Tīmekļa dizaina kritika # 38: Domains4Less
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim uz abām jomām, kas ir labi paveiktas, papildus tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
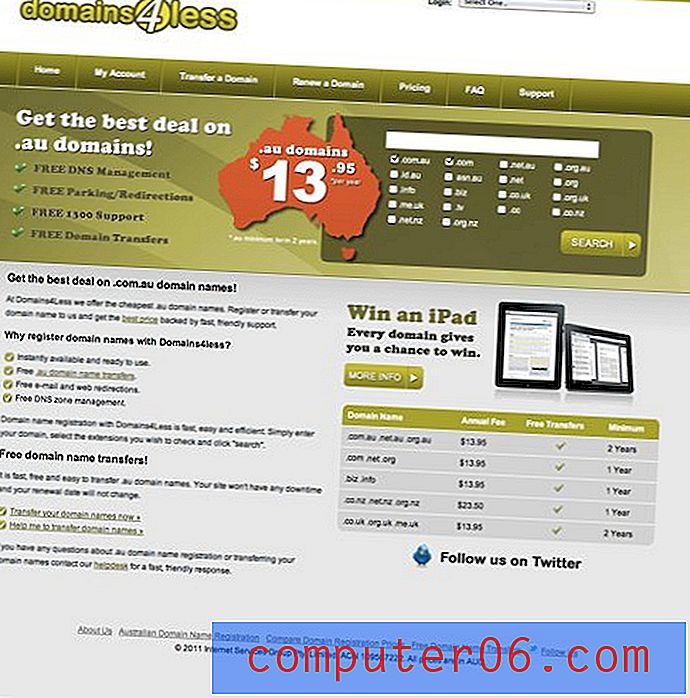
Šodienas vietne ir Domains4Less, Austrālijas domēna vārdu uzņēmums.
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 34 USD - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par Domains4Less
Vietnē Domains4Less mēs piedāvājam lētākos .au domēna vārdus. Reģistrējiet vai pārsūtiet mums savu domēna vārdu un saņemiet vislabāko cenu, izmantojot ātru, draudzīgu atbalstu. Domēna vārda reģistrācija vietnē Domains4Less ir ātra, vienkārša un efektīva. Vienkārši ievadiet savu domēnu, atlasiet paplašinājumus, kurus vēlaties pārbaudīt, un noklikšķiniet uz “meklēt”. ”
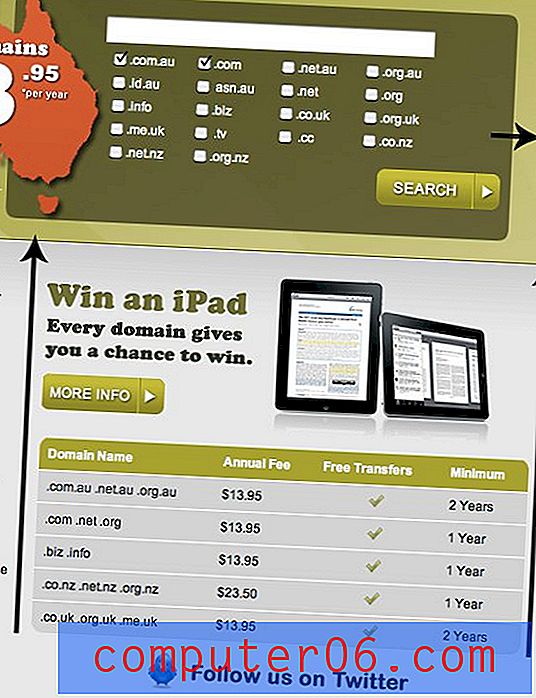
Šeit ir mājas lapas ekrānuzņēmums:

Sākotnējais iespaids
Domains4Less, tāpat kā daudzās kritizētajās vietnēs, noteikti ir gan nopelni, gan kritumi. Tie ir spēlē gan no estētiskā, gan no funkcionālā viedokļa.
Būtu daudz jāapspriež, tāpēc iesim un sadrupināsim to pa gabalu, lai redzētu, ko mēs varam iemācīties.
Galvene
Galvene, iespējams, ir mana vismīļākā daļa par šo vietni. Atstarpju izmantošana šeit ir diezgan neveikla, it īpaši pareizajā vietnē, kur pieteikšanās funkcija ir iestrēdzis augšpusē.

Turklāt, tā kā šī sadaļa ir balta, tā nešķiet piemērota pārējai vietnei. Pašlaik jums ir trīs atsevišķas horizontālas svītras, kas veido lapas saturu. Šīs sadaļas vizuāli nav ļoti labi sasaistītas. Viens no iespējamiem ieteikumiem, kā to labot, ir apakšējai un augšējai daļai piešķirt tādu pašu fona krāsu. Tas tos savienos kā vizuālu vienību ar vienu citu satura apgabalu, kas iet caur vidu.
Vēl viena iespējama, bet ekstrēma ideja ir šo lielo galviņu pilnībā nolaist. Godīgi sakot, man patīk vietne daudz labāk, jo šī teritorija ir pilnībā izgriezta. Acīmredzot, jums vajadzēs elementus no galvenes kaut kur iekļaut pārējā dizainā, taču, tā kā ir tikai divas lietas, tam nevajadzētu būt tik sarežģītam.

Piedāvātā zona
Nākamā vietnes sadaļa ir diezgan pievilcīga. Zaļā krāsa patiešām pievērš jūsu uzmanību no salīdzinoši vienkāršajām krāsām pārējā lapā. Man ļoti patīk lielais Austrālijas izklāsts, jo tas ļoti vizuāli pastiprina jūsu vēstījumu par .au domēna vārdu pārdošanu.

Tomēr noteikti ir daži nozīmīgi uzlabojumi. Iesācējiem ir daži kontrasta jautājumi. Manuprāt, iezīmju saraksts ar aizzīmēm nepavisam neizceļas no fona līdzīgu krāsu dēļ. Zaļš uz zaļa vienkārši neļauj tam izcelties un viegli nolasīt vienā mirklī, tas pats attiecas uz atzīmes grafiku.

Turklāt es domāju, ka šeit esošo tekstu varētu viegli izvēlēties. Ne vienmēr 100% gadījums ir tāds, ka jums ir jābūt atlasāmam tekstam, nevis attēlam balstītam tekstam, bet parasti jums tas jācenšas darīt, kad vien iespējams. Es neesmu traks par Cooper Black fontu un man ir aizdomas, ka tas ir iemesls, kāpēc jūs devāties ar attēlu. Ja to mainīsit uz kaut ko standarta, jūs varētu izveidot šo tiešo tekstu. Pat ja vēlaties saglabāt līdzīgu fontu, tas būtu diezgan viegli. Google fontu direktorijā ir fonts ar nosaukumu Corben, kas izskatās gandrīz identisks un kuru dažās sekundēs var iegult jūsu lapā. Faktiski šis fonts ir parādīts kopā ar pilnām instrukcijām mūsu nesenajā rakstā 10 lieliskās Google fontu kombinācijas, kuras varat nokopēt.
Visbeidzot, es domāju, ka lodziņa labās puses izlīdzināšanu varētu uzlabot. Viena no sarežģītākajām lapas izkārtojuma sastāvdaļām ir piesardzība, lai nejauši izlīdzinātu. Ar to es domāju mēģināt izkārtot lietas tā, lai tās gandrīz izlīdzinātos, bet nelīdzētu. To mēs varam redzēt ar abām lodziņiem lapas labajā pusē.

Šīs kastes ir gandrīz precīzi vienādas, taču ir nedaudz atdalītas viena no otras. Ja to lielums ievērojami atšķirtos un acīmredzami nekādā veidā nemēģinātu izkārtoties, tas varētu būt pieņemami, taču šeit viņi ir pietiekami tuvu, ka izskatās vienkārši nejauši novietoti. Es iesaku pārvietot augšējo lodziņu, lai tas būtu vienāds ar apakšējo. Tas radītu papildu vietu virsrakstam “Saņemiet labākos piedāvājumus”, kuru varētu palielināt.
Apakšdaļa

Apakšējā sadaļā man patīk iPad apgabala apstrāde. Tas ir vizuāli atšķirīgs un uzkrītošs, tomēr joprojām ir piemērots tēmai. Tam ir arī īsta HTML tabula, ko izmanto kā faktisko tabulu un veidotu ar CSS, kas ir lieliski.
Kreisajā pusē noteikti varētu izmantot kādu labāku organizāciju. Pašreizējā tekstā ir tikai liels teksta fragments, ko es gribētu likt ļoti maziem cilvēkiem, kuri kādreiz velta laiku lasīšanai. Ja mēs nonākam tikai pie tīkla risinājumu vietnes, kas ir vēl viens populārs domēna vārdu nodrošinātājs, mēs redzam, ka viņi ir organizējuši savu informāciju pavisam savādāk.

Šeit milzīgā teksta bloka vietā viss ir sadalīts skaidri sagremojamos gabalos ar ikonām, lai palīdzētu izjaukt tik daudz teksta monotoniju. Tas patiesībā nemaz nav oriģināls un ir ārkārtīgi populārs veids, kā tiešsaistē parādīt funkcijas tikai tāpēc, ka tas darbojas tik labi. Es domāju, ka Domains4Less apakšējā puse varētu gūt labumu no līdzīgas attieksmes.
Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam arī jūs ievērot vietnes dizaineru un piedāvāt skaidrus konstruktīvus padomus, neņemot vērā bargos apvainojumus.