Vai jūsu vietnes fonta izmērs ir pārāk mazs? Ir liels teksts
Tīmekļa tipogrāfijas standarti ir mainījušies. Dizaineri gatavojas ar lielāku, vieglāk lasāmu tipogrāfiju, kas ierīcēs ir vienveidīgāka un konsekventāka. Tendence uz lielāku tīmekļa tipogrāfiju sākās ar lielizmēra apstrādi virs ritināšanas, sākot ar virsrakstiem un beidzot ar mākslinieciskāku varoņu galvenes teksta elementiem.
Lai uzlabotu lasāmību, mobilajās ierīcēs vienlaikus sāka palielināties ķermeņa teksta izmēri. Turpmāk tendence sāka mazināties gandrīz visos tīmekļa veida aspektos. Ja pēdējā laikā neesat domājis par kopijas lielumu savā vietnē, ir pienācis laiks pārskatīt šo 12 vai 14 punktu / pikseļu kopiju. Iekļauts liels teksts!
Izpētiet dizaina resursus
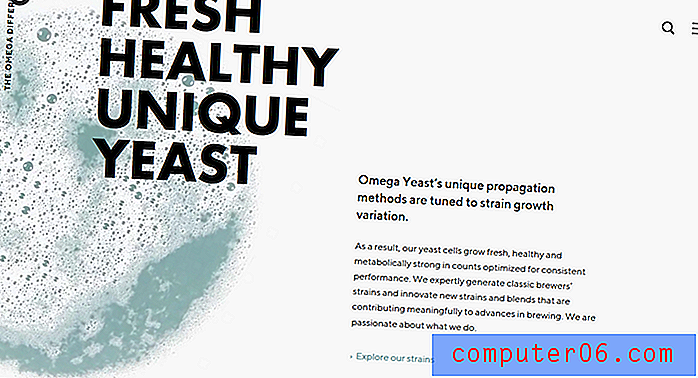
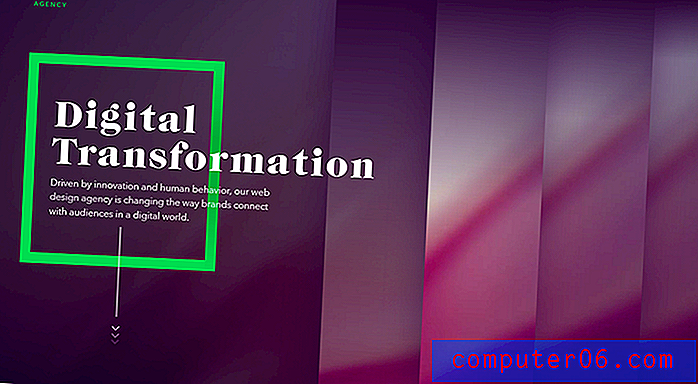
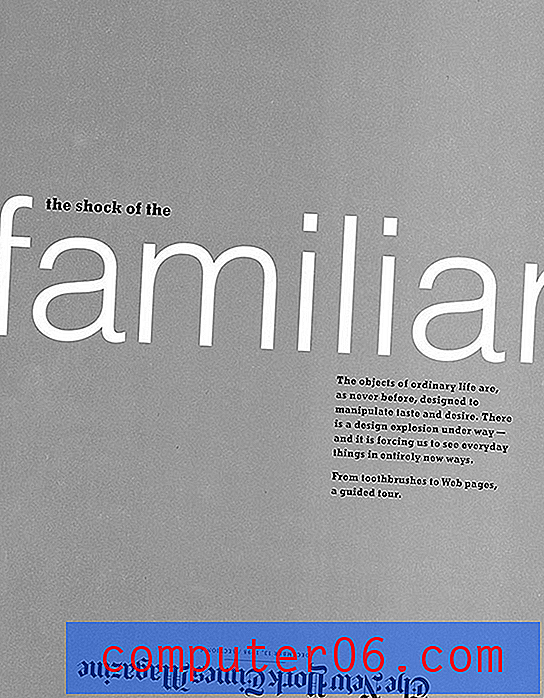
Negabarīti virsraksti

Pašsaprotama un visvienkāršākā liela teksta ieviešana ir pārāk lielu virsrakstu izmantošana, lai pieprasītu lietotāja uzmanību.
Virsraksts virs lieluma darbojas vislabāk, ja nav daudz garu vai sarežģītu vārdu, kas jāņem vērā. Tā ir procedūra sejā, tāpēc burtiem jābūt viegli saprotamiem.
Veiksmes padomi:
- Pieturieties pie serif vai sans serif burtveidola, ko varat izmantot citās dizaina daļās. Jaunuma vai skripta iespējas var ātri kļūt sarežģītas.
- Padariet to par lielu - nepatīkami lielu - un pēc tam mazliet atlieciet, lai atrastu pareizo harmoniju dizainā.
- Sāciet ar tekstu, kas ir vismaz 80 punkti, un izvērsiet, lai aizpildītu ekrānu. Galīgajā dizainā noteikti izmantojiet relatīvo izmēru, lai tas visās ierīcēs būtu atbilstošs. (Atbilstošais CSS noteikums ir “fonta lielums”, kurā procentuālā skala tiek izmantota, pamatojoties uz standarta lielumu, kas ir 100 procenti.)
Lieta lielākai ķermeņa kopijai

Ja ķermeņa kopijai jūsu vietnē nav vismaz 16 punktu, ir pienācis laiks pārdomāt tipogrāfijas situāciju.
Šis “noteikums” sakņojas mobilajā telefonā, jo teksts, kas ir mazāks par ievades rakstiem, dažās ierīcēs faktiski pietuvinās. (Tas var būt kaitinoši lietotāja pieredzes ziņā.) Dizaina korekcijas mērķis ir izveidot tipogrāfijas līmeņus, kas ir pietiekami lieli, lai tos viegli lasītu un saprastu.
Turklāt mērķis ir tāds, lai teksts mobilajā ierīcē būtu ērti lasāms, ja to tur dabiskā attālumā (parasti tas ir apmēram puse no rokas garuma, līdzīgi kā grāmatas lasīšana).
Lielāku tekstu var būt vieglāk lasīt šajā attālumā, un tas ir piemērotāks ekrāna izmēram. Lietotājiem nevajadzēs šķielēties vai tuvināt ierīci sejai, lai saprastu tekstu.
Veiksmes padomi:
- Sāciet ar ķermeņa kopijas izmēru aptuveni 16 punkti. Tas parasti ir pieņemams galddatoriem un mobilajām ierīcēm.
- Lai palielinātu lasāmību, izmantojiet viegli salasāmu fontu ar regulāru gājiena platumu un tīrām līnijām.
- Pielāgojiet izmēru nedaudz uz augšu vai uz leju, ja burtveidoli ir plāni (padariet tos lielākus) vai plaši (padariet tos mazākus).
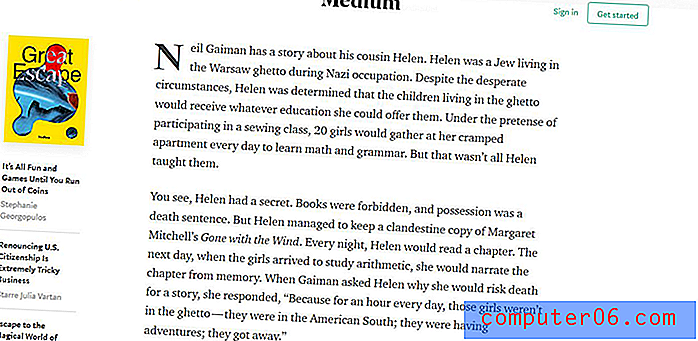
- Smagos lappusēs apsveriet iespēju palielināt teksta daļu, lai samazinātu acu saspringumu, piemēram, 18 punktus vai pat 20 punktus. (Kā ceļvedis Medium izmanto 21 punktu pamattekstu, un Džefrija Zeldmana vietne atrodas 24 punktos.)
Palielināt vispārējo hierarhiju

Tātad jums ir jādara vairāk, nekā tikai jāpielāgo teksta izmērs vienā vietnes lapas dizainā. Jums ir jāpārdomā visa tipogrāfijas hierarhija.
Palielinoties pamatteksta lielumam, jūs vēlēsities attiecīgi izmērīt pārējo tekstu. Pretējā gadījumā jūs varētu nonākt satraucošā tipogrāfiskā skalā, kurā dažus teksta izmērus ir grūti atšķirt viens no otra.
Runājot par lielas tipogrāfijas, piemēram, virsrakstu vai apakšvirsrakstu, palielināšanu, ir nedaudz mazāk svarīgi pielāgot kopējo tipogrāfisko mērogu. Pat ja šie elementi palielināsies, dabiskā atšķirība no pamatteksta elementiem saglabāsies (acīmredzami). Jāapsver arī vispārējā pamatteksta palielināšana, ja tas sāk izskatīties nevietā vai ja lielā teksta izmērs liek pamattekstam šķist mazākam, nekā tas patiesībā ir. (Optiskās ilūzijas var sagraut dizaina hierarhiju.)
Veiksmes padomi:
- Pielāgojiet teksta izmērus proporcionāli viens otram visā dizainā.
- Pievērsiet uzmanību tam, kā krāsu un izmēru kontrasts ietekmē izīrēšanas izmēru izskatu.
- Uzticieties acīm; ja teksts izskatās pārāk liels vai mazs, turpiniet korekcijas, līdz tas jūtas pareizi.
Neaizmirstiet pielāgot līniju atstarpi

Veicot teksta elementu pielāgošanu, neaizmirstiet atstarpi starp tipa rindiņām. Lielāka teksta tekstam bieži nepieciešams lielāks rindstarpas.
Apsveriet rindu atstarpes noteikumu izveidi, pamatojoties uz teksta lieluma procentiem, nevis fiksētu augstumu. (Tādā veidā šīs izmaiņas automātiski pielāgojas.)
Veiksmes padomi:
- Sāciet ar 1, 5 reizes (150 procentiem) pamatteksta lielumu, lai viena un tā paša bloka rindiņas būtu atstarpes no teksta. Ja tas jūtas saspringts, palieliniet atstarpi starp rindām.
- Fona un teksta elementiem ar ārkārtēju kontrastu, lai iegūtu harmoniskāku izjūtu, bieži ir nepieciešams neliels papildu atstarpe starp rindiņām. Pievienojiet rindu atstarpi baltam tekstam uz melna fona, nedaudz samaziniet to vidēja toņa pelēko fonu gadījumā.
- Pievērsiet īpašu uzmanību izvēlētā burtu un pakāpienu kāpējiem un attiecīgi pielāgojiet atstarpi starp rindiņām.
Arī teksta izmēri pieaug bezsaistē

Un, lai gan šī tipogrāfijas tendence galvenokārt ir vērsta uz tīmekļa dizaina projektiem, teksta lielums kopumā palielinās. Sākot ar e-pastiem un beidzot ar drukātiem materiāliem, dizaineri izmanto tās pašas vadlīnijas digitālajiem projektiem ar līdzīga izmēra drukātiem dizainparaugiem. (Jūs varētu mobilo ierīci pielīdzināt pastkartei.)
Labs dizains ir labs dizains.
Un tik daudzos projektos ir ietverti vairāki komponenti, kur mēs koncentrējamies uz kopēju lietotāju pieredzi. Tātad jūs vēlaties, lai vietnes dizains šķistu līdzīgs saistītās pastkartes noformējumam.
Otra kopība ir tāda, ka acis tikai sāk pierast redzēt tekstu noteiktā izmērā. Tāpat kā darbs ar lietotāju modeļiem, arī vizuālie raksti padara lietas vieglāk saprotamas un ātri redzamas. Lielāks teksts nav izņēmums.
Secinājums
Vai esat sācis pamanīt izmēru maiņu, ko izmantojat tipogrāfijai dažādos dizaina projektos? Personīgi es biju pārsteigts, cik ātri tas man uzdāvināja. Patiesībā es visu laiku cenšos panākt lielākus un lielākus tipa izmērus.
Tādējādi sākas tendences un izmaiņas ierastajos dizaina modeļos. Es labprāt dzirdētu jūsu pieredzi, izmēģinot lielāku tipu. Vai tas tika labi uzņemts, vai arī jūs saņēmāt daudz grūdienu? Paziņojiet man par čivināt un atzīmējiet @designshack.