Mazs teksts: 6 veidi, kā efektīvi to izmantot Web noformēšanā
Viena no lielākajām tendencēm web dizaina jomā šobrīd ir super maza . “Tiny” teksta elementi ir kļuvuši par populāru ideju, taču tā ir dizaina tendence, kas ir izraisījusi diskusijas.
Nav šaubu, ka nelieli teksta izmēri var radīt zināmas bažas par lasāmību. Bet, ja tas ir izdarīts labi, neliels, niecīgs teksta bloks faktiski var palīdzēt radīt vizuālā akcenta punktu un pievilināt lietotājus noteiktās dizaina daļās.
Pievienojieties mums, apskatot niecīgo teksta tendenci, ar piemēriem, lai sniegtu nelielu dizaina iedvesmu.
Izpētiet dizaina resursus
1. Izveidot hierarhiju un organizāciju

Kaut arī lielizmēra teksts kādu laiku ir bijusi dominējošā mājas lapu un galvenes opcija, notiek pāreja, lai vairāk informācijas sniegtu darbvirsmas monitoru pirmajā ekrānā. (Viens iemesls tam varētu būt tas, ka ekrāna izmēri turpina pieaugt, dodot dizaineriem vairāk audekla, ar kuriem strādāt.)
Šeit nāk “niecīgs” teksts. Izmantojot dažādu izmēru un proporcionālu mērogu tipogrāfijai, rodas atšķirīga vizuālā plūsma, parasti no lieliem burtiem līdz maziem. Izmantojot vienu sīka teksta līmeni - parasti mazāku nekā parasti ķermeņa tipu izmēri no 14 līdz 16 punktiem -, jūs izveidojat papildu punktu, kuru lietotājs var aplūkot. Mazs teksts, it īpaši, ja to lieto kopā ar citiem teksta izmēriem, var piesaistīt lietotāju, jo tas ir atšķirīgs.
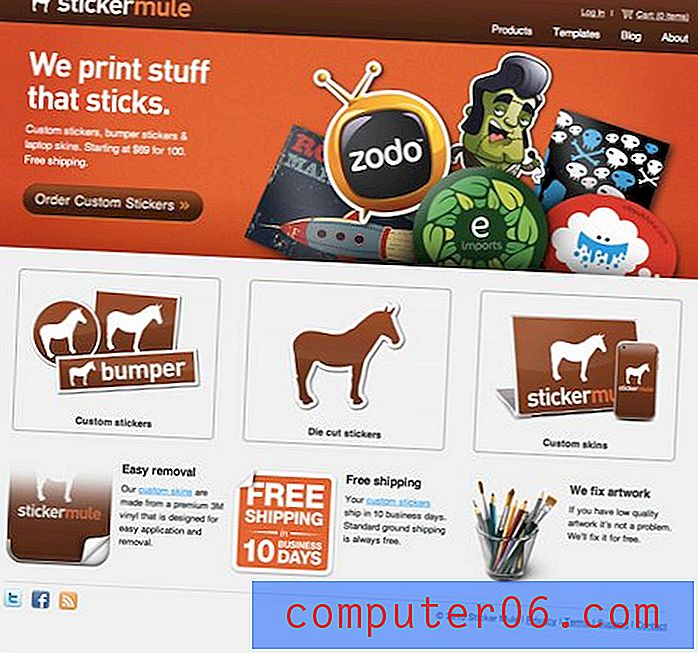
Maksime Bonhomme portfeļa vietnes dizainā izmanto niecīgu tekstu. Mazākie teksta elementi sniedz galveno informāciju par projektiem, savukārt lielākais tips sniedz darba aprakstu. Ņemiet vērā, kā daļēji darbojas mazi teksta elementi, ņemot vērā vietas un līguma daudzumu, kas apņem katru kopiju bloku.
2. Lai liktu tev izskatīties

Dažreiz niecīgs teksts ir izveidots tā, lai liktu jums paskatīties vai pievērst citu skatienu.
Tā kā tas bieži vien ir negaidīts vai atšķirīgs no tā, ko lietotāji redz tik daudzās citās vietnēs, dizaina elements jūs aizrauj.
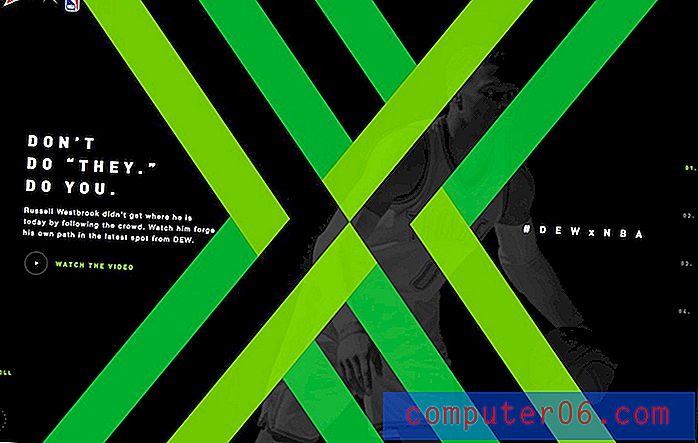
Mountain Dew, zīmols, kas nebaidās būt nervozs, izmanto super mazu virsrakstu ārstēšanu. Tas tomēr liek jums izskatīties. Un virsraksts lieliski iekļaujas X virsotnē, lai izveidotu atšķirīgu acu kustības modeli no darbības, kas pārvietojas pa ekrānu, kurā attēlots NBA atskaņotāja video, uz virsrakstu līdz zīmola identifikatoram. Pat aicinājums uz rīcību ir niecīgs, taču tas lietotājam nejūtas neērti, jo jūtas tīšs.
3. Lai izveidotu saistošu navigāciju

Lai gan daudzās vietnēs nav atrasta navigācija no mājas lapām par labu hamburgera / slēptās stila izvēlnes vienumiem, sīka teksta izmantošana var būt veids, kā atgriezt dažus elementus ekrānā, nejūtoties uzmācīgi. Tas ir viens no šiem ebb un plūst dizaina modeļos, pārejot no vienas galējības uz otru. (Vai nākamā būs pārāk liela navigācija?)
Neliela teksta izmantošana navigācijā var būt sarežģīta. Tam jābūt pietiekami lielam, lai viegli lasītu un noklikšķinātu. Ir svarīgi izmantot vienkāršu burtveidolu, kas ir arī ļoti lasāms, jo mazais teksts var būt acīm grūti.
Lapzemes maģija galvenā izvēlnes joslā atrada labu vidusceļu ar niecīgiem teksta elementiem. Ap katru elementu ir daudz atstarpes - daži pat izmanto divstāvu klājumu - un vienkāršais sans serif baltā krāsā uz tumša fona veicina lasāmību. Virs galvenās ceļotāju navigācijas ir arī otrā līmeņa “mazāk svarīgs” niecīgs teksts.
4. Lai parādītu vietu

Mazais teksts visefektīvāk darbojas, ja audekls ir liels. Kontrasts starp nelielu elementu un plašo telpu var būt satriecošs. Lieli, niecīga teksta bloki var būt satraucoši un grūti lasāmi, tāpēc turiet teksta elementu kodolīgu.
Tint teksts būtu jāizmanto arī ar atšķirīgu mērķi. Pirms iedziļināties šajā dizaina tendencē, pajautājiet sev: Kāpēc es šeit izmantoju niecīgu tekstu? Kā tas veicina manas vietnes dizaina nozīmi?
Ja jums nav skaidru atbilžu uz šiem jautājumiem - “jo es gribu” neskaitās - tad jums vajadzētu apsvērt kaut ko citu.
Moonfarmer veic skaistu darbu, demonstrējot vietu ar niecīgu tekstu. Dizains izmanto divus tipogrāfijas līmeņus un daudz plaši atvērtu audekla, lai radītu noskaņu un iepazīstinātu lietotājus ar saturu pirms noklikšķināšanas vai ritināšanas. Mazais teksts ir tikai viena no daudzajām dizaina detaļām, kas piesaista jūs tikai apstāties un paskatīties. Tā kā elementi ir ļoti atšķirīgi, nav nekādu satraukumu par lasāmību.
Dizains izdara vēl vienu lietu, kas ir svarīgi paturēt prātā: jums visur nav jālieto niecīgs teksts. Palutiniet to kā īpašu mākslas elementu. Moonfarmer mājaslapā izmanto niecīgu tekstu un pēc tam palielina tā paša burtveidola burtu skaitu līdz visizplatītākam visā pārējā dizainā.
5. Kad teksts nav vissvarīgākais elements

Dažreiz vissvarīgākais elements ekrānā nav burts. Teksts ir sekundārs vizuālajam elementam.
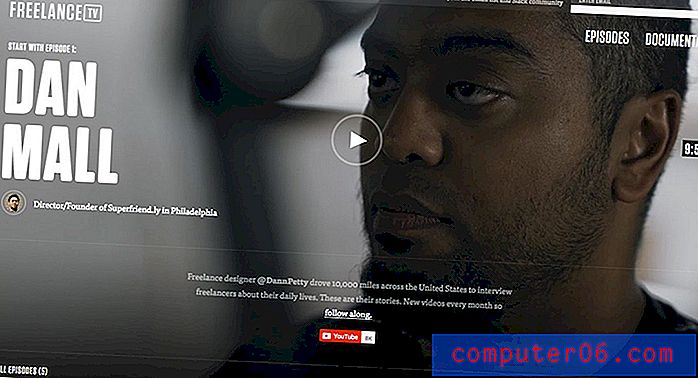
Ārštata TV ir lielisks piemērs tam, kā izmantot nelielu tekstu, lai palīdzētu lietotājiem, vienlaikus ļaujot citam elementam kalpot par dominējošo dizaina daļu. Šajā projektā svarīgs elements ir video. Mazais teksts kalpo kā elements, lai sniegtu papildu informāciju un pamudinātu reģistrēties ar statisku teksta bloku, kas parādās neatkarīgi no mājas lapā parādītās epizodes.
6. Izveidot vizuālo elementu

Teksta elementi galvenokārt pastāv lasīšanai. Tam ir pilnīga, loģiska nozīme.
Bet dažreiz teksta elementi darbojas kā vizuālā elementa daļa, un daudz mazāka nozīme ir tam, vai tie tiek lasīti vai nē. (Tam nepieciešama plānošana un daudz dizaina sarunu, tāpēc nerisiniet šo jēdzienu pēc kaprīzes.)
HTML Burger izmanto vairākus mazu un niecīgu tekstu slāņus. Neliels teksts tiek izmantots kā deskriptors ar lielizmēra virsraksta apstrādi. Katrā no “burgeru” iesaiņojumiem tiek izmantots niecīgs teksts, lai izveidotu atdzist vizuālus elementus ar nedaudz vairāk informācijas par uzņēmuma darbību. Tas ir dizaina izklāsts, kuru jūs neredzat ļoti daudz, un šajā gadījumā tas ir ietekmīgs. (Bet šo paņēmienu ir diezgan grūti izvilināt; rīkojieties piesardzīgi.)
Secinājums
Lai iet maziņš, vai ne? Tas var būt grūts lēmums. Kaut arī neliela teksta izmantošana ir diskutabla, ir piemēroti lietojumi sīkai tipogrāfijai. Lai nodrošinātu, ka niecīgs teksts darbojas jūsu dizainā, dodiet tam daudz vietas, izmantojiet burtnīcu, kas ir ļoti labi lasāma, un izmantojiet citas dizaina nianses, lai palīdzētu lietotājiem pievērsties vārdiem.
Visbeidzot, ja plānojat eksperimentēt ar nelielu tekstu, izmantojiet to taupīgi. Tas nav paņēmiens, kas palīdzēs jūsu māneklim vairāk pievērsties dizainam. Tas visefektīvāk darbojas ar maziem teksta blokiem mērķtiecīgā izvietojumā.