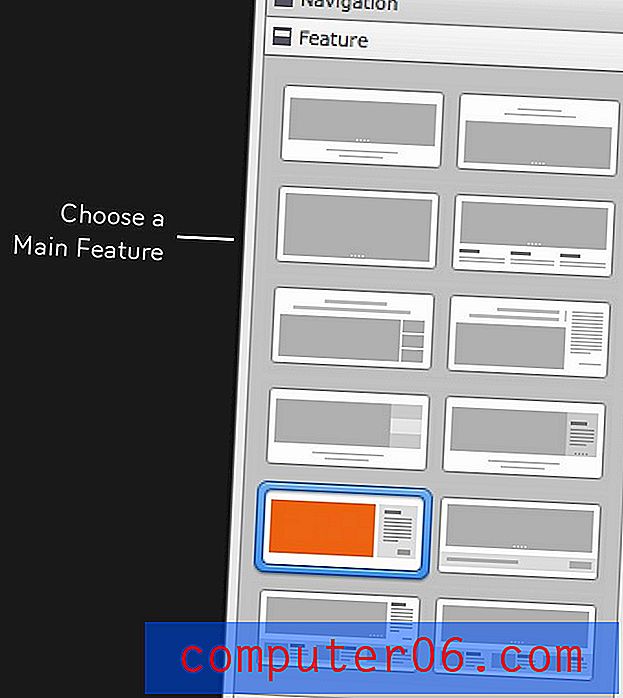
Galvenais
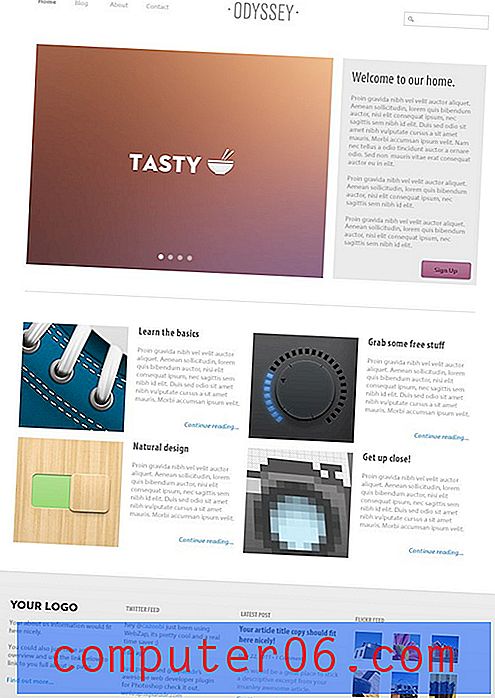
Kad esat izvēlējies navigācijas izkārtojumu, ir pienācis laiks izvēlēties “Feature”, “Fold” vai abus. Iezīme būtībā ir sava veida liels attēlu slīdnis ar teksta un / vai sīktēlu izkārtojumu.

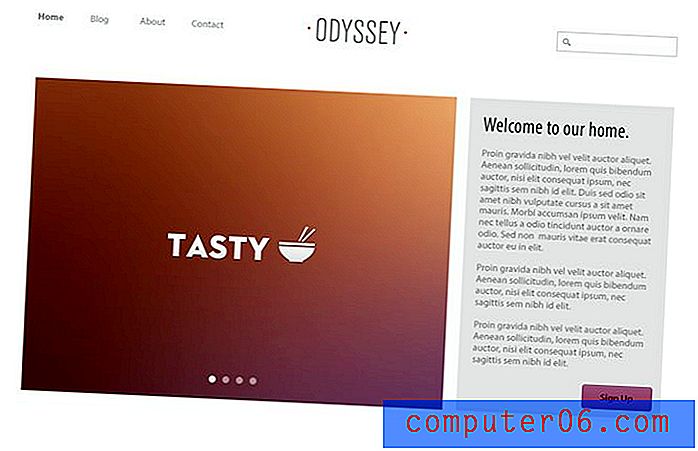
Vēlreiz noklikšķiniet vēlāk, un mans izkārtojums nāk līdzās. Atcerieties, ka līdz šim brīdim esmu izdarījis tikai trīs vai četrus peles klikšķus. Viss pārējais ir pilnībā automatizēts.

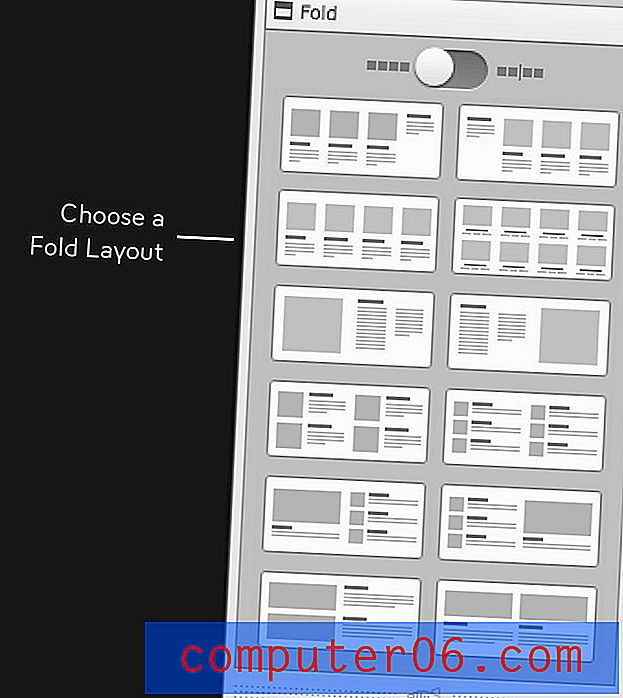
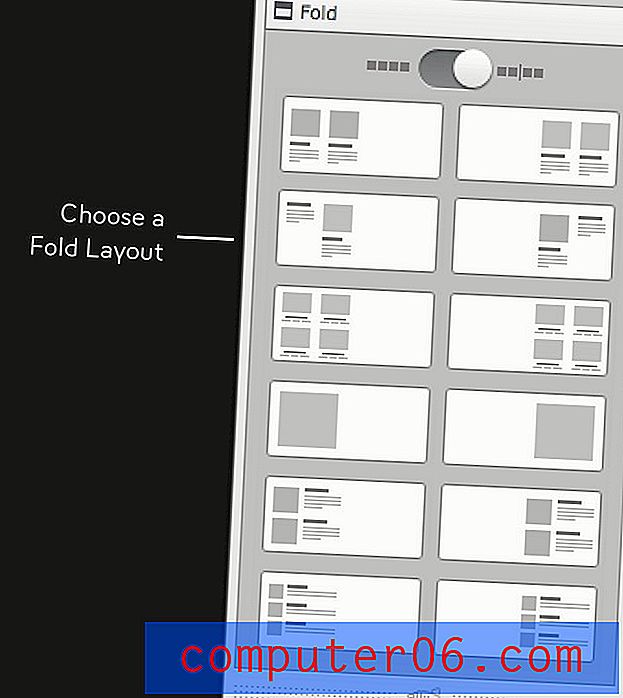
Salocīt
No šejienes tas ir tikai iepērts, noskalojiet un atkārtojiet. Pēdējā mūsu izkārtojuma sadaļa tiek saukta par „salocīšanu”, kas nozīmē, ka parasti tā parasti atrodas zem hipotētiskās krokas (ritināšanas punkta). Šeit mums ir divas dažādas opciju cilnes, no kurām viena aizņem visu lapas platumu, bet otra aizņem pusi no lapas.


Pirms jūs to zināt, jums ir viss lapas izkārtojums! Jums bija daudz dažādu izvēles veidu, no kuriem izvēlēties, lai jūs varētu iedomāties šo pašu procesu vēl piecdesmit reizes un katru reizi sasniegt unikālus rezultātus.

UI
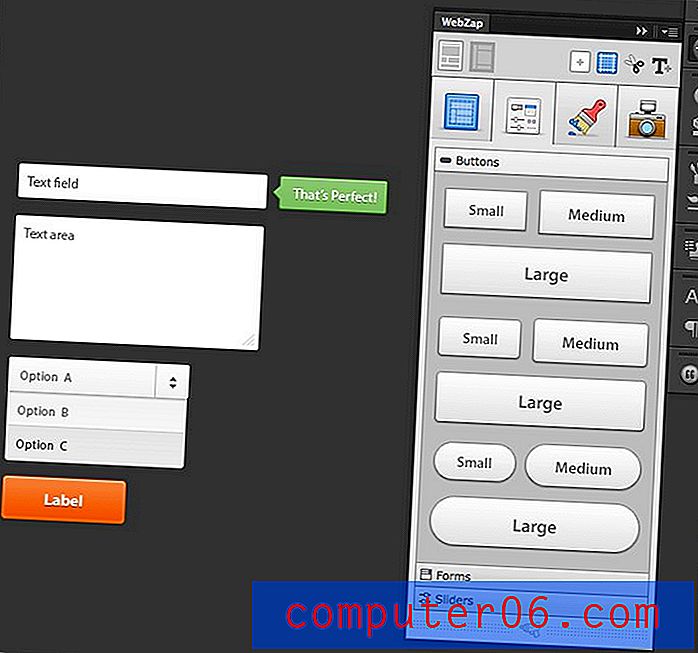
Tagad jums ir ideja par darbplūsmas progresu, tāpēc ātri iepazīsimies ar vēl dažām satriecošām funkcijām. Nākamā galvenā cilne, kurā pilna funkcionalitāte, ir cilne UI. Šeit atradīsit dažādas pogas, formas elementus un slīdņus.

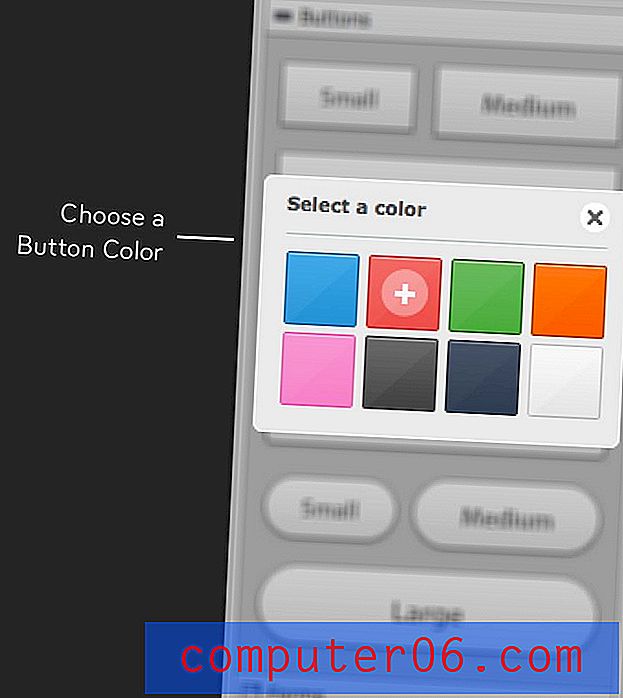
Viena lieta, kas man šeit ļoti patīk, ir spēja izvēlēties pogas krāsu, kad to veidojat. Tas vēlāk var ietaupīt daudz pielāgošanas laika.

Stils
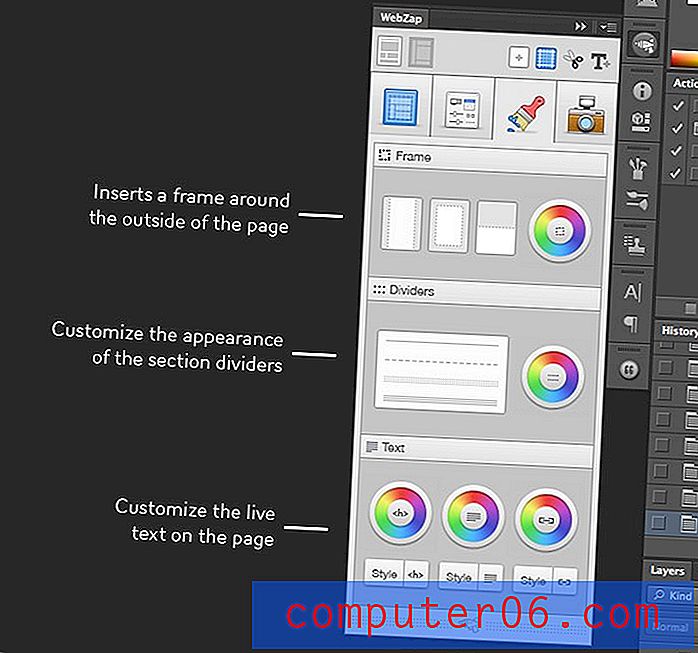
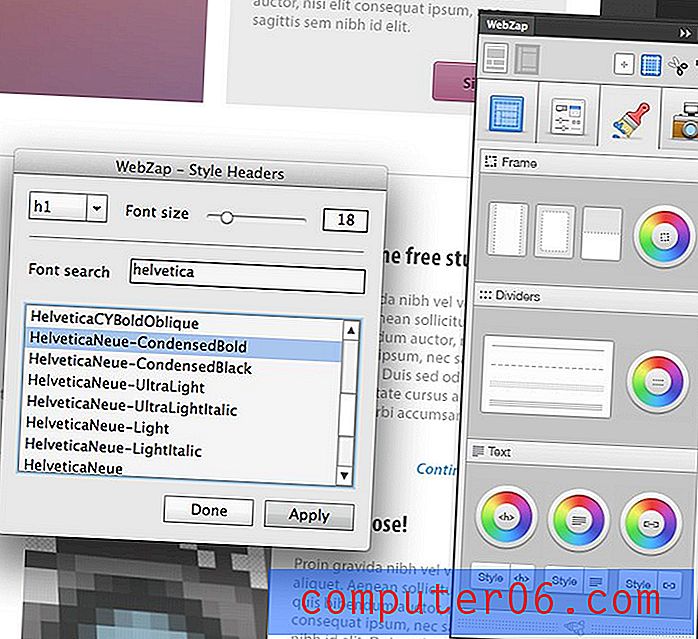
Cilnē Stils varat sākt koriģēt dažus dizaina lēmumus, kas jums tiek pieņemti automātiski. Šeit ir trīs sadaļas: Rāmis, Sadalītājs un Teksts. Katrs no tiem ir paskaidrots zemāk redzamajā attēlā.

Lūk, kas notiek, kad es izmetu rāmi uz izkārtojuma, kuru esmu izveidojis līdz šim. Ņemiet vērā, ka es varu izvēlēties jebkuru vēlamo krāsu un pat atkārtoti mainīt krāsu, izmantojot labo krāsu ritenīti labajā pusē.

Teksta aizvietošanas iespējas faktiski ir ļoti robustas. Jūs varat izvēlēties pielāgot galvenes (h1, h2, h3 utt.), Rindkopas tekstu un saites. Jūs vienkārši izvēlaties vienumu, kuru vēlaties mainīt, izvēlieties krāsu un izmantojiet uznirstošo fontu aizstāšanas izvēlni.

Priekšskatījums
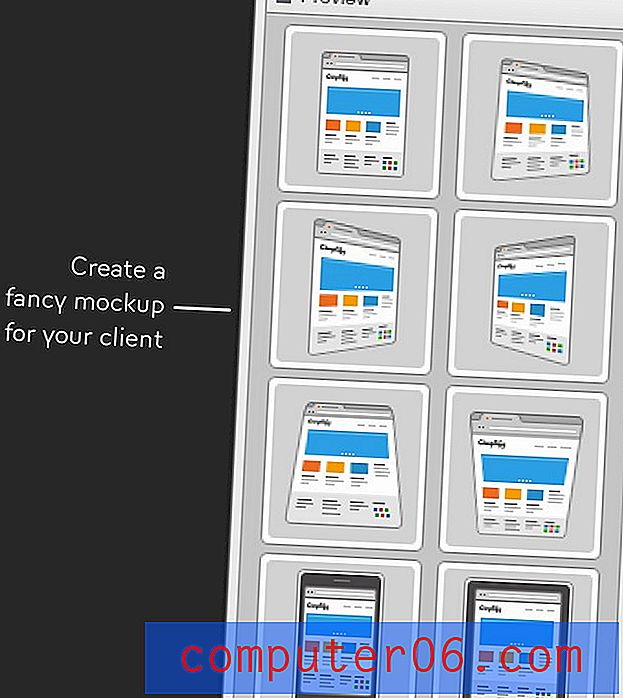
Pēdējā galvenā cilne ir “Priekšskatījums”, kas automātiski pārvērš jūsu tīmekļa lapu par iedomātu maketu, kas atrodas pārlūka logā vai mobilās ierīces rāmī.

Daži no tiem var šķist nedaudz sarežģīti, taču tie ir patiešām jauki un piedāvā jums lielisku veidu, kā pēdējā brīdī demonstrēt savas idejas ar nulles piepūli.

Mini rīku komplekts
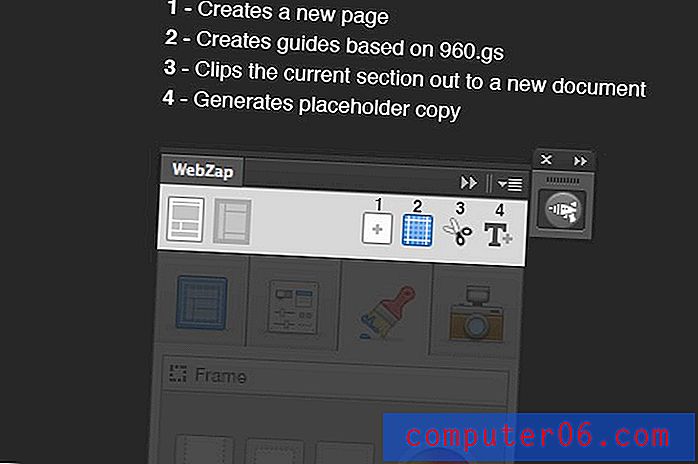
Pēdējais rīku fragments, par kuru mēs diskutēsim, ir “Mini Toolset”, kas atrodas WebZap paneļa augšējā labajā stūrī. Tajā ir četras pogas:

Pirmās divas pogas šeit ir diezgan pašsaprotamas. Pirmais ģenerē jaunu dokumentu, lai jūs varētu sākt jaunu lapu, un otrais izveido rokasgrāmatas, kuru pamatā ir 960 režģa sistēmas izkārtojums. Trešā poga ir ļoti ērta. Tas satver jūsu atlasīto slāņu grupu, apgrieza to un iemet jaunā dokumentā. Tas padara super vieglu attēlu sadalīšanu un saglabāšanu. Pat kā patstāvīgs spraudnis šī funkcija būtu diezgan noderīga.
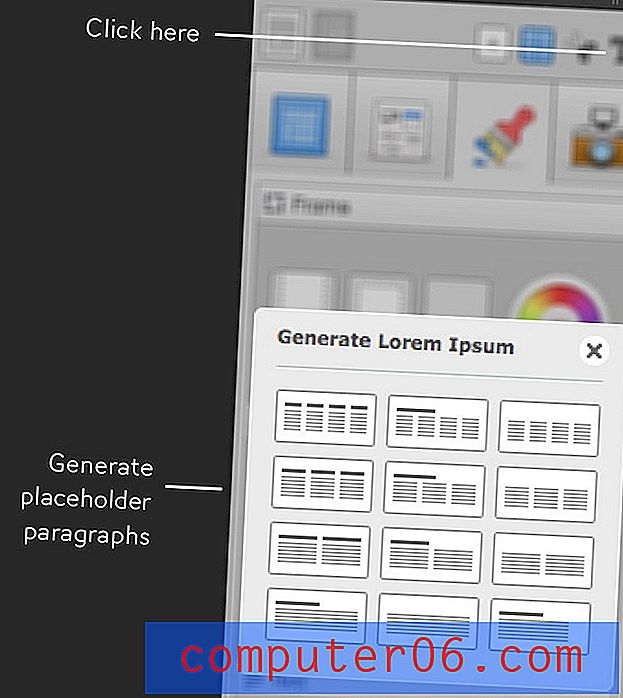
Visbeidzot, ceturtā poga ģenerē vietturu rindkopas, kas aizpildītas ar lorem ipsum. Tāpat kā citus izkārtojuma elementus, jūs varat izvēlēties no dažādām iespējām.

Kā tas ir?
Sākot ar tīmekļa lietotnēm un attīstības ietvariem līdz Keynote un Powerpoint veidnēm, tirgū ir ļoti daudz produktu, kas palīdzēs jums ātri izveidot tīmekļa lapu dizaina maketus. WebZap ir vienīgais, ko es jebkad esmu izmantojis, kas patiesībā man lika pasmaidīt. Tas ir tik neticami viegli un tomēr tik spēcīgs, ka jūs nevarat palīdzēt, bet būt pārsteigtam par tā potenciālu. Es mīlu, ka ar tik nelielu piepūli varu uzbūvēt tik skaistus maketus.
Vai visas manas vietnes izskatīsies vienādi?
Īsumā jūs varētu domāt, ka WebZap lietderība ir ierobežota. Galu galā, ja jūs to izmantotu nākamajos desmit projektos, vai viss jūsu darbs nesāktu izskatīties vienādi?
Uz šo protestu mana atbilde ir: “tikai tad, ja esat slinks”. Ja tā būtu tīmekļa lietotne, jūs patiešām būtu diezgan iestrēdzis jūsu piedāvātajā izkārtojumā, stilos utt. Tomēr atcerieties, ka tas ir Photoshop spraudnis. Tas nozīmē, ka jūs varat darīt pilnīgi visu, ko vēlaties, ar WebZap ģenerēto izvadi.
Iedomājieties WebZap kā sākumpunktu, kas vispirms palīdz ģenerēt aptuvenas izkārtojuma idejas un pēc tam nodrošina spēcīgu struktūru, kuru varat pievienot un pielāgot pilnīgi unikālam dizainam.
Šādā veidā tas ir daudz, piemēram, Twitter Bootstrap Photoshop versija, kuru katru dienu izmanto tūkstošiem un tūkstošiem dizaineru. Izmantojot Bootstrap, dizaineri var izveidot lieliska izskata vietni, izmantojot noklusējuma stilus, taču bez lielām pūlēm jūs varat izkļūt no veidnes un izveidot dizainus, kas visi ir jūsu pašu, vienlaikus piesaistot noderīgo rīku kopu. Tāda pati loģika attiecas arī uz WebZap.
Funkcijas, kuras es labprāt redzētu
Kā jūs varat pateikt, es esmu diezgan satraukts par šo rīku un patiešām domāju, ka tas izceļas kā viens no labākajiem tīmekļa dizaina Photoshop spraudņiem, ko es jebkad esmu izmantojis. Pareizi izvēloties, tas var dramatiski paātrināt jūsu darbplūsmu, nepiespiežot jūs pārāk daudz stingrai sistēmai.
Neraugoties uz to, ir dažas funkcijas, kuras es patiešām vēlētos redzēt pievienotas nākotnē. Šeit ir daži no galvas augšdaļas.
Kājenes izkārtojuma iespējas
Šobrīd kājene ir patiešām ievietota pēcpārdomājot navigāciju. Tas noteikti ir pelnījis savu moduli, kas ļauj izvēlēties no dažiem dažādiem izkārtojumiem, tāpat kā ar citiem izkārtojuma elementiem.
Rīka padomi
Ja vien jūs neesat rūpīgi izlasījis dokumentāciju (kas ir satriecoši), tiešām nav iespējas precīzi zināt, ko poga dara, līdz to nospiežat. Piešķirts, ka darbības ir viegli atsaukt, taču, ja tas ir iespējams, būtu lieliski, ja būtu daži padomi, kas parādās uz kursora, lai palīdzētu jums saprast, kas notiks. Tas būtu īpaši noderīgi sadaļā Mini Toolset.
Pielāgoti izkārtojumi un stili
WebZap jau ir iebūvēts daudz pielāgošanas iespēju, taču pats par sevi saprotams, ka es vēlos vēl vairāk. Jo daudzpusīgāks šis rīks kļūst (vienlaikus stingri ievērojot tā lietošanas ērtumu), jo vairāk dizaineri to viegli izmantos. Es zinu, ka tas ir garš pasūtījums, bet es labprāt varētu saglabāt savus izkārtojumus, pogu krāsas utt.
Ej, dabū!
Ja savas dienas pavadāt, veidojot tīmekļa dizaina izkārtojumus Photoshop, jums noteikti ir jādod šis rīks. Tas apvieno lietošanas ērtumu, ko jūs varētu iegūt no kaut kā Rapidweaver, un plaši atvērtās iespējas strādāt Photoshop. Cepures Norman Sheeran un UI Parade par šāda satriecoša rīka izveidi.
Dodieties uz WebZap vietni, lai redzētu dažus paplašinājuma videoklipus darbībā. Ņemot vērā ietaupīto laiku, es domāju, ka tas ir 15 ASV dolāru vērts.