Kā izmantot TypeKit jūsu vietnē: soli pa solim
Nesen ir izveidotas vairākas iespējas, kā pievienot pielāgotu fontu savai vietnei, izmantojot @ font-face selektoru. TypeKit ir aizraujošs jauns spēlētājs šajā spēlē, jo tas izceļas divās galvenajās jomās: lietošanas ērtums un pieejamo fontu bagātība. Šī apmācība palīdzēs jums veikt vairākas mazas, sevišķi vienkāršas darbības, lai TypeKit darbotos un darbotos jūsu vietnē. Šeit neatradīsit uzlabotas tehnikas vai skriptu, tāpēc pat ja esat iesācējs web dizainers, tam vajadzētu būt tīkamam!
Izpētiet dizaina resursus
Pirmais: sliktās ziņas
Ja dodaties ceļojumā uz TypeKit vietni, redzēsit, ka jums tiek dota tikai izvēle reģistrēties ielūgumam. Tas nenozīmē, ka vienu uzreiz iegūsit, tāpēc, iespējams, nāksies kādu laiku gaidīt, pirms varēsit reģistrēties. Par laimi man izdevās aizkavēt Design Shack vietnes īpašnieka Deivida Appljardo ielūgumu, lai es varētu jums parādīt sevi!
Pierakstīties
Pierakstoties, jūs saskaras ar izvēli starp vienu no četriem plāniem. Kamēr jūs sarūgtināt galvu, ļaujiet man paskaidrot, kāpēc tas nav tikai bezmaksas pakalpojums. Vienkārši sakot, fonti maksā naudu. Ir dažas mega fontu lietuves, kas izveido un pārdod kvalitatīvus fontus, kurus cilvēki parasti lejupielādē bez maksas. Bija tā, ka pat tad, ja jūs, būdams labs pilsonis, maksājāt pilnu cenu par kvalitatīvu fontu, licencēšanas problēmu dēļ jūs joprojām nevarējāt ievietot šo fontu savā vietnē. Īsāk sakot, fonta iegulšana nozīmēja, ka lietotāji to var nozagt paši. TypeKit slēpj ap šo jautājumu, pateicoties darījumiem, kurus tā ir veikusi ar lielākajām lietuvēm, lai licencētu fontus tikai lietošanai tīmeklī. Tas nozīmē, ka jūs neesat iestrēdzis neglīti un zemas kvalitātes bezmaksas fonti savai vietnei, bet gan liels klāsts augstākā līmeņa profesionālo fontu, kādus jūs redzētu drukātajā pasaulē. Īss stāsts, kvalitāte maksā par cenu. Šeit ir plāni, no kuriem jūs varat izvēlēties:

Ņemiet vērā, ka šai apmācībai es izmantošu bezmaksas demonstrāciju, tāpēc mēs redzēsim apgrieztu fontu izvēli, un mūsu vietnē tie būs ierobežoti ar diviem pielāgotiem fontiem. Paturot to prātā, apskatīsim mūsu izmēģinājumu vietu!
Pārbaudes vieta
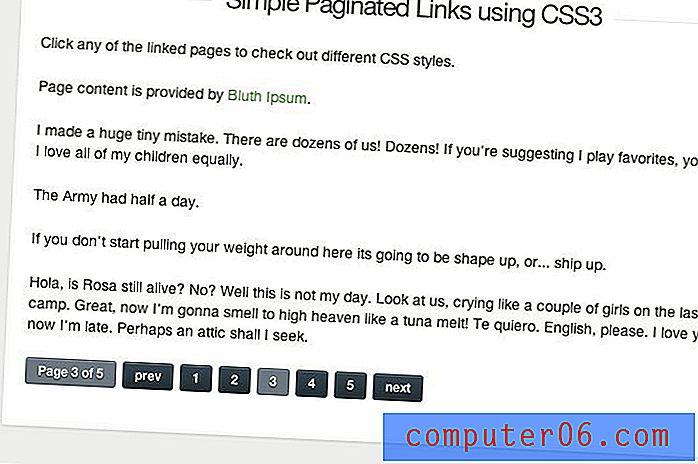
Šai apmācībai esmu izveidojis ātru un netīru vietnes lapu ar daudz tekstu. Jums jāzina, ka esmu izveidojis galveno galveni, izmantojot tagu “h1”, un rindkopas tekstu, izmantojot vienkāršu “p” tagu. Lai skatītu testa vietni tiešsaistē (un daudz lielāku), noklikšķiniet šeit vai vienkārši apskatiet zemāk esošo ekrānuzņēmumu.

Komplekta iestatīšana
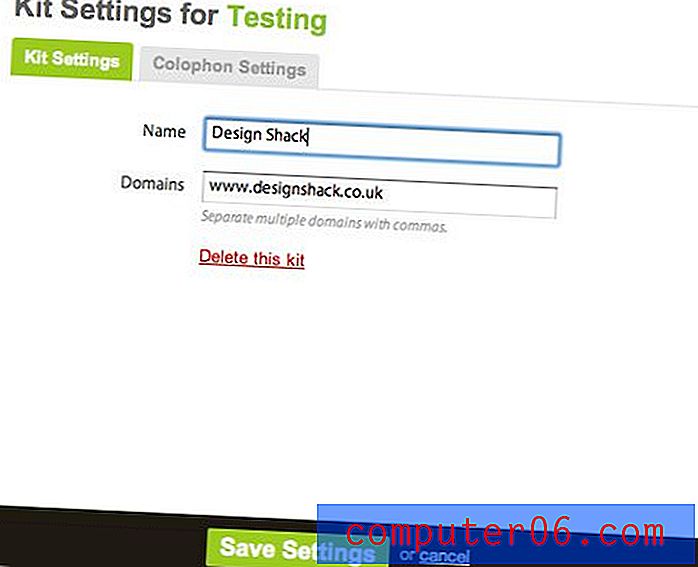
Pēc plāna izvēles nākamais solis ir izveidot savu pirmo komplektu un iestatīt URL. Paturiet prātā, ka jums nav jāievieto noteikta lapas adrese, bet gan visas vietnes URL. Piemēram, jūs varat redzēt, ka es tikko esmu ierakstījis galveno Design Shack URL.

Pēc reģistrēšanās jums jāpiešķir arī skripts, ko iegult savā vietnē. Tālāk mēs apskatīsim, ko ar šo iesākt.
Iegult kods
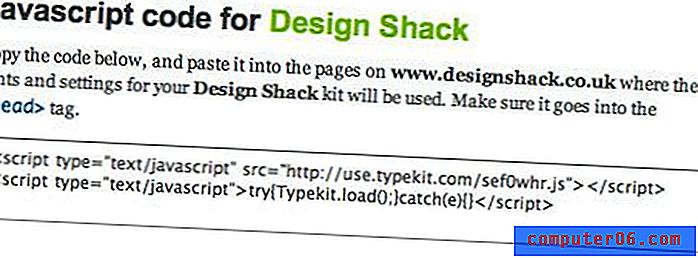
Atslēga, lai TypeKit ignorētu jūsu CSS, ir šāds koda fragments, kuru viņi dod jums ievietot savā html:

Vienkārši ievietojiet šo kodu maināmās HTML lapas galvenes sadaļā. Tas ir viss kodējums, kas jums jādara! Tikai vienu vienkāršu kopiju un ielīmējiet, un jūs esat gatavs doties. Pirms sākat pievienot fontus, noteikti publicējiet atjaunināto HTML lapu savā vietnē.
Fontu pievienošana
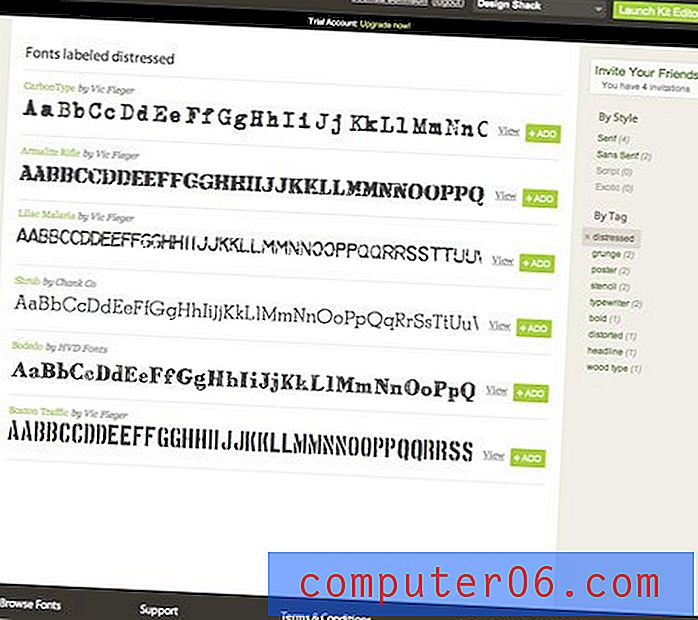
Ticiet vai nē, mēs esam gandrīz pabeiguši. Atliek tikai izvēlēties dažus fontus un pateikt, kur doties. Kā jau minēju iepriekš, TypeKit piedāvā lielu izvēli augstas kvalitātes fontu, no kuriem izvēlēties, ja izvēlaties kādu no apmaksātajiem plāniem. Atcerieties, ka bezmaksas plānā ir daudz ierobežotāka (lai arī nekādā gadījumā slikta) izvēle. Lai aizstātu galveno galveni, mēs atlasīsim fonu, kas ir traucēts. Fontu saraksta labajā pusē redzēsiet virkni tagu. Noklikšķiniet uz atzīmes “nelaimē nonākušie”, lai redzētu tikai grūtībās nonākušos fontus.

Jūtieties brīvi pārlūkot un izvēlēties jebkuru, kas jums patīk. Kad atrodat sev tīkamo, noklikšķiniet uz pogas “pievienot” (es izvēlējos Bodedo). Pēc noklikšķināšanas uz pogas “pievienot”, tiek parādīts komplekta redaktora logs.
Komplekta redaktors
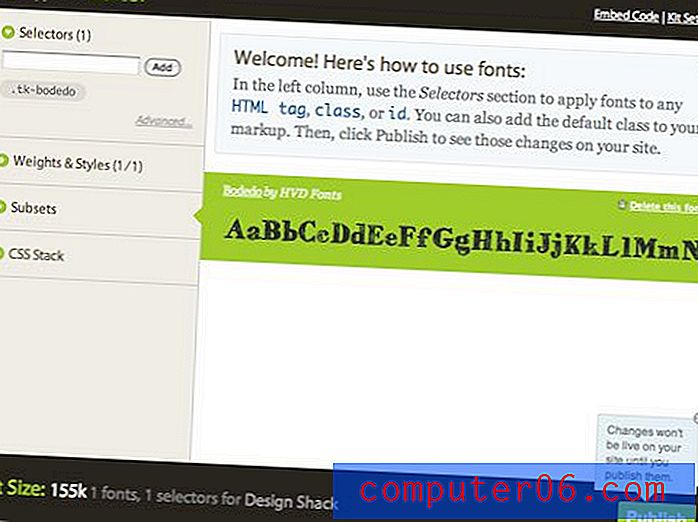
Pēc fonta pievienošanas jums tiks parādīts šāds logs:

Šeit jūs savā vietnē piemērosit izvēlēto fontu. Paziņojums redaktora augšējā kreisajā stūrī jums ir piešķirts pielāgots atlasītājs, ko izmantot kodā (mūsu gadījumā .tk-bodedo). Varat iedziļināties savā vietnē esošajā kodā un aizstāt jebkuru atlasītāju, kuru vēlaties, ar šeit norādīto, lai aizstātu fontu. Tomēr tas, ko mēs darīsim, ir TypeKit pastāstīt par esošajiem tagiem, kurus mēs esam izmantojuši mūsu vietnē. Kā jau teicu iepriekš, mūsu galvenā galvene ir vienkārši “h1” atzīme, tāpēc viss, kas mums jādara, ir laukā “selektori” ierakstiet “h1” (bez pēdiņām) un noklikšķiniet uz pievienot.

Tagad nospiediet publicēšanas pogu. Tieši tā! Pārējo veiks TypeKit. Pēc minūtes vai divām atsvaidziniet savu lapu, un jums vajadzētu redzēt parādītu fontu.

Jūsu CSS pielāgošana
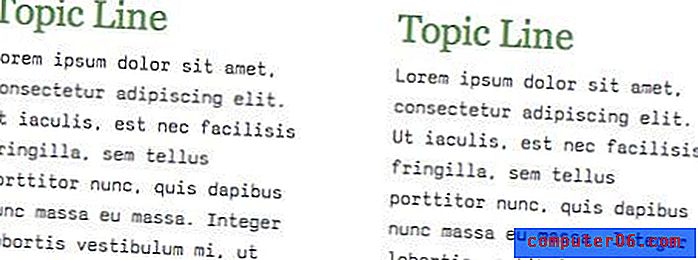
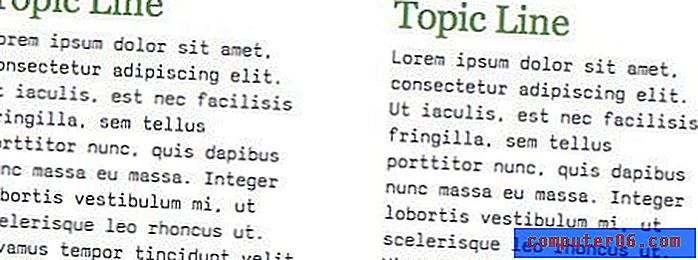
Viena no lieliskajām TypeKit lietām ir tā, ka tas aizstāj tikai fontu. Visus iestatījumus, kas saistīti ar fontu, joprojām var kontrolēt jūsu CSS. Pārbaudiet manu testa lapu pēc tam, kad rindkopas kopijai esmu pievienojis pielāgotu fontu.

Ievērojiet, ka jaunais fonts izskatās tiešām dīvaini ar maniem pašreizējiem līnijas augstuma iestatījumiem. Tas ir pārāk izkliedēts un tagad apēd daudz vertikālāku vietu. Lai novērstu šo problēmu, es vienkārši iegāju CSS failā un piezvanīju manas rindkopas kopijas līnijas augstumam. Visas izmaiņas, ko es izdarīju savā CSS, neskaitot pašu fontu, ietekmēs jauno fontu manā vietnē. Tātad jūs varat pielāgot savu sirds saturu, un jūsu pielāgotais fonts paliks vietā! Šeit ir mans pielāgotais līnijas augstums.

Gatavais produkts
Apskatiet gatavo vietni šeit, lai redzētu TypeKit darbībā. Neskatoties uz to, ka vietne pirms mūsu darbības uzsākšanas, iespējams, bija daudz pievilcīgāka, jūs viegli varat redzēt TypeKit priekšrocības. Ņemiet vērā, ka redzamie pielāgotie fonti nav jūsu datora iedzīvotāji, tomēr tie ir lieliski priekšskatīti un ir viegli atlasāmi. Vislabākais ir tas, ka tas viss tika izdarīts ar lietotājam draudzīgu GUI un tikai vienu koda fragmentu, kas mums nebija jāraksta! Tomēr es ne visi slavēju un komplimentu, kad runa ir par TypeKit. Pirms noslēguma mēs īsi pārrunāsim to, kas man šķita mazāks par perfektu.
Kritika
Vispirms apspriedīsim tehniskas kļūdas. Iepriekš es minēju, ka, nospiežot pogu “publicēt”, jums jāgaida minūte, pirms vietne tiek atjaunināta. Ja esat pieradis, ka kodētās izmaiņas tiek atjauninātas nekavējoties, tas var būt ļoti satraucošs. Vilšanās daļa ir neatbilstība. Dažreiz izmaiņas stājas spēkā gandrīz acumirklī, kamēr citi ļauj jums nospiest atsvaidzināšanas pogu minūtes pēc beigām, gaidot, lai redzētu izmaiņas notiek. Es piedzīvoju arī dažas problēmas ar pašu vietni. Komplekta redaktora logs atsakās atvērt man apmēram 50% laika, tā vietā es saņemu tukšu logu ar nebeidzamu animācijas ielādi. Aizverot logu un atkārtoti atverot komplekta redaktoru, problēma tiek novērsta, taču tā joprojām ir diezgan kairinoša. Visbeidzot, katram dizainerim nav viegli pamatot izmaksu struktūru. Protams, tas, ka jūsu vietnē ir izvēles teksts, ir lieliski, taču par USD 250 gadā daudzi cilvēki, iespējams, vienkārši pieturēsies pie izdomātu virsrakstu ievietošanas kā attēlus.
Secinājums
Tas ir viss, kas jums jāzina, lai sāktu darbu ar TypeKit. Mēs pārrakstījāmies un izvēlējāmies plānu, iestatījām pirmo komplektu, pievienojām vietnei fontus, publicējām izmaiņas un pielāgojām CSS pēc pielāgoto fontu ieviešanas. Šis ir garš raksts, bet tas ir tikai tāpēc, ka es sadalīju procesu tik mazās, vadāmās darbībās. Patiesībā jums var būt TypeKit izveide un darbība jūsu vietnē dažu minūšu laikā. Pierakstieties uz ielūgumu un noteikti pastāstiet mums, ko domājat par TypeKit un citiem atrastajiem pielāgotajiem fontu risinājumiem. Nekautrējieties uzdot jautājumus, izmantojot zemāk esošos komentārus vai izmantojot Twitter.