Bezmaksas 960.GS CSS fotogrāfijas veidne un apmācība
Patīk vai ienīst, 960.gs padara to par neticami ātru prototipu veidošanu. Izmantojot iepriekš iestatītas klases, jūs varat veikt diezgan sarežģītus izkārtojumus ar nelielu piepūli vai bez piepūles.
Šodien mēs piedāvājam jums bezmaksas vienas lapas veidni, kas pilnībā kodēta, izmantojot 960.gs. Veidnei ir daži saudzīgi CSS3 efekti, un tā izmanto @ font-face, lai ieviestu skaistu pielāgotu tipogrāfiju. Zemāk jūs atradīsit lejupielādi un pamata apmācību, kā izveidot savu.
Jūs varat lejupielādēt veidni pilnīgi bez maksas un izmantot to, kā vēlaties, ar nulles attiecinājumu.
Lejupielādējiet veidni
- Priekšskatījums pārlūkprogrammā
- Lejupielādējiet .ZIP
Šeit ir īss priekšskatījums tam, kā izskatās veidne:
Lejupielādējiet 960.GS resursus
Pirmais, ko jūs vēlēsities darīt, ir doties uz 960 Grid System vietni un lapas augšējā kreisajā stūrī lejupielādēt pogu.

Lejupielādē ir ļoti daudz lietu, taču patiešām viss, kas mums nepieciešams, ir trīs CSS faili: reset.css, text.css un 960.css. Šīs ir standarta sastāvdaļas, uz kurām balstīta režģa sistēma. Atiestatīšana un teksta stila lapas ir pilnīgi izvēles, taču mēs tās izmantosim, lai nodrošinātu, ka dažādās pārlūkprogrammās viss saglabājas jauks un konsekvents.
Turpmākajā apmācībā tiks pieņemts, ka jūs diezgan labi pazīstat gan CSS, gan 960.gs. Ja jums ir nepieciešams avārijas kurss režģa sistēmās, iepazīstieties ar manu 960 ceļvedi vietnē Six Revisions.
1. darbība: sāciet HTML un CSS failus
Papildus CSS failiem, kas nāk ar 960.gs, mums būs nepieciešami savi. Izveidojiet direktoriju datorā, iemetiet lejupielādētos failus un izveidojiet failu index.html un failu style.css.
Lai sāktu, ielīmējiet HTML kodu:
Mēs būtībā esam tikko sasaistījuši ar mūsu dažādajiem CSS failiem (iespējams, to ir pārāk daudz vienai tīmekļa lapai, bet tas ir izveidots, lai izvērstu tos) un sākām pamattekstu HTML.
Dizainā ir plānas pelēkas joslas lapas augšdaļā un apakšā. Mēs vēlamies, lai tie izstieptu visu lapu, tāpēc mēs tos izvietojam ārpus 960 div.
Tālāk starp galvenei un kājenei ir divdaļa ar klasi “container_12”. Tā kā mēs izmantojam 960 sistēmas 12 kolonnu versiju, tā radīs sadalījumu, kas lielāko daļu vietas iet cauri lapai un tiek automātiski centrēts horizontāli.
2. solis: fonti
Šim projektam tiks izmantoti divi pielāgoti fonti, kas nav Web: Lobster un Caviar Dreams. Abas no tām ir atrodamas FontSquirrel @ Font-Face Kit bibliotēkā.
Lejupielādējiet katra fonta komplektus un ievietojiet dažādos fonta failus projekta failā. Katra komplekta komplektācijā esošajā CSS jums jāatrod @ font-face kods šī fonta iegulšanai. Paņemiet katra fonta fragmentu un ielīmējiet to failā stye.css.
Izmantojot šo kodu, mēs tagad varam iekļaut šos fontus mūsu fontu kaudzēs, vienkārši ierakstot “Lobster13Regular” vai “CaviarDreamsRegular”.
3. solis: galvene
Tā kā galveni mēs jau esam pievienojuši mūsu HTML, viss, kas mums jādara, lai tā parādītos, ir jāpievieno daži pamata stili.
Būtībā visam, ko mēs šeit esam izdarījuši, tiek piešķirts galvenes augstums un fona krāsa.
4. darbība: navigācijas HTML
Pirmā lieta, kas parādās pēc galvenes, ir navigācija. Tas ir nedaudz sarežģīti, jo tas ir uzpeldēts lapas labajā pusē. Mēs varētu iestatīt 960 klasi un pēc tam izmantot push komandu, bet tas ir daudz vienkāršāk, ja vienkārši nevienu klasi nepiemērojam divdimensijai un paceļam to pa labi ar CSS.
HTML mums ir nepieciešams tikai parasts nesakārtots saraksts ar dažām saitēm. Šeit esmu ielicis dažas vietturu saites, bet jūs, protams, vēlēsities pielāgot to savai vietnei.
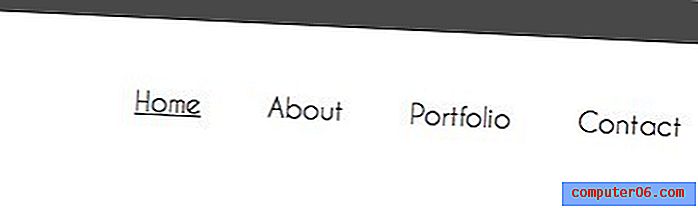
5. solis: Navigācijas CSS
Tālāk mums navigācijai jāiestata vesels stils. Jāizstrādā saites, nesakārtoti saraksti, saraksta elementi un kursoru efekti.
Ņemiet vērā, ka mēs esam iestatījuši fontu Caviar Dreams, kā mēs uzzinājām iepriekš, un pārliecinājāmies, ka gadījumā, ja pārlūkprogramma nenoslogo pareizo fontu, tika parādīti daži dublējumi.
Pats dīvainākais ir tas, ka mēs esam izmantojuši gan pludiņu pa kreisi, gan labo pludiņu. Lai saraksta elementi tiktu parādīti rindā, nevis sakrauti, mums jāpapeld pa kreisi “ul li”. Lai komplekts kopumā atbilstu mūsu konteineru div labajā pusē, mēs peldējām #nav pa labi.
Viss pārējais ir tikai pamata stila kopums, piemēram, krāsa, fonta lielums utt. Lai atšķirtu saiti, virzoties kursoru, es izmantoju vienkāršu pasvītrojumu.
Šajā brīdī jūsu lapai vajadzētu sākt veidoties. Pārliecinieties, ka tas izskatās tuvu zemāk esošajam priekšskatījumam.

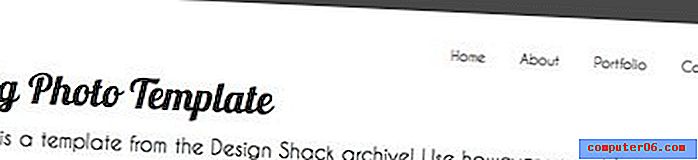
6. darbība: virsraksta HTML
Pēc navigācijas pievienojiet dalījumu ar id ar virsrakstu un klasi “grid_12”. Grid_12 klase padarīs dalījuma platumu vienādu ar visa konteinera platumu. Divās daļās ievietojiet h2 tagu un rindkopas tagu ar kādu saturu.
Ievērojiet, ka pēc navigācijas un virsrakstu dalīšanas ir divdaļa ar klasi “skaidrs”. Tādējādi 960 režģa sistēma notīra iepriekš ieviestos pludiņus. Pārliecinieties, ka iemetīsit to ikreiz, kad vēlaties sākt jaunu satura rindu.
7. darbība. Virsraksts CSS
Pēc tam pievienojiet virsraksta stilus, virsraksta H2 tagu un virsraksta rindkopas tagu. Es iestatīju h2 uz 50 pikseļu omāru un rindkopu uz 25 pikseļu kaviāra sapņiem.
Līdz ar to jūsu lapai tagad vajadzētu būt augšējai joslai, navigācijas zonai un jaukam lielam virsrakstam.

8. darbība. Lielā fotoattēla HTML
Lai pievienotu fotoattēlu, mēs izmantosim tukšu div punktu ar grid_12 klasi un iestatīsim fonu, izmantojot CSS.
9. darbība. Lielā fotoattēlu CSS
CSS mēs uzstādījām div fona attēlu, piešķīra tam 3 pikseļu apmali un piemēroja CSS3 lodziņa ēnu. Balta apmale netiks parādīta uz balta fona, tāpēc ēna piešķir attēlam zināmu dziļumu.

10. darbība: rindas vienības HTML
Pēdējais nepieciešamais HTML gabals ir rūtiņas un teksts lapas apakšā. Mēs tos veidosim ar klases palīdzību, lai vēlāk būtu ērti pievienot vairāk.
Lai izveidotu šo sadaļu, mēs vēlamies divas kolonnas: vienu attēlam un otru tekstam blakus tai. Šajā vietā 960.gs mums to padara vieglu. Tā kā mēs izmantojam 12 kolonnu versiju, mēs vēlamies, lai mūsu kopskaits būtu divpadsmit, un tas visā maršrutā stiepjas līdz galam.
Piemērojot “grid_4” klasi, kurai seko “grid_8” klase, mēs iegūstam divas kolonnas, no kurām pirmā ir puse no otrās platuma (8 + 4 = 12).
Ievērojiet, ka esam dubultojuši savu kodu un ievietojuši dažādus attēlus. Tas dod mums divus no “lineItem” apgabaliem. Vienkārši pievienojiet vēl vienu dublikāta gabalu, lai pievienotu trešo vai ceturto.
11. darbība. Rindas vienības CSS
Tālāk šai zonai pievienojam virkni veidošanas veidu, lai tas izskatās jauki. Piešķiriet attēliem ēnu un kontūru un izmantojiet atbilstošos fontus.
Ievērojiet, ka šeit mēs esam izmantojuši “kontūru”, nevis “robežu”. Šis ir glīts CSS triks, kas būtībā ļauj jums izveidot attēla apmali, kas nepiespiež jūsu izkārtojumu.
Kad esat pabeidzis, jūsu rindas vienībām vajadzētu izskatīties satriecoši, un tās tiks sadalītas skaidri definētās slejās.

12. solis: kājenes CSS
Pēdējais solis ir kājenim piemērot tos pašus stilus, kā mēs to darījām galvenē. Tas vietnei rada jauku un smagu kontrastu apakšā un augšpusē.
Gala rezultāts
Tam vajadzētu dot jums strādājošu gatavo produktu! Ņemiet vērā, ka lielākā daļa mūsu darba patiešām bija tādu objektu veidošana, kurus mēs ievietojām lapā. Gandrīz laika pavadījām, neuztraucoties par pozicionēšanu. Šī ir galvenā tādu tīkla sistēmu kā 960 un Blueprint pievilcība.
Mēs varam strīdēties par semantiku visu dienu, bet galu galā šie rīki palīdz jums vairāk koncentrēties uz dizainu un mazāk uz izkārtojuma likstām. Iespējams, ka jo pieredzējušāks kļūsit par CSS, jo mazāk redzēsit vajadzību izmantot režģa sistēmu, lai veiktu izkārtojumu jums, taču līdz tam ir patīkami, ja jūsu problēmas tiek atrisinātas, pirms tās pat rodas.
Secinājums
Tā kā šāda veida amatos nav iespējams izvairīties, vairāki cilvēki, bez šaubām, atstās komentārus, balstot režģa sistēmas. Patiesība ir tāda, ka es tos reti izmantoju. Tomēr es redzu viņu vērtību un priecājos par viņiem kautrēties, lai redzētu, ko es varu nākt klajā. Grunts līnija, ja jums nepatīk 960.gs, nelādējiet veidni!
Tomēr, ja jums patīk režģu sistēmas un jums patīk bezmaksas sīkumi, lejupielādējiet failu un pielāgojiet to! Ja jūs to izmantojat projektā, iemetiet zemāk esošo saiti (nav obligāti), lai es varētu pārbaudīt, kā jūs to ieviesāt un paplašinājāt dizainu. Ja jums ir nepieciešams ieteikums, šis lielais fotoattēls kliedz, lai to pārvērstu par jQuery slīdni.